时间: 2021-07-30 10:20:25 人气: 13 评论: 0

若想要设计出体验足够好的卡**元素,需要有足够好的策略和审慎的构思;否则,你的设计很可能是个失败的产物。
当一种设计技巧或者设计手法趋近于成熟的时候,我们常常可以总结出足够完整的最佳实践了。在这个移动端逐步占据主导而桌面端设备仍然主导生产力的时代,强调同时兼顾两大平台的设计,是自然而然的事情。对于许多人而言,在桌面端和移动端上来回切换是一件非常平常的事情,设计师需要让设计兼容不同屏幕,而卡**式设计,正是这种语境下诞生,并且蓬勃发展到了今天。

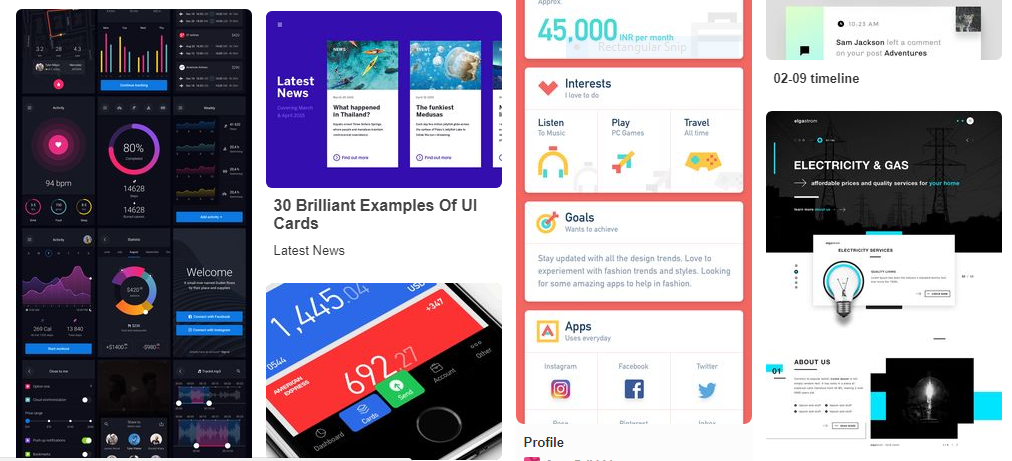
无论主推卡**式设计的Android,还是卡**化元素越来越多的iOS,又或者是将卡**元素玩的得炉火纯青的 Facebook、Twitter 等巨头,我们可以清晰地看到卡**式设计的普及和巨大的能量。它足够整洁,有着良好的参与感,能够更好地组织内容,易于扩展且非常灵活。
同时,诸多的优势和可能性也意味着,你想要设计出体验足够好的卡**元素,需要有足够好的策略和审慎的构思,否则,你的设计很可能是个失败的产物。
在真正开始探讨卡**式设计的最佳实践之前,我们还是需要梳理一下卡**式设计的基本概念和它的优势。
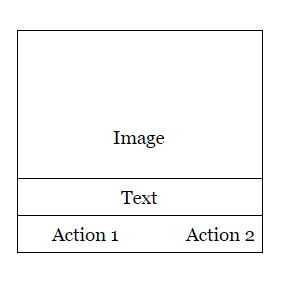
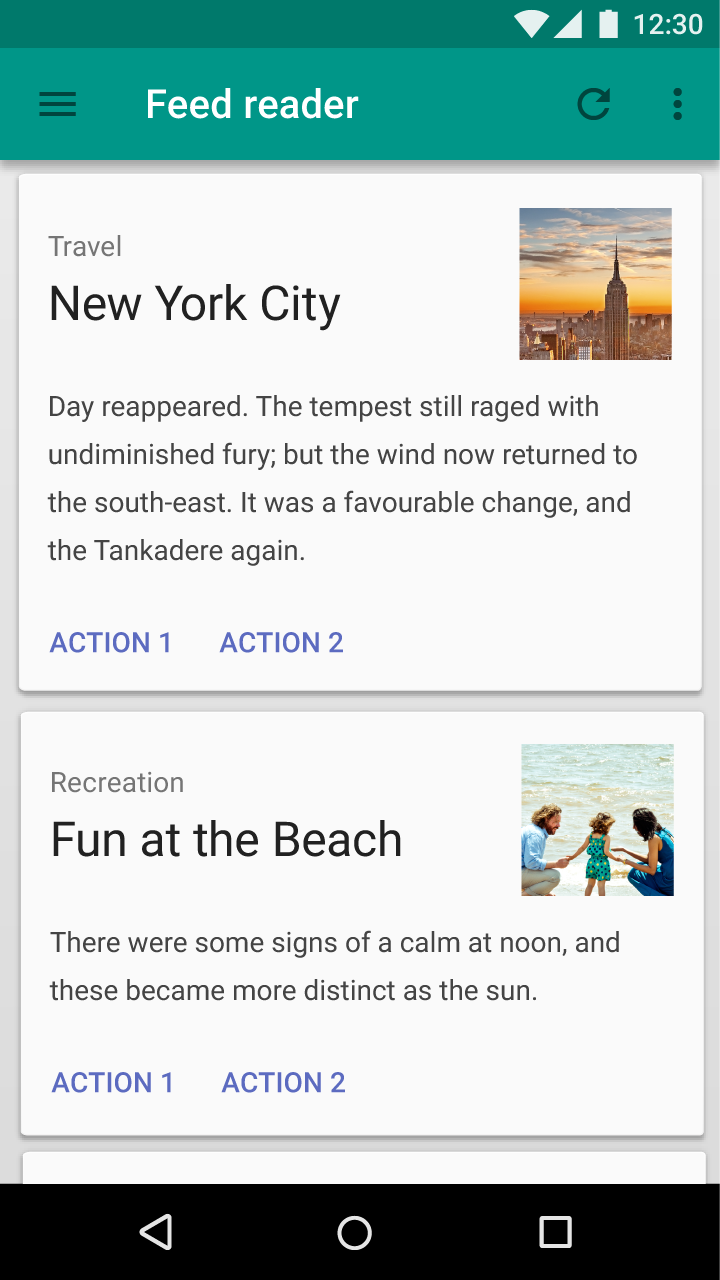
UI中的卡**借用了现实世界中的卡**的特征和概念。通常UI中的卡**是矩形的,其中承载图像、文本、链接、按钮等不同元素。卡**是容器,但是通常一个卡**中**集中承载一种或以一种元素为核心的一小组元素。不同的元素在不同的卡**中各司其职,不同的卡**组合到一起,构成功能性的页面,或者组合。

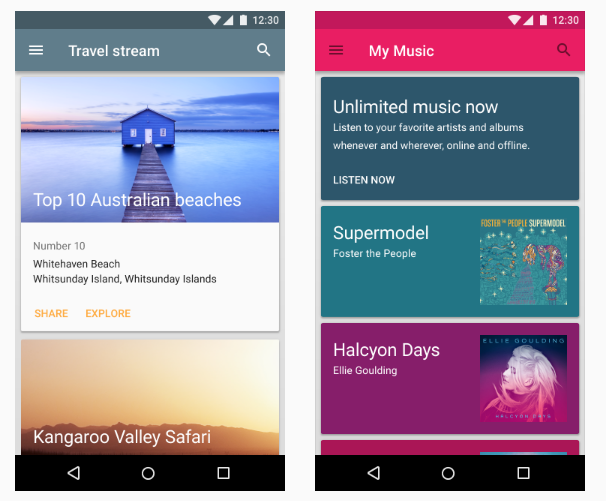
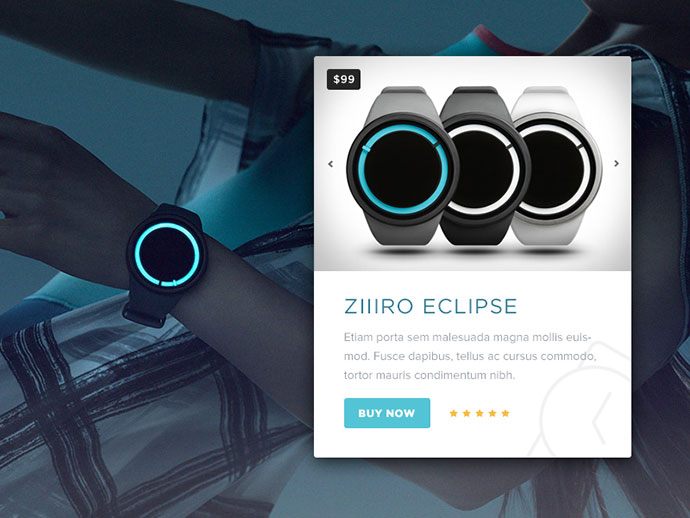
典型的卡**结构
例如在一个电商网站中,设计师**使用卡**来承载类目列表,在设计媒体中,卡**被用来承载用户发出的一条条内容,在新闻类网站中,卡**则常常拿来承载不同的新闻。
卡**的优势也很明显:
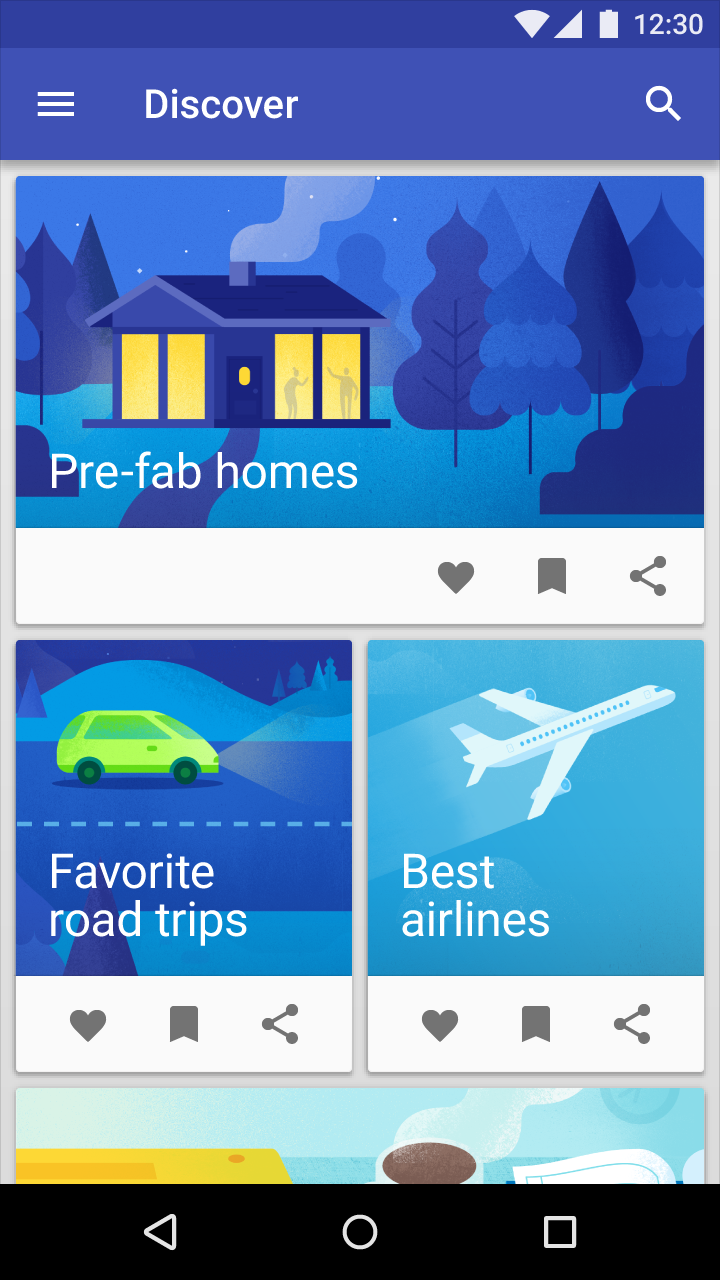
承载着不同元素的卡**有着千变万化的玩法,适合用来展示尺寸不同,属性不同的各种元素。
虽然卡**在UI设计中功能强大,但是不要仅仅为了用而用。绝大多数设计师是为了利用卡**本身的强大组织性才采用这一设计元素。
当你的UI中有大量不同类型的元素,诸如图**、文本、列表、CTA按钮等,你需要借助卡**来整合。

每个卡**承载一种元素,执行一个任务。各种不同的元素通常不应该混杂在一起,不同的卡**将它们分散开来,让它们互补干扰。如果同时需要不同属性的内容共同完成一个任务,那么要让它们靠在一起,多卡**协同。限制卡**中文本的数量,尽量不要添加段落。
善用卡**的层次结构,突出关键内容和信息。例如将承载管家信息的卡**放在顶部,还可以使用排版来突出关键的信息和交互。

图**是UI当中视觉化元素的代表,它能让界面吸引人,也能让卡**脱颖而出。但是不是图**素质越好,对于UI就越好,图**必须要传达正确的信息,这是第一要务。图**在卡**内的位置,通常取决于它是主要内容还是支撑性的内容。

卡**本身是交互式元素,卡**上的链接和按钮可以指向更为详细的信息,卡**内自然也可以承载更为多样的微交互。比如,将光标悬停于卡**之上的时候,可以触发显示其他的内容。

移动端设计当中,手势是主要的交互。手势不仅具备可用性,而且有趣的手势和交互能够创造有趣和愉悦的体验。通过滑动来移动卡**,以及使用点击、长按来组织卡**,通过上下滑动来关闭卡**,早在 webOS时代就已经有了。不过,要让整个手势交互的逻辑顺滑自恰,这样才能让体验无懈可击。

有创意的设计**让人眼前一亮。尺寸合理、大小合适的高清图**让人赏心悦目。精心打磨的细节令人看着就舒服。你应该尽量让卡**给人快乐和愉悦的体验。

卡**式设计如果能够好好运用,对于整个体验的效果是明显而巨大的。现如今的设计师已经在卡**式设计上有了足够深入的探讨,多**研实例能够让你更好地掌握这一设计技巧。
原文作者:CanvasFlip
原文地址:uxplanet
译者:@陈子木
译文地址:优设网
本文由 @陈子木 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议