时间: 2021-07-30 10:20:29 人气: 9 评论: 0

如何做好一个提示消息的设计呢?何时何地出现合适的提醒消息**更好呢?希望这篇文章给你小小的启发。本文是作者于去年翻译的文章,并对原作者的内容观点进行了补充。
我们所用得到的网站和移动app都有通知功能。原本这个功能是用来帮助我们提升用户体验和易用性的,但在实践中,如果设计不合理的管理,效果**差强人意。
在我们日常生活中都**收到手机桌面的通知,你可以切换或关闭你的app的通知。由于这些通知的频率过高,想当然的设计很容易导致不尽如人意的用户体验。
如何做好一个提示消息的设计呢?何时何地出现合适的提醒消息**更好呢?
希望这篇文章给你小小的启发。
提醒中比较合适的功能是帮助用户为完成自己的目标提供服务和及时提醒闹铃,因为不可能自动展示到用户的屏幕上。设计师需要知道用隐蔽的方法可以展现产品对用户友好的一面。
通知尽可能不要总是引人注目。不应该在用户需要完成某个任务的过程中打扰用户,但仍然要让用户知道一些重要的、预期**发生的事件。

如:右上角的提醒
在Mac上,OS X上日历的例子,提醒用户重要事件。个人日历时间不需要与他人公开,日历app为了让用户频繁使用这款应用程序和功能,不得不找到一个办法引起使用者的注意,同时还需要极大的促进可用性。
当预定事件接近时间,日历**从我的屏幕右上角滑入推送小通知。尽管它们很小,但总是映入我眼帘,尺寸小意味着他们不**妨碍用户正在做什么。
总之,这些不明显的日历消息提醒因为他们实现了目的,也没有麻烦到正在做的事,用户体验还是非常不错的。
(明道协作管理软件有个**议提醒,不知道大家用过吗,也是同样的出现形式。在右上角提醒一下,很快又消失了,不好意思没有截图。)
实现产品可用性的特点在于推送用户相关的信息,特别是当用户外出的时候。不幸的是,如今的智能手机的提醒消息过多,却都不是真正想客户所想。
位置信息的通知对用户在相关位置需要使用的时候是非常有用的。如果app可以把用户的信息集中在一起,就能知道用户的喜好,并给出相关的推送。例如一款电商app,人们更希望可以创建购物和愿望清单。
“如果一个app已经正确地把用户信息收集在一起,那么它就应该已经了解用户的喜好了吗?”
位置的相关性是指:当用户在地理位置距离目标更接近、更可能发生购买行为的时候,发送给用户提醒的消息。

target (原文里并没有这个图,我特意找了这个例子图出来)
在某些情况下,说说Target应用,当用户接近在target商店上存储和使用的信息所在的店铺时推送,那么这些消息的推送是有帮助的。如果有洗涤剂在售,app数据已经知道这一信息,洗涤剂恰好是用户这一周的购物清单里的东西,那么当用户接近到实际目标的时候,Target通知应推送给用户。
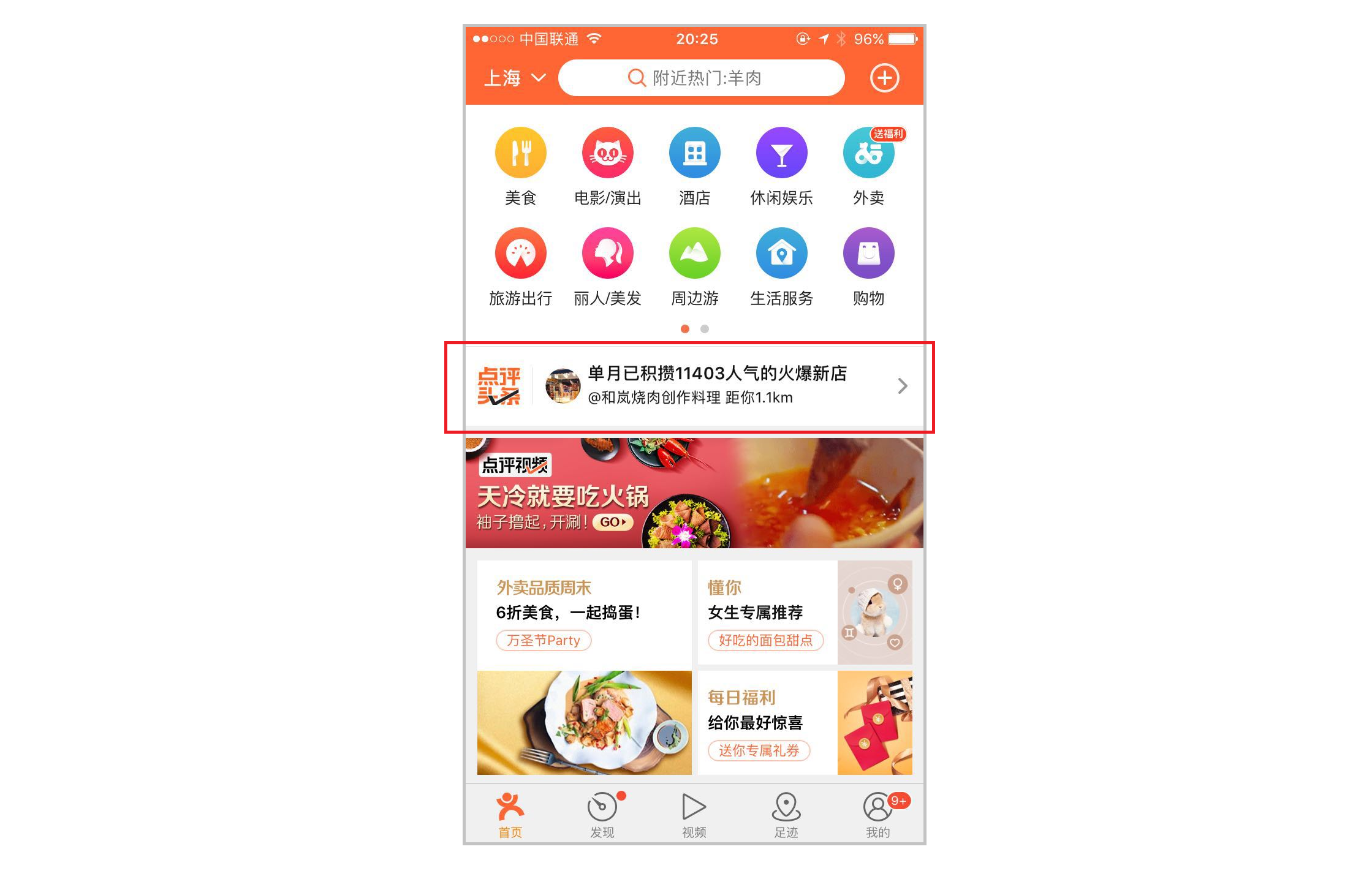
(这个是国外的案例,结合内容,其实我轻微的思考了一下,大众点评现有一个功能,就是附近店铺人气或好友好评过这一消息,其实就可以延展开,如果在用户走到自己附近喜爱或收藏过的店铺时候收到推送,是很好的一个推送场景。)

没有什么比意外删除app更扰人了,它通常**破坏了这一切,随着时间的推移你辛苦积累的信息和数据都付之一炬。无论是你的社交媒体还是云存储的应用程序,因为在智能手机上一个意外删除而令人沮丧和难以接受。
这正是为什么应该在某些信息被删除之前推出确认消息通知。这些弹出框应具有以下特征:

熟悉得不能再熟悉的操作惹!
(这一点其实不算场景设计,而是应用中万万不能漏掉的场景。)
当我们量化事物,往往**让我们觉得更容易处理和完成这些带数字的任务,因为他们**使我们分析如何进行个别投入:数字能帮我们考虑是否要优先处理某项任务。数据对于我们做决定来说是非常有用的。
“包含数字的消息通知让我们能够更有效地管理工作流程”
当我们看到徽章、警报或是一个图标的更新,意味着有一个通知来等我们处理,我们更有可能在它的出现的时候处理它,因为这样看起来更省事。看着一个更新让我们可以想象比之前五个更新花了更短的时间。
与此同时,我们更有可能,直到我们认为可以腾出更多的时间来充分地处理各种不同的提醒的时候才**去处理。

谷歌的通知系统经常使用数字来提醒你,你有多少提醒在给定的时间里来处理,从而量化你可能有多少工作要做。这让用户对他们的时间管理有了更多的控制。
对设计师来说,通知消息的设计并不很难。这几乎是每一个APP里必备的提醒功能。
设计师最大的工作是决定哪个消息更快地让用户知道,而不是所有的消息都是必不可少。消息通知**给用户最直接的用户体验,**让用户主动打开你的app,而不是再也不被需要。
(这个更多属于是产品思考)
这是原作者的一些体**,在我看来用户体验的消息提醒设计不仅仅就上述这些,有的是通知栏提醒、有的是行为后的状态提醒,其实这只是一个方面,因为可以用场景思维去思考,用户使用app、系统、网页的动机、行为,整理出使用的场景,进行汇总,就可以做所谓“完美”的消息提醒,而不是扰人的,起码是满足用户需求的。
补充以下场景:

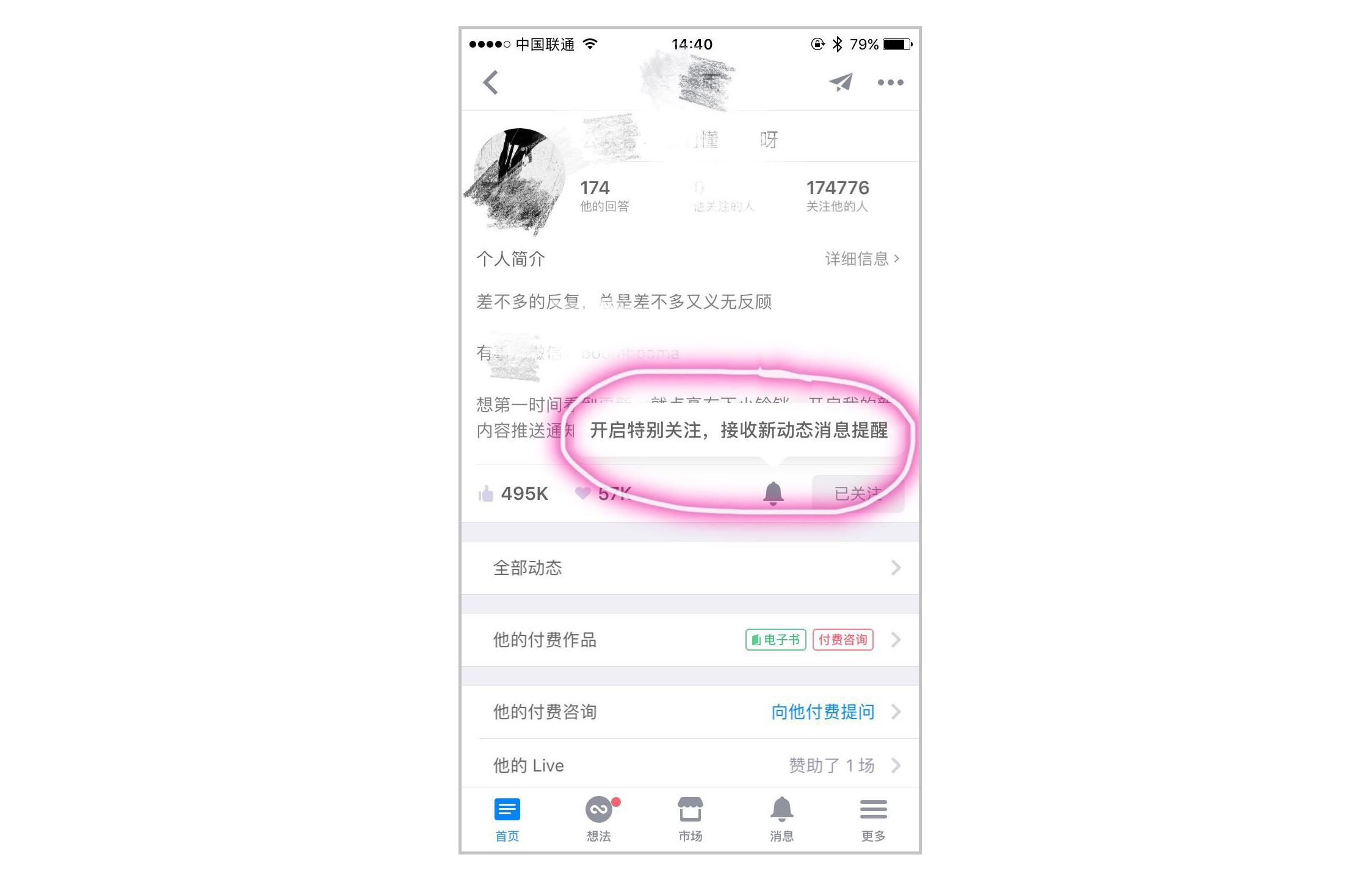
知乎上关注部分用户可以设置特别关注、接收消息提醒,这种自定义服务就很用心。

在简书分享完朋友圈后,有消息提醒弹窗,也是一个很好的提醒方式。

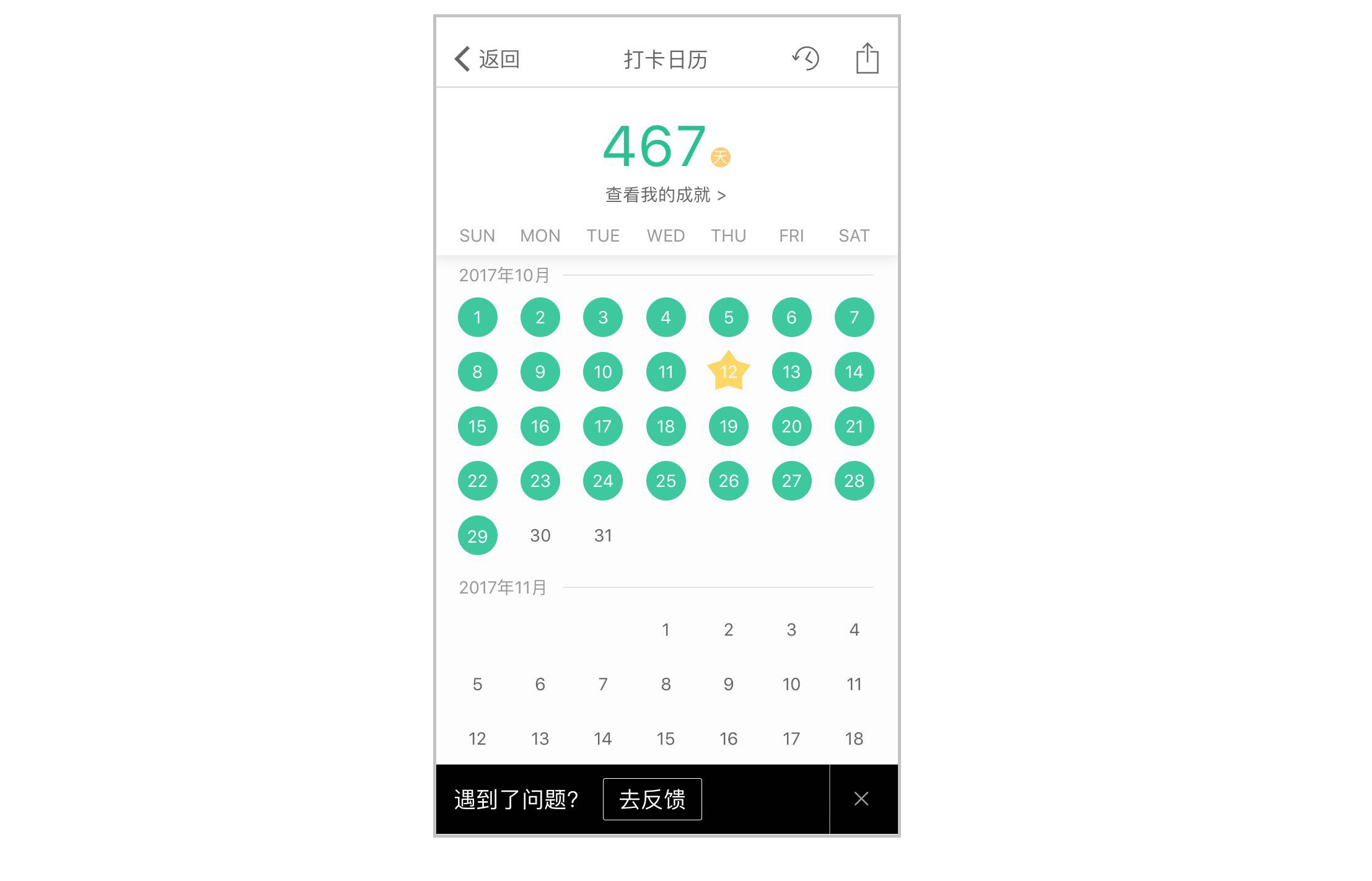
类似扇贝单词,在截屏后**出现反馈提醒等等这些因为用户行为而产生的场景设计。
以上为小小的分享,感谢阅读,与君共勉。
原文作者:MARC SCHENKER
原文地址:http://www.webdesignerdepot.com/2016/07/designing-the-perfect-notification-ux/
翻译/补充:Eliza(森森),UX、交互设计新人、1年产品运营&用研、2年新媒体运营。
本文由 @Eliza 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议