时间: 2021-07-30 10:20:15 人气: 12 评论: 0

《一款APP设计的从0到1》这是一篇系列文章干货,上次U妹讲的是关于APP项目立项和预估时间篇,今天U妹来说一下,APP界面设计和iPad界面设计规范。
这次U妹接着上次的茬继续,继续之前先来看看整个目录(满满的干货)
U妹列了一个小小的目录:
三、界面设计
四、切图标注
五、视觉还原
六、上线准备
我是一名UI设计师,所以U妹这里说的都是从设计师的角度去阐述一款APP从无到有的一个过程中,设计师应该干的事。
目前在行业里,关于APP界面设计规范也是层次不齐,很多都还停留在6的设备和ios 9的系统之上,而现在最新的是iphone 7和 iOS 10了(更新换代真的很快),我这里说的是最新的iOS 界面设计规范(Android设计规范,我们下次见)
俗话说:工欲善其事必先利其器,好的工具可以让我们的工作效率更高,做界面设计我们用的最多的就是PS和AI了,如果你是Mac用户,可以尝试一下sketch,软件的版本当然是推荐高版本,因为功能更强大,作图的速度也就更快。

我个人刚接触ps是从8.0开始,8.0 – CS4 – CS 5 – CS 6 – CC – CC 2014 – CC 2015,一直到现在的最新的CC 2017,深刻体**,新的版本更好用。也可以根据个人习惯,选择自己顺手的工具就好。
界面构成由:布局层、图文排版层和图标层。
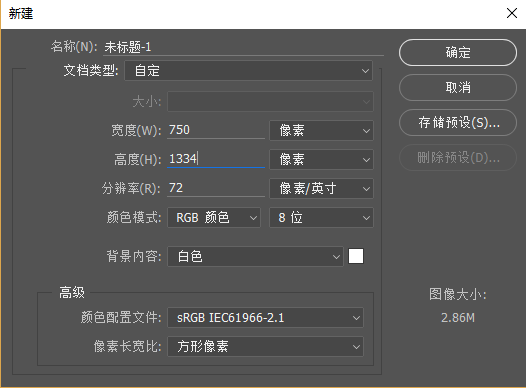
在iPhone 6还没出的时候,都是用640×1136 px来做设计稿的,自从6的发布,所有的设计稿尺寸以750×1334 px来做设计稿尺寸

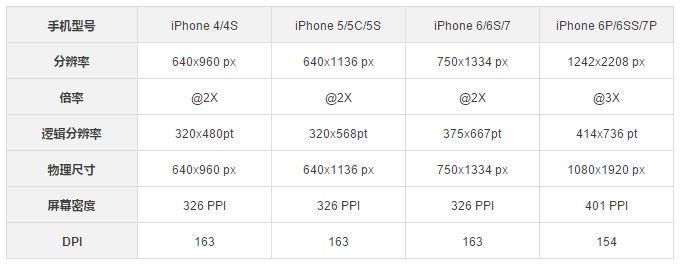
U妹再带大家来看看,到目前为止所有iPhone的尺寸(1-3代就不用考虑了):
iPhone界面设计规范:

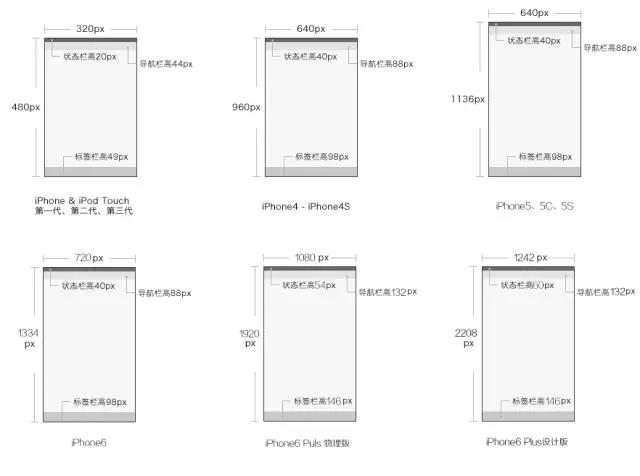
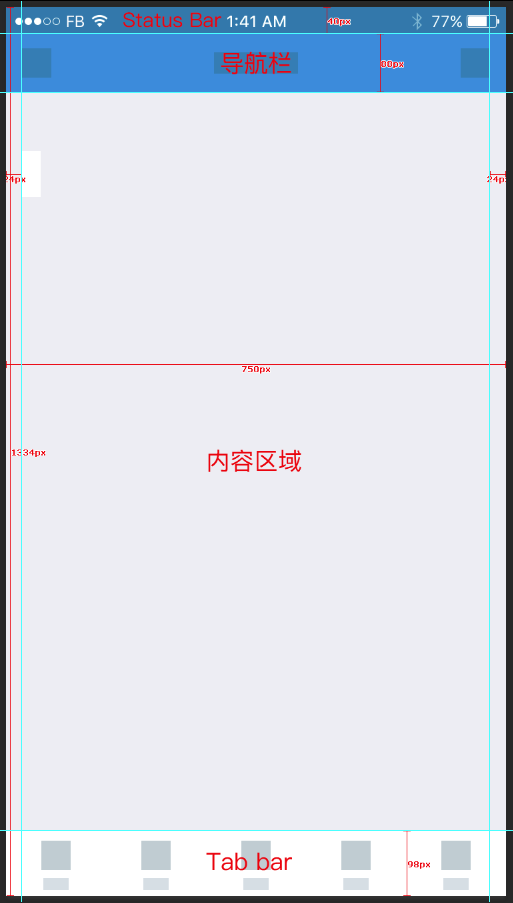
iPhone 界面尺寸:


以750x1334px作为设计稿标准尺寸的原由:
所以做设计稿事请以750x1334px来做设计稿



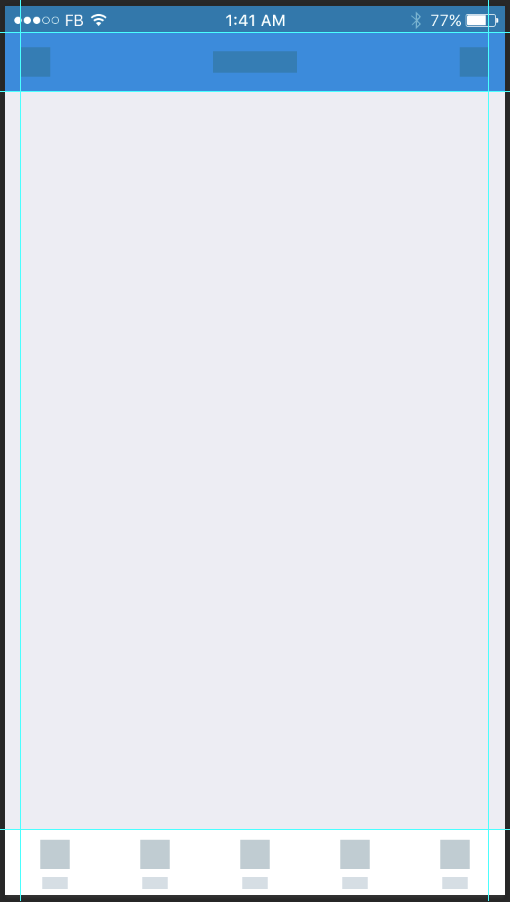
在文档建立参考线是一个很好的习惯,我希望大家也可以养成这个习惯,上下很容易设置,左右我习惯设置24 px的距离,我通过对国内外很多APP就行了对比,总结是24 px更合理,这个是我的个人习惯,所以也不要当做是明文规则,你设置为30 px,也是可以的。

然后就可以开始你的设计了
这里U妹再给大家略过一下iPad的设计规范:

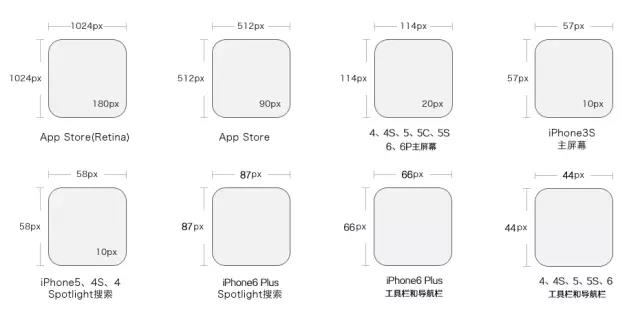
iPhone 图标尺寸:


图标设计请用栅格化系统进行设计
设计尺寸:1024x1024px,竟可能的采用**金比例设计

先来看一下字体的历史演变过程
iOS 9:英文字体为Helvetica Neue
iOS 9:中文字体由为冬青黑
↓↓↓
iOS 10:英文字体为San Francisco
iOS 10:中文字体为苹方

关于字体大小的问题:
顶部操作栏文字大小 34-38px
标题文字大小 28-34px
正文文字大小 26-30px
辅助性文字大小 20-24px
Tab bar文字大小 20px
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
关于界面设计就说到这里了,好的工作方法才能让自己事半功倍,你觉得对自己有帮助,那可以借鉴学习我的方法,在具体工作中也要灵活应用,有不足之处或问题也可给U妹留言,下期U妹带你一起来看看界面切图标注,我们下期再见!
作者:U妹,一个不要命的UI设计师,等你,来撩妹哟。微信公众号“UI妹儿”(ID:UIfaner)
本文由 @U妹 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议