时间: 2021-07-30 10:18:09 人气: 6 评论: 0

编者按:用户界面设计是任何应用程序和网站想要留住用户的非常重要的一部分,而如何设计出贴合用户习惯的服务产品并非一件易事。本文作者Bruno Charters在“Getting the Search Pattern Right”一文中讲述了其所希望设计师们需要注意的五个细节。尽管切入点较为细小与零散,却都是入行菜鸟甚至是老手们需要一直谨记的事项。
在创建任何类型的用户界面时,为用户提供其所需的快速浏览页面工具是你工作职责的一部分。这样做可以使你的用户确切找到他们想要的东西不论什么时候,以及一旦与其交互之后**发生什么。
(1)放大镜图标
使用图标。我不想对其**增加找到搜索栏的速度进行强调。越简单越好。越少的细节能够保证用户能快速地扫视它。虽然,只有一个图标本身而没有一个可输入的容器或按钮实际上**使搜索变得更加困难。

一个极简主义搜索图标的例子
人们通常**意识到,一个放大镜图标显示的是一个搜索工具,即使它没有标签。但是糟糕的是,只有一个图标则**使搜索更加困难。
(2)一个真实的搜索按钮
并非每个人都是学**在网上冲浪的千禧一代,这意味着,并不是每个人都知晓在他们输入查询之后需要按下Enter键。在搜索输入旁边添加一个实际的按钮将帮助用户确认他们的下一步行动,进而减少用户所需的认知负荷。

不要把按钮放在左边、上边或下边
小贴士:
有时候,最闪亮、性能最好或是更大的汽车根本无法做到这一点。搜索模式也一样。
(1)像你想要表达的那样设计
使设计符合网站或应用程序的主题,同时确保它足够突出。

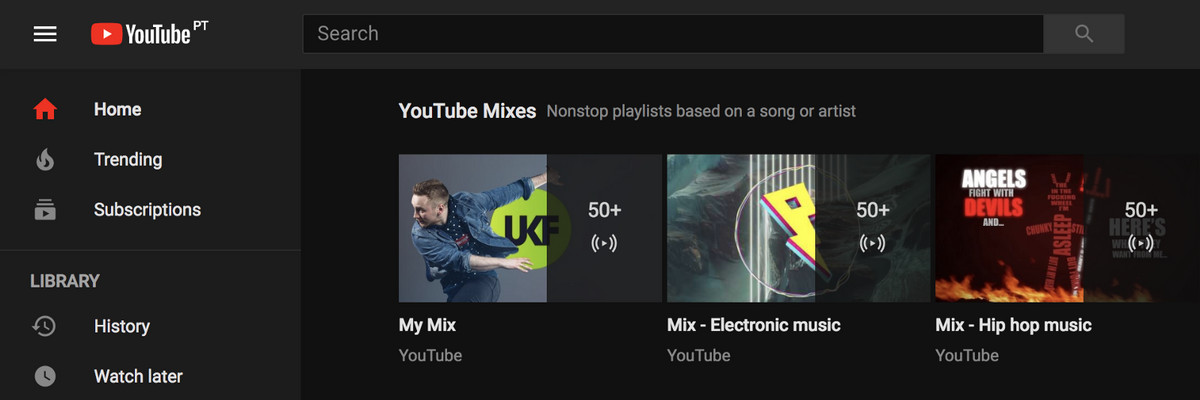
YouTube新上的且令人惊喜的黑暗主题通过使搜索模式与其他元素保持一致,完美地体现了这一点 :“这并不是关于谁最大的问题”。
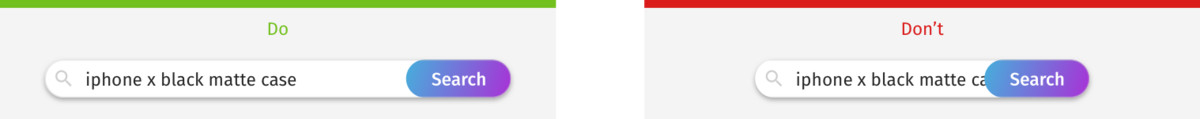
确保可输入的长度不**太短。诺曼集团的相关研究表明,一个能输入27个字符的输入框,可以满足90%的用户需求。

可以输入5个字符与26个字符的搜索框的简单例子
在输入的占位符文本中使用适当的副本是很重要的,通常用户可以通过搜索得到提示。这**确保他们知道要搜索什么,也不**因为写不明白所要查询的问题而感到失望且无措。最近,web工具允许人们轻松地添加提示作为HTML5中的占位符来实现这一点。

添加一个占位符可以帮助用户过滤他们的查询行为
小贴士:
众所周知,人类的短期记忆能力很弱。使副本保持占位符文本的简短与直接。使用长提示最终**增加认知负荷,从而损害用户体验。
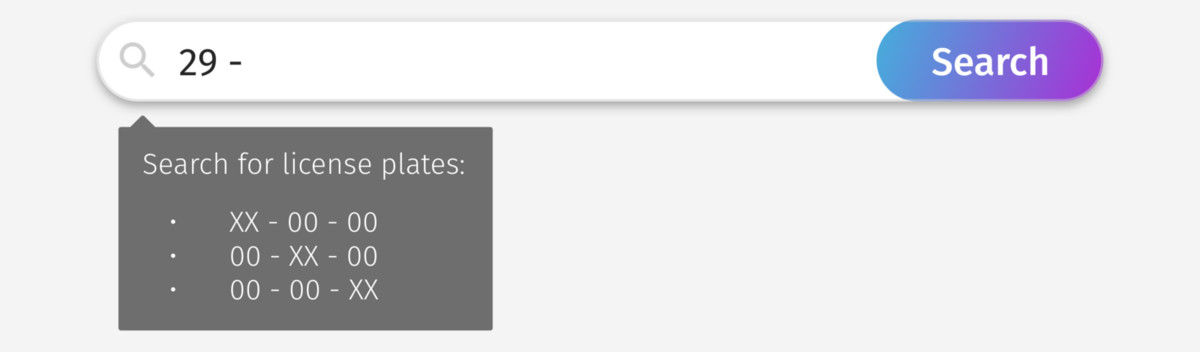
某些项目需要一个更具体的搜索功能。在这种情况下,你可以使用悬停工具提示来确保提示在任何时候都是可见的,从而允许用户能通过短期记忆去做其他事情。

在这个示例中,工具提示帮助用户使用查询格式以及他可以搜索的内容。
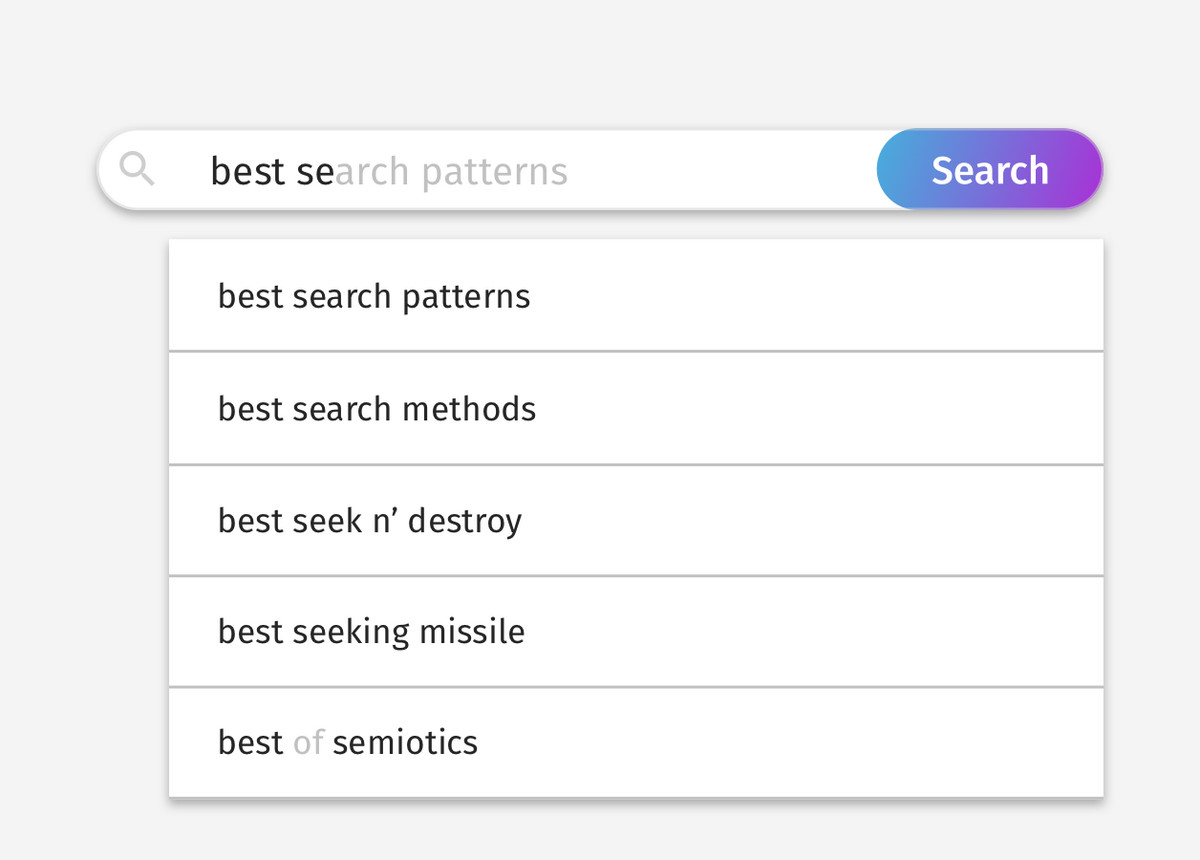
通常,你的用户**忙于思考搜索结果而不是专注于确保输入一个正确的搜索查询。对于那些无法搜索到其所期望的结果的人们来说,也**是一个负担。这是用户的失误,同时也是设计者的失误。这也是自动建议机制派上用场的地方。
这一机制的目标不是为了更快搜索,而是在查询建构中提供一点帮助。实现这一目标的方法之一是实现预测搜索模式。你查询的这个怪异的词是什么?它只是通过分析用户写入的任何字符的行为,从而去预测他们的查询目标是什么。

众所周知,大多数未能在第一次查询中搜索到预期搜索结果的用户在将接下来的尝试中**极少成功。由雅各布·尼尔森领导的团队的相关研究得出同样结论。因此,通过这样做,除了能够大大减少用户进行搜索的工作量,还使得他们查找所需内容的成功次数增加。
小贴士:
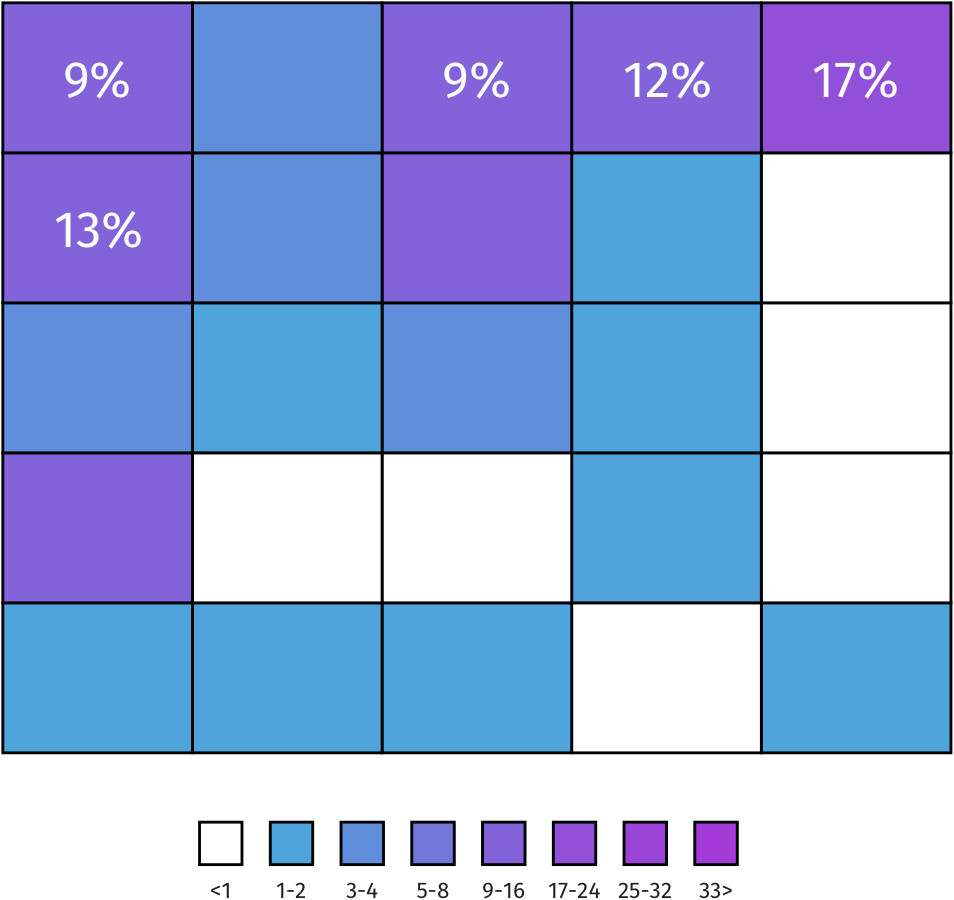
2006年,由A. D. Shaikh 与 K. Lenz研究发现,用户对一些用户界面元素和模式的位置有一定的期待。搜索是其中的一种模式,绝大多数用户希望在界面的顶部或右上角找到它,就像下文所提到的研究一样。

“许多参与者希望在网页右上角或左上角处找到‘网站搜索引擎’位置。”
试着根据这一知识定位搜索模式进行设计,它将确保亲爱的用户们很容易找到它。
搜索是一个不断发展中的行为模式,我知道这篇文章并没有涵盖所有现存的指导方针。基于这一点,我希望这篇文章能帮助一些初学者,甚至是用户界面和用户体验的老手们。
在我看来,我们每天**处理太多所谓的最佳实践,所以很容易忽略一些简单的话题,比如我在这篇文章中提到的那样。
原文链接:https://uxplanet.org/getting-the-search-pattern-right-e71dbb59dc67
译者:木木子,有36氪编译组出品。编辑:郝鹏程
译文地址:http://36kr.com/p/5124738.html
本文由 @郝鹏程 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议