时间: 2021-07-30 10:20:50 人气: 9 评论: 0

我们的眼睛很奇怪,因为它经常对我们说谎。但如果你了解人类视觉感知的这种特性,你就能设计出更友好的用户界面。如果你是一个字体设计者,通过利用人眼的视觉特性,你就能设计出“看上去”更加和谐的字体。如果你是设计用户和机器交流方式的界面设计师,了解这种视觉特性,对你的工作也**十分有用。究竟这种视觉特性是什么?请继续往下看。
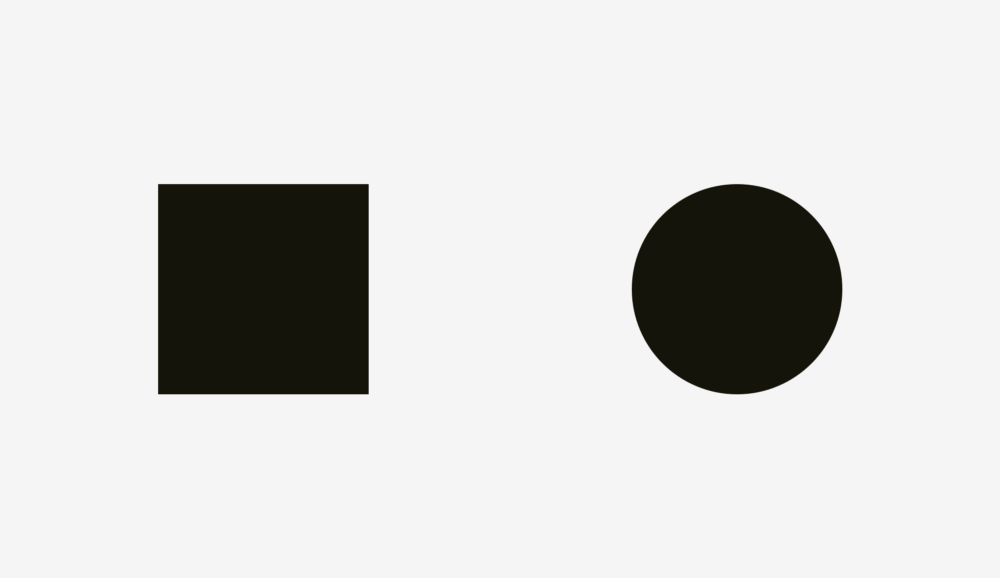
你觉得下图中的正方形和圆哪个较高?

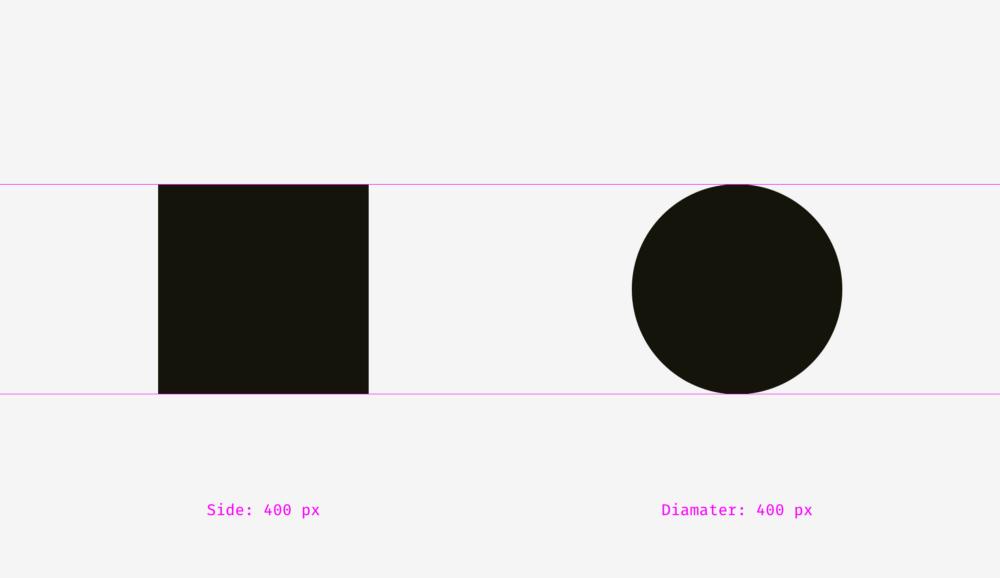
是不是感觉左边的正方形比右边的圆大很多。但是如果我告诉你,从几何的角度来看,它们的宽度和高度是一样的。我知道你一定觉得我再骗你,那我只能标注一下刻度了。

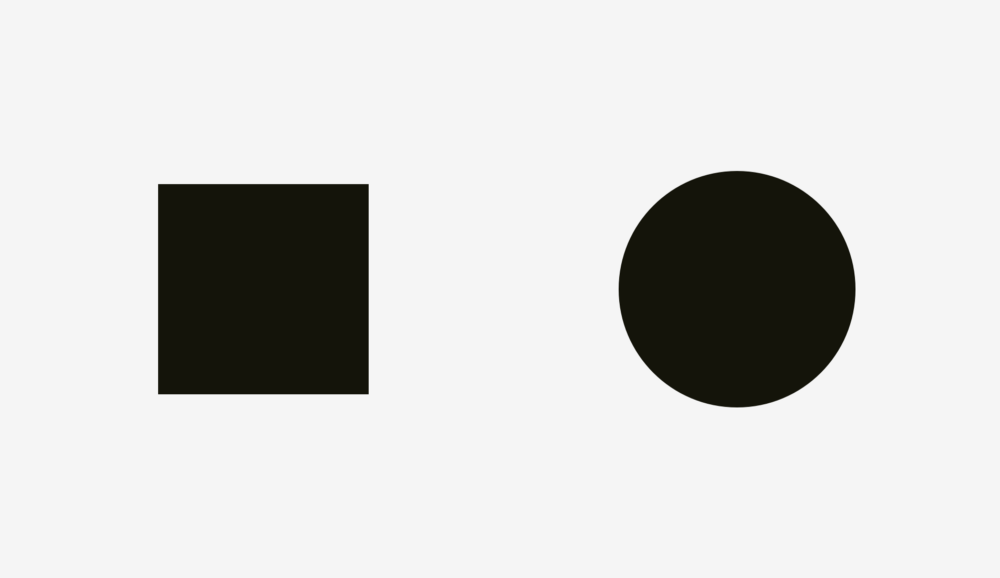
我们再来看一张图,你看一下这张图中的正方形和圆的高度(直径)是不是一样?

对我来说,正方形的高度和圆的直径看上去是一样的,换句话说,我不能马上告诉你它们哪个更大。不知道你是不是也有相同的感觉?
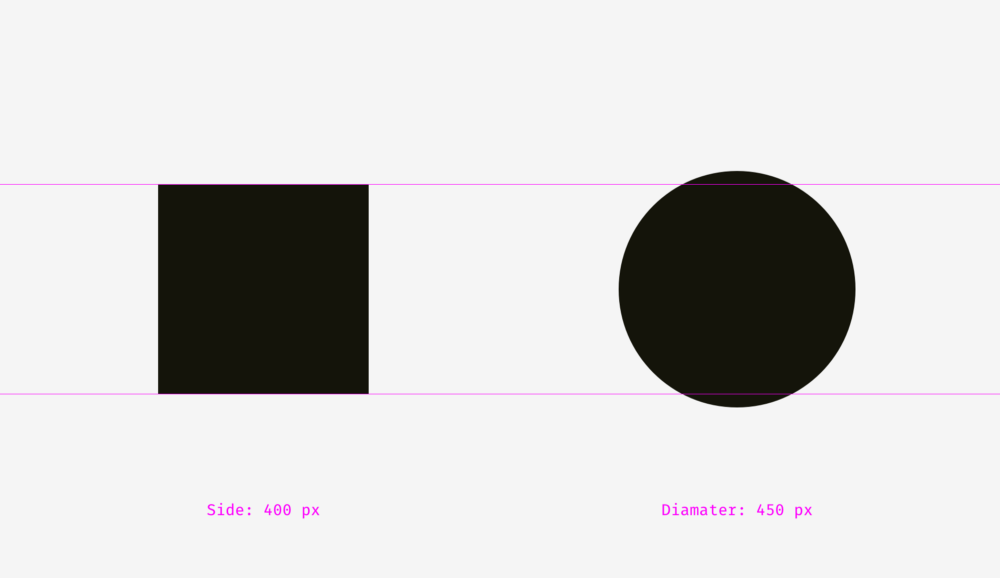
其实,是因为我把圆的直径增加了50像素。

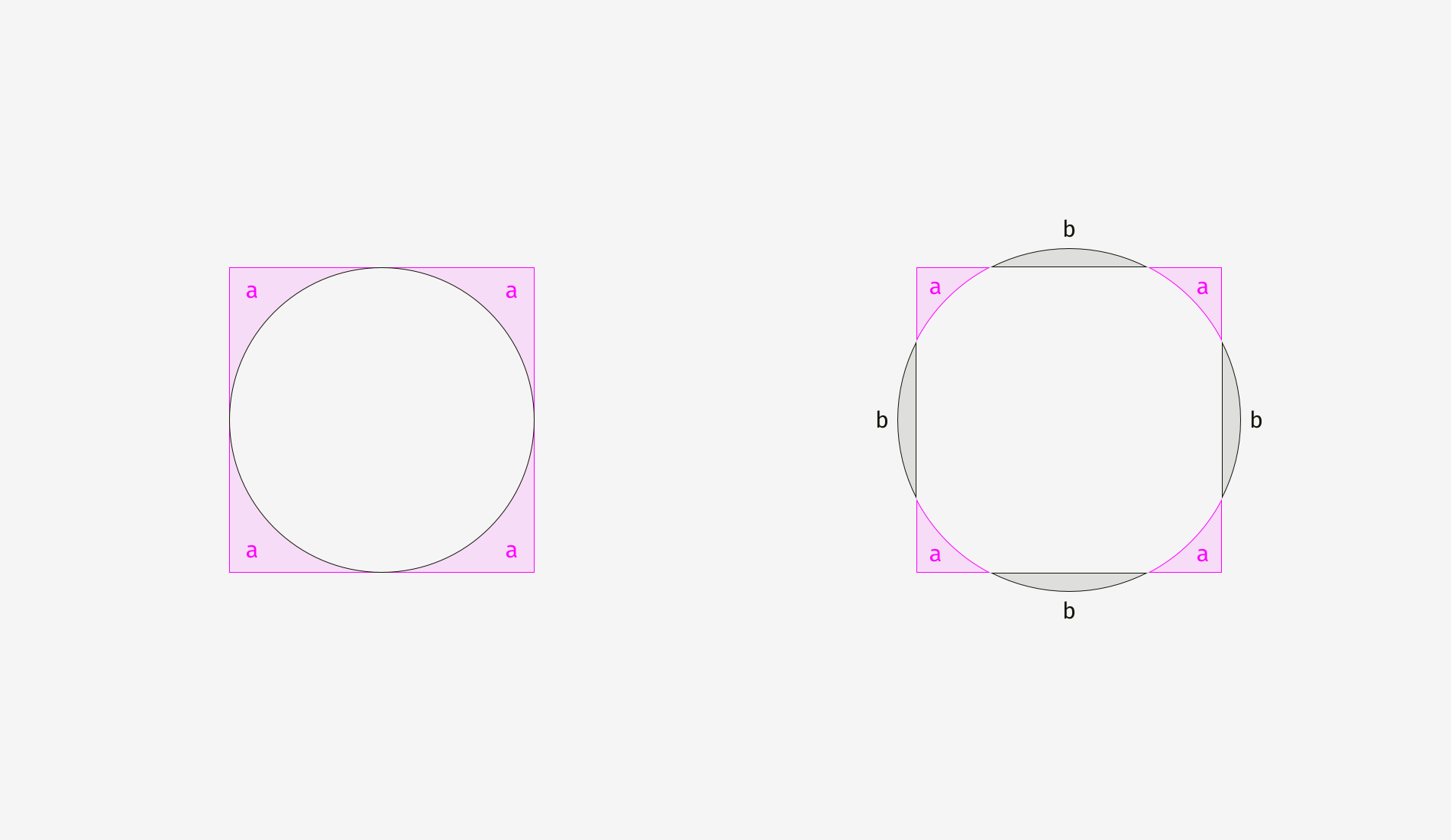
为了说明这个问题,我把上面两个例子(一个是:400像素的正方形和圆;另一个是:长为400像素的正方形和直径为450像素的圆)中的图形重叠后得到如下图所示的图。

如上图所示,左边中的正方形比圆形多了区域a的部分,右边中的圆形比正方形多了区域b的部分。左图中的正方形完全包住了圆形,而右图中的正方形和圆形相对比较均衡。他们两个没有任何一方完全包住了另一方,相反,他们都比对方多出了四个区域。而且,右图中的正方形和圆形的部分区域是重合的,虽然正方形的宽度和圆的直径是不一样的。
我们可以在正方形和菱形的对比中发现同样的现象。为了让他们看上去一样,正方形要稍微宽一点、稍微高一点。基于面积大小的处理方式在各种简单的形状是完全有效的。

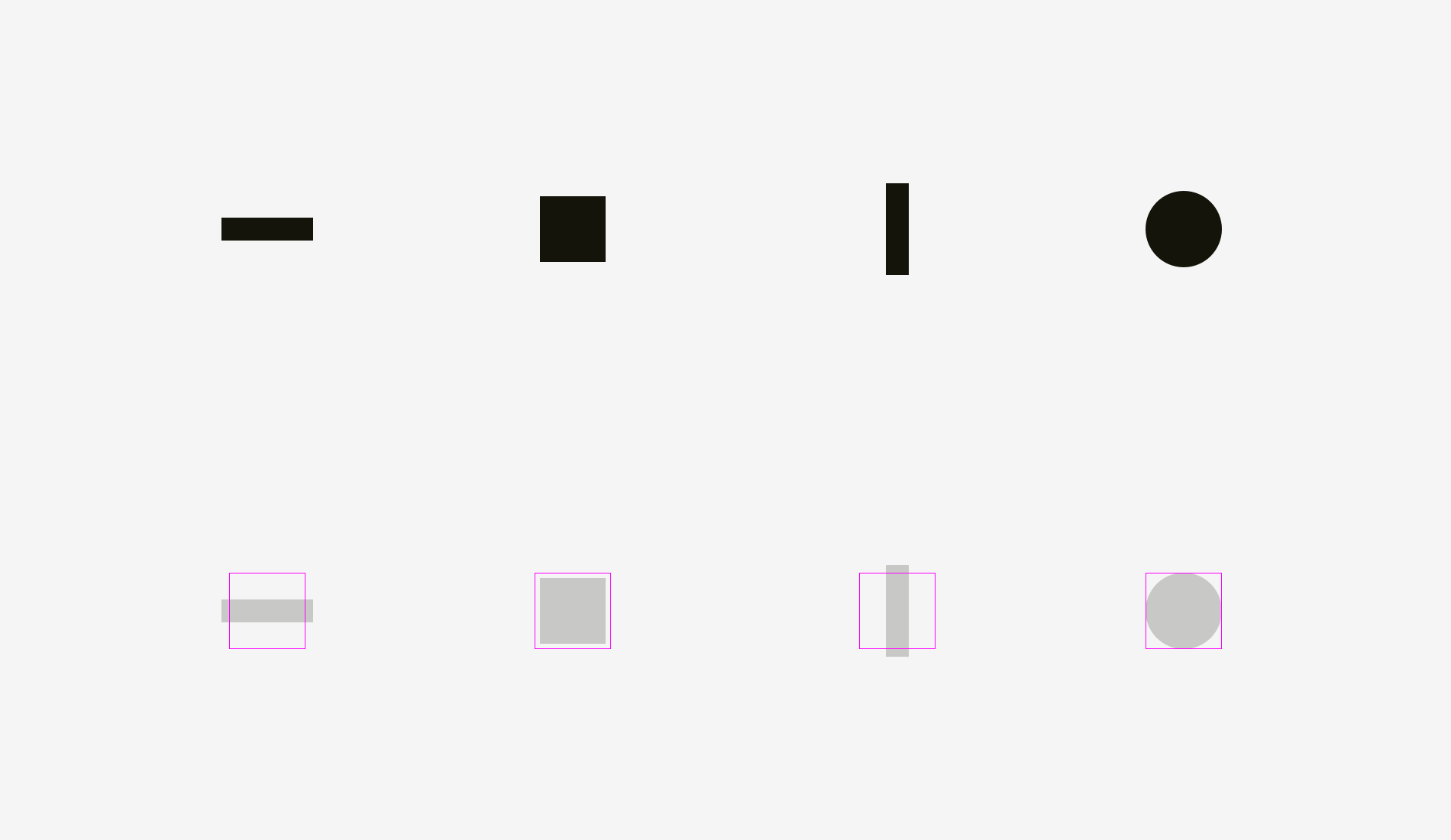
有没有觉得上图中1比2大,3比4大?
那在我们设计界面时,我们怎样运用这种原则呢?
举个例子,当你设计一组图标时,很重要的一点是让这组图标看上去是一样大的,这样就不**有某些图标过于突出,也不**有某些图标看起来太小。如果我们直接把图标放到正方形区域里,那么,那些比较方的图标看起来**更大一点。如下图所示。

有没有觉得2比1大,4比3大?
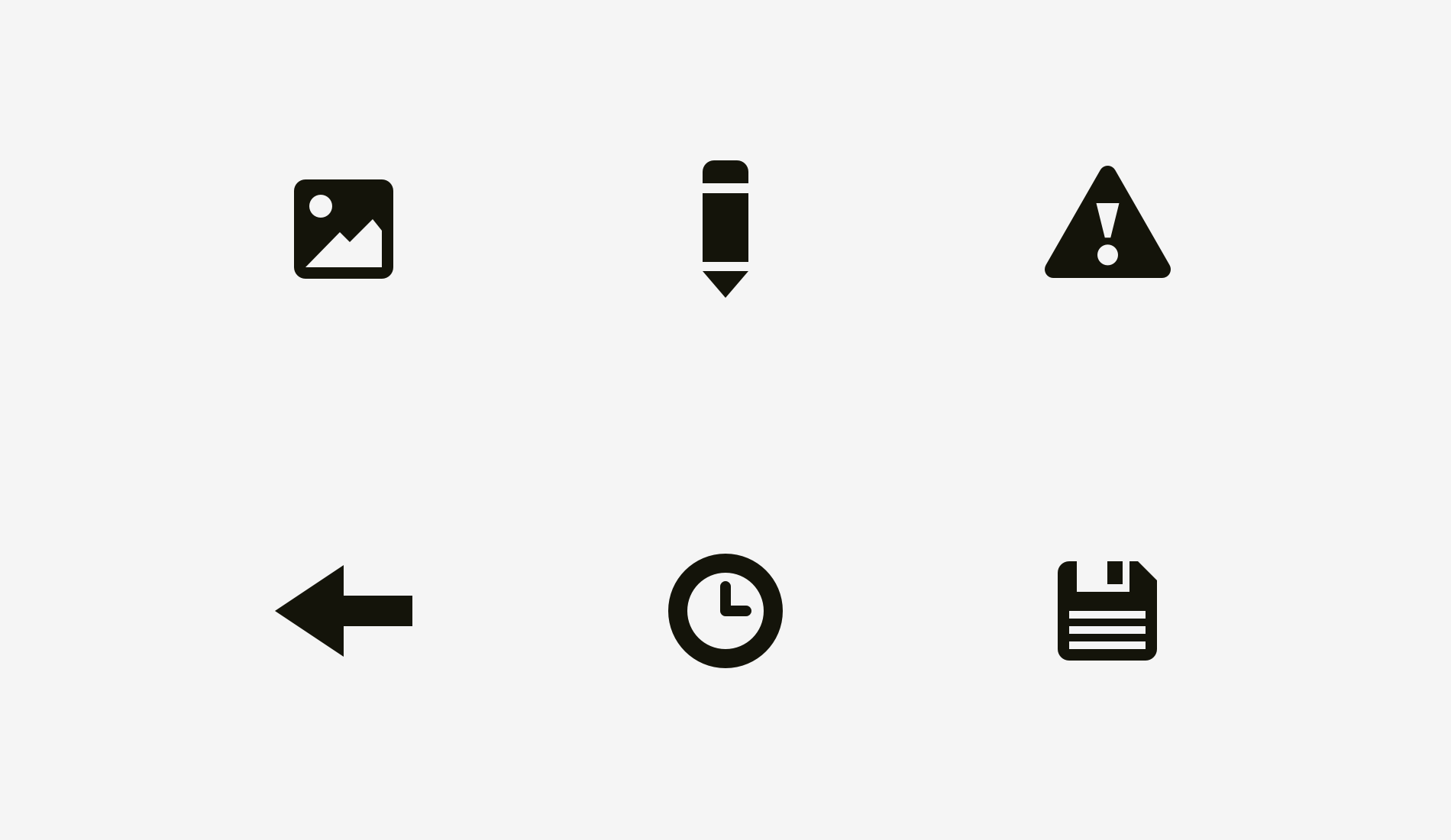
因此,我建议在设计图标时,稍微调整一下不同形状的图标的大小。让那些看起来小一点的图标稍微大一点,而让那些看起来比较大的图标稍微小一点。如下图所示。

事实上,现在很多图标确实做了这样的微调。

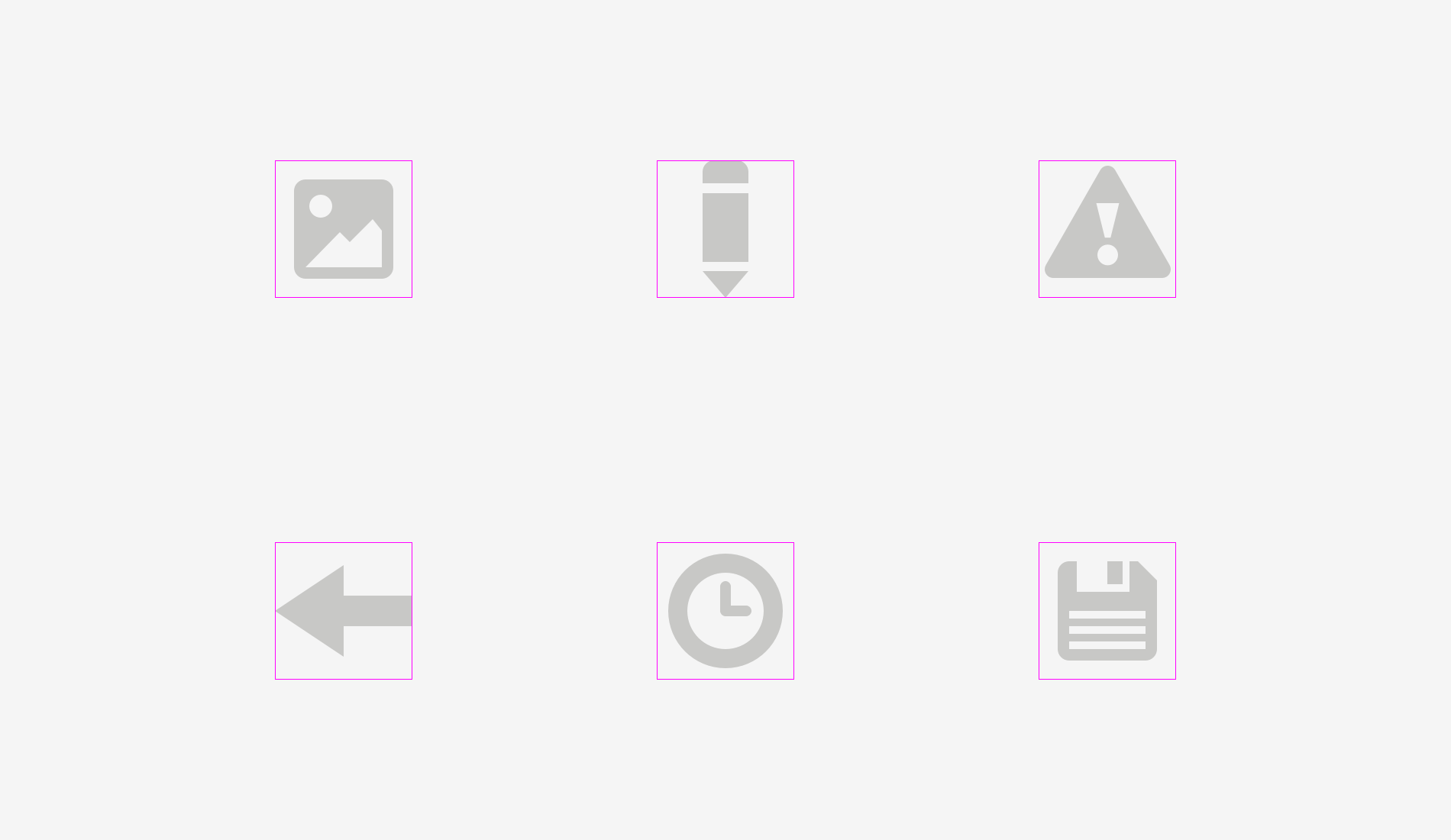
现在我们应该清楚为什么图标区总是比图标本身大一点了吧——仅仅是因为想让不是方形的图标看上去和方形的图标一样大。

其实,最简单的测试用户视觉区域大小的方式是模糊图标。如果模糊后图标产生的像素差不多,那这些图标看上去也就是一样大的了。

但是实际工作中,我们经常要用到已经存在的图标。比如,经常用于分享和点**的社交网站logo。Facebook和Instagram的图标是方形的,而Twitter的logo是一个鸟的轮廓,Pinterest的logo是被圆包围的“P”。这也是为什么Twitter和Pinterest的图标比Facebook和Instagram大一点的原因,因为这样它们四个的图标看上去才是一样大的。

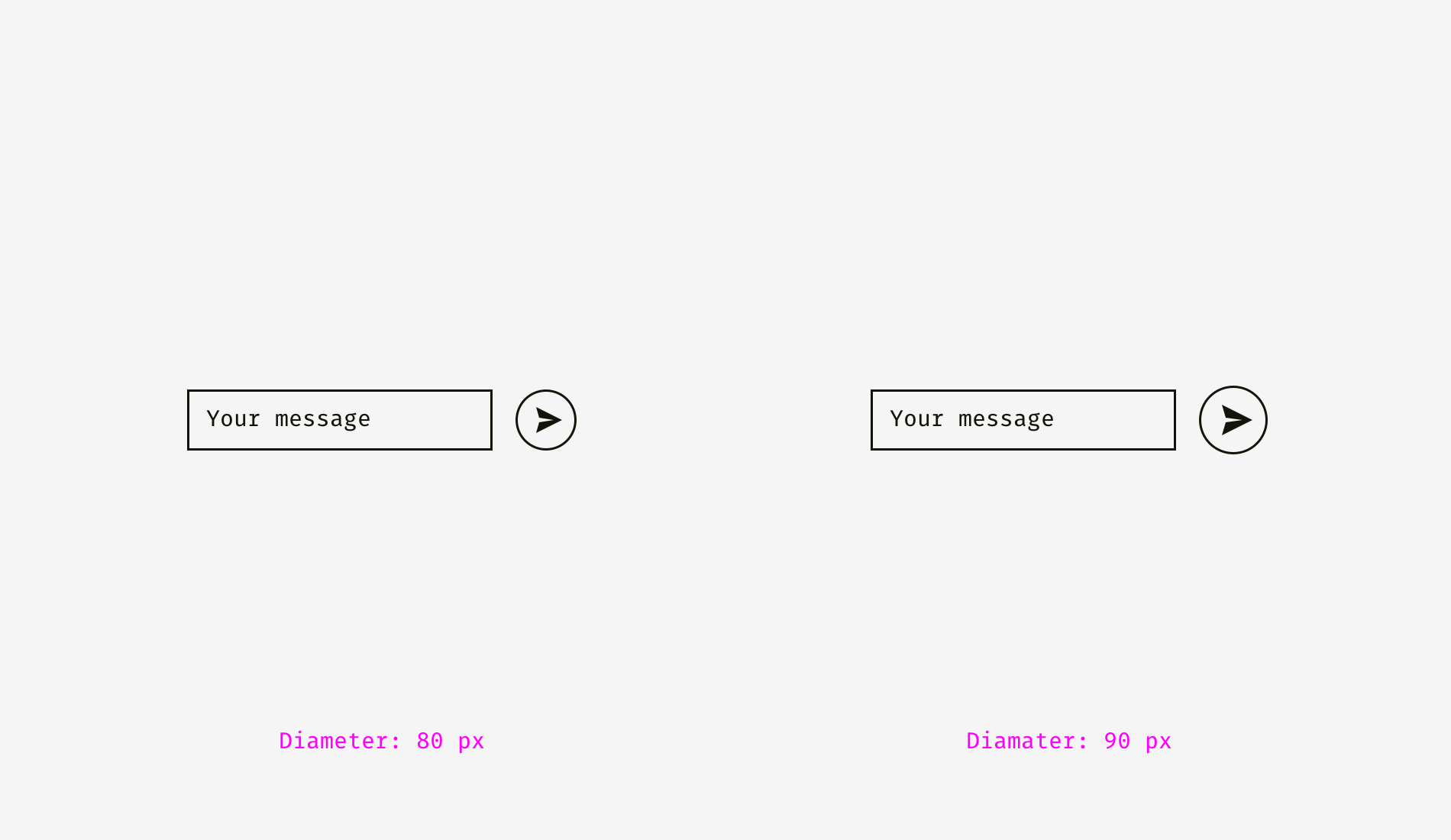
另一个视觉平衡的例子如下图,当一个文本框后放着一个圆形的按钮时。如果圆形按钮的直径等于文本框的高度,那么这个圆形按钮看上去**比文本框小一点。但是如果你把圆形按钮的直径变大一点点,整个设计看起来**更均衡。

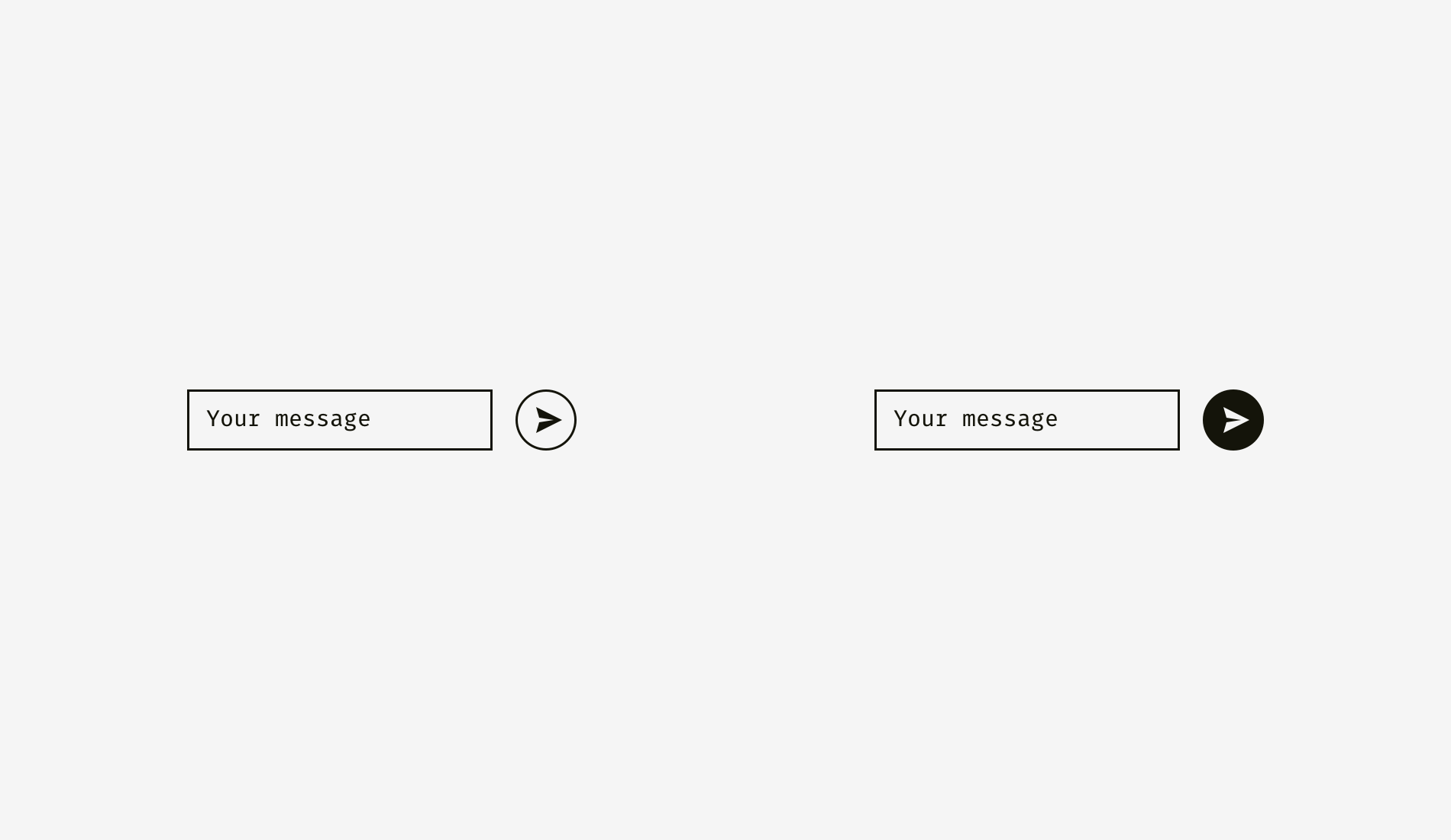
但是如果你调整了圆形按钮的风格,那就不需要调整按钮的直径了,如下图所示。圆形按钮和文本框的高都是80像素,但是由于圆形按钮填充了黑色的背景色,两者就看不出来哪个小了。

总结(敲黑板):
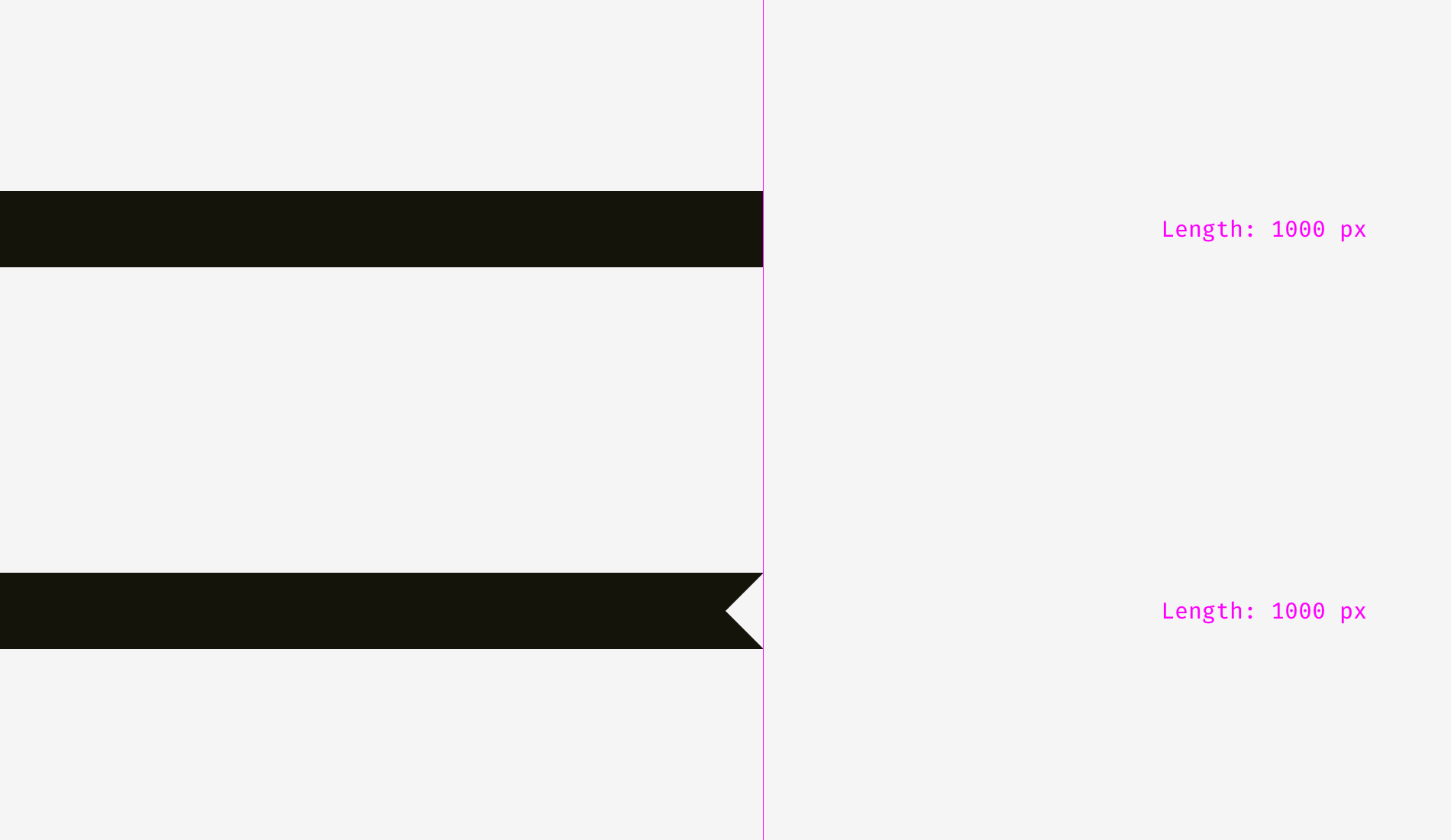
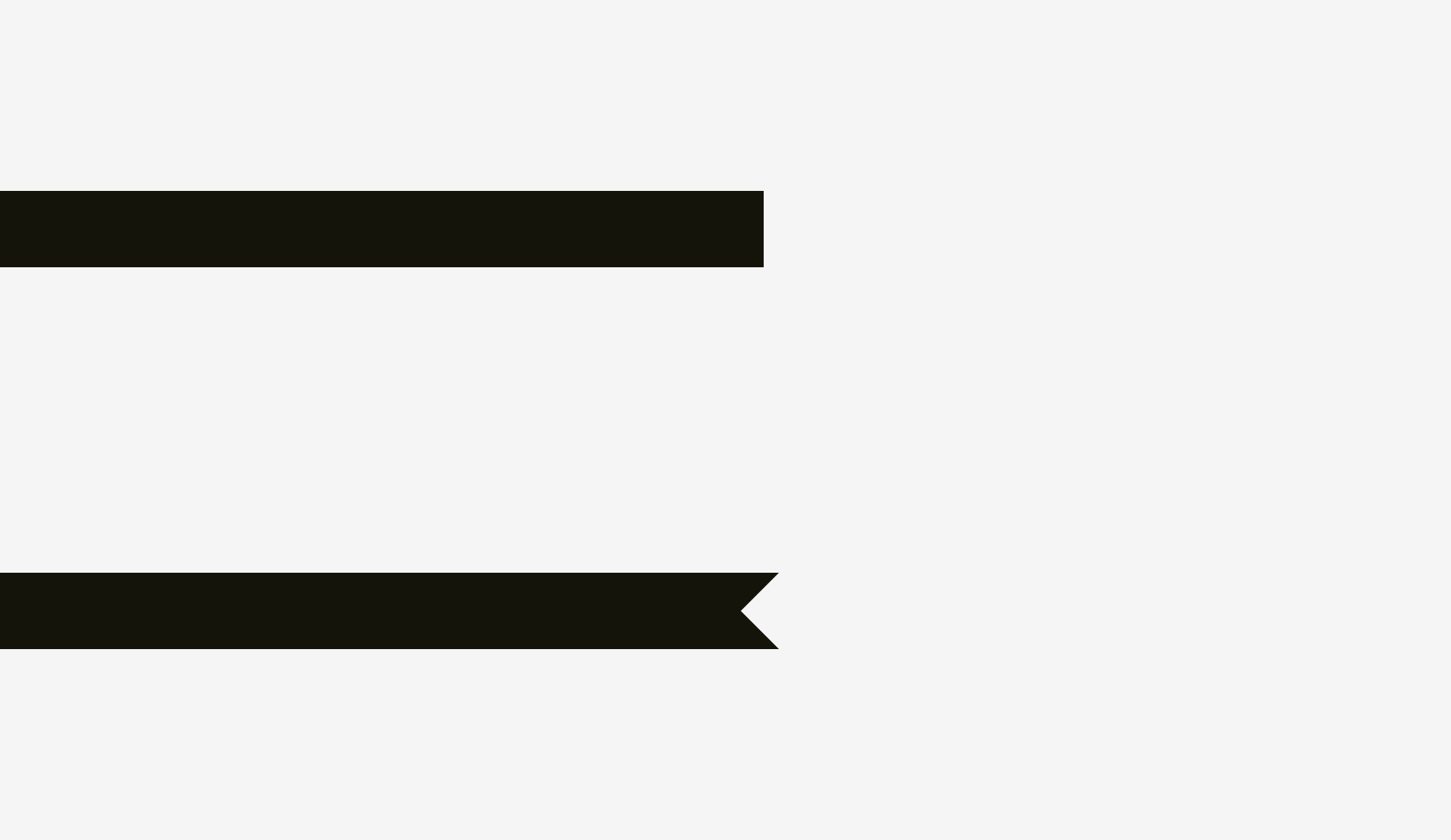
视觉一致是对视觉平衡话题和视觉重量话题的逻辑延伸。拿下图中的条纹举例子,你看一下它们的长度一样吗?

从像素的角度来说,它们的长度是完全相同的。然而,很多人乍一看,都**觉得下边的条纹短一点。

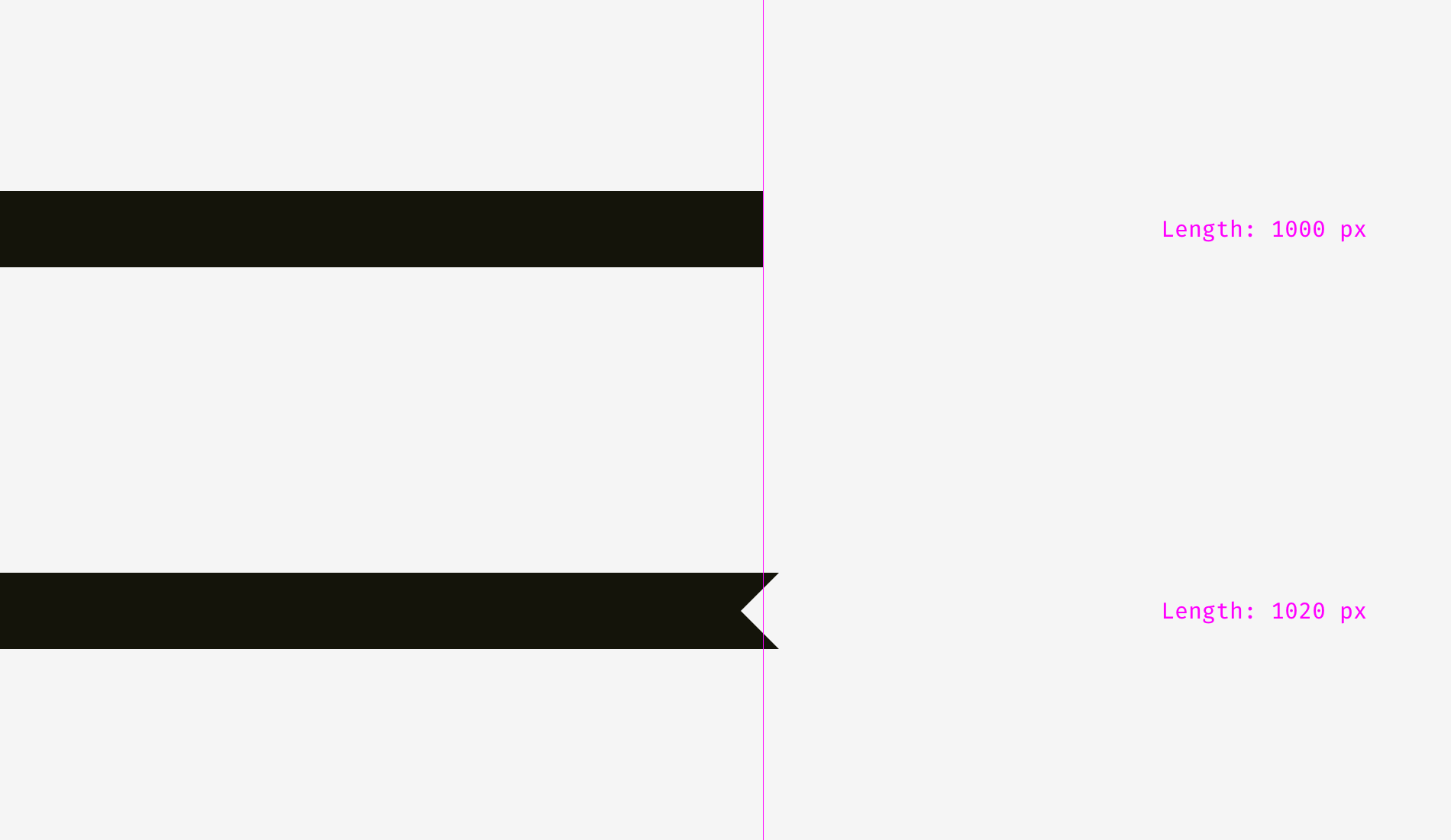
再看一下这张图,你觉得它们的长度还一样吗?

我借鉴了视觉补偿原理,将下边的条纹长度增加了20像素,以补偿两个条纹之间上的视觉差距,使得这两个条纹的长度看起来一样。

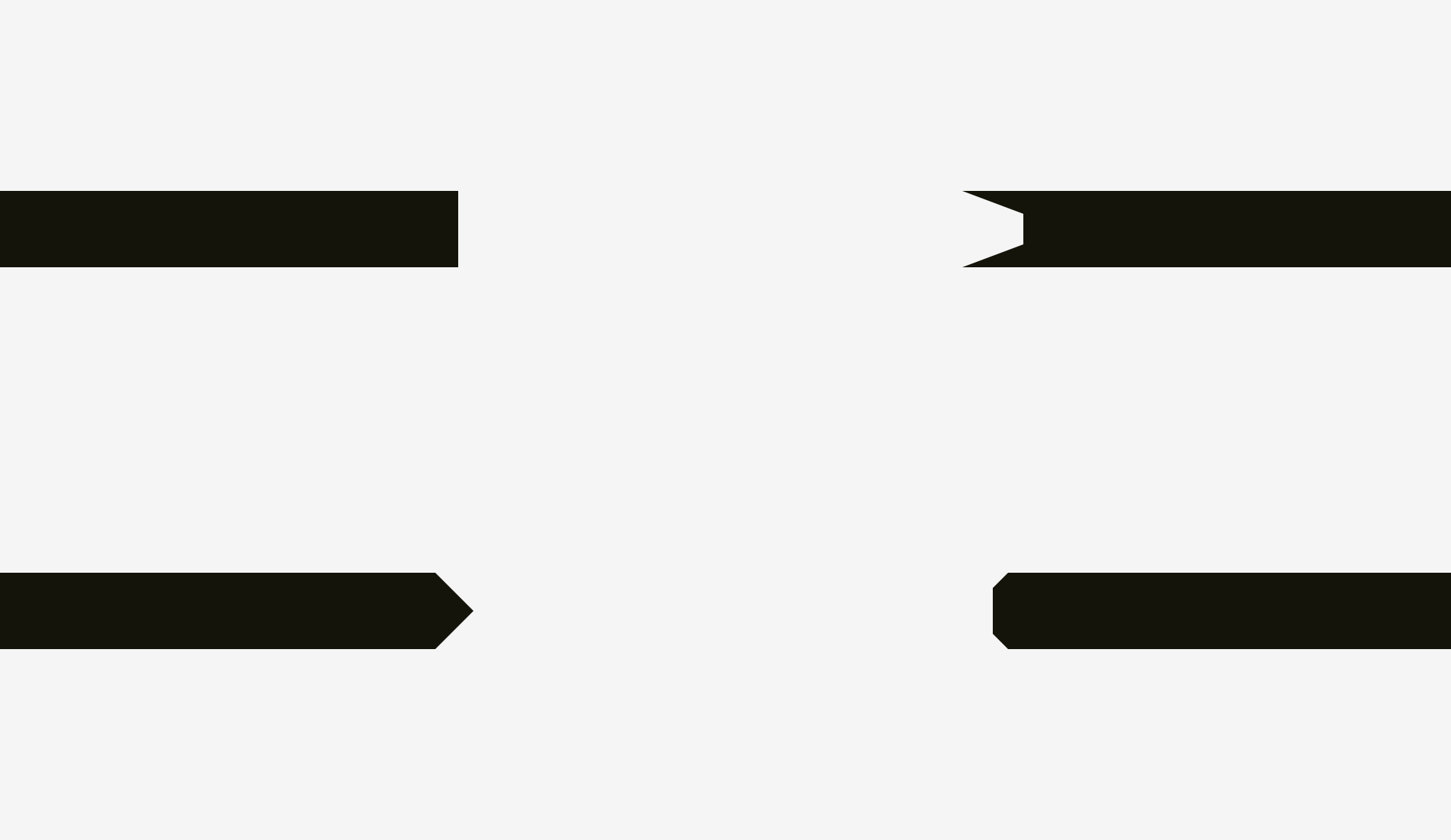
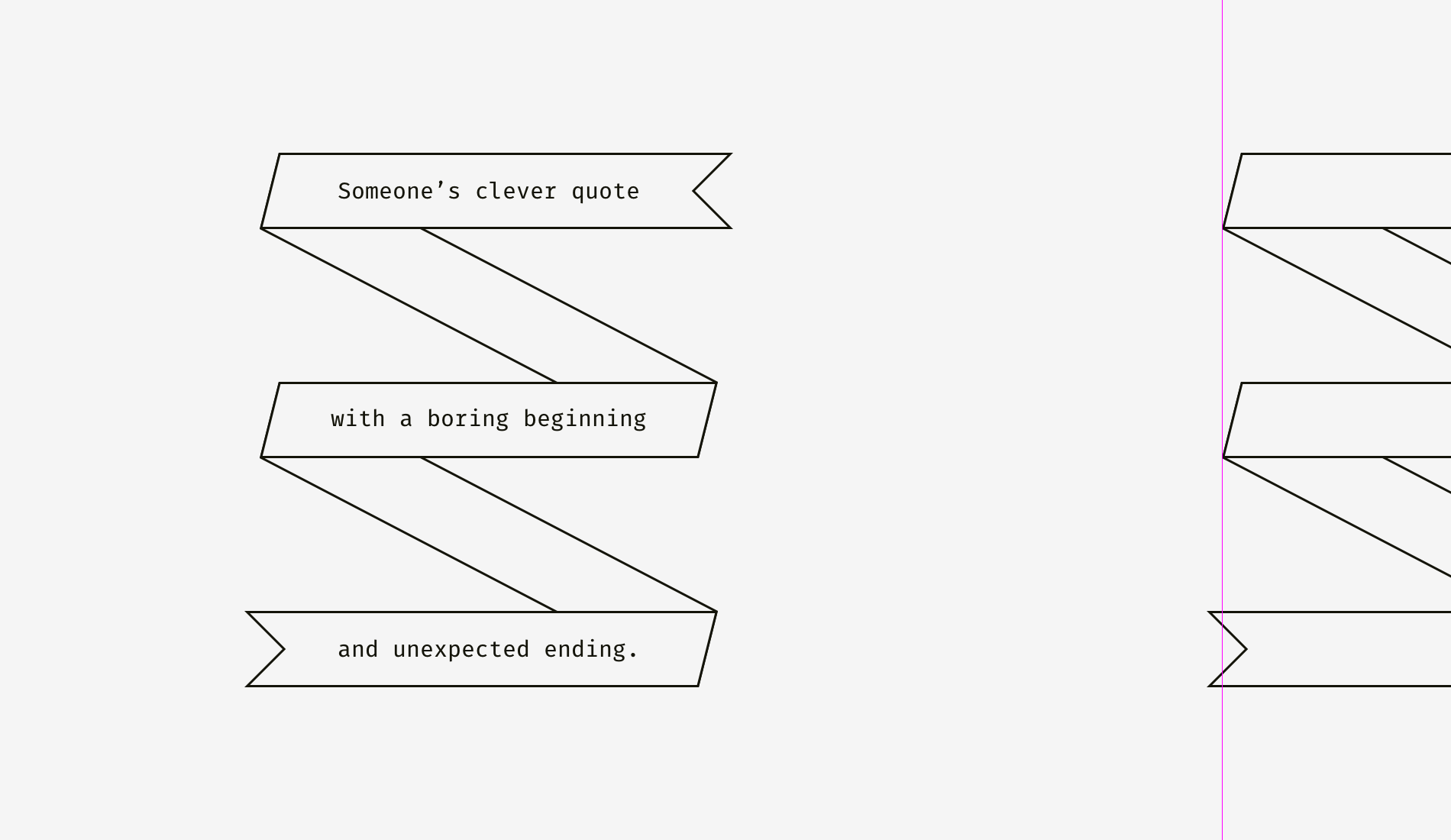
当然,还有一些更成熟的不同形状的条纹的例子,如下图所示。

因此,如果你正在设计海报折叠效果的条纹效果,或者你正往电子商城里的产品上系打折的条纹,确保这些条纹看上去均衡。尖锐的条纹边缘应该**出其它形状一点点,尤其是长方形的条纹。

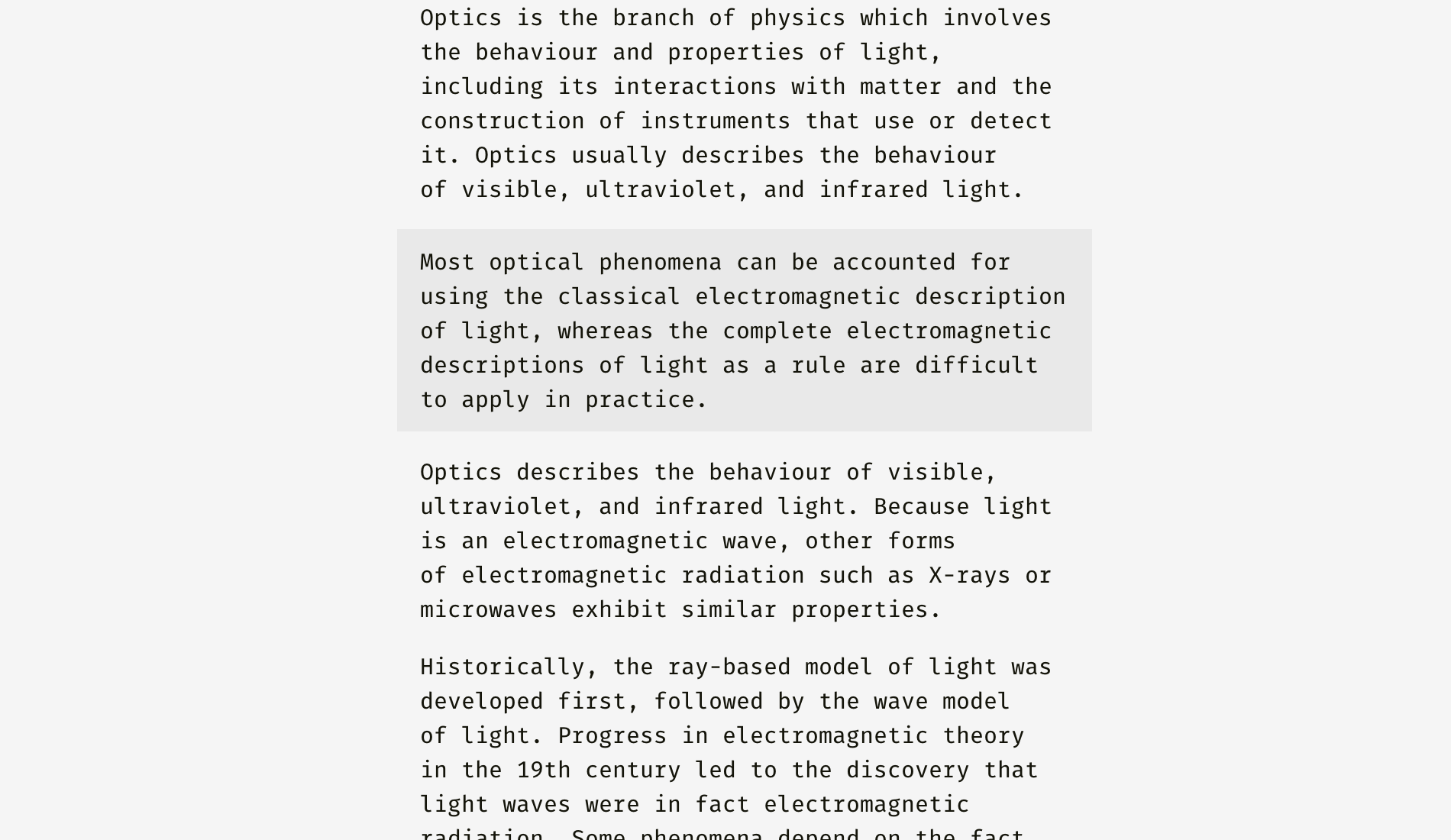
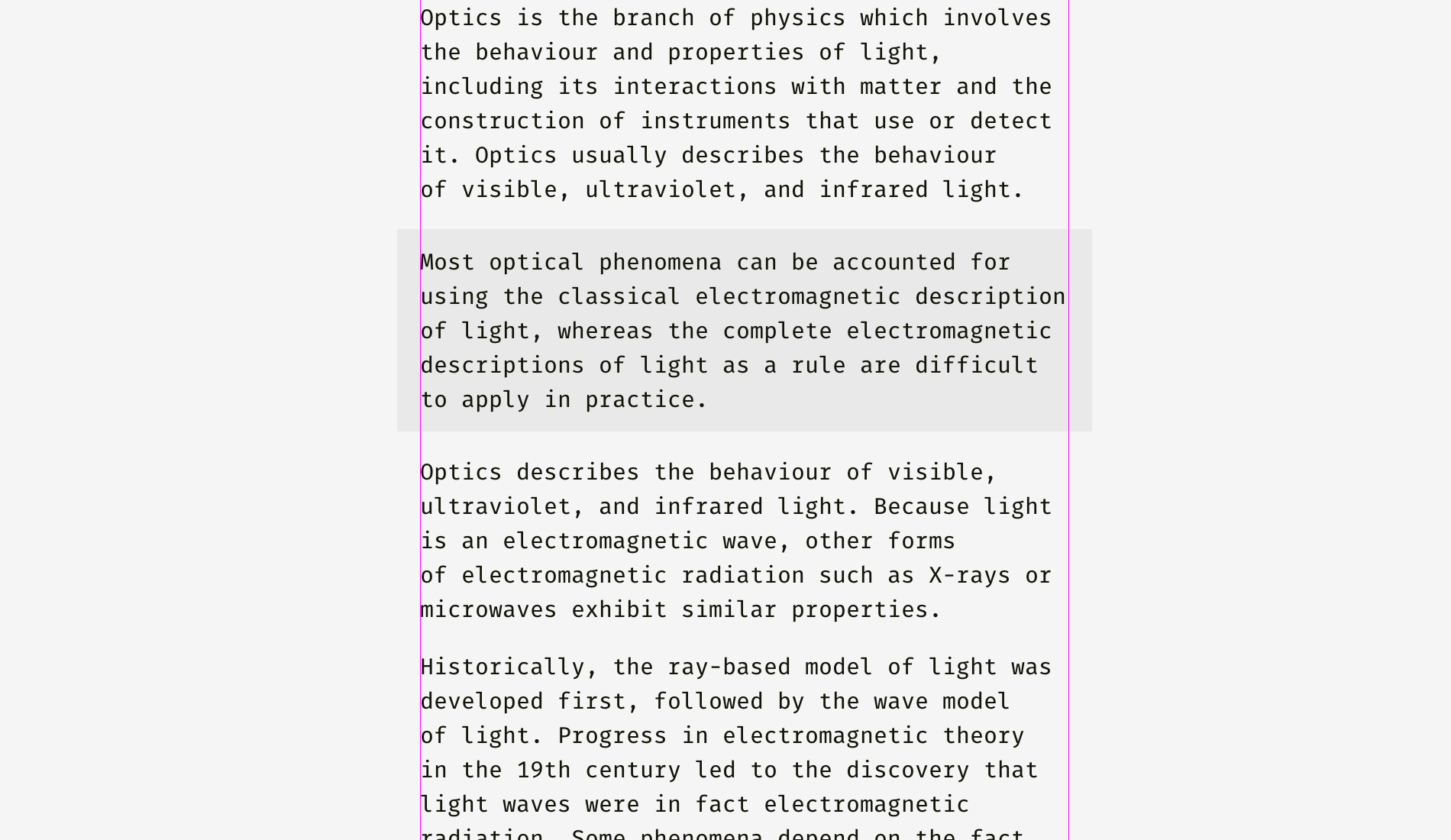
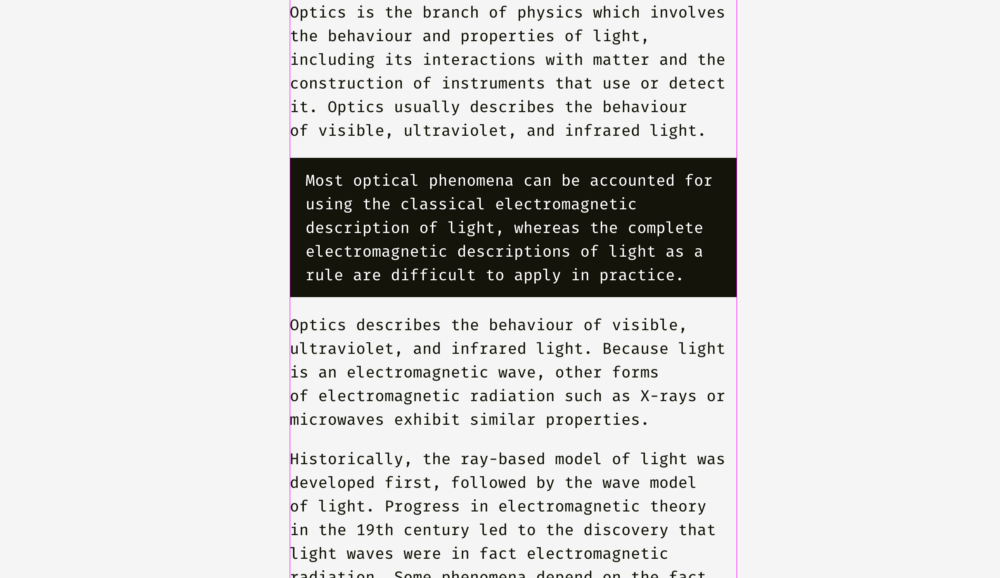
那纯文本和带有背景色的段落要怎么放置呢?这取决于段落背景的视觉密度。如果背景色比较明亮,那么你可以在纯文本里突出显示段落。

由于背景色比较明亮,通常不**打断用户阅读的文本流。

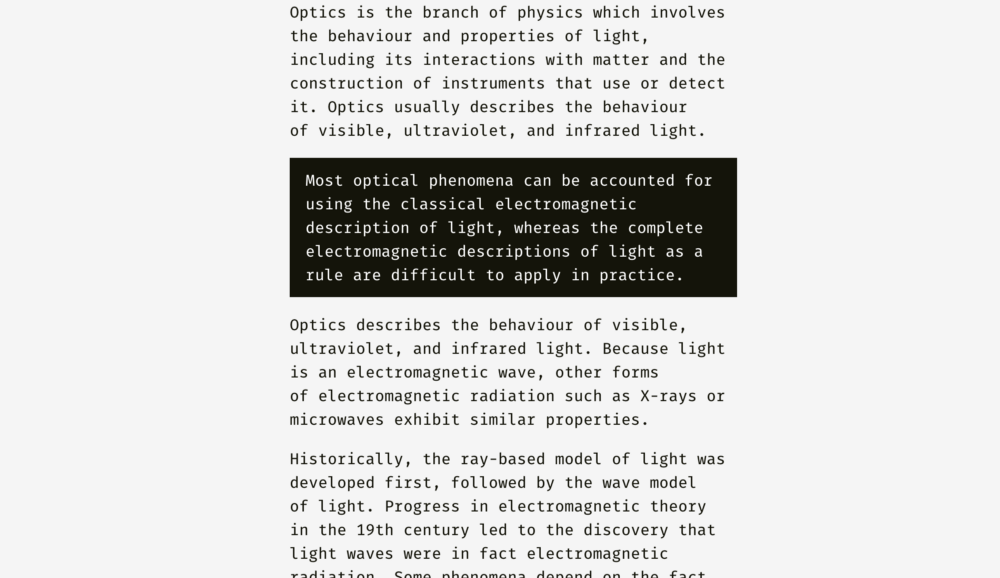
但是如果背景色更暗一点,这种方法就不再适用了。如下图,黑色背景和剩下的文字对齐,而白色文字往里面缩进了几个字符。

为什么要这么做呢?和明亮的背景色不同的是,黑色的背景色有大量的视觉重量,如果把它放在段落中间,和其它的段落间距没什么区别,那么最好的放置方式是和文字对齐,而不是突出一部分。

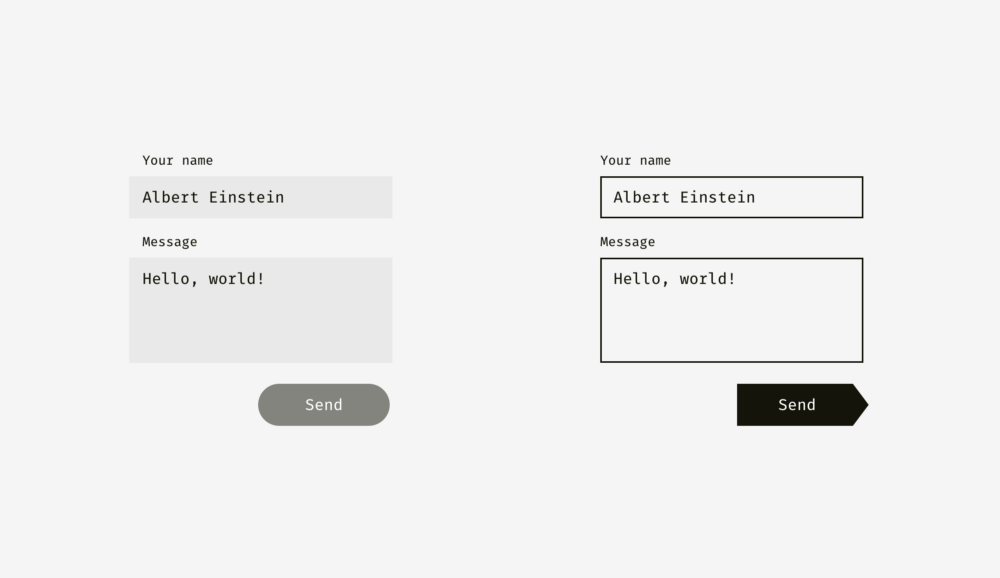
同样是原则适用于按钮和输入框的位置摆放中,如下图。这并不是一个标准,仅仅只是考虑到界面的视觉效果。

左图中,输入框的亮背景色可以稍微**出输入框和用户输入的部分。“发送”按钮的右侧并不需要完全和输入框的右边对齐,因为发送按钮的背景色比较深,人眼看起来更重一点。
右图中,输入框有黑色边框,我把输入框和文字标签对齐了,把用户输入的内容往输入框里缩进了一点。“发送”按钮有一边是三角形的,因此,我把它稍微向右放了一点点,以让它和正方形的输入框看上去比较和谐。

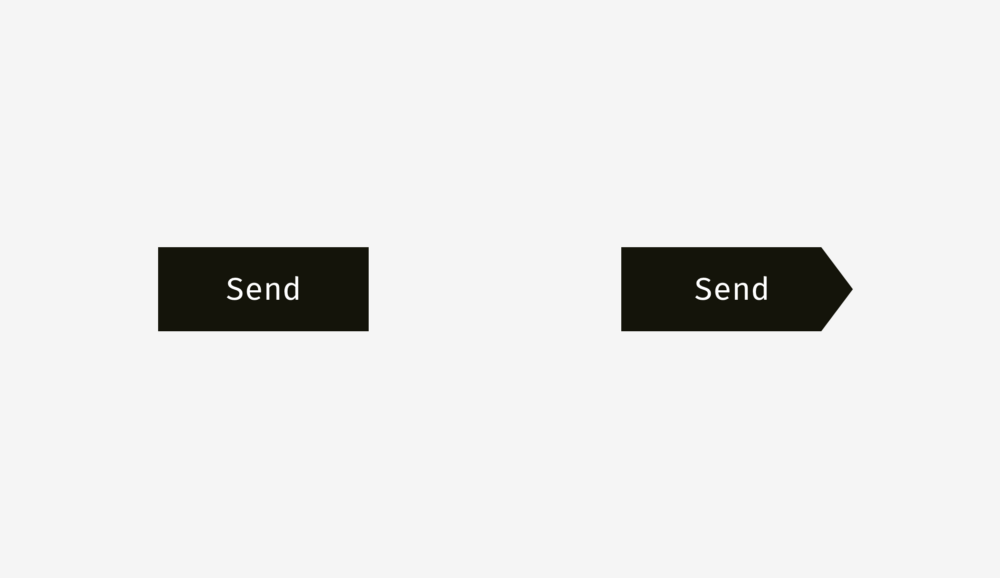
上图中,我们提到了文字和图标按钮的对齐,现在我们就要讨论一下这部分。如下图,你看一下,文字相对按钮是居中的吗?

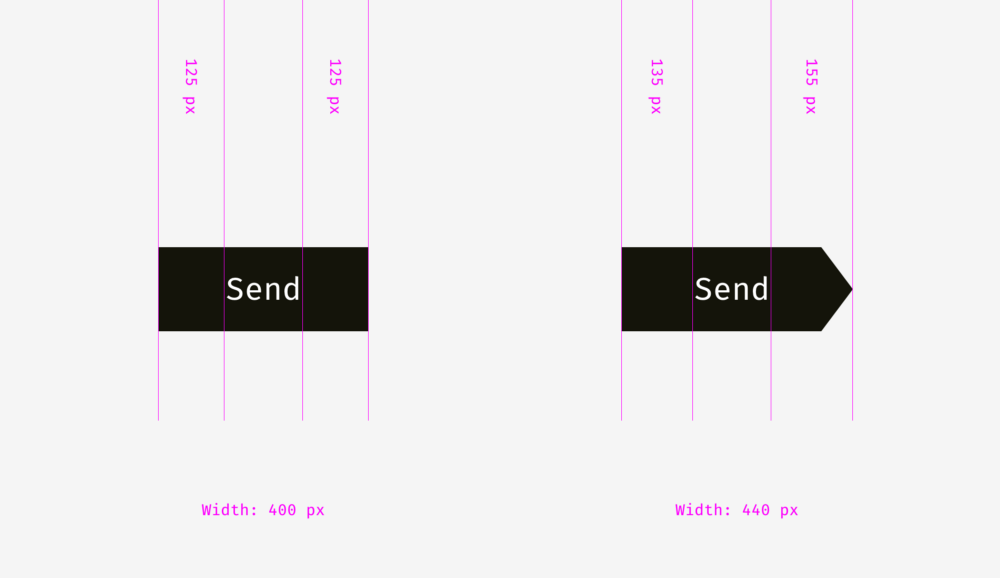
你能发现,我把右边按钮中的文字稍微往左边移动了一点吗?因为右边按钮的右边缘是三角形,而不是正方形。另外,右边按钮比左边按钮宽了40像素,使得它们看上去是一样大的。如下图所示。

文字按钮不仅有水平对齐,也存在文字和背景的垂直对齐。我想告诉大家的第一种方法经常在各种操作系统、网站和应用界面设计中使用。它是根据字体大写字母的高度(所谓的的大写字母高度)对齐的,它的高度等于大写字母“H”或“I”的高度。

基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中的上行字母(ascender,字母向上斜,比如:l、t、d、b、k、h)比下行字母多(descender,字母向下斜,比如:y、j、g、p)。

另一种方法是在文字按钮中根据小写字母的高度对齐(所谓的X高度)。在sans和sans serif字体中,这个高度等于字母“x”的高度,不要惊讶哦~

这种方法也是合理的,因为文字的主要光学重量**集中到小写字母所在的区域。

那这两种方法之间有什么区别吗?
虽然这两种方法之间有区别,但是区别不是很大,如下图。

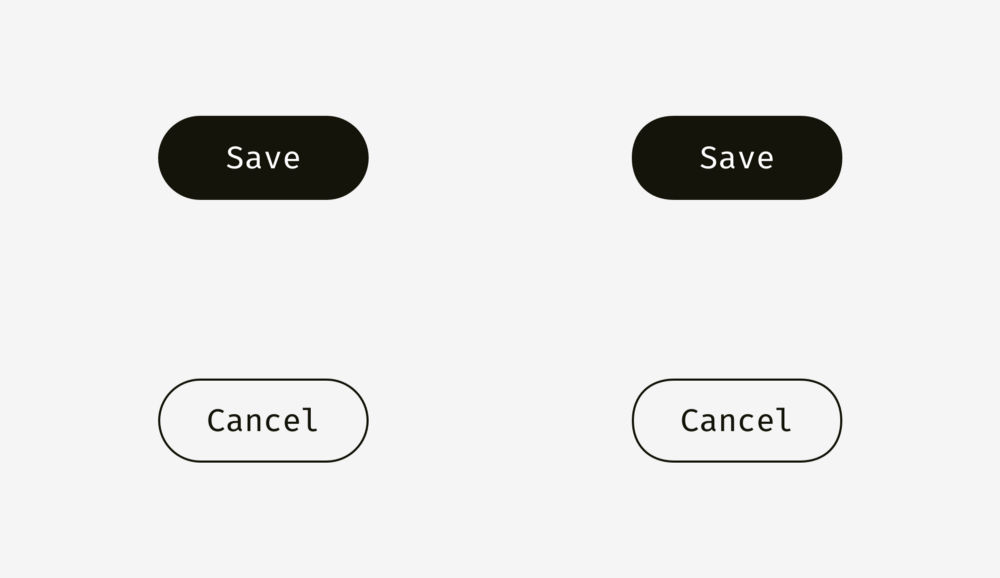
我们再来看几个例子。
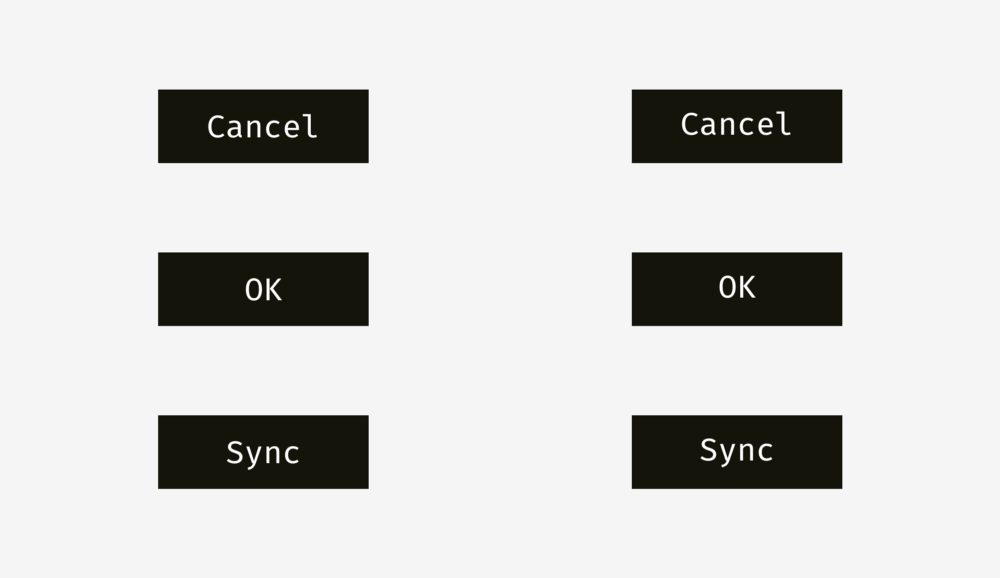
下图中的左侧所代表的是根据大些字母对齐的方式,这也是“Cancel”和“OK”按钮最常见的摆放形式。因为“Cancel”没有下行字母,“OK”都是大写字母。
下图中的右侧所代表的是根据x高的对齐方式。这对“Sync”按钮来说是最好的摆放形式,因为它刚好有一个上行字母和一个下行字母。相对来说,“Cancel”和“OK”的摆放形式看上去有点靠上。

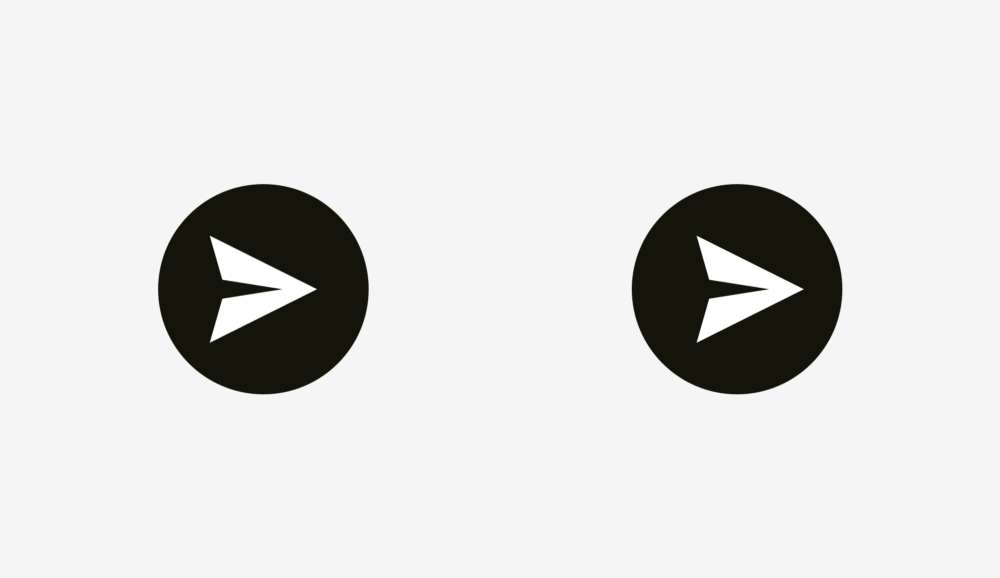
而在图标按钮中又有些许不同。让我们把常见的“发送”图标放在一个圆形的按钮中,如下图。你看一下哪种放置方式看起来更和谐?

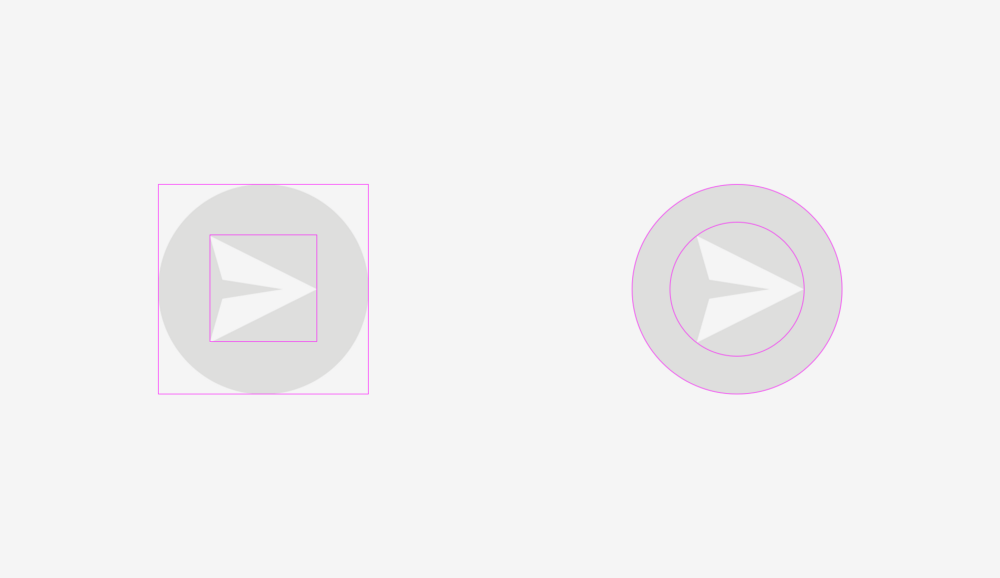
可能你已经注意到上图左边的按钮看上去不太对劲。这是因为不同的对齐方式引起的。第一个按钮把三角形的图标当成了矩形。在某种程度上它是对的,因为当你把SVG或PNG格式的图标发给研发时,研发**把它放在一个正方形的区域里。而第二个按钮在放置图标时保证图标每个角到圆形按钮边缘一致。如下图所示。

当你在给研发准备图标时,你需要预留一些区域,以保证研发把图标放在正方形的背景里可以居中,并且看上去是和谐的。

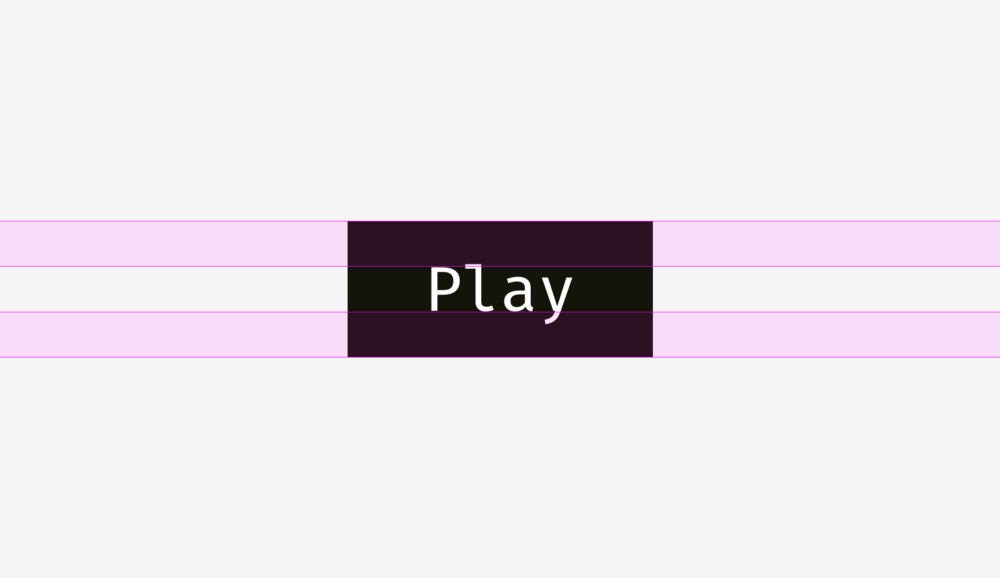
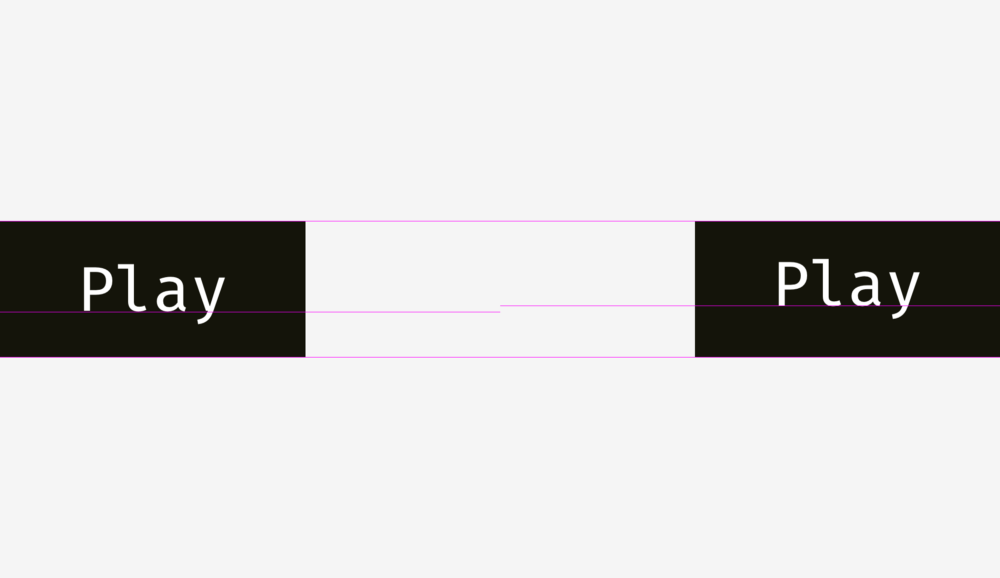
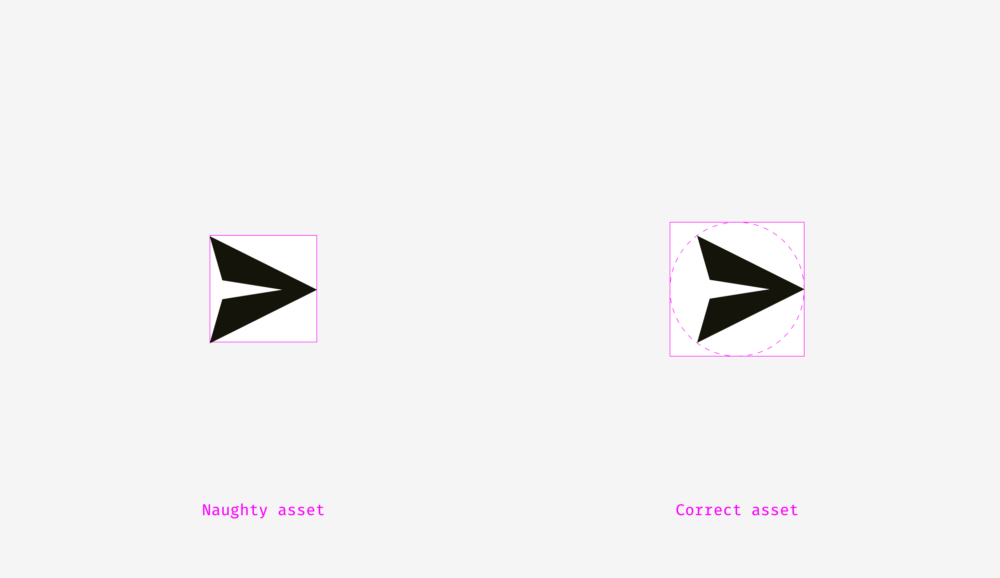
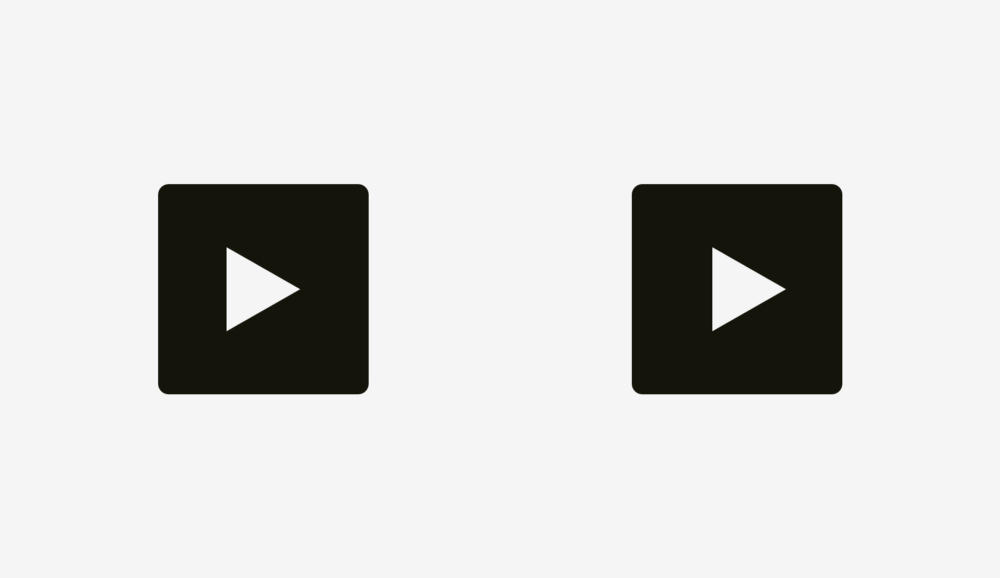
这在“播放”按钮中也是一样的。如果你直接把三角形的图标居中放在正方形的背景里,如下图左边所示,它看上去**很奇怪。

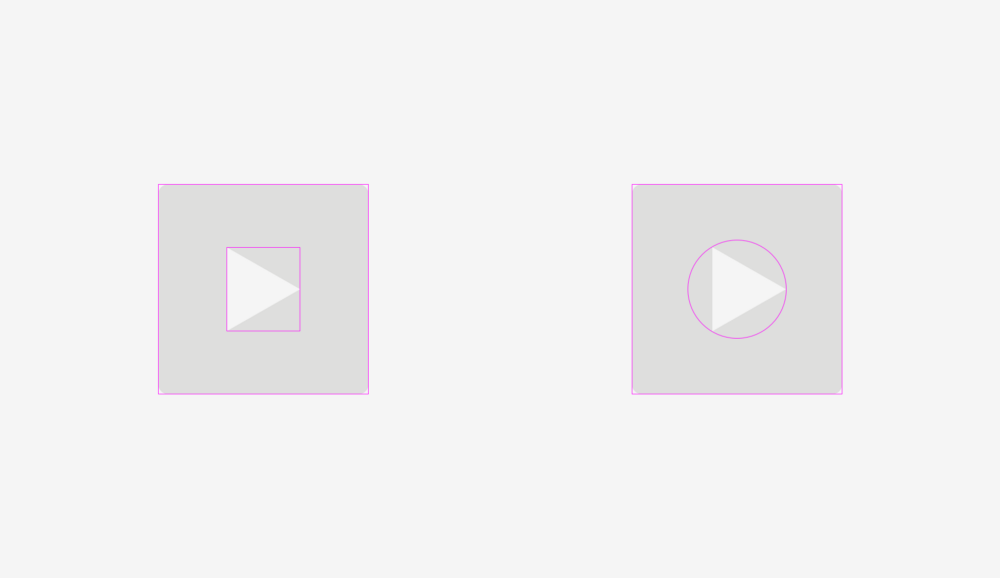
但如果你想要三角形看上去和谐,那你可以把它当成一个圆形,然后让正方形的背景和它居中对齐。

总结(敲黑板):
有什么东西**比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它感知到的事物并不是我们期待的那样。
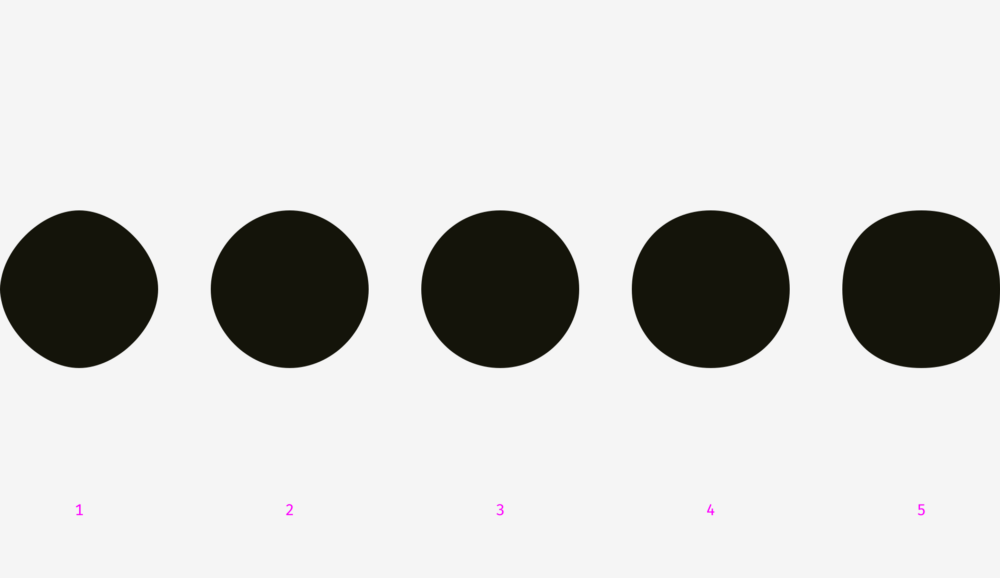
你看一下下图中哪个圆是最圆的?

这个问题我问了很多人,他们都**在 图3 和 图4中选择。图1 和图2明显不够圆,而图5看起来太扁了。如果我们把图3的几何圆和图4的变体圆重叠在一起,我们**发现,图4看起来**比图3更圆一点,如下图,左图为上图的图3,右图为上图的图4,中间为两者的重叠圆。

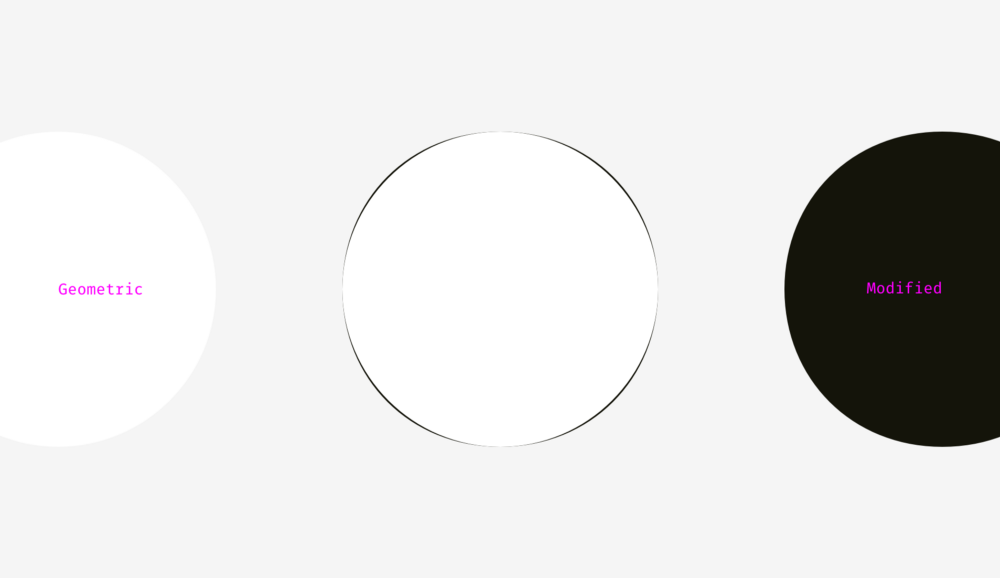
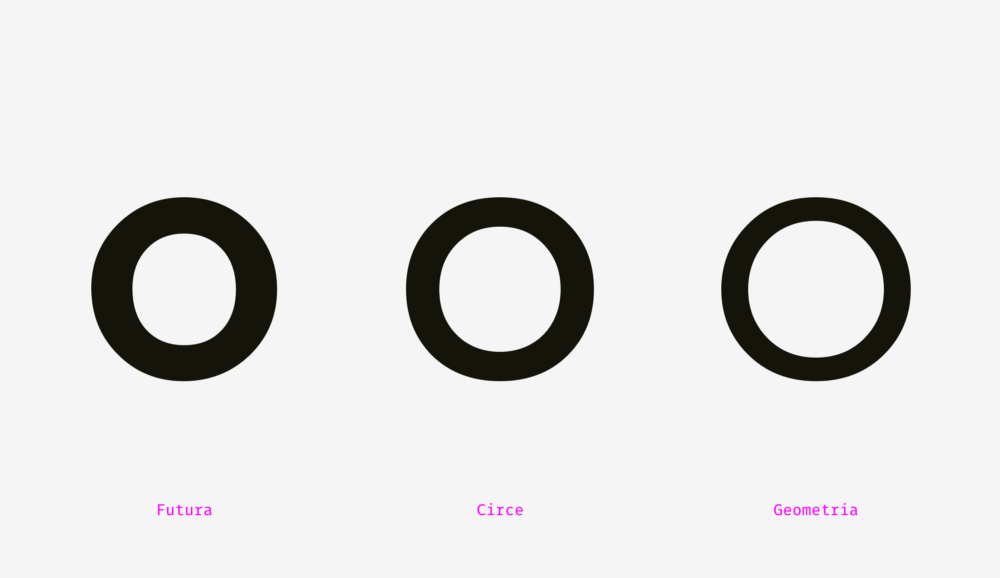
为了更好地说明这个问题,我以字母“o”的三个常见几何字体为例:Futura、Circle和Geometria。由于高质量的字体都是以人类视觉感知系统的基础上、使用先进的视觉建设系统而建立的,我想他们比几何上的圆看起来更圆。你是不是也有这种感觉呢?

我们把几何上的圆和上面三个图重叠起来得到下面这个图。即使是最接近几何图形的字体Futura居然也突出了四部分,而字体Circle和字体Geometric都比几何上的圆更宽。当然,这个比较是在高度和宽度都一样的前提下进行的。

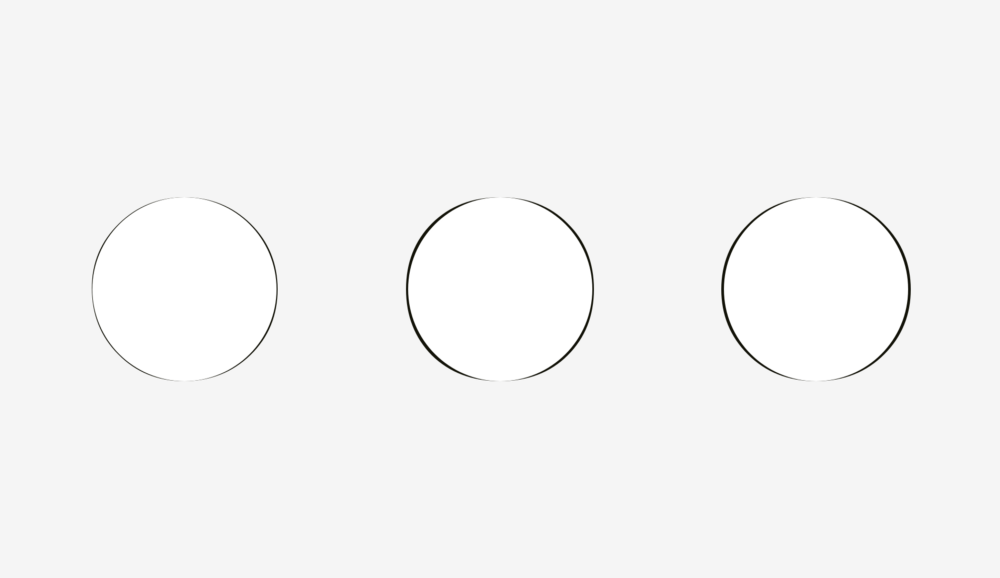
因此,从视觉这个角度讲,根据相关规则调整后的圆**比几何上的圆看起来更圆。如下图所示。

左边为几何上的圆。
那我们在设计时如何利用这种现象呢?
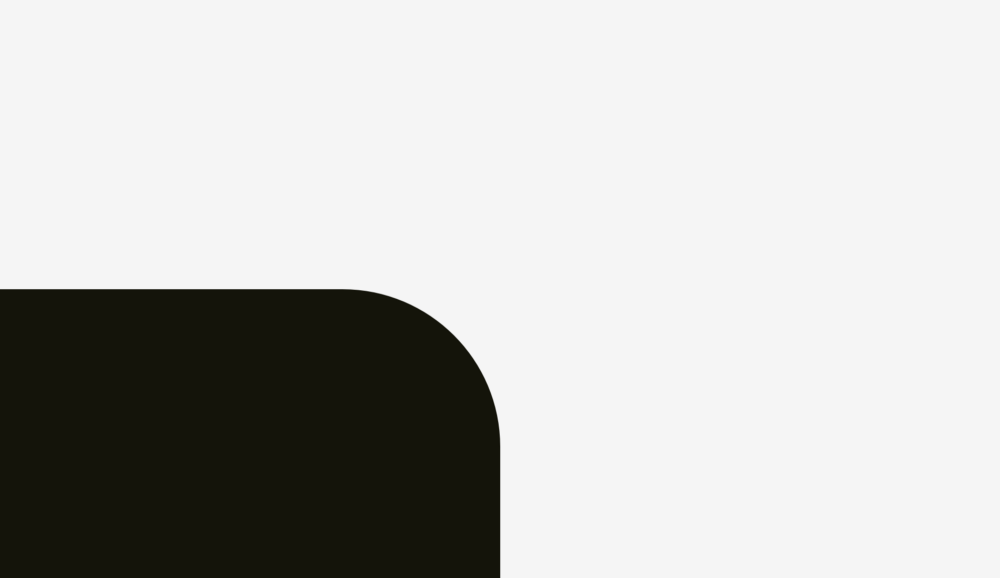
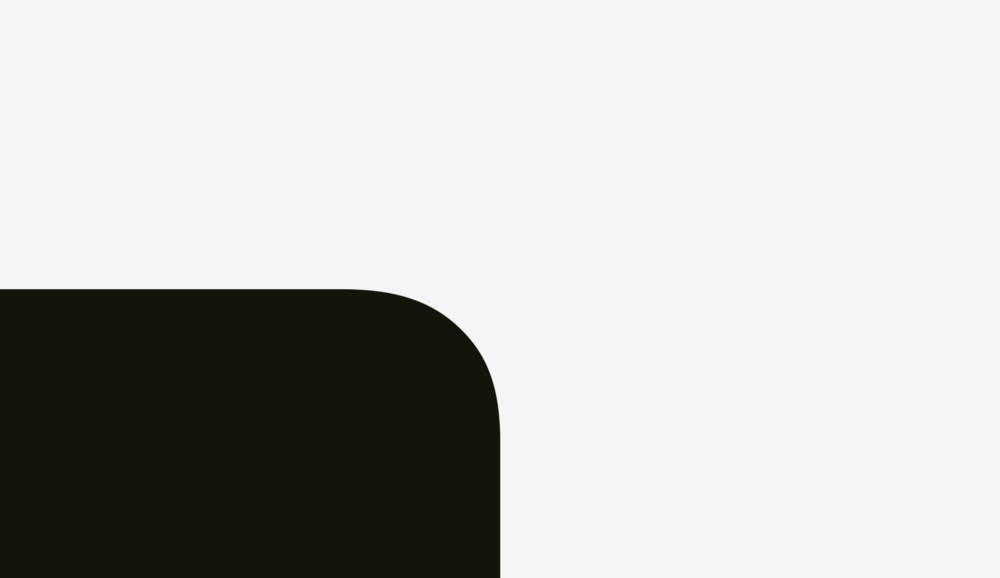
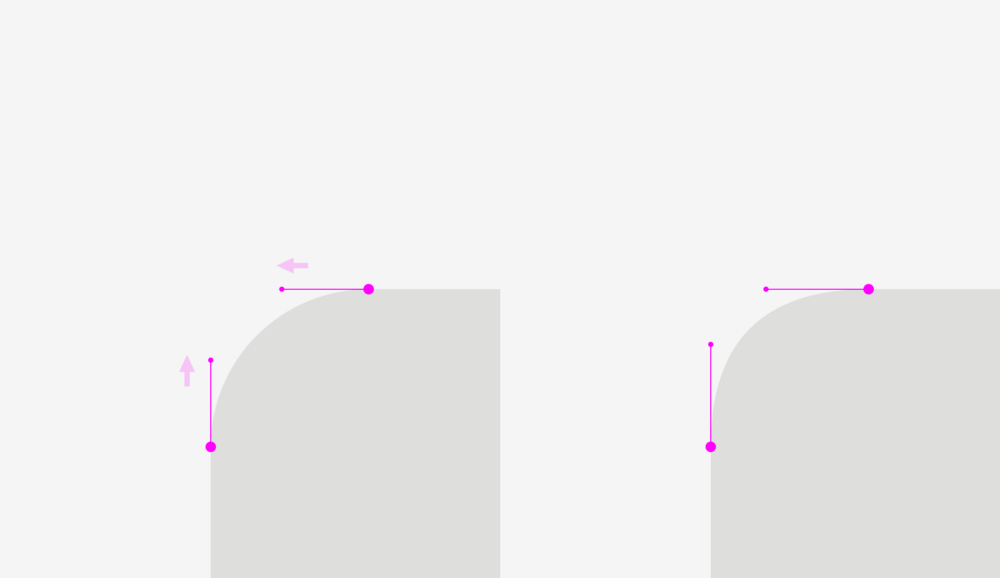
是的,你没猜错,我们在设计圆角的时候可以利用这种现象。如果你使用当下流行的Photoshop、Illustrator或Sketch等图像编辑软件画图,画出来的图是几何上的图形,而不是看上去更和谐的图。如下图所示。

有没有觉得这个圆角是一条直线突然变成了曲线,换句话说,这个圆角看上去一点都不自然。

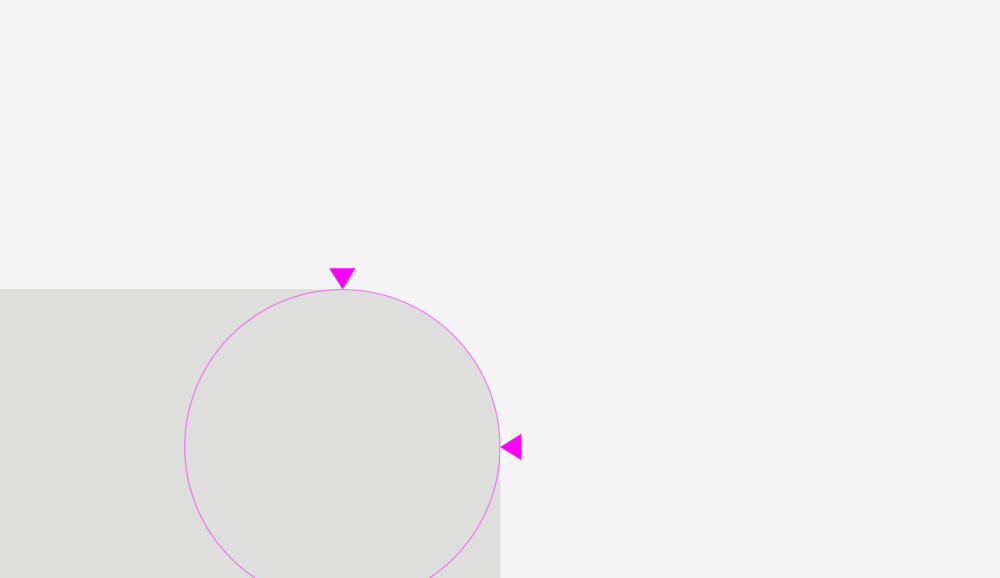
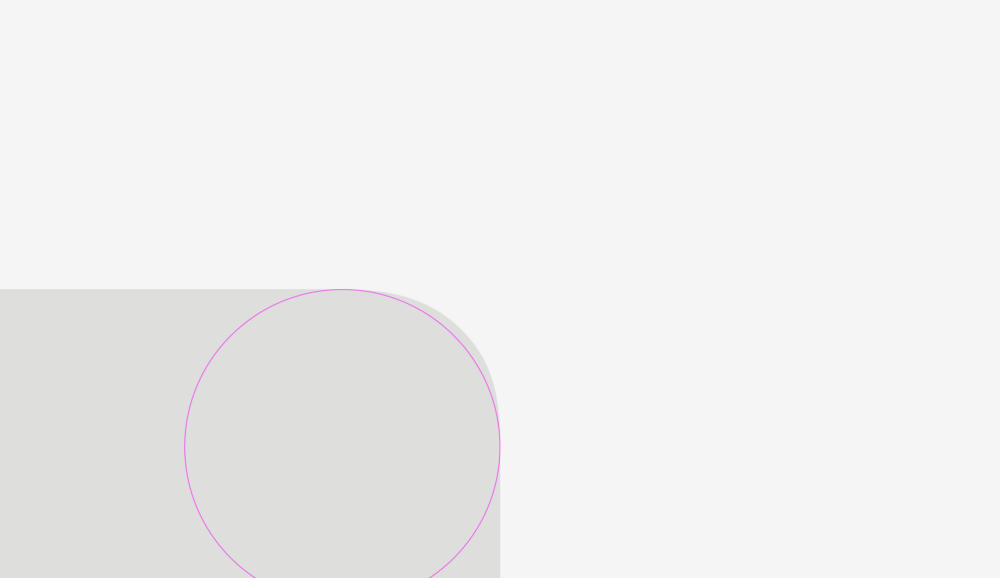
我根据我们的视觉感知微调了一下这个圆角,如下图。

我在本身的圆角上又增加了一个区域,使得直线到曲线的渐变看上去更加平和。如下图。

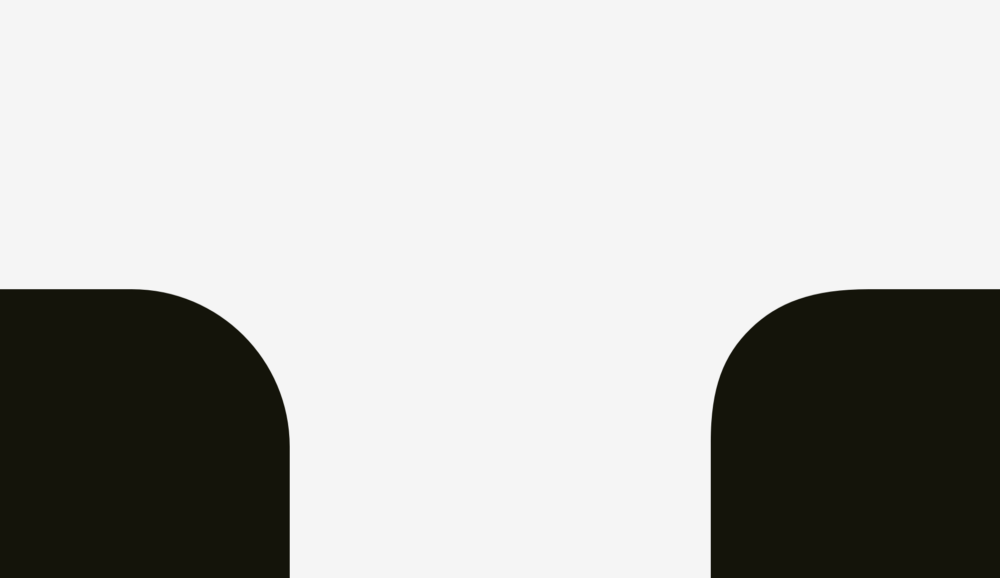
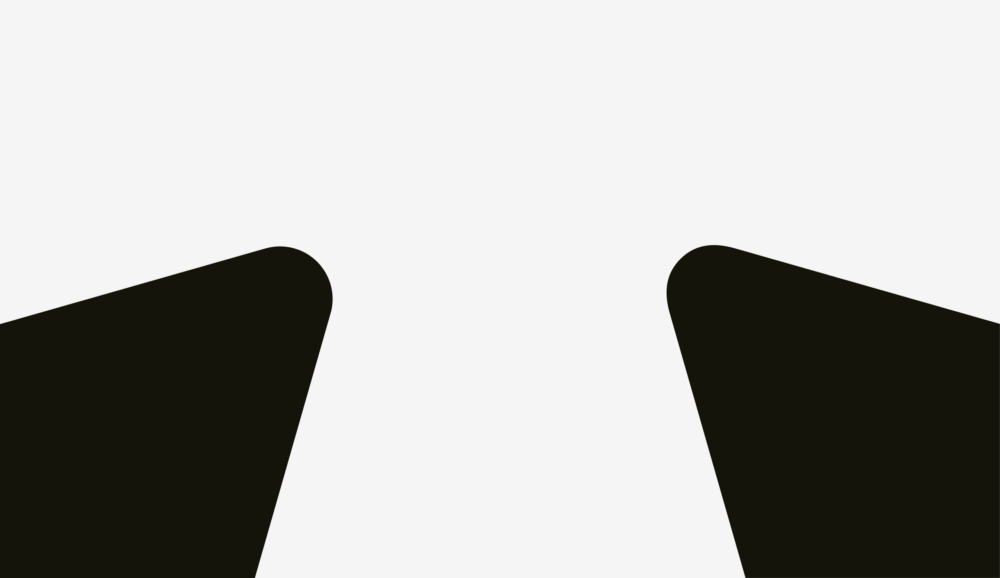
你可以从下图看一下两张圆角之间的区别。

我们也可以在圆角按钮上使用这个方法,如下图。

我猜你已经发现上图中右边的按钮的圆角看上去更加平滑,看起来更舒服一点。
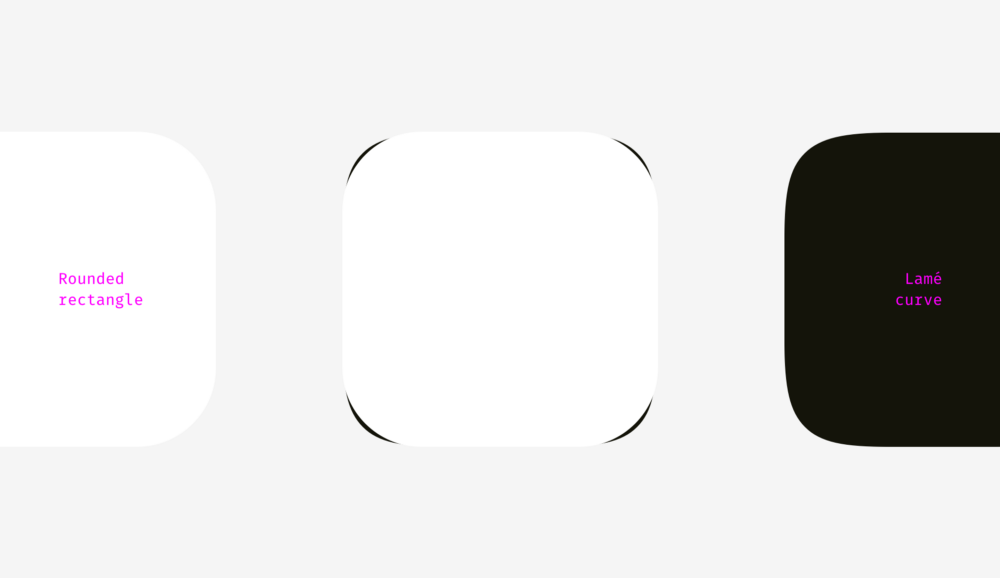
同样,我们也可以把它运用到app icon的设计上。一个并不简单的圆角使用标准达到了一个完美的结果。但是既然我们已经谈到这个话题,我们不妨自己试一试这两个圆角有什么区别。

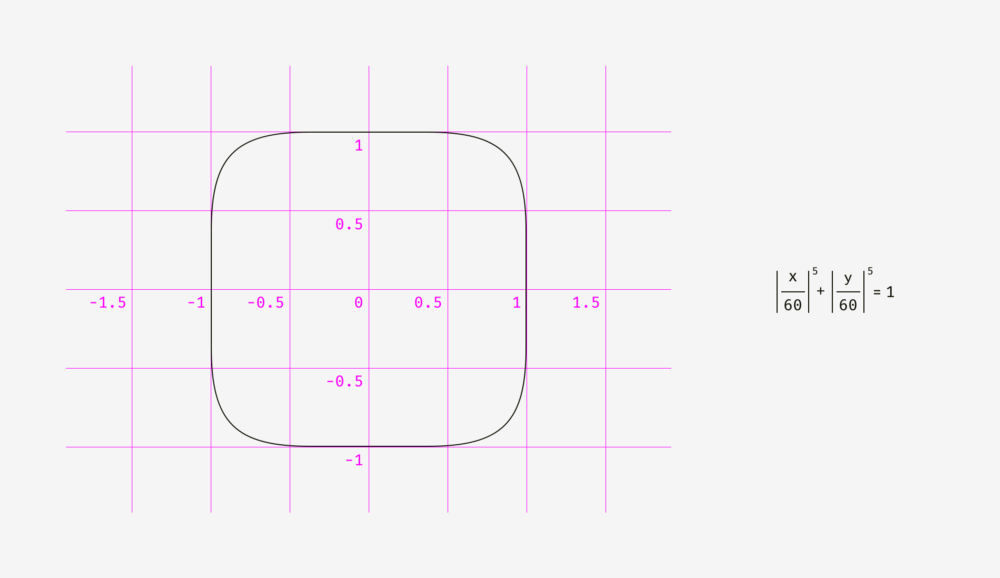
如上图,左侧的图是我用Sketch画出来的标准的圆形。右侧的图是superllipse,也就是俗称的 Lamé curve。 Lamé curve是法国数据家Gabriel Lamé发现的。

Marc Edwards指出Lamé curve的公式**产生更佳平滑、看上去更加完美的形状。iOS 7 之后的图标也在使用它。

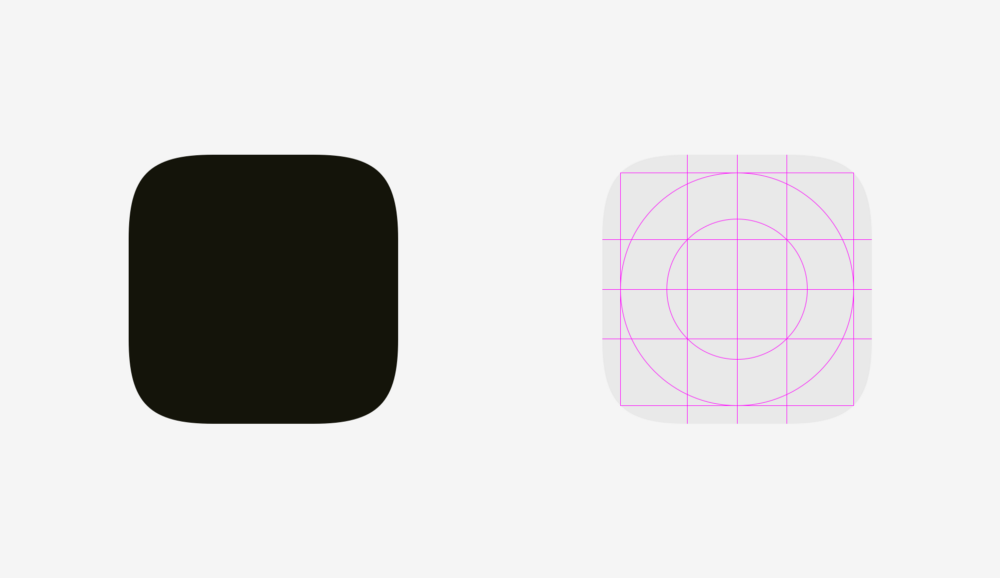
之后,这个形状又根据**金分割比和指导新图标设计的网格调整为如下图所示,但这已经是另外一件事情了。

使用像superellipse这样的形状最大的好处就是他们看起来更圆、更平滑。但是,这种非标准形状很难使用到真实的界面中去。它们应该可以将多个特殊公式的SVG合并得出,或者使用一些脚本,或者像苹果公司在它们的app 图标上做的那样使用PNG的蒙版。
那在设计过程中,如果调整圆角呢?
你需要将默认的圆角转换为大纲,然后打开形状编辑模式,手动调整曲线的位置,如下图。

调整后的圆角比精确输入的圆角度数看起来更加形象,这对视觉校正图像来说是很重要的。

左:调整前
总结(敲黑板):
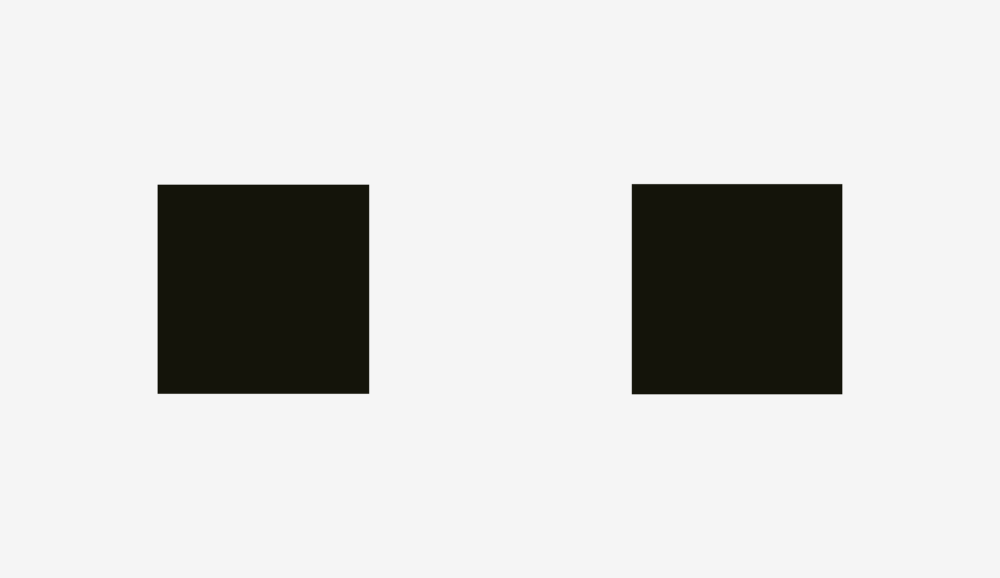
有些时候,你是不是觉得自己画出来的正方形看起来并不正,也不方?
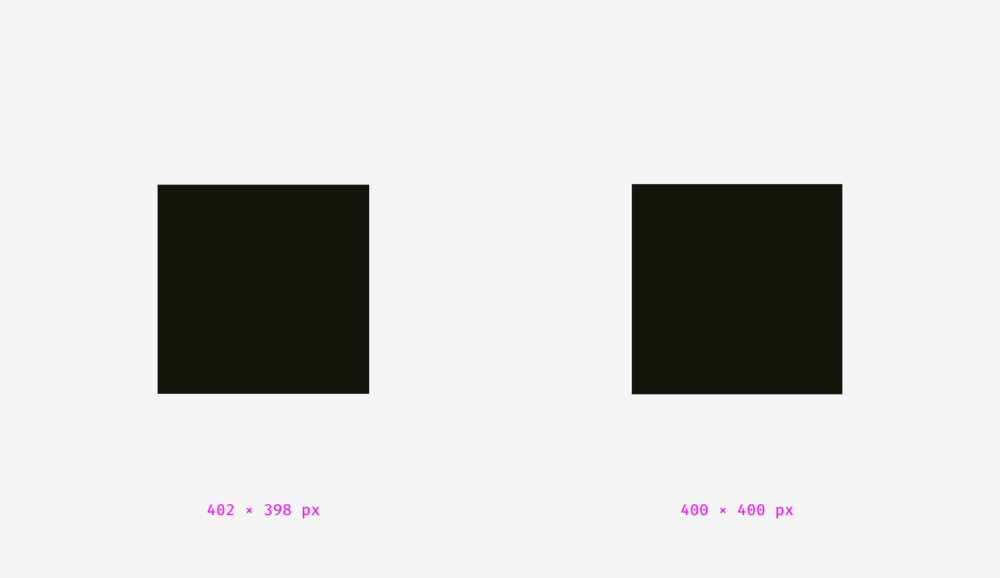
你可能**想,这不是胡说吗?那么,请看一下下图中的两个正方形,哪一个看起来更方一点呢?

哪个更像正方形?
如果你的选择是左边那个,那么你可能是听从了来自无偏光学感知的内心声音。

其实右边更方正。
就我个人而言,当我知道我们的眼睛对物体的高度比宽度更敏感时,我感到十分惊讶。而这也解释了为什么几何字体字母“o”的宽度比几何上更宽、大写字母“H”垂直的部分为什么总比水平的部分更宽。
— end —
感谢阅读!
原文:Optical Effects in User Interfaces (for True Nerds)
来源:Medium
原文作者:Slava Shestopalov
译者:Q_misky
本文由 @Q_misky 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议