时间: 2021-07-30 10:20:25 人气: 23 评论: 0

在这篇文章中,本文作者主要是结合自身经验,并对活动报名页中“获取手机验证码”的用户体验设计进行思考。enjoy~
因为做乙方,所以对各类活动报名页设计有所了解,各类移动端的H5报名五花八门,在大多数情况下,都包括一个很简单的报名流程,主要有四个核心步骤:
在这篇文章中,主要想展开思考的就是2-3之间的交互流程。
一般类别的活动报名行为和登录注册行为其实很像,所以需要填写的信息也类似。
登录我们主要需要填写的有:
注册我们**比登录多一步校验信息和确认协议的行为。
一般来说,校验信息的目的有两个:
所以,我们一般**在各类app上看到很多注册流程都可以简化到用手机号码注册,获取验证码,然后设置密码,就注册成功了。

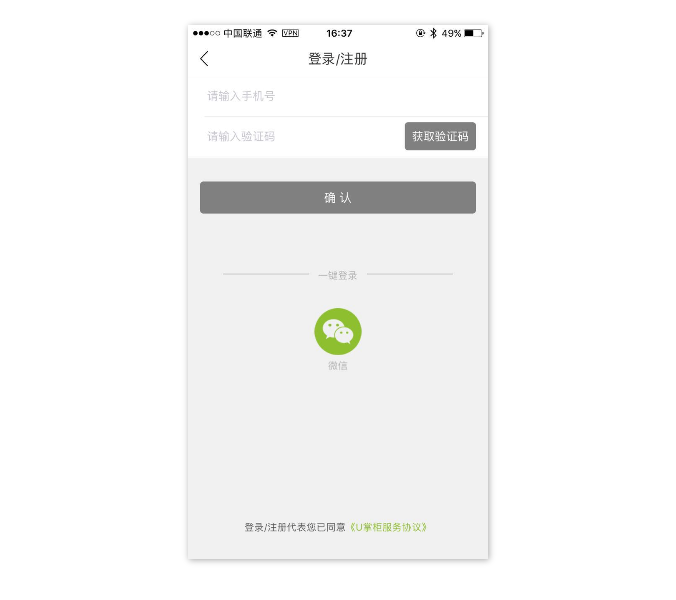
比如说简洁的U掌柜,都不需要设置密码。
参考这样的使用方式,很多活动页也是可以简化到通过手机号码报名,获取验证码,确定报名,(默认)同意活动协议,就可以跳转到或者看到报名成功的反馈结果了。
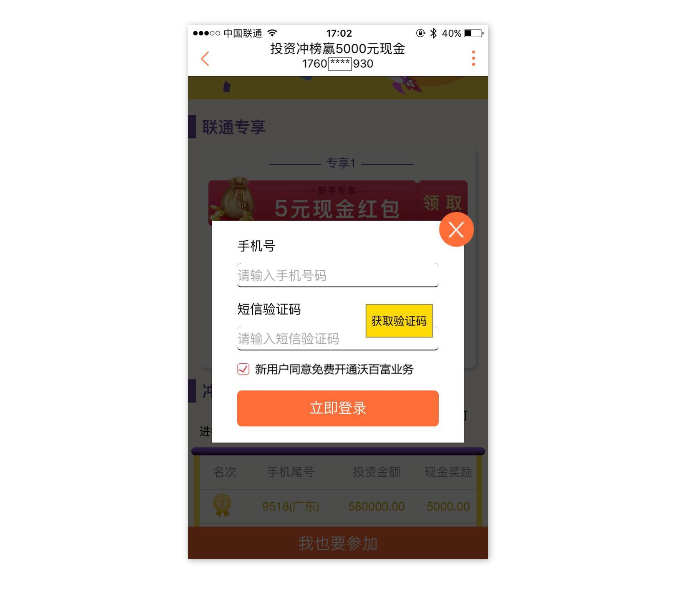
 比如说这类宣传活动,联通app内一个活动报名页
比如说这类宣传活动,联通app内一个活动报名页
且不说上述案例中弹窗设计的形式好不好,界面UI好不好看,但可以看出很多登录、注册或者活动页设计是离不开手机号和手机验证码的。
再来说说,这个获取验证码本质上是一个什么样的存在?
正常情况下,当手机号码输入后,前端页面自动判断格式正确,这个“获取二维码”的button才可以被触发(【触发条件】),我们点击这个button,服务器**很快响应,用户就**收到短信验证码,如果再次获取需要等待一定时间(【短信发送间隔设置】)。
但不知道大家知不知道**存在一种情况是验证码接口被恶意攻击。
出现这种情况,验证码的流量(这是供应商向移动联通电信购买的)**被快速**完,那么**造成一部分的成本的损失,可能**上通信黑名单。
我接触的金融服务商就碰到过这种被攻击的情形(在金融服务行业里**碰到很多与安全性相关的问题,要特别小心对待每一个细节),所以当我们进行活动页面设计的时候,就需要考虑到短信验证码的安全性。(参考了Lvcary的文章《如何防止短信验证码接口被恶意攻击》)
我们在后续服务的案例设计中延续了通常的采用【触发条件】、【短信发送间隔设置】的限制,同时在发送间隔设置中也增加了,重新**新页面后未达到等待时长也不可以获取验证码的条件,**进行“您获取验证码的速度过于频繁,请稍后再试”的文字提示;并且也做【发送量限定】每个手机号码每天的最大发送量为10条,一系列的严格的限制去弥补这个问题的发生。
如果像网易中输入图形验证码后再获取短信验证码也是可以实现的,但代价是用户体验差,两重验证**让用户失去耐心。
图形验证码有很多优势和安全性,曾经在pc端的使用很常见,目前pc端各类验证码,拼图验证是相对于图形验证的一种用户体验设计的改良方案。
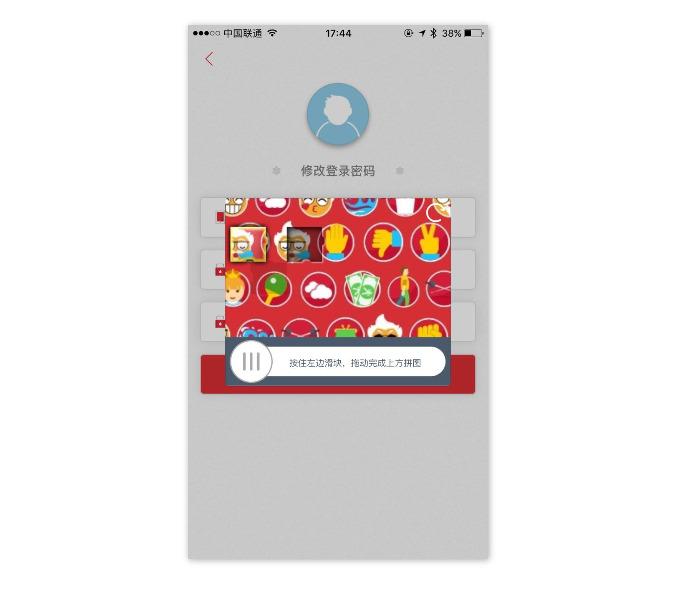
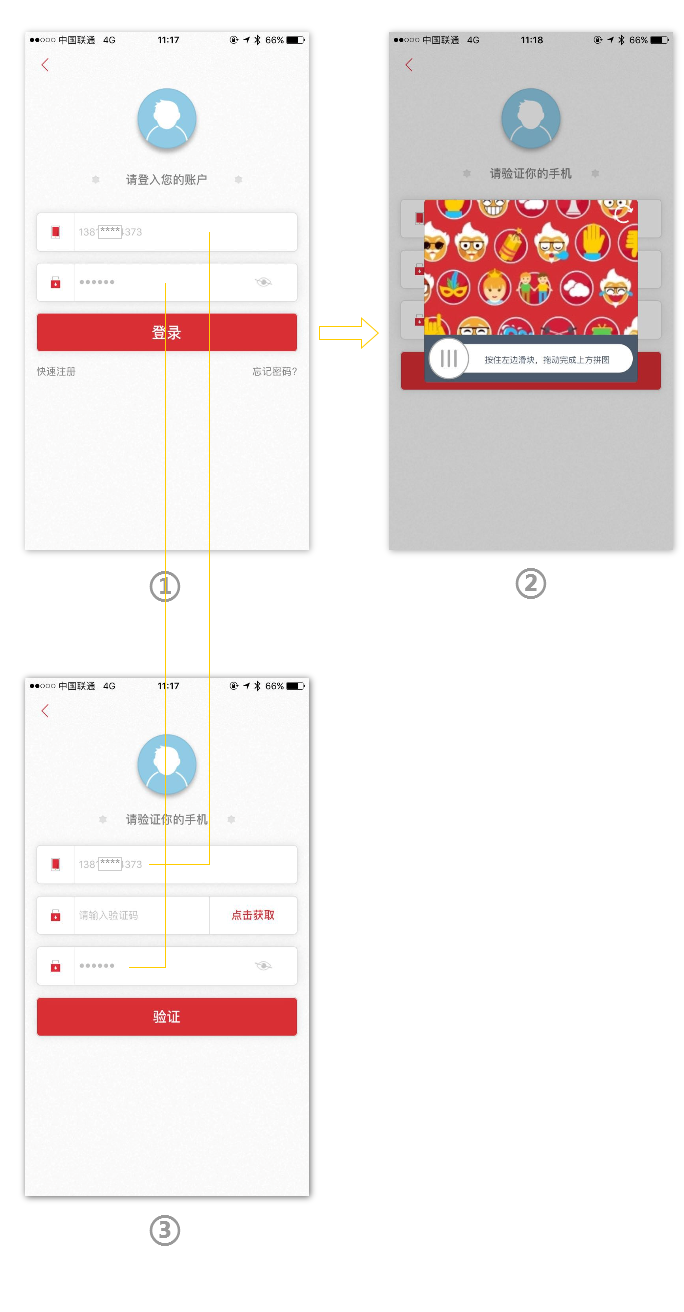
我在一次巧合中找到了移动端一个使用拼图验证码的案例,意外惊喜。

然后,我仔细地研究了KFCapp的登录流程:

可以发现:
基于这款app是属于一旦登录后可以很长时间免密码登录,这个登录形式进行了一个安全等级的提升,由手机号登录行为→拼图验证→手机验证码验证。
将这案例可以开展了如下讨论:
(1)弹窗样式**中断流程影响体验吗?
我的观点:不**,当进行验证交互的时候,拼图的形式是一种小游戏,没有难度,虽然是弹窗,但是**产生促进完成交互行为,让人有完成欲,而不是让人直接放弃,并不完全影响体验。
此外,从技术角度出发,leader补充了一个新的细节:就因为是弹窗弹层样式,我们反而更加可以方便设计触发这个样式显示的条件。
(2)当进行到图3时,是不是非要进行表单信息的锁定?
我的观点:不需要,因为我们做的页面对于信息判断是在图3这步之后,不需要强制要求用户在第一页就输入全部正确,如果能自行在点击button之前发现错误字符并改正也是可以的。
(3)button上的字样从“登录”变成“验证”是基于什么情形,做活动页设计的时候是不想需要变成其他字样?
我的观点:并不需要将页面的button上体现流程进行细分,在交互设计师眼里,这或许是有步骤细分的,但在用户眼里,这三个页面都是一个行为,在KFCapp中就是登陆一个行为,我们做页面的情形下都是报名一个行为,或许我们在做具体页面的时候可以配合整体流程写“立即报名”→“正在报名中”等。
(4)既然我们可以做严格限制获取手机验证码,为什么还要做这样的设计?
我的观点:一方面可以双保险,二来,这种方式可以作为一种创新,让交互层级更丰满,如果UI设计美好的话(如果在设计风格或文案上做文章)**是一种情感设计。
在思考这段流程的过程中,还找到了苏宁金融app案例:

在活动页面的设计中,采用比拼图更简洁的滑块来替代也是一个非常好的交互方式。
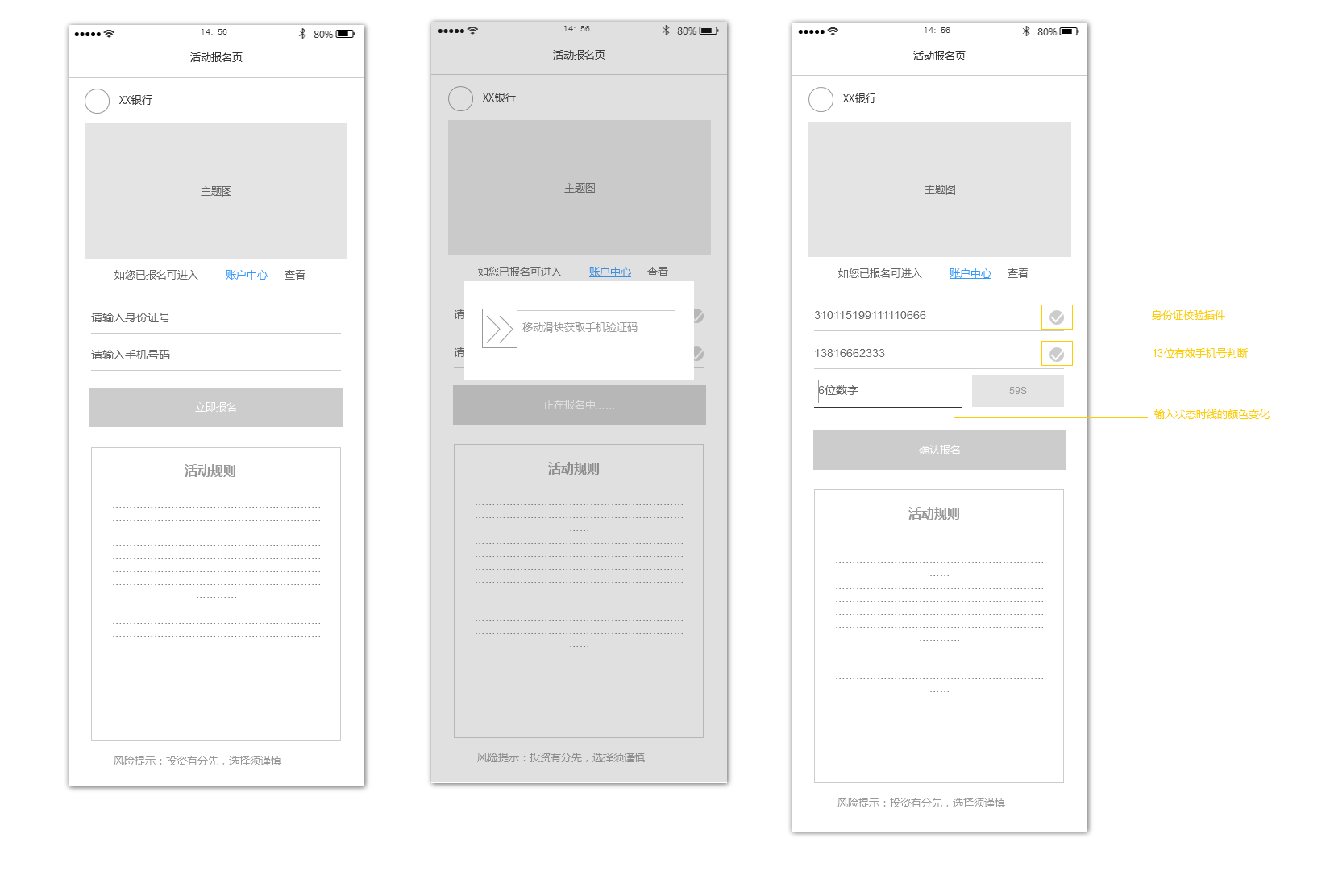
最后秀一下demo吧!

其实页面元素要更加真实需求来进行完善,有更好的建议欢迎留言。
另外补充一下验证码之外的用户体验思考:demo图可能**被质疑说为什么input位置不是框,而是线性的?
我第一个礼拜做设计的时候,画的input位也都是框,但UI设计师给我的回答是,框的形状**让人有封闭感,让界面拥挤,同时线性的设计更利于交互,在输入时变化线的颜色,页面**更加简洁而精致,有科技感,特别针对互联网金融产品来说,这种设计更加美观。
之后,我发现线性的设计**让用户的视线更加集中于输入的字符上,而不是复杂的画面,虽然市面上各种登录注册都很漂亮,但单纯从目的去设计的话,线性真是又方便又好看呀,对做交互原型来说也是简洁又友好XD

支付宝的app除了美观以外,对安全性也很用心,你看,脱敏账号的显示!
【后续更新-防止中断】
感觉这个议题的研究真的很有趣,又和一位设计师讨论到这个问题,他的意见也是认为弹窗弹层**影响行为中断,说心里话,我很想做一个关于“行为中断”的用户调研,或许是A/Btest的方式,苦于没有可以研究的对象和技术手段,好吧,为了防止行为中断,我也作了一个planB:

从左往右:未输入、获取验证码样式、输入验证码样式、输错样式
其实和弹窗的三态一致,缺点是增加了页面长度,优点是没有弹窗了,为了配合线性设计而做的滑动小圆球,但只有第一次出现**提醒滑动,报错后不**提醒。
同理,其实可以全部做成框,以及用滑动的方式推开一个可输入的对话框也是ok的,这个看页面内容和风格而定吧。
其实再细致地去推敲应该还有很多形式,有意思的想法欢迎反馈继续讨论!
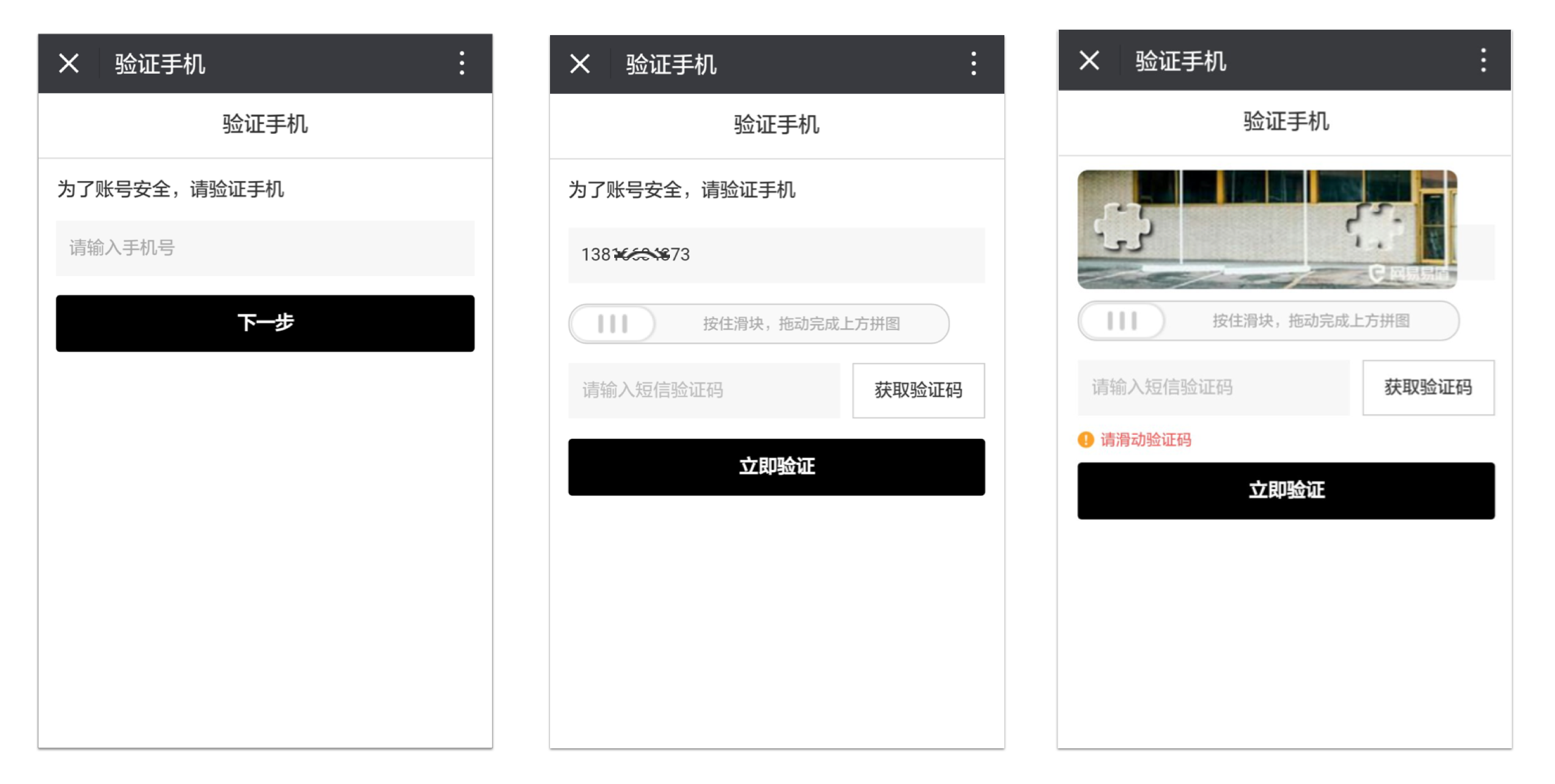
在此文写完之后,我还看到一个网易的案例,在获取验证码前用了拼图滑块!!补充给各位~

微信内网易考拉获取优惠**进行手机验证的交互
以上,感谢阅读,与君共勉~
作者:Eliza(森森),UX、交互设计新人、1年产品运营&用研、2年新媒体运营。
本文由 @Eliza 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议