时间: 2021-07-30 10:17:41 人气: 6 评论: 0

本文作者将从布局的纬度,和大家分享一下设计流行趋势下出现的几种布局样式。enjoy~
小编作为一名科班出生的设计师,每年总**看到朋友圈、微博分享各种设计流行趋势,迷彩阴影、流体渐变、2.5D、大字体等等层出不穷。 小编今天只从布局的纬度和大家分享一下设计流行趋势下出现的几种布局样式,从IOS11发布至今已有数月,无边框设计呈现病毒式裂变被传播,相信很多人都和小编一样,**有种被牵着鼻子走的感觉吧~接下来我们就来分析下无边框设计、卡**设计及传统布局的分割线设计的详细内容吧~

无框设计是近两年来很流行的一种设计风格,去除页面的风格线及边框,通过间距来表示的设计方法。

1. 大图为主
图**本身就可以分割,例如有些应用在发布图**时,**让用户对图**进行裁切。
2. 内容有规律
留白间距上下的内容最好是相对一致的,重复的,亲密的,这样用户就**有意识的将其分为一组。
3. 小众垂直产品
一般情况下,小众的功能简单的产品比较好适用无框设计,像淘宝、京东、微博等体量级的产品就不适合使用无框设计。

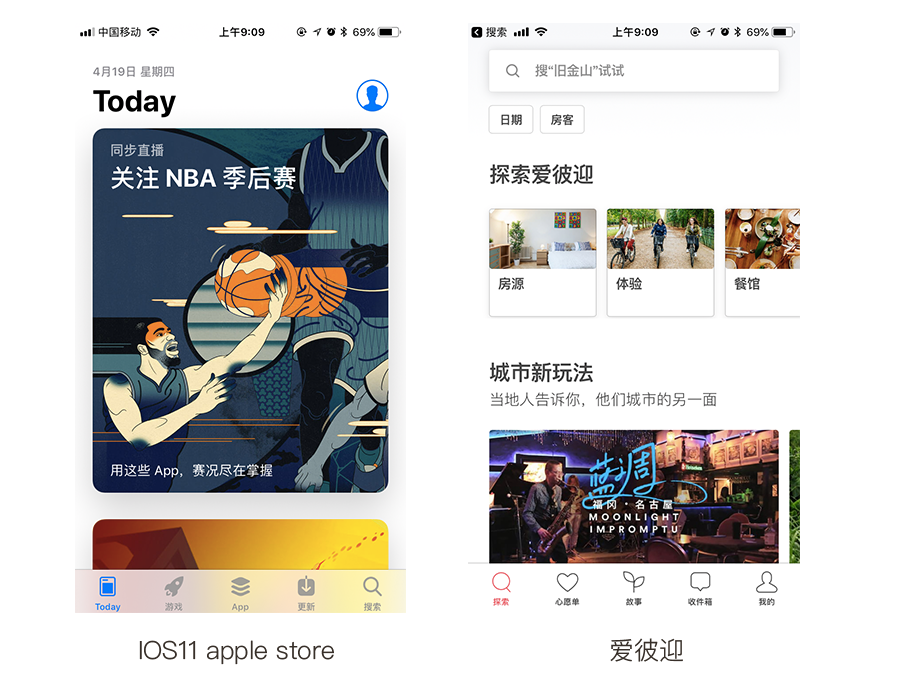
IOS11 apple store 通过运用大图,将有这同等层级的内容用同一种表现方式(大图)表现,增加了产品的格调,体现苹果产品简洁不简单的设计理念。 爱彼迎也是一个敢于尝试的大公司,将有规律的内容通过卡**和大图的方式展现,页面无一根分割线,简洁大方易识别。
卡**设计风靡源自于material design,卡**设计的出现打破了传统设计一成不变的排版布局,大大提升了版面的利用率,制造了更多的惊喜,卡**设计的优势有哪些呢,一起来了解一下。
1. 增加版面利用率
卡**像个容器,可以把不同类别的内容放在不同的卡**中,不仅能很好的区别内容,还能保持界面的统一性。
例如,传统列表,内容一般为纵向滚动,展示内容有限,而采用卡**式的滑动设计方式,则很好的解决了空间有限的问题。

2. 区分卡**内容
卡**像个容器,可以把不同类别的内容放在不同的卡**中,不仅能很好的区别内容,还能保持界面的统一性。
3. 增加可控性,提升体验
卡**在设计中的运用非常广泛,高版面旅,可以被覆盖、滑动、堆叠,具有更好的可扩展性和可操作性。
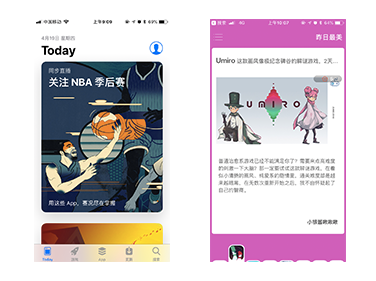
例如:Apple store IOS11 通过多卡**大小的分类将不同纬度的内容有规律的展示出来,提高了版面的利用率的同时,也提升了设计的格调。 最美应用运用卡**的设计方式向用户传达了一页只看一个应用的理念,结合左右滑动的形式,使得应用别出心裁。

最常见也是最保险的设计方式,可以帮助用户了解界面,赋予内容组织性,分割先设计的作用就是分割、组织、细化

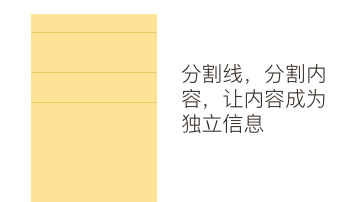
1. 分割线
贯穿整个页面的分割线,将内容分割开,各自成为独立的信息

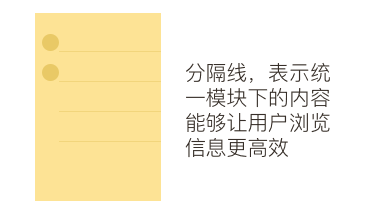
2. 分隔线
又称为内嵌式分割线,一般**在线的前面留个缺口,表示统一模块下的内容

设计趋势总是不断变化的,在做一个设计的开始,首先要根据需求分析它适合什么样的样式,而不是一味的紧跟潮流趋势,设计风格没有好坏,只有适合不适合。 无框设计、卡**设计、分割线设计同样也是,分割线设计对比卡**设计和无框设计,是最为保守的一种设计方式,根据具体的产品需求做合适的选择,但要做出做出优质的分割线的设计,还需要处理好“线“的间距、粗细、颜色等内容。
希望以上的学习分享对您有所帮助,喜欢的可以关注交个朋友,不喜欢的勿喷哦~~
本文由 @涂涂小姐 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议