时间: 2021-07-30 10:20:17 人气: 14 评论: 0

编者按:iPhoneX 发布之后,全新的屏幕和为之适配的iOS系统,为我们呈现出全新的交互。之前我们习惯了的交互,在这块带着刘海的屏幕上,不再完全相同,之前恰到好处的设计,在这块屏幕上似乎也没法完美的运作了。产品设计师Daniel Korpai 发现了在iPhoneX移动端网页导航上存在的交互上的问题,并撰写此文。
使用汉堡菜单还是使用标签式导航,是移动端UI设计师常常**纠结的问题。就目前来看,随着手机屏幕尺寸不可控制的逐步膨胀,标签式导航似乎越来越受欢迎。
不过值得注意的是,在移动端上APP**更加倾向于使用标签页导航,而绝大多数的移动端网站仍然**使用汉堡菜单作为主要的导航工具。值得注意的是,汉堡菜单这种设计在目前越来越大的手机屏幕上,可用性正在逐渐降低。

绝大多数的时候,我们**在行进中使用手机,在地铁上,**市里,在下班路上,这个时候我们常常无法双手操作,手上提着袋子,或者拿着一杯咖啡,或者握着地铁上的扶手。但是往往这个时候,我们更需要同界面进行快速的交互。
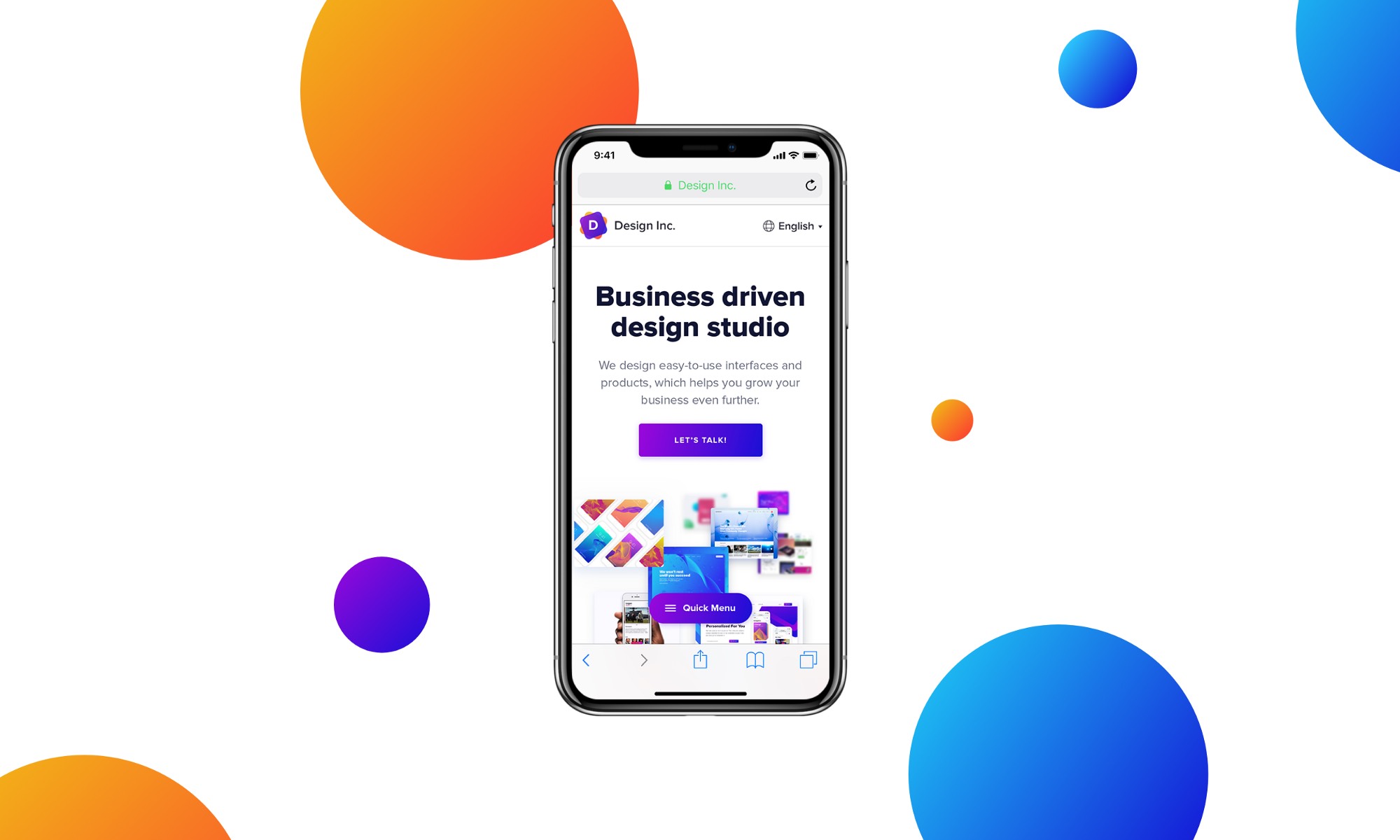
多数传统的移动端网站导航,要么在页面的最顶端,要么在最底端,可是问题在于,手机屏幕太大了。网页的汉堡菜单图标却常常位于手机的左上角或者右上角,恰好是距离拇指最远的位置。
面对这种痛点,UI和UX设计师们并没有忽略。有不少设计师**和开发者协同,在网站界面的底部放置一个小尺寸的固定导航栏。在桌面端上浏览的时候,它看起来是悬浮在页头的导航,在移动端上,它是悬浮固定在页面底部的快速访问式的小的导航按钮组合。

随后,这种尝试逐步演变成了靠近汉堡图标的一系列快速访问功能按钮,这些按钮代表着这个网站的重要、常用的功能元素,可能是导航、电话、特定页面的链接等等。
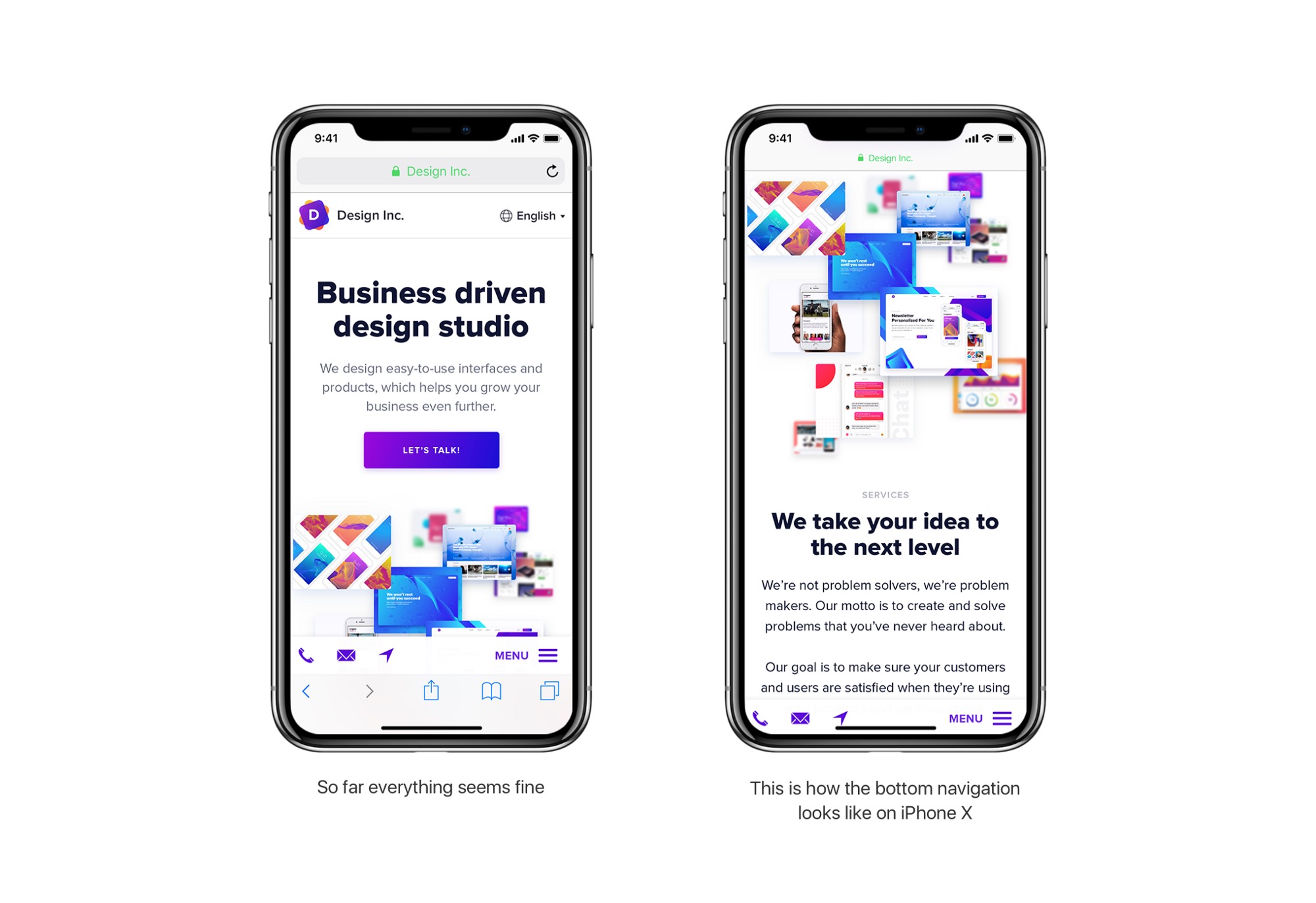
可问题在于,在iPhone X上,即使是这样设计的导航,可用性依然存在问题,承载浏览器主要交互的按钮又需要从界面顶部触发。同时,网页底部内置的菜单其实是**让人分心,整个体验是支离破碎的。

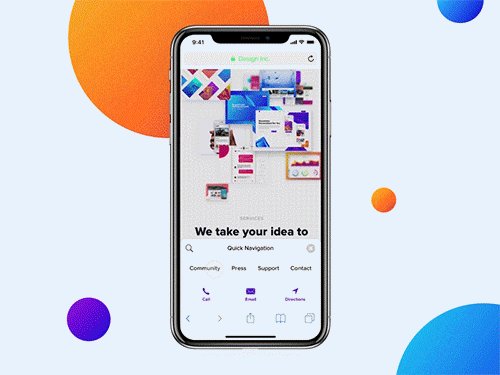
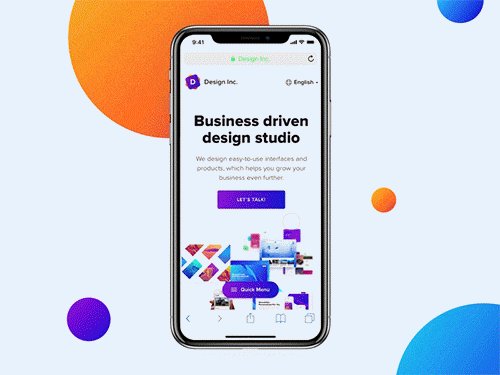
所以,我琢磨着设计出一套能够尽量兼顾到包括iPhoneX在内的所有设备的移动端网页导航,尽可能让它易用且解决各种痛点。我的方法不复杂,就是在移动端网页靠近底部的位置上增加一个悬浮的菜单按钮。
这个固定位置的悬浮按钮居中靠下,无论是左手握持还是右手握持都能正好点击得到。为了不受到iPhoneX 屏幕边缘圆角的影响,也尽量不影响内置的导航工具栏,我决定让这个按钮点击触发之后,展开是一个横跨屏幕的菜单栏。按钮的位置靠近底部但是不靠近边缘,不**遮盖到iPhoneX 的Home键。位置的选取并不难。

点击悬浮按钮之后,网页菜单展开,也**触发并调用系统内置的浏览器导航菜单,两者合而唯一。用户不仅可以在上面的网页菜单中调用各种针对当前网页的操作,还能点击下面的浏览器菜单,针对不同网页进行操作。
不过,这个解决方案还不是完美的。在iOS的 Safari 浏览器上,点击屏幕底部的任何元素,第一次点击**触发Safari 浏览器内置的菜单栏,第二下才**真正触发这个悬浮的网站导航栏。不过开发者可以有针对性地进行调整,欺骗iOS Safari 浏览器,让它在第一下点击的时候就触发这个网页导航。
在设计原型的时候,我的目标是创造一个响应快速而简短、可交互的原型,确保它在开发人员那边看起来也是可行的:

https://dribbble.com/shots/3851367-iPhone-X-Web-Navigation-Idea
这并不是一个太复杂的设计项目,但是在实际需求上,却是实实在在地解决了令人纠结的痛点。这个概念设计在大型的移动端设备上其实也能够轻松实现。不过,它还能继续深入地探索下去,比如,它在iPad Pro 的浏览器当中,这个导航按钮放置在哪个位置更合适呢?设计师还可以仔细衡量这个按钮是否要在滚动浏览的时候隐藏起来,怎么隐藏,何时触发。
我想,这才是UI/UX设计师需要思考的问题吧。
原文作者:Daniel Korpai
原文地址:https://medium.muz.li/iphone-x-web-navigation-concept-c06efc0e0c50
译者:陈子木
译者地址:优设网
本文由 @陈子木 授权发布于人人都是产品经理,未经作者许可,禁止转载。