时间: 2021-07-30 10:19:28 人气: 15 评论: 0

随着X的问世,IOS11设计规范也相应更新,读下来的第一感受是:很大篇幅都是针对X进行的增补,包含一丝丝未来移动APP设计的气息,即:Design for Xuture。
(说句题外话,优美的Aesth词根,读起来发音都那样与众不同)这次的设计原则,“美”的原则升华了,比起以前的Guideline中,这次很直接的站在第一的位置上,短时间内确定了IOS的基调。引入一个网络短句:颜值即正义(以后谁再敢把设计师叫做美工,请看看苹果“美工”的地位!)
通篇读下来,苹果所秉承的仍然是渐进的创新,而不是激烈的突破。不给用户突兀感,降低学习的成本。全文多次提到保持用户的习惯,保持体验的一致性。
交换设计基本原则之一。软件能够以本身的复杂性来提升用户体验的成功案例真不多,即使再酷炫也不行。尽量让app清晰直接,让用户瞬间达到他们所要达到的目的。
也是基本原则之一。没人愿意对牛弹琴,对木头说话。
在我印象里隐喻这一条第一次处于如此低的地位。看样子苹果越来越重视直接,而不是虚无缥缈的感觉。毕竟全世界人每个个体差距太大,保持理解的一致性投入太多得不偿失。
还是基本原则之一,每个人都有或多或少的掌控欲望,不要抢走用户的这个基本权利。
以上六大原则,与以往几年的Guideline比差别并不明显,下面要说说我的个人理解:IOS11交互设计的九大特色。这九个特色鲜明而新潮,让人惊喜,无处不体现“为未来而设计”,他们也是我忍不住敲下这篇文章的源动力。
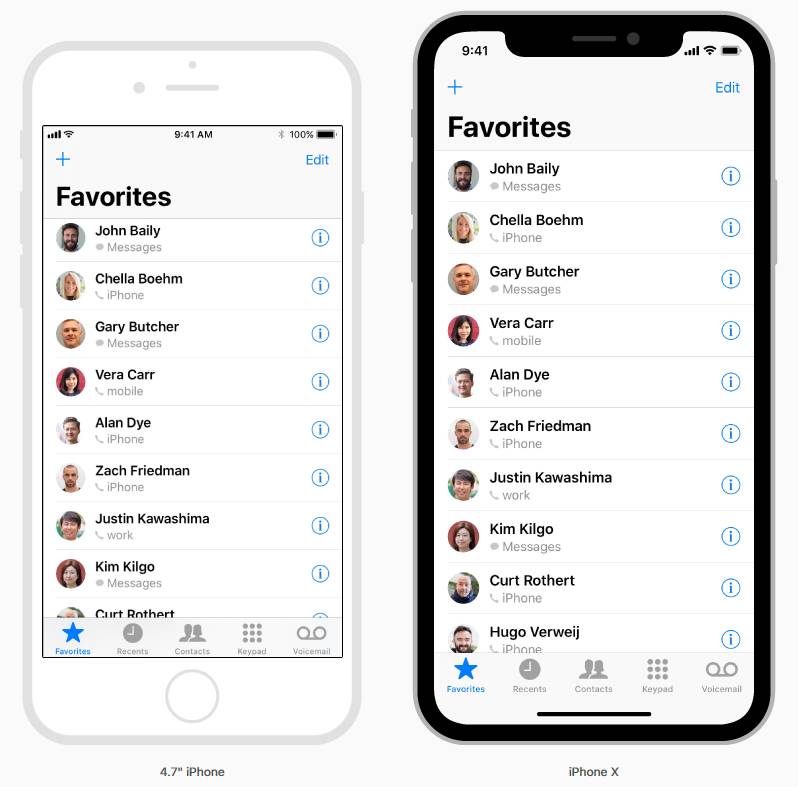
 大概从4、5年前就开始了一种趋势,最窄的边框都不能满足用户和厂商极端的追求,厂商们恨不得连手机边框都去掉,只留一个大屏幕。
大概从4、5年前就开始了一种趋势,最窄的边框都不能满足用户和厂商极端的追求,厂商们恨不得连手机边框都去掉,只留一个大屏幕。
将来的APP设计,更注重将用户的全面注意力吸入到手机屏幕里,请观察一下抱着手机不放的人的动作,是不是身体向手机收拢,像被吸进去一样。他们将全身心集中于手上的小玩具上,仿佛从屏幕中就能获得世界。现在还有VR技术、HDR技术,真实的世界被替代也许离我们已经非常近了。
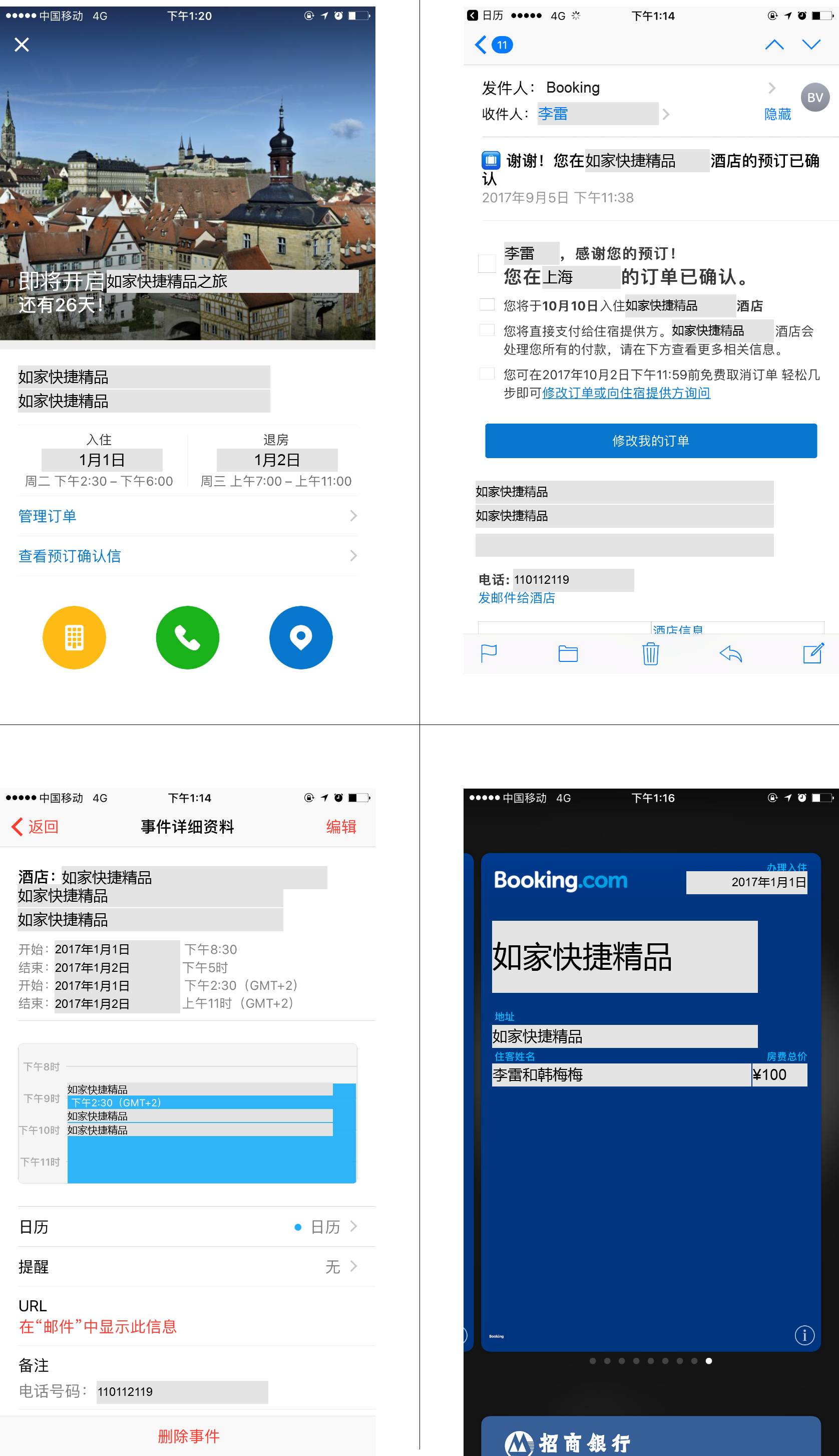
现在IOS中,很多信息相互之间都是打通的,如邮件中的人名能够加入通讯录、短信的日期和事件都可以加入日历、支付可以通过扫码进行···这些都不断的给用户带来便利,再也不是一个app只解决一个问题,而是共同围绕用户的生活而展现服务。
往大了说,小米、夏普、索尼、苹果等厂商,把无线充电、投影、NFC、面部识别、电视、Homekit等结合成生态圈,和软件一起更智能的帮助用户,来让生活更加智能、更加便利。
以一次出国订酒店为例。这个场景是:
我在booking上预定了一个酒店,然后通过邮箱,酒店给我发来了确认单。然后日历功能自动读取了邮件,并帮我把酒店日期、地址、电话等自动记录到了日历中。同时,wallet功能自动识别并记录了酒店凭证。我只是订了一个酒店,然后突然发现,日历、wallet都有酒店的相关服务,这让我有了一种hin贴心、hin智能、hin惊喜的赶脚!

说到多线程,想起来一个故事:几年前我一个同学,现在是某创业公司CEO,提出了将手机屏上下分隔,进行不同服务的设计理念,据说被南京三星公司某产品总监“自信”否决。
5、6年过去了,手机端多进程功能确实不是主流。但话又说回来,且不论主流不主流,随着大屏手机的普及,随着平板和PC之间的界限越来越模糊,一定**有越来越多的多线程的功能问世。
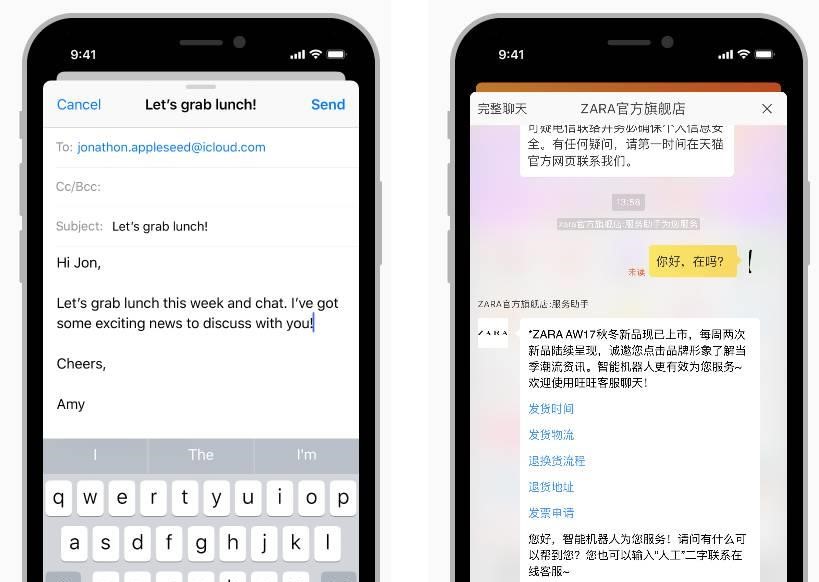
多线程能够满足用户的最简单的痛点(尤其现在视频广告时间是令人发指的长):我看视频(广告)的时候想聊**/**微博/发呆/微信···的时候怎么办?人脑是多线程的、计算机是多线程的,为什么APP就不能多线程呢?
记得第一次看到旺旺聊天界面里能够在淘宝里浮动出来时,深深被惊艳到了,很佩服居然能这么舒服!
弹出提示——点开聊天——聊完自然关闭——继续逛淘宝,整个流程顺理成章、水到渠成,完全不用要思考。

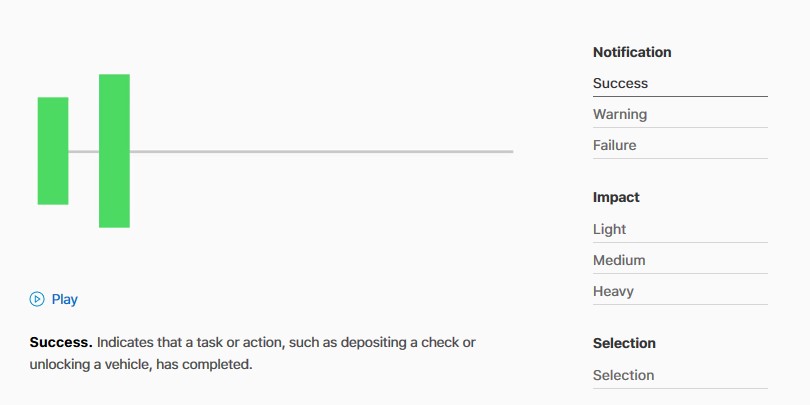
第一部分说的6大原则里,提到过反馈。因为印象中上一次看到类似的反馈设计还是很粗浅的,所以对这次苹果官方的反馈规范感觉非常的新奇。不同的提醒反馈,震动的节奏都不一样,而且复杂多了。
震动反馈规范:

这次IOS11带来了一个新的手势:Drag and Drop。又是一个偏重于自然而然就能理解的功能。它的操作是我们平时拿取一样东西在移动端的映射,跟我们平时使用鼠标的时候一样:
抓取——拖动——放手
跟现实中不同的是,可以拿起的东西不仅是照**这类实体,还可以是一段文字这类虚拟数据。这种交互方式,给了开发者和用户在移动界面里不断探索的深度。
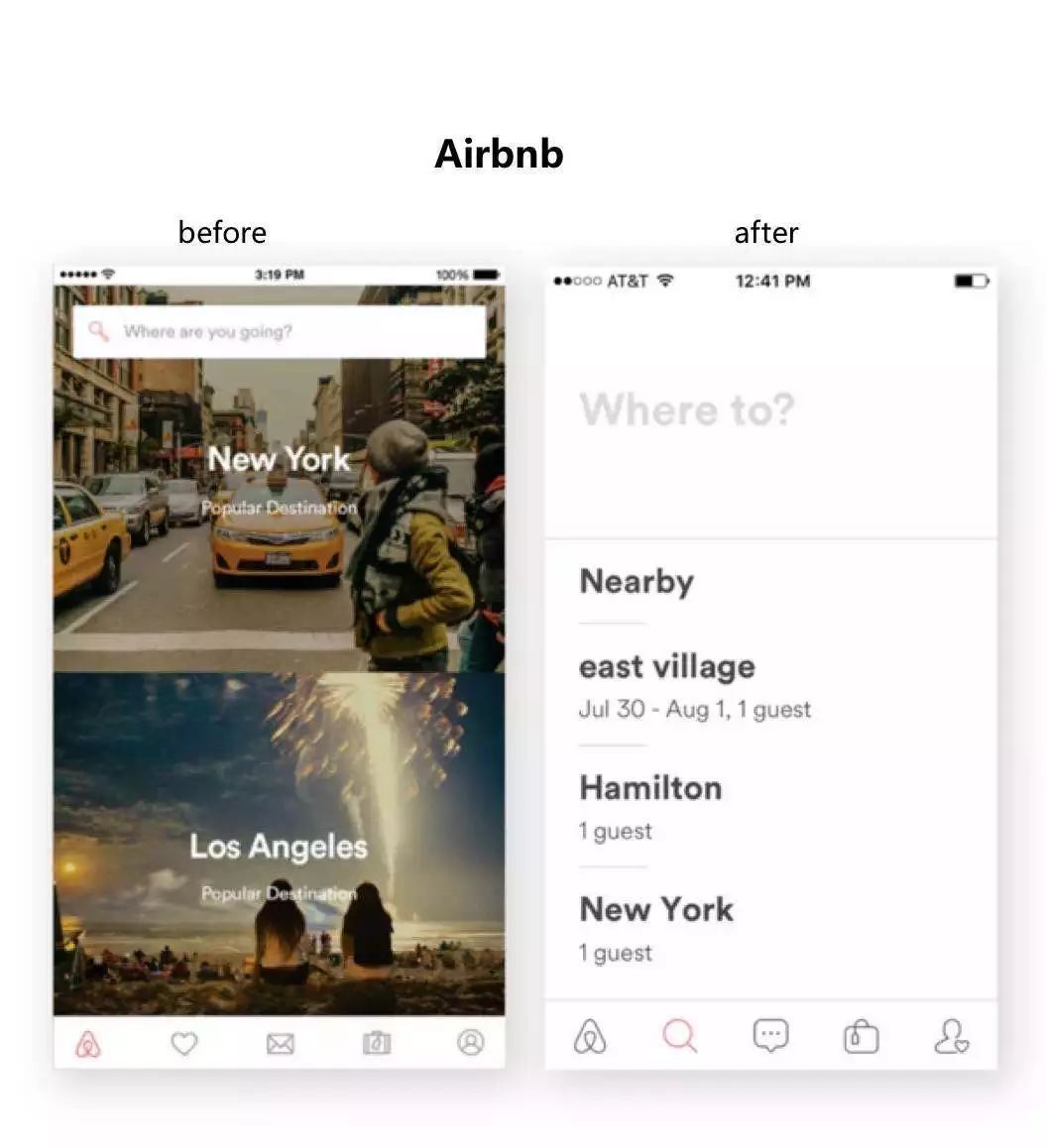
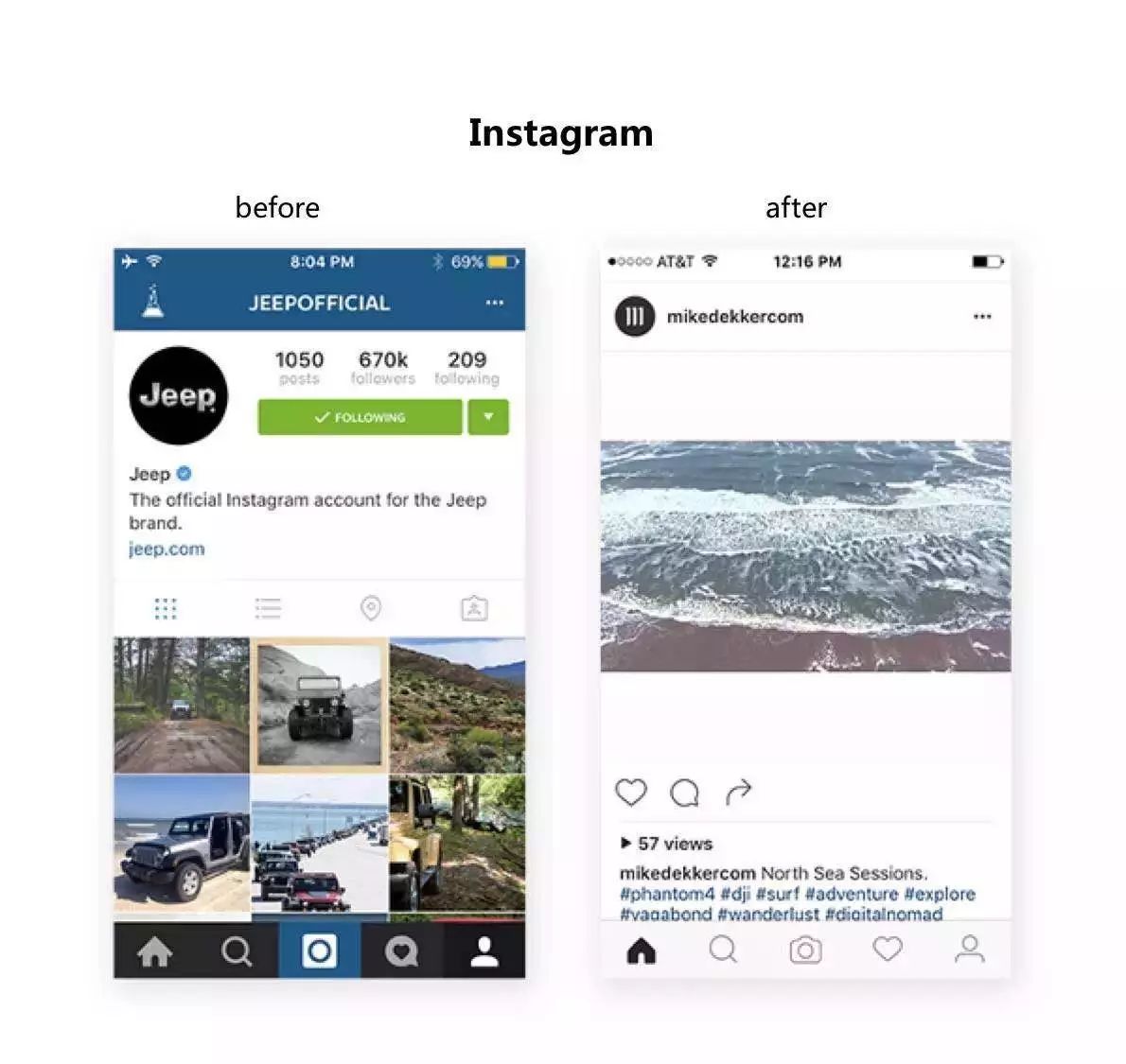
记得前几天看到一篇文章,国外大热app诸如ins、airbnb等,界面设计已经几近极简。
Airbnb前后改版对比:

Instagram前后改版对比:

刚看到还真不适应,连品牌标识都没了真的好吗?
很多人把这个设计趋势叫做“去UI化”,我个人认为并不准确。少就是多,简单意味着更高要求。即使白色底+黑色的文字,更需要强调文字和排版,元素越少,对每个元素的考虑就越极致。
现在IOS11的界面,也朝着这个方向发展。最突出标题文字,强调内容。

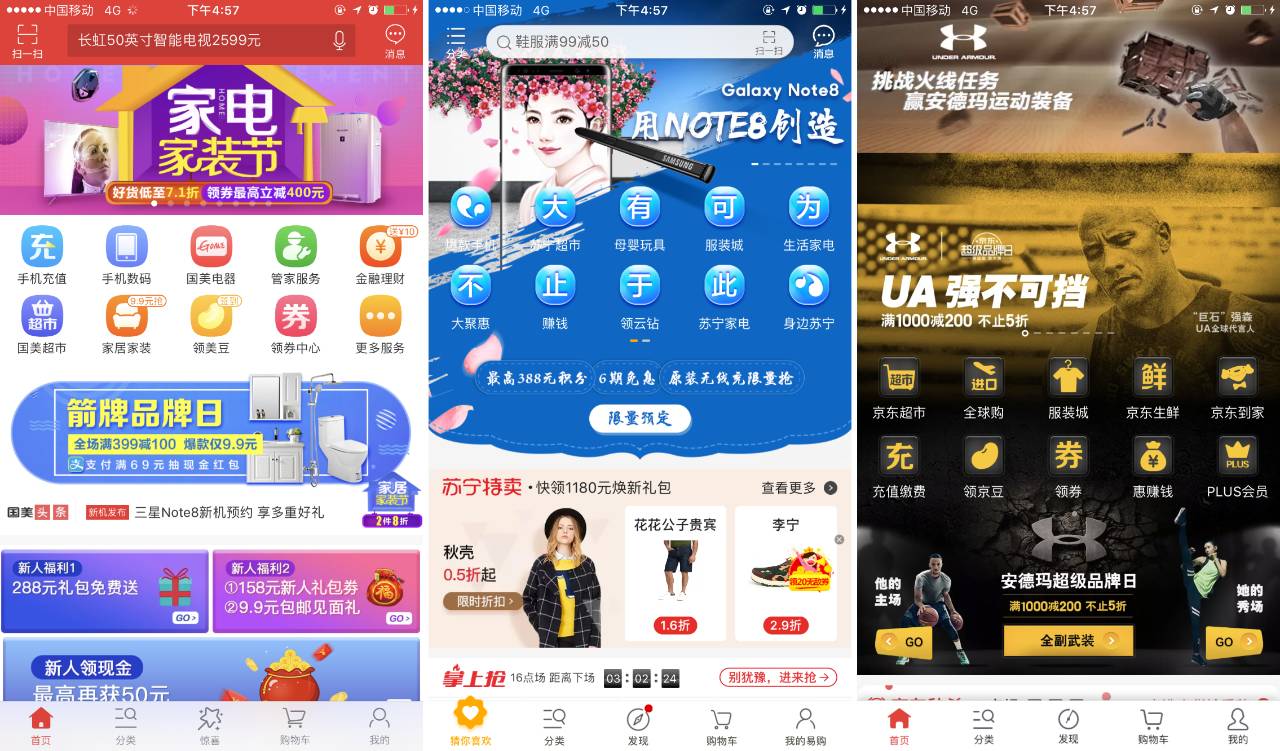
看看国内电商,简直就是夜总**风格(咦?最想截图的改的倒是快,没抓到)
国内某些电商APP首页

苹果在Guidline里,表述了更加坚定的鼓励开发者采用IOS规范的意愿,也可以说更加强硬了。但反过来说,保持虚心学习的心态难道不好吗?对我个人而言,做交互设计的目标永远都是:
能达到苹果官方的用户体验标准
“渐进”
我第一次看到这个词语是宏观经济学的渐进式改革**
第二次看到是《华为工作法》里任正非提到的渐进式研发思路
很多世界级的互联网公司也一样,新技术在落地时,总是谨慎和渐进的。苹果从几年前引入了widget,到今天引入了多进程、NFC、无线充电技术,每一次都是经过深思熟虑后的改进。
“谨慎”、“自制”、“渐进”的创新,才是优良的用户体验
声明,本人非果粉/果黑,以上内容纯粹是作为一个交互设计师,在初步浏览IOS11 User Interface 后的心得。因为英语能力及设计能力有限,**有一些误读,理解的也不够全面深入。在此恳请业界同行批评指正,也邀请大家一起学习。
资料参考:
https://developer.apple.com/ios/human-interface-guidelines/overview/iphone-x/
https://developer.apple.com/ios/human-interface-guidelines/user-interaction/feedback/
http://mp.weixin.qq.com/s/8QeM7LSyNuZ5HUUwhuU6iQ
作者: 三也,微信公众号:小设计师玩转金融圈
本文由 @ 三也 原创发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供