时间: 2021-07-30 10:20:01 人气: 22 评论: 0

本文作者通过人机交互和测试的方法,确保了留声机理念的运用。enjoy~
When words fail, music speaks. | 当言语不足以表达时,我们可以用音乐发声。
——Shakespeare | 莎士比亚
我很**赏上面这句话。并且哪怕言语足以表达,我们也可以用音乐发声。
音乐是我们日常生活的一部分,哪怕是周遭的的的鸟鸣犬吠。我们很容易忽略掉看不见的东西,例如微生物、空气甚至爱情,当然也包括无处不在的音乐。可就是这些看不见的东西,却在我们的生命中扮演着至关重要的角色。
音乐早从几个世纪之前就开始影响着我们的思维(Z Yuhan:恐怕不止几个世纪吧)。现在随着科技的普及,音乐已如呼吸般必不可少。
目标市场:
音乐爱好者遍布全球。对音乐的喜爱是普世的,但大家的偏好千差地别。据说每天被创造出来的播放列表就有28000个。
研究目标:
通常听音乐是为了放松自己,但有时用户想要快去切换歌单里的歌曲时,**感到困扰,觉得没有听到自己最想要的那个。
问题与挑战:
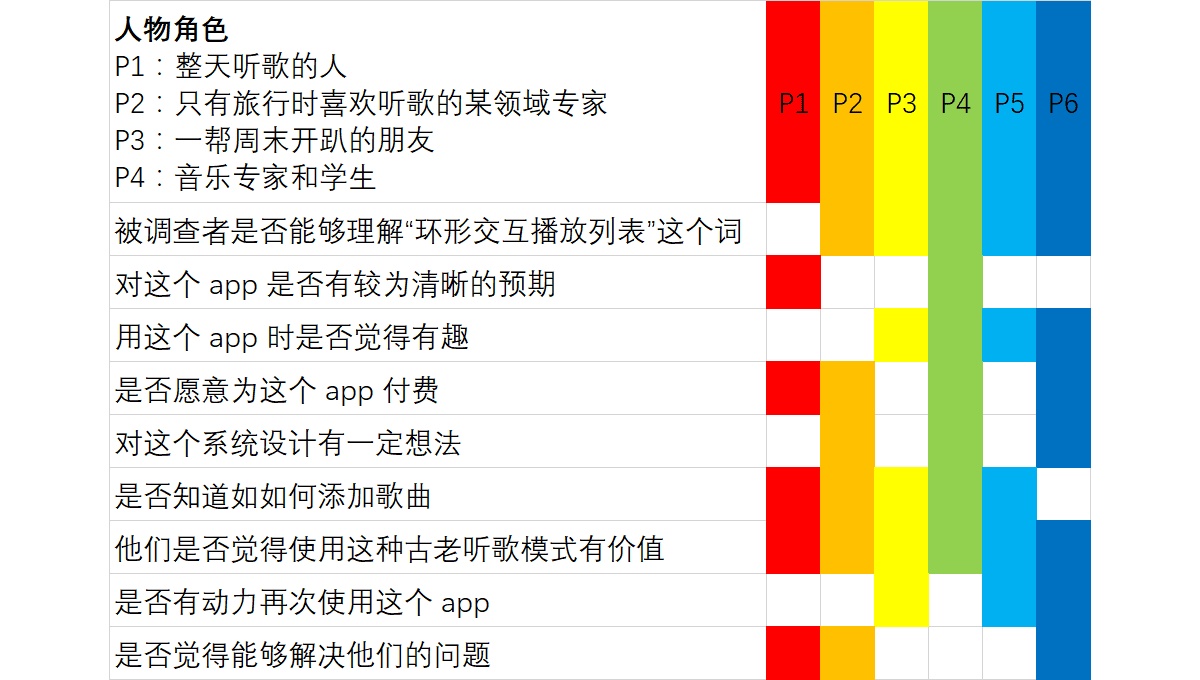
用户调研中提出的问题:
体验测试:
结果:

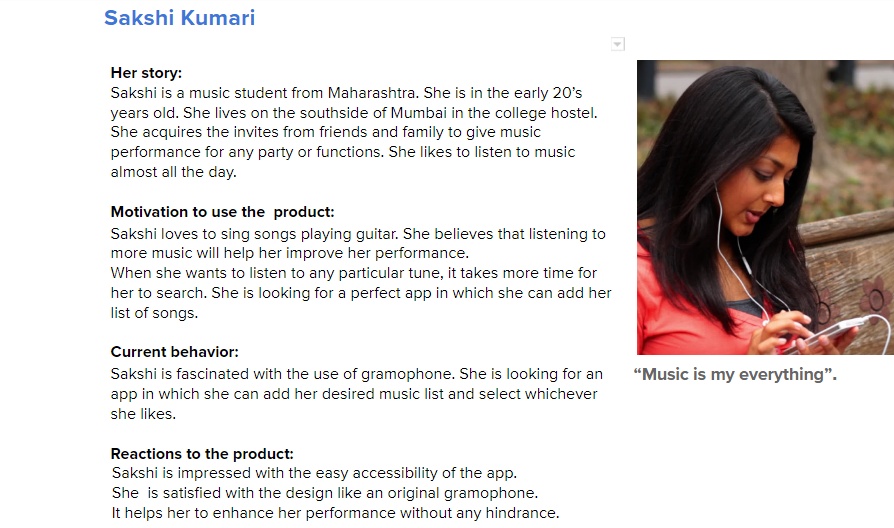
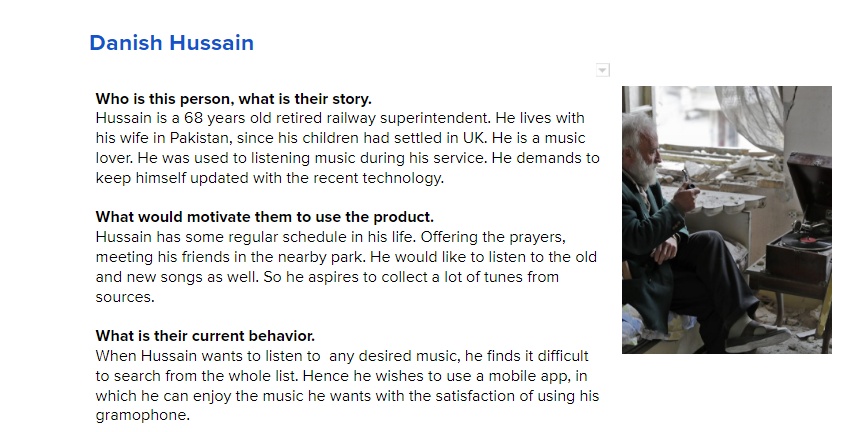
用户快照:


理解用户的5个E:

问题分析:
思路汇总:

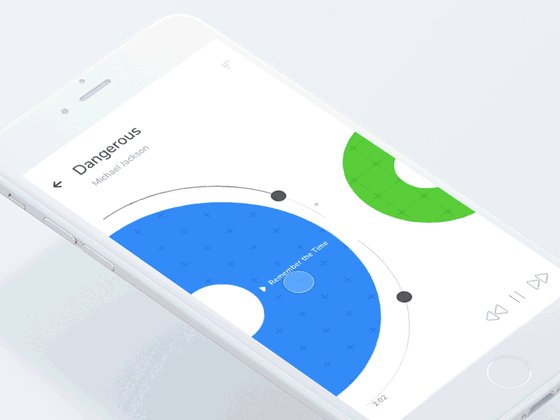
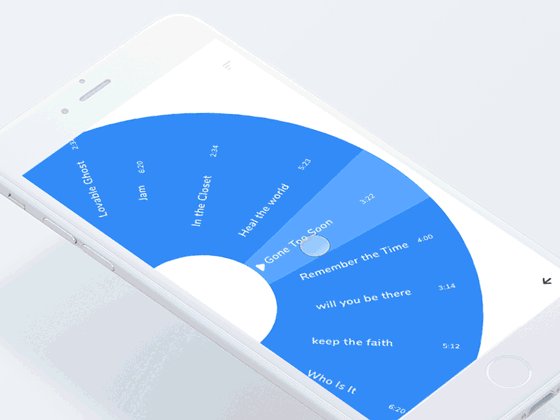
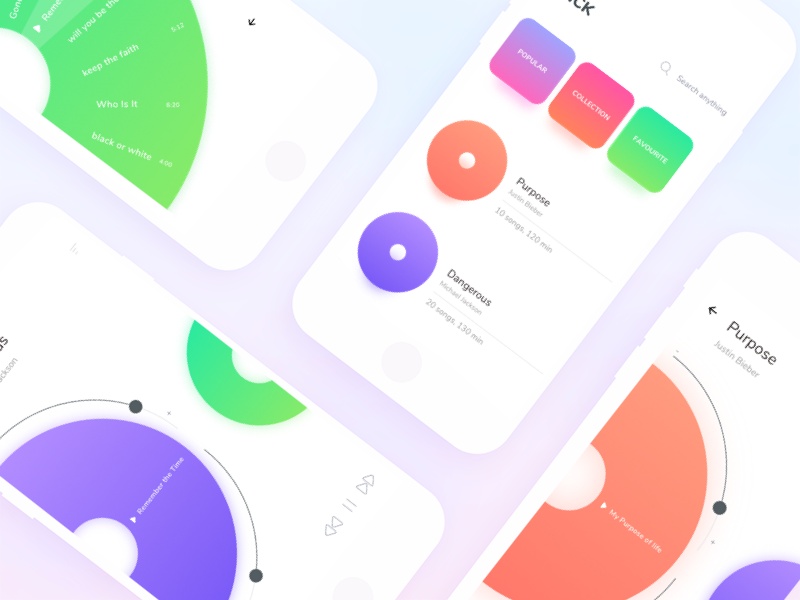
没错,就是复古风!
无论贫穷或富有、快乐或痛苦,音乐在很多人的生命中都扮演着重要角色。



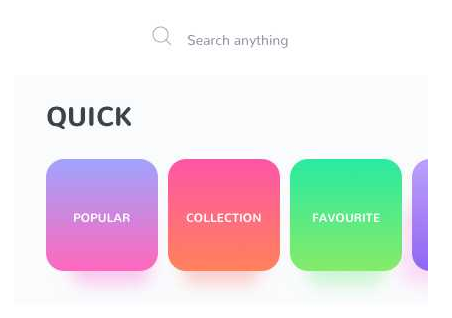
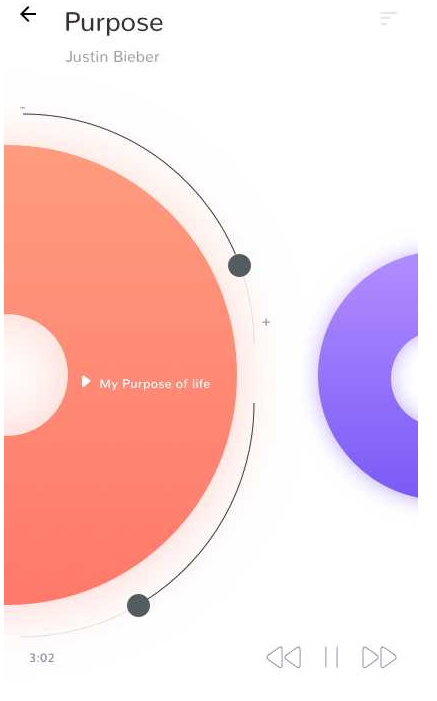
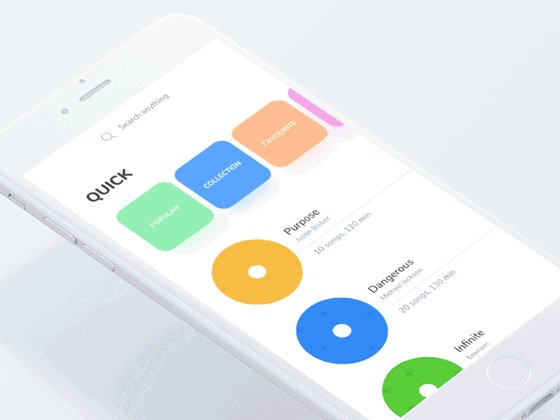
根据费茨法则,图**放在拇指最容易触及的地方(Z Yuhan:《为熟练用户而设计》这篇文章介绍了什么是菲茨法则)。

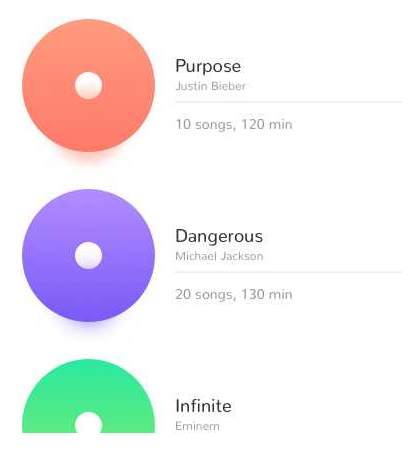
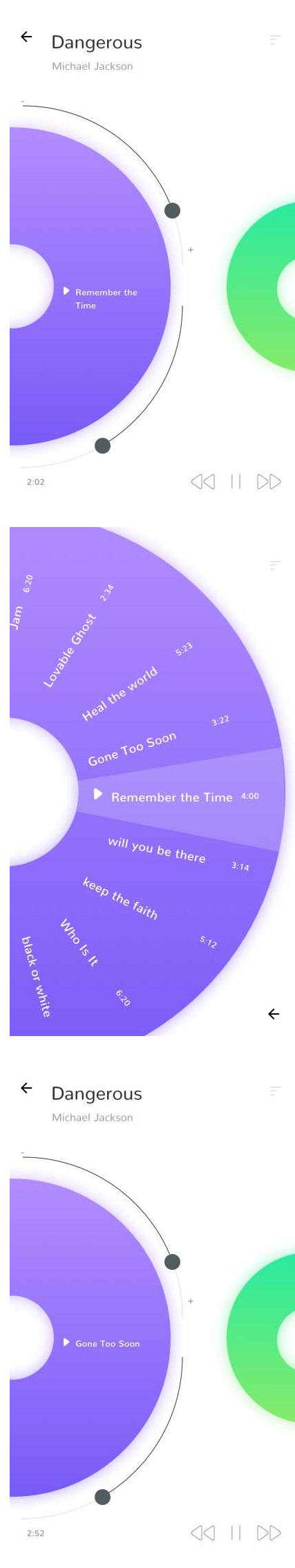
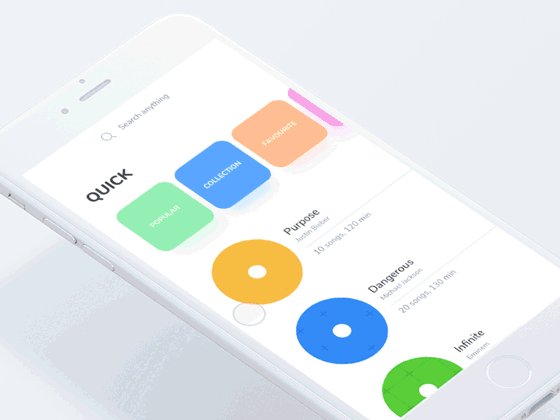
拟态:界面与留声机相似,容易引起用户的注意
功能满足:用户所有想要的东西都在一个界面上提供了。他们可以查看名称和时长并挑选歌曲。


前期规划:2~2.5 周
初步设计:2.5 周
提升设计:4~6.5 周
初步测试:1~1.5 周
初步部署:5~12 天
我通过人机交互和测试的方法,确保了留声机理念的运用,为此我找了70年代真正使用过留声机的人进行测试。我还通过很多视频观察了人们是如何使用留声机的。后来,我决定让作品看起来像实体物件,但又容易使用。这样的交互形式很容易理解,因为用户对留声机已经有所了解。
(ps:我不是专业翻译,如有问题感谢指正!)
原文作者:Johny vino,Dribbble:https://dribbble.com/johnyvino
原文地址:UI/UX Case Study: Playlist — Radial Interaction
译者:Z Yuhan
译文地址:https://zhuanlan.zhihu.com/p/30944491
本文由 @Z Yuhan 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议