时间: 2021-07-30 10:21:04 人气: 25 评论: 0

史上最详细的iPhoneX视觉分析。
从iPhone6发布以后,果粉们就开始期待这款十周年纪念版的iPhoneX,究其原因无非是苹果在新品iPhone6上的外观、技术上太保守了,外观设计用了三年。 从果不其然,苹果公司还是听取了用户的声音,带来了苹果史上技术最大程度的突破。iPhoneX.由于机型外观做了重大改变。那么随之UI界面设计和交互细节也**有非常多的改变。做为设计师我们需要紧跟这些变化。那么,这些改变对于UI设计师的有哪些影响了?

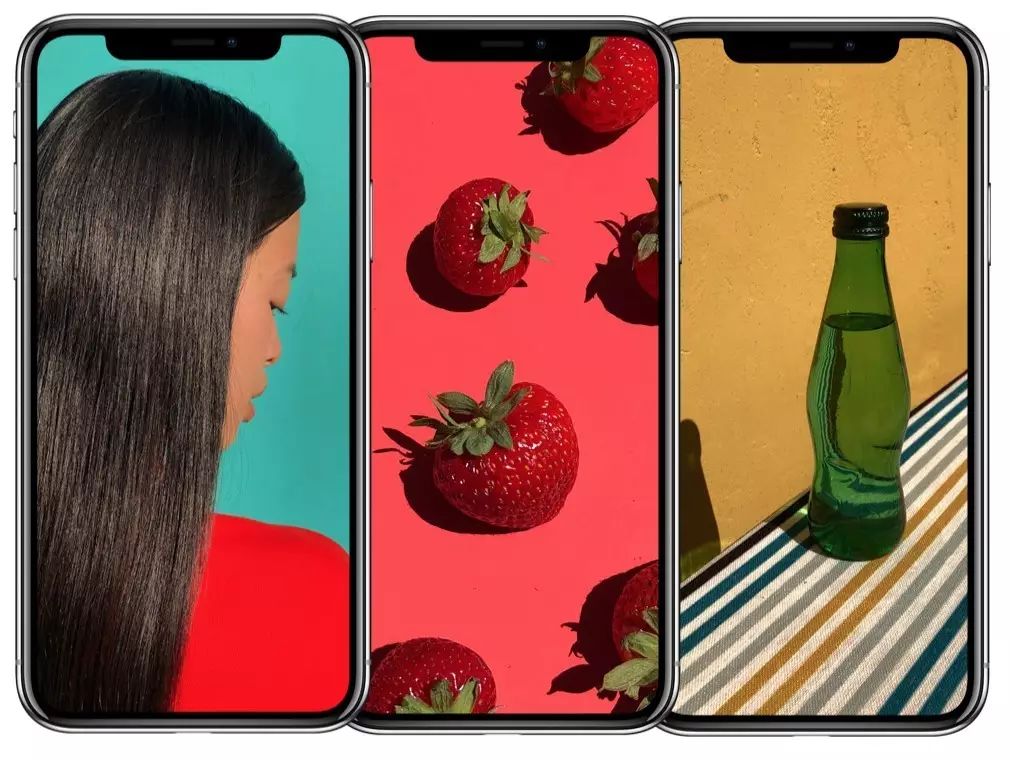
X 读作「10 / ten」,这是第一款「全面屏」iPhone,也许是受小米的刺激,推出了这款全面屏幕也不一定。

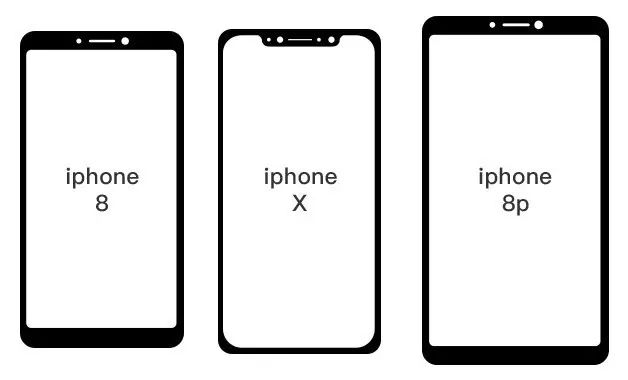
还记得以前iPhone4惊艳的双面玻璃吗,这次苹果又回归这种设计的。iPhoneX采用了前后玻璃 + 不锈钢边框的外观,5.8寸的屏幕,因为使用了全面屏幕,所以屏幕比 8Plus 更大,但机身确是小于8 Plus的。

首次使用OLED 屏幕,分辨率达到2436×1125,PPI达到惊人的458ppi


所以,带来的视觉效果**更加精细。
搭载6核A11仿生处理器,这个强大的处理器可以支持更强劲的游戏效果。
前置摄像头升级为原深感摄像头,也能拍景深照**,后置竖排双摄像头,都有光学防抖,人像模式加入专业打光功能人像光效;

这个摄像头还能识别面部表情做动态 Emoji,苹果官方叫做动话表情。

iPhoneX比iPhone续航提升了2个小时,支持无线充电,发布了可同时充 3个设备的 AirPower 充电枕

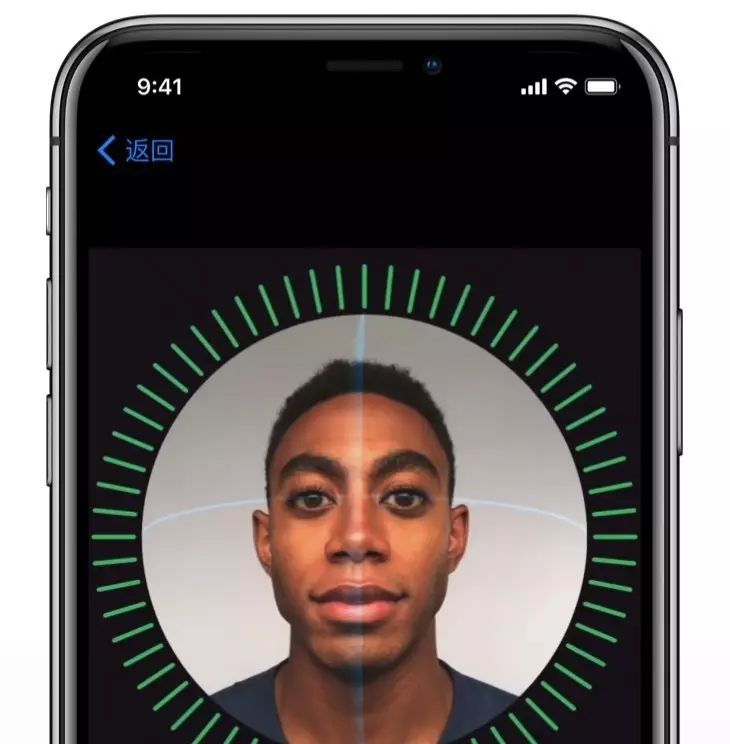
没有 Touch ID,全新 Face ID(面容识别)以后用户可以**脸就能解锁;

去掉了home键,当用户在一个应用内部时,从底部向上轻扫,即可返回主屏幕。

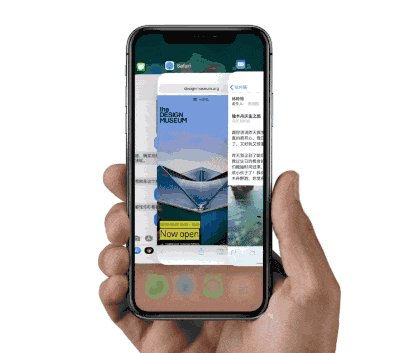
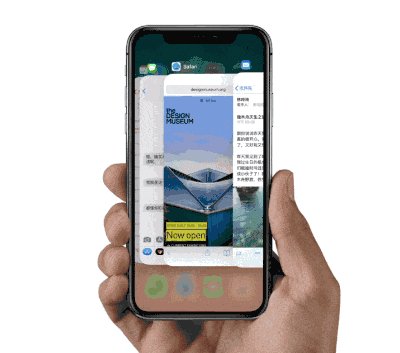
当用户需要启用多任务时,只需屏幕向上轻扫并停顿一下,就能激活多任务界面。

之前打开控制中心的手势是从上往下拉出,现在则更改为从屏幕的右上角向下轻扫。

没有了实体的Home键,用户想要激活 Siri,变为了长按侧边的实体键。

用户打开Apple Pay 的式更改为连按两下侧边按键。

因为实体的Home键的取消,交互变化是巨大的。更多的运用到了扫屏幕这个操作,以及侧边实体按键的组合运用。
很多设计师最关注的就是这个部分了。新的硬件出来,到底对原来设计有多大影响。我的答案是有影响,但是影响没有你想的那么大。
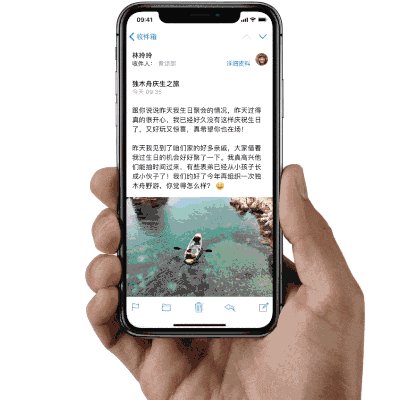
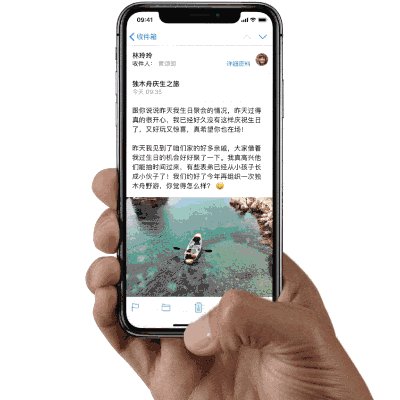
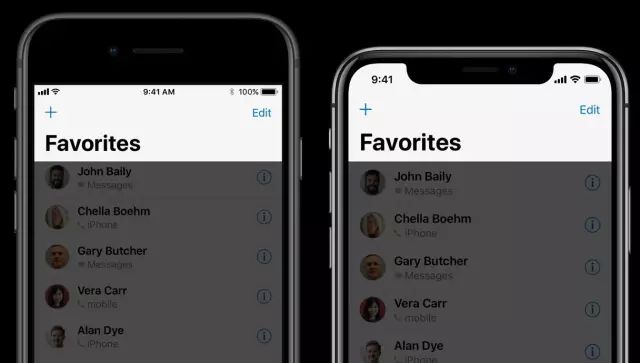
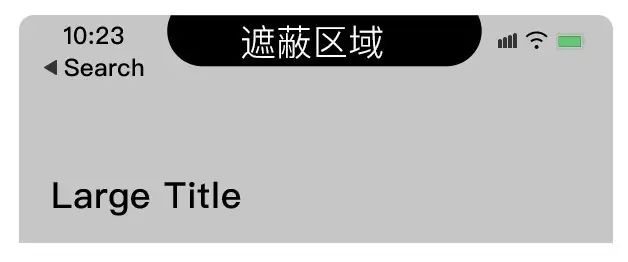
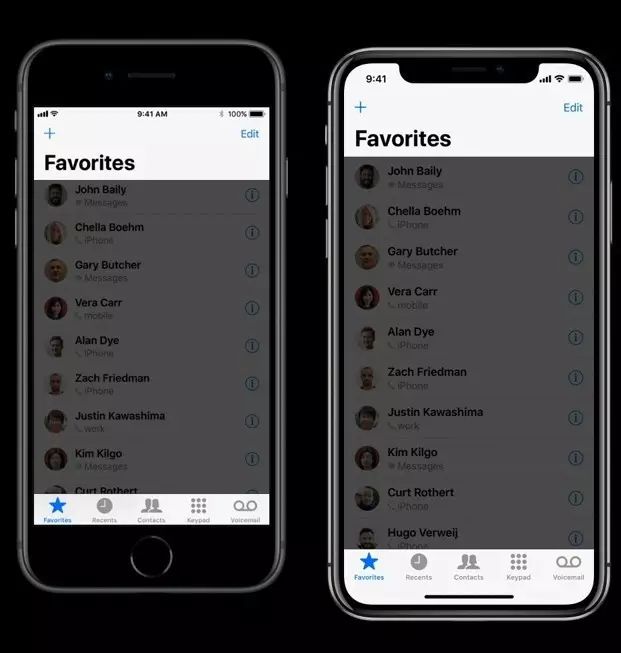
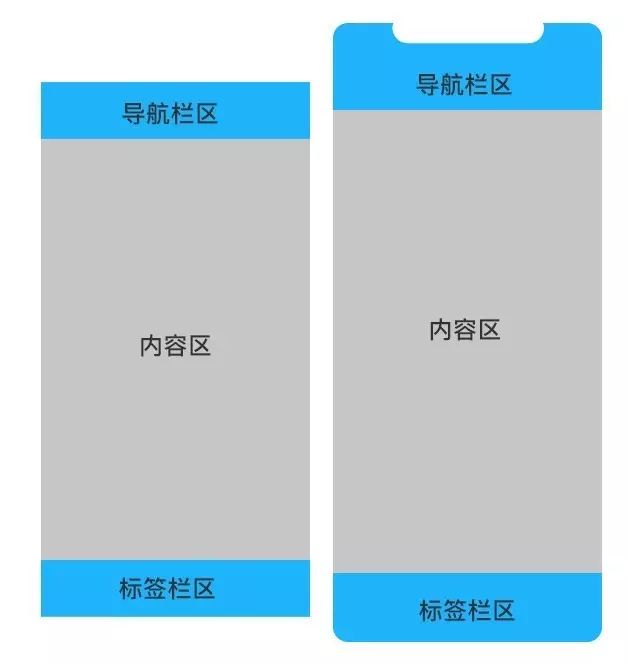
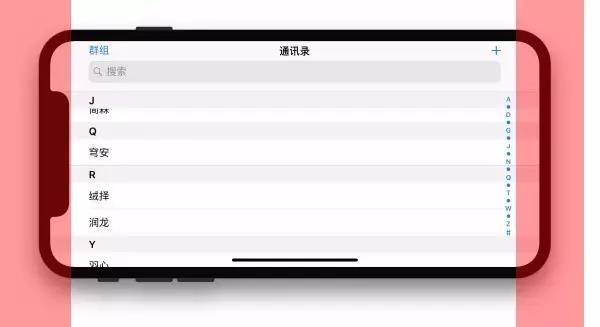
iPhoneX最显眼的莫过于那个刘海头了。因为刘海头的存在,遮蔽了原有的电池状态栏,包括顶部的导航栏部分的视觉面积。


所以从iOS11开始,导航栏中间的文字,被挪到下面去了。用了更大更粗的字体显示。所以这个视觉设计风格的更替还是来源于硬件的变化。

因为有这个小刘海的存在,为了文字不被遮蔽,所以导航栏的高度也**相应被拉高。

虽然官方的模板标题字是如此大,但是我预言在国内,设计师**根据具体情况选择小点的字号。因为国内还是喜欢高信息密度的设计。这个道理就好像安卓的Material design,人人叫好,但是国内没几个设计师愿意去使用这个设计语言去设计应用,因为信息密度太低了。
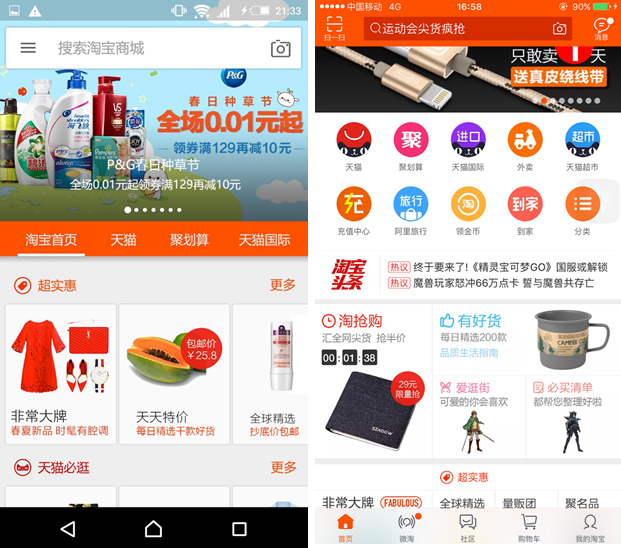
如下图使用Material design设计语言的淘宝和目前的淘宝,哪个信息密度高?所以淘宝首页寸土寸金的首屏,不**为了放几个字浪费了这么一大块面积。

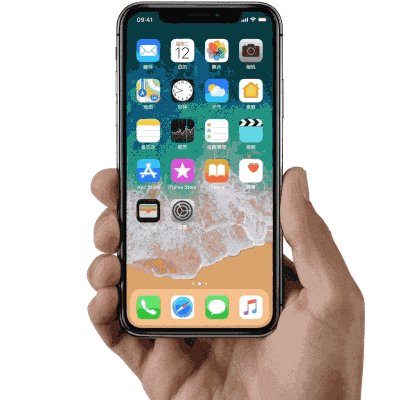
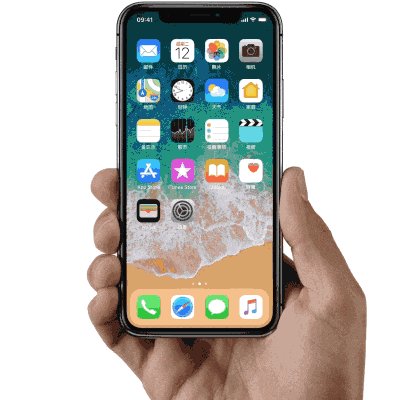
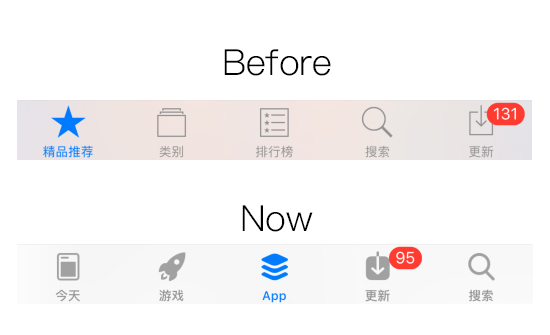
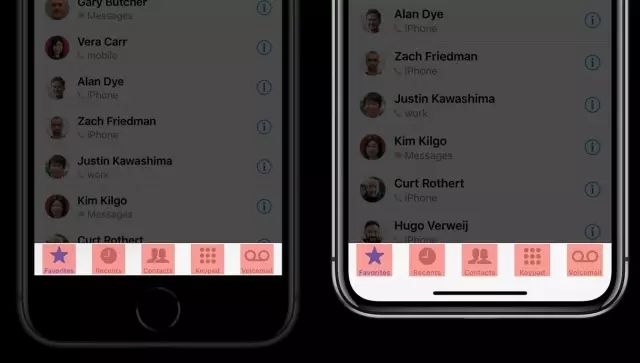
底部导航栏图标,过去的做法是当前激活模块的图标为剪影风格,其他图标为线性风格。设计师需要做两套图标。分别是一套剪影,一套线性。而现在统一为剪影,而当前激活模块的图标使用平铺色代表激活。

底部标签栏的高度也加大,为了适应新的硬件屏幕设计,视觉区域也相应加大。

这样表面看起来是减少了设计师的负担,不过我认为对设计师的图标设计基本功提出了更高的要求。毕竟形态变化少了,需要在剪影本身上下的功夫需要更多。所以对图标形体的设计练习依然不可少。这是我之前带学生做的剪影线性的切换练习。

对于新的iPhoneX,因为上下多了一个圆角,且头部多了一个小刘海,因为这些硬件的差异,导致界面设计需要考虑到这些因素。所以无论横竖屏,都需要考虑两边留白的间距问题,需要留出足够的间距,保证元素不被遮蔽。

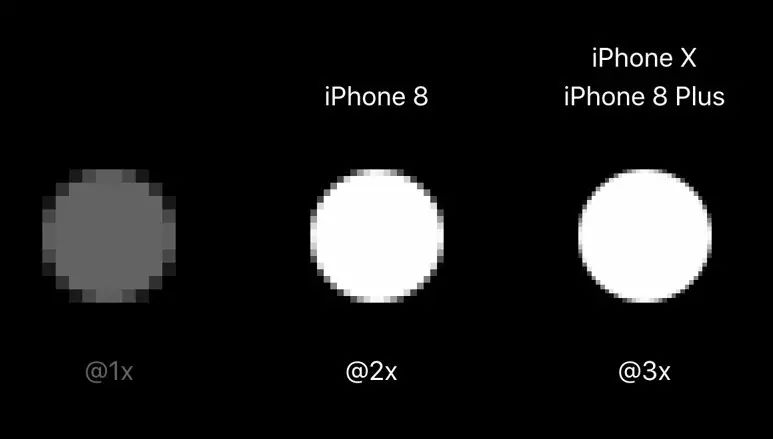
过去我们设计页面,采用的方法是基于iPhone7的2X倍率进行设计,以2X的基准做设计稿,也就是750×1334。然后切图输出2X、3X的图**资源给开发。如果不知道倍率是什么意思。可以去看我的UI设计师《术与道移动应用设计必修课》,这是2016年全年销量第一的UI设计书籍。新的iPhoneX分辨率是1125×2436。


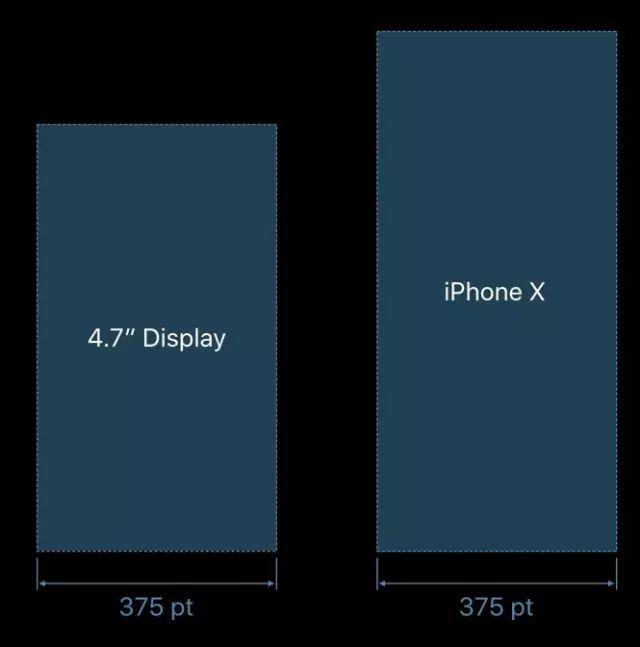
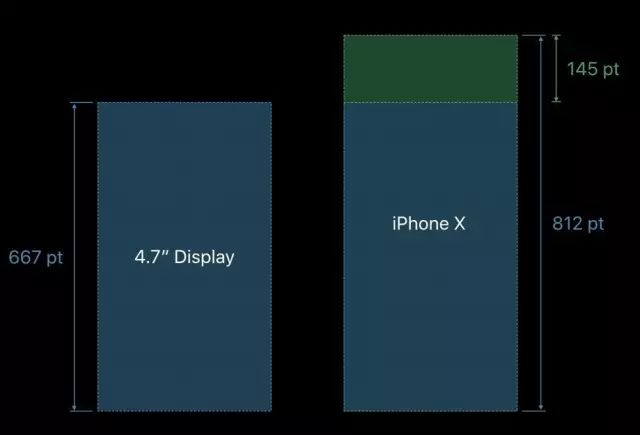
从页面的宽高比例来说:

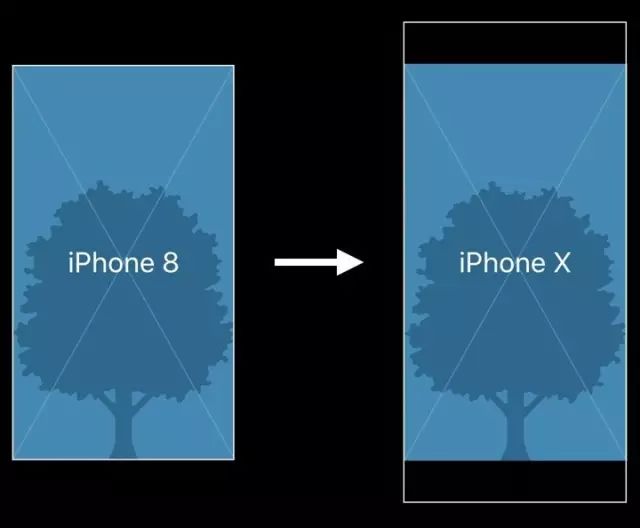
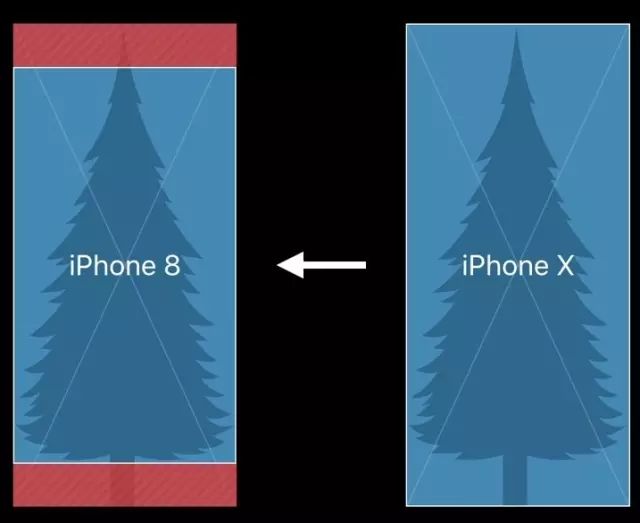
所以从页面视觉来看,我们依然采用老办法,从2X的iPhone7做为基准去做一稿设计,唯一变化的是可能我们需要采用更高的导航栏,更高的底部标签栏。

原有的页面相当于现在的页面设计,信息密度可能降低了。因为内容显示区域变少了点。



虽然界面设计的流程依然没有变化。但是因为有了小刘海的出现,设计师需要付出更多的时间来测试页面,看看在横竖屏切换的时候,有没有元素遮蔽的现象。

源文件下载:
最后更新一下我从国外网站找到的最新iPhoneX的PSD模板,下载地址:https://pan.baidu.com/s/1bplNkpp(密码: 53sk)
作者:余振华(网名:风尾竹),UI设计师,站酷推荐设计师,微信公众号“聊设计”(ID: liaosheji2010),欢迎交流
本文由 @余振华 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自苹果官网