时间: 2021-07-30 10:20:35 人气: 7 评论: 0

对于手机端的表格设计,本文作者为你提供了一些思考方向,希望能够带给你启发。enjoy~
表格似乎和移动设备很难融合,强行贴上还真有些毁三观。即便是想方设法地避免,也总**有因为这样那样的原因,而不得不同时面对它们的时候。
其实有很多方法可以优化手机端的表格,但是可能不一定每一种都适合你遇到的情况,所以我整理了一套循序渐进的处理方法。
假设你在设计一款类似微信聊天群的功能,PM给你一张“成员信息表”,并要求你把它放在群成员管理界面上。这张表格里的信息的排列方式也许非常随便,看起来让人摸不着头脑。

组员信息表
首先你需要弄清楚这张表格摆出来的意义是什么。假设这张表格是为了“让群主查看并管理成员”,那么你就能分析得出:
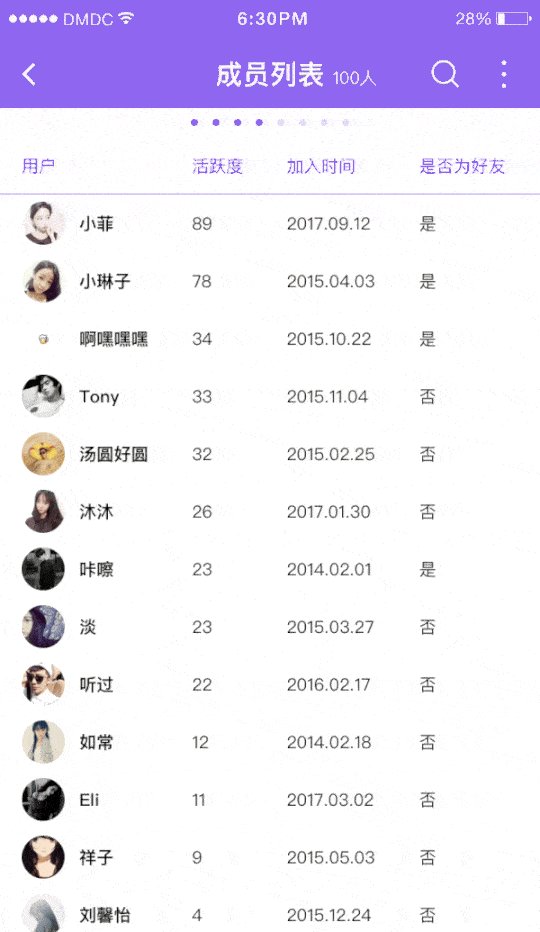
按照重要程度摆放各信息,并合理排序后,表格看起来就更好理解了:

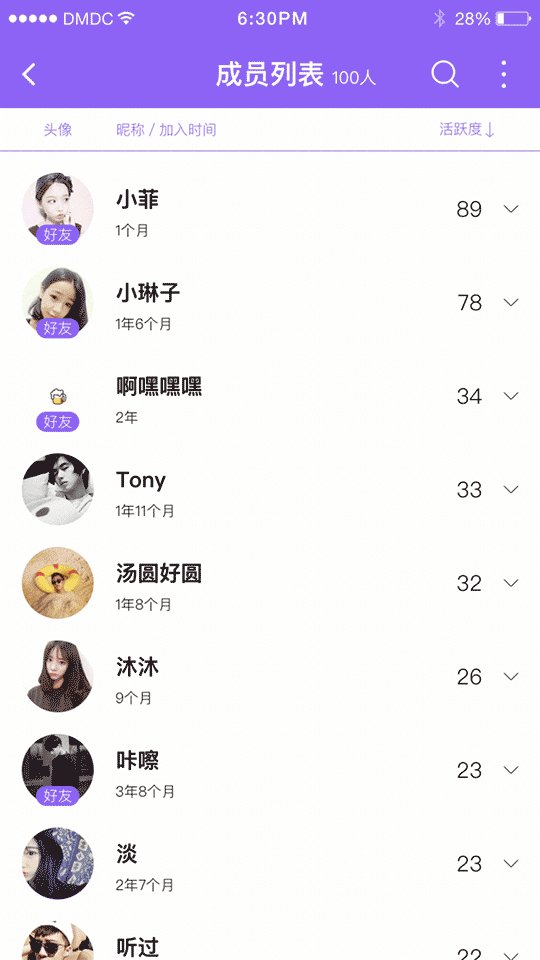
整理后的组员信息表
如果你的情况不允许对表格对形式进行变动,那么可能就真的要用手机端展示表格了。
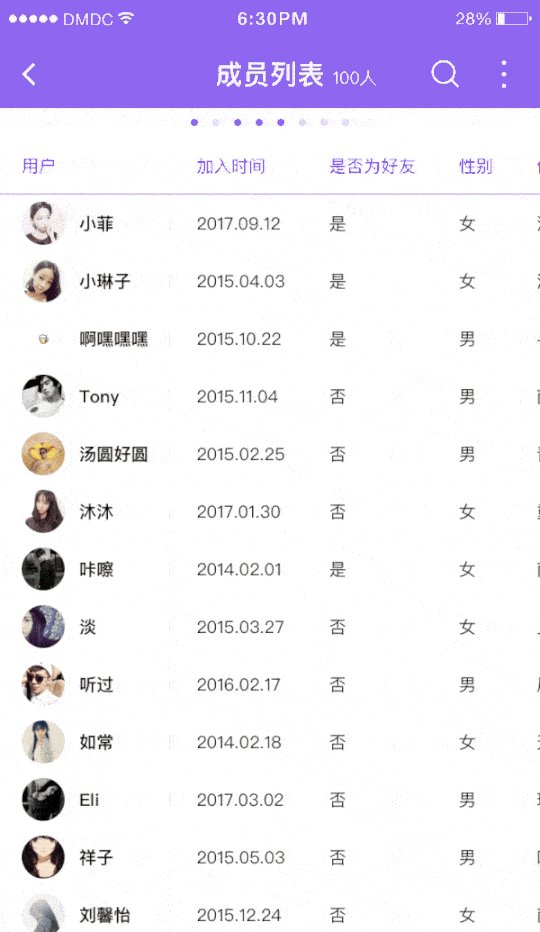
在确保文字能够看清的情况下,表格很有可能横向展示不全,所以滑动难以避免。以下两点可以优化表格的滑动体验:
这样,复杂的表格就能够至少从表面上融入手机界面了:

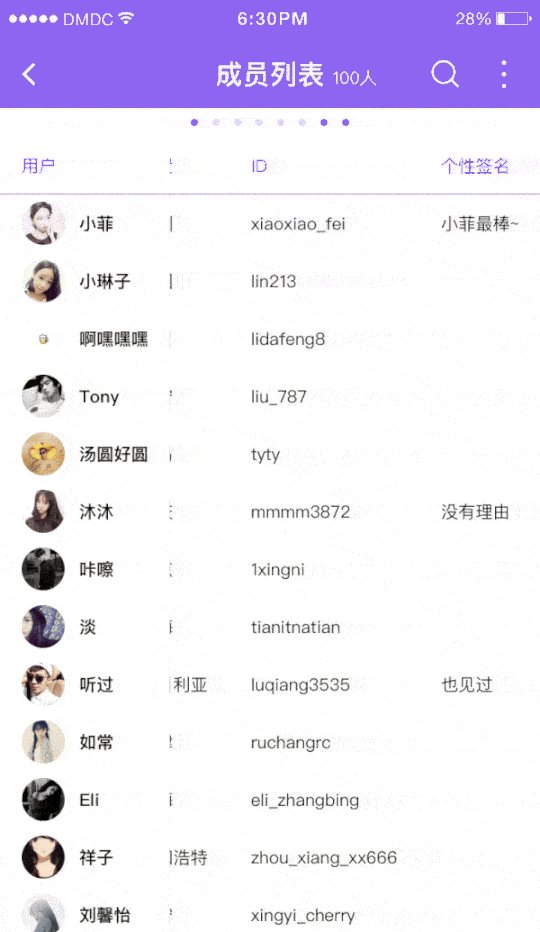
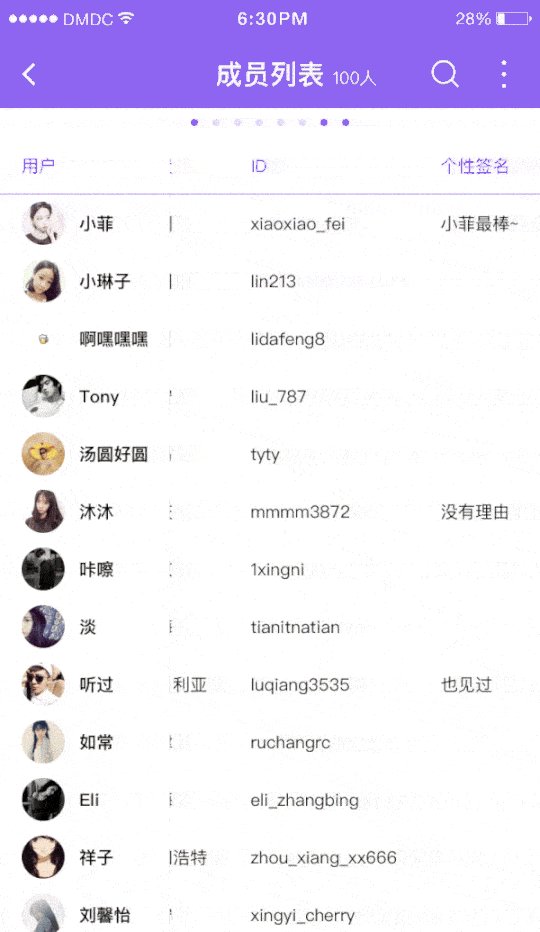
再仔细看看这张表格,即便不做大的调整,还是有很多地方可以通过微调来改善体验:
优化后,表格看起来更简单了:

手机的窄屏对于表格来说总不是最佳选择,所以如果可能的话,还是避免使用这种形式。
一个人在同一时间的注意力是有限的,大多数情况并不需要像传统印**品那样,完成列出所有信息。重新思考真实的使用场景和用户心理,你**发现并不需要一次性把所有东西都扔出来。
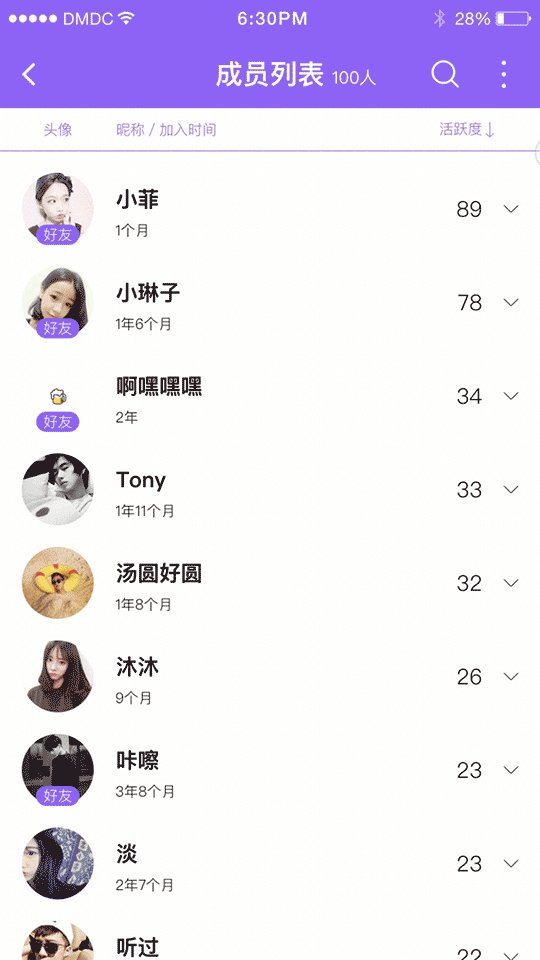
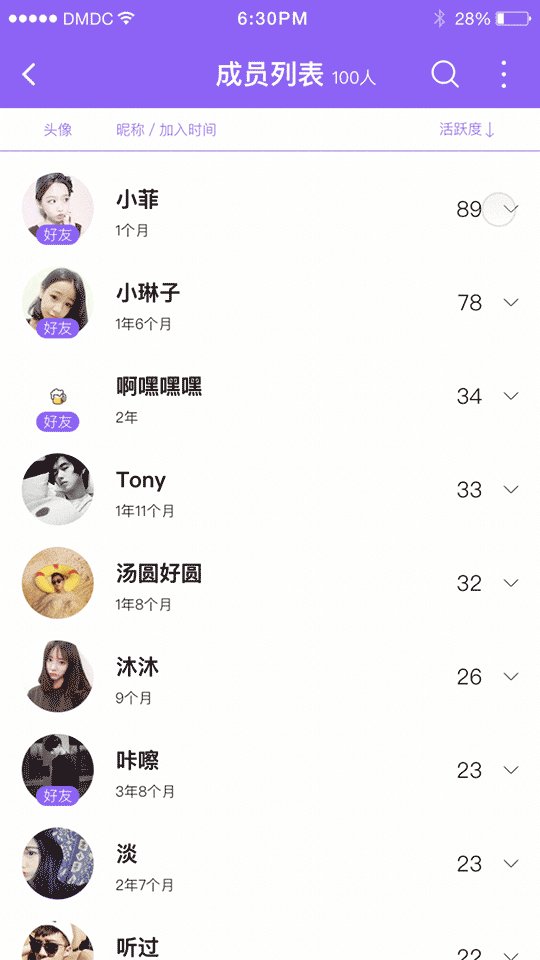
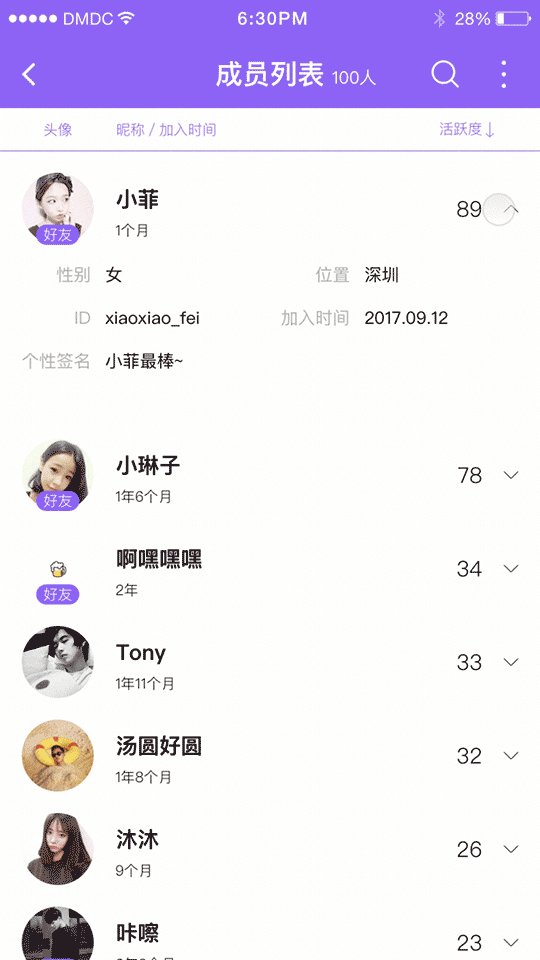
如果你想要像微信那样,用头像+昵称这种形式,也许很容易被给你表格的人反驳:

你可以筛选出相对有用的信息提供给用户,并用更有意义的方式整理出来:
于是原本臃肿的表格可以被整合重新设计成完全不一样的轻便形式:

本文提供了一些思考方向希望能够带给你启发,以后遇到类似问题,不要老老实实地把表格原封不动地贴到手机上了。
如果你还有其它更好地想法,欢迎留言讨论。
参考资料:
Lessons from building mobile-friendly, accessible data tables
Mobile Tables: Comparisons and Other Data Tables
作者:Z Yuhan 公众号:体验进阶
来源:https://zhuanlan.zhihu.com/p/30382597
本文由 @Z Yuhan 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议