时间: 2021-07-30 10:21:23 人气: 25 评论: 0

用户体验从大框架到小细节都十分重要,往往有一些细节经常被忽视,只有你想不到的,没有做不好的。今天我举几个栗子来对比一下这些细节的用户体验。
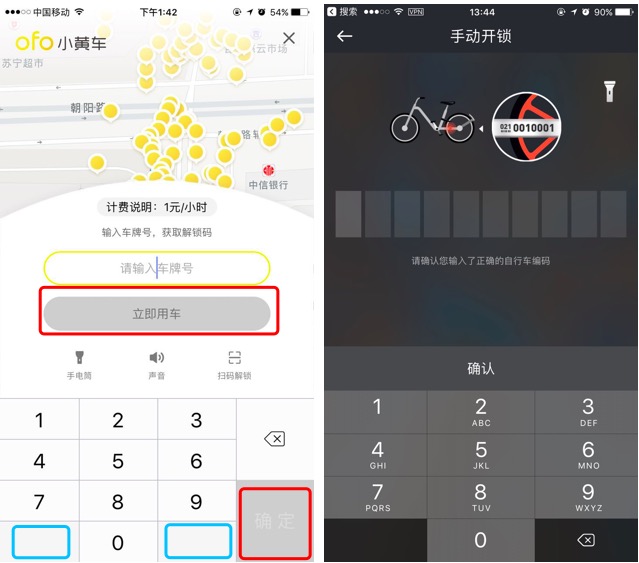
虽然用户常用的是扫二维码开锁,但是输入号牌开锁也是不少用户在用的。共享单车的车牌号解锁场景要比一般输入苛刻,因为用户此时目光需要聚焦到三处:车牌、键**、和输入框。
可以参考摩拜的软键**设计,把键**分为3列,便于用户点击。只保留一个立即用车按钮。

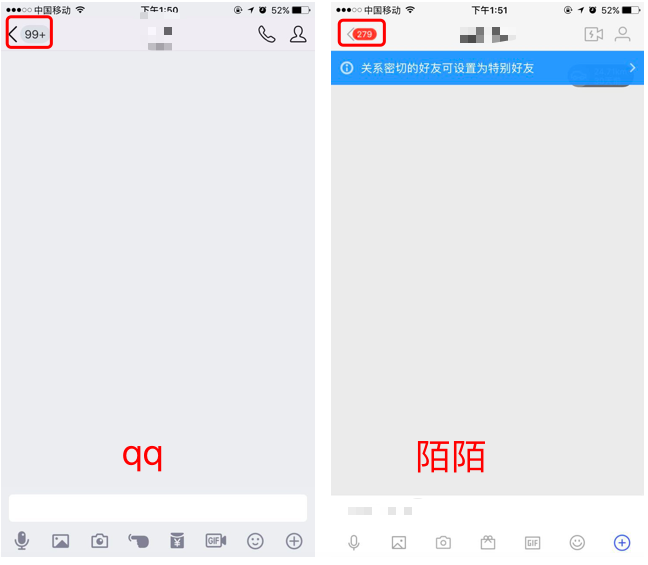
我们打开**,进入的默认页面是消息,点击联系人找到一个好友,点击一个好友到好友资料页面,然后点击发消息进入聊天页面。此时点击返回我们**惊奇的发现返回的是消息页面,而并非按照流程一步一步返回。但是当我们正常使用的时候却没有发现这一类问题的存在。而陌陌却是按照正常流程一步一步返回。
首先我们要知道**属于熟人社交软件。我们来设想一个qq的使用场景,小高想找小段叙叙旧,已经有好久都没有联系了,于是小高打开**-通讯录-找到小段,聊完天之后,此时的小高下一步可能**做什么?看看消息列表有没有人跟她说话?看看群里都讨论了些什么?看看空间都有哪些新动态?这三点的可能性最大,然后1和2都是在消息列表页。就算通过消息列表页去看空间操作也很简单。
所以,使用场景比页面流程更能提升用户体验。返回到消息列表页更能贴近于用户下一步想要做的事情。
虽然陌陌是陌生人社交软件,但是在陌陌里通过通讯录找好友聊天后,下一个目的可能是看看附近的人,看看有没有新消息。我们仔细观察陌陌聊天界面的返回旁边的红色圆点数字,是未读消息的数量,这说明产品设计人员已经考虑到用户所重视的是未读消息了,但是返回还是一步一步的进行?
既然陌陌的返回旁边已经设计了红色圆点数字,是未读消息的数量。那么完全可以让此返回键返回到消息页面。减少用户一步一步返回的流程。

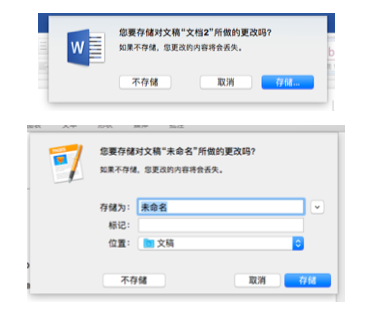
当我们储存一个文档时,我们首先要知道或操作储存的位置,然后再点击储存按钮。如果都不知道储存到哪里这样**个很多用户带来困扰。
苹果page对话框则问存在哪里,同时提供不储存的按钮。而微软word对话框**问是否储存,同时提供不储存按钮。那么用户想修改储存的位置还需要多操作一步?
相比之下page的设计者就聪明多了,将是否储存带入到储存到哪的问题中。word完全可以把储存和储存位置放在同一步进行操作。交互设计应从人的行为模式出发,脱离程序思维,这样用户就不**觉得产品表现的刻板、愚蠢和失礼 。

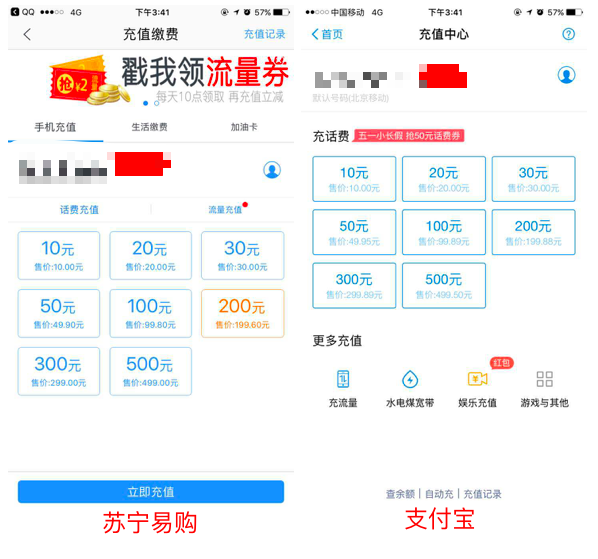
手机充值时,苏宁易购的操作要用户选择价格后再按充值按钮唤起支付,此时是两步操作。而支付宝点击价格后直接唤起支付,是一步操作。
支付宝实现了一键购买。那么苏宁易购多话费充值是不是也可以一步完成操作呢?
由于充话费是单选,苏宁易购的点击确认操作毫无必要,因此增加了用户负担。苏宁易购完全可以让用户点击完一个金额后就直接唤起支付。好的用户体验就是要减少用户的操作流程,能让用户一步完成的操作绝不设计成两步。

在自助机买饮料。在选择商品后,屏幕显示二维码,用户扫码支付,取走饮料。很多人没有注意到,这中间其实节省了一步选择支付方式的操作。
麦当劳设计了**级棒的自助点餐系统,但在选择支付方式这里确搞得复杂了。当用户生成订单后必须在支付宝微信和银联支付间做选择。
麦当劳的自助点餐系统是不是可以减少用户选择支付方式的一步操作呢?
由于国内已经习惯了微信和支付宝付款,自助机将支付方式默认为支付宝付款(这个二维码微信支付也有效)。当需要更改时,才需要点击切换其他方式。所以麦当劳也可以通过默认最多人选项,减少多数人的额外负担,而对少数人来说也并未增加负担。

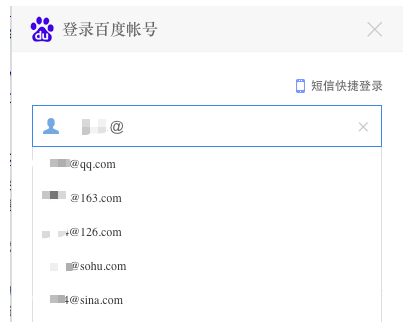
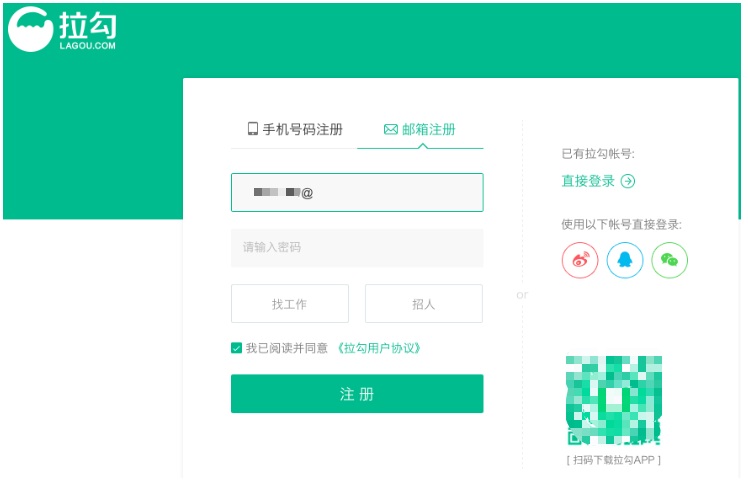
百度和拉钩都是采用邮箱登录单独一个页面,并没有跟其他登录方式放在一个页面。当用户输入邮箱的前半部分的时候,更希望可以减少后半部分的输入。
百度登录在输入@之后系统**自动列出所有邮箱后缀,减少用户的输入时间,而拉勾在登录时却没有做到这一点,需要用户自己输入完整的邮箱。拉钩明显增加了用户的输入内容,是否可以让拉勾也减少用户输入的内容?
拉钩可以参考百度登录,在输入@之后系统**自动列出所有邮箱后缀。在做交互设计过程中要遵循一个原则:能让用户选择的不要让用户输入。能系统自动生成的,尽量不要让用户选择。


要想做到好的用户体验,一定不要忽视细节层面,下面5点是根据上面的案例总结出的交互设计中基本的常识:
大家好!我是一名UX设计师,希望可以与共同喜欢探索用户体验的朋友们一起成长!我**不定期地更新一些有关用户体验方面的文章。
作者:高杰,微信号公众号:UX设计师高杰,华点云UX设计师,5年产品交互设计经验,主导交互设计和用户体验工作。
本文由 @高杰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议