时间: 2021-07-30 10:18:33 人气: 15 评论: 0

对齐是设计中老生常谈的话题,大家也都很清楚对齐带来的优点。本文作者主要分享其在界面设计中窥视到的另外一层难以被察觉的3个小点,enjoy~
显然对齐是任何设计中都老生常谈的一个话题,因为人们的眼睛总是喜欢看到有序的事物,它通过一条“无形的线”将部分元素连接在一起,形成了一种视觉纽带。这种边界感令视线有基准可循、不但让人在视觉上有种安稳感,更引导暗示人们其中的关联性,有助于人们理解其中的含义。
对齐对设计的影响在这里就不展开多说了,网上的文章、设计的书籍基本都提到过很多,现在所思考的是界面设计中,对齐那些不易被察觉的点,即:布局是否需要考虑对齐、对齐的误区和其背后功能性的考虑。下面我将从这三个方面来进行探讨和思考。
除了常规的元素(字体、按钮、图**等)需要对齐外,布局也需要满足这一点。大方向的布局过于统一**造成列表感(“我的/设置”界面除外),当布局中的常规元素满足对齐这一规律后,布局与布局之间的对齐更是需要被考虑到的。
界面中通常包含多个布局,每个布局中的元素因为存在一定的关联性而被放置在一起,因此相似且有关联的元素可统一成为一个布局。
而其他布局则可酌情采用另外的形式来表达,差异性的设计布局**令用户下意识的感知到,这是产品中两个不同的功能,其所代表的含义是互不相干的。

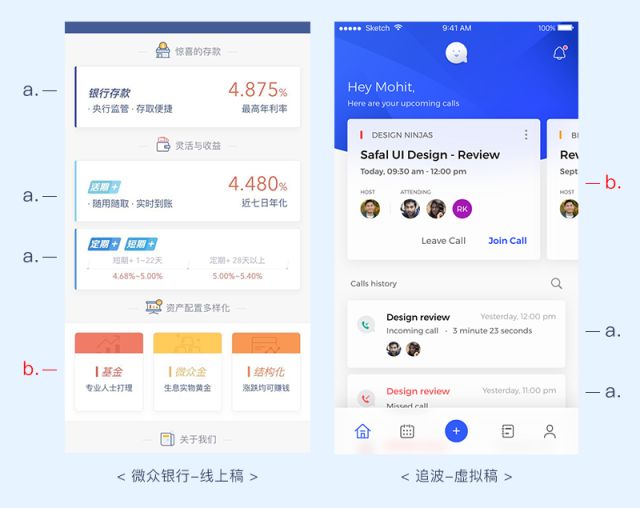
如上图所示,我们可以清楚的通过视觉感官得知:左边上方3个序列排放的卡**是为一体的,相互之间的信息是相似的。实际上,这三个卡**的含义也都与存款收益有关;而左边下方横向排列的3个卡**,又代表了另外一个功能。右边虽然是追波虚拟稿,但不难发现,上方横向对齐的卡**布局和下方竖向排列的卡**布局,它们所表述的是毫不想干的。
过度地使用对齐,容易令视觉感到疲惫、且找不到重点所在。

如上图所示,除了衣服的色彩不同,你能很快找出每个人的区别吗?在界面设计中,盲目的在一整个界面中使用同一种对齐是十分不可取的。
界面中的每个元素必然有主次之分,那么此时就可以将较为重要的部分放在其他位置,以此区分、凸显。

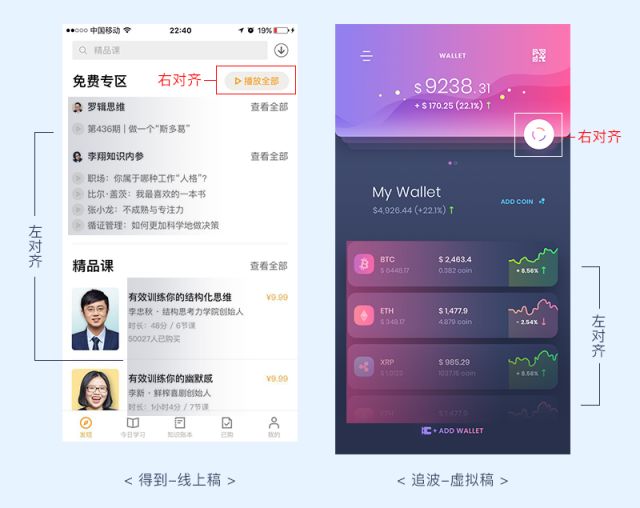
如上图所示:左右两边的界面都大量使用了左对齐,但分别有一个按钮放在了与之相反的方向:右侧。显然,右侧的按钮在界面中更为重要,功能性、交互性都高于下方统一的对齐形式,这种打破常规方式的设计,更易于被用户察觉、点击。
但需要注意的是,打破常规的对齐形式,需要在对齐很明显的基础上操作,并且尽量控制在2个以内,否则**让用户觉得这并非是故意所为,而是设计失误造成的。以及,为了便于用户操作,应当将最为重要的元素放置在反向的上部。
早期的界面中,当图**和文字同时出现在一起时,大多以左侧图**+右侧文字的组合出现,但现在也有许多以右侧图**+左侧文字的情况,抛去视觉因素,造成这样的差异又是什么呢?

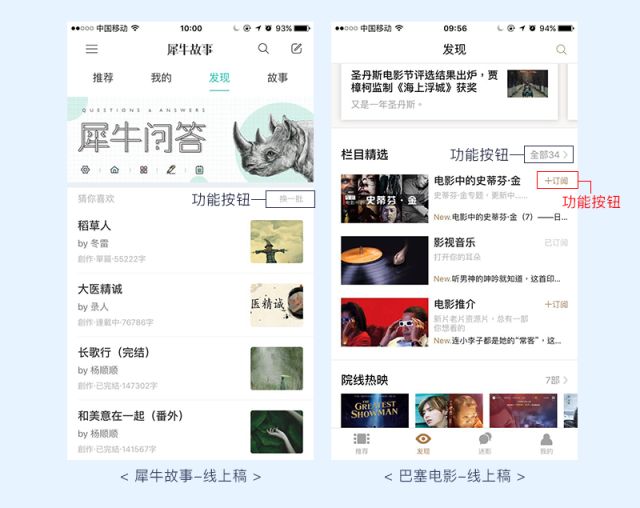
如上图所示,两张图的右上部分都有一个功能按钮存在,但左侧界面的下半部分没有另外需要操作的功能按钮;而右侧界面中,图**区域在左侧,文字虽然是左对齐,但在视觉分割上所处位置为右侧,并且旁边含带了几个可以点击操作的文字按钮,这些文字按钮与上方的功能按钮是右对齐的,由于拇指规则的因素,用户操作起来也更为方便、顺畅。
跟风设计的背后,应当考虑实际操作是否便利,而不是仅仅停留在视觉追求的层面,如果仅仅只是浏览界面,没有过多的功能交互,那么两种形式对用户影响不大。如果是有按钮需要引导用户点击的,就需要考虑其摆放位置是否合理,是否便于操作了。
对齐是设计中老生常谈的话题,大家也都很清楚对齐带来的优点,今天分享的是我在界面设计中窥视到的另外一层难以被察觉的3个小点,即:
参考资料:《写给大家看的设计书》第六章 p79 [对齐]
作者:feliam,**石级铲屎官,为了养活家里五位主子,以及自虐体质和奋发向上的优良精神,入了交互UI坑。
来源:微信公众号“海盐社”
本文由 @海盐社 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议