时间: 2021-07-30 10:22:12 人气: 12 评论: 0

加载的作用在于缓解用户的等待焦虑,同时及时的向用户反馈当前的系统状态,以提升产品的用户体验。

加载如同反馈,在人机交互中,用户与界面的每一次互动都是一次加载过程。因操作导致的页面跳转、**新或弹窗等从而使页面元素或信息发生变化行为,页面都需要向服务器发送请求信息,服务器接收到后在发送反馈信息,而由于网络及页面自身处理信息的原因导致这个信息对换的过程可能发生延长从而需要一个“反馈”即加载来缓和用户的等待。加载有快有慢,快得可以让你根本没意识到这种“反馈”,同时慢得也**让你感到崩溃。
因此我们需要一种设计来缓解用户等待时间内的焦虑感,同时即时反馈页面状态——那就是加载。
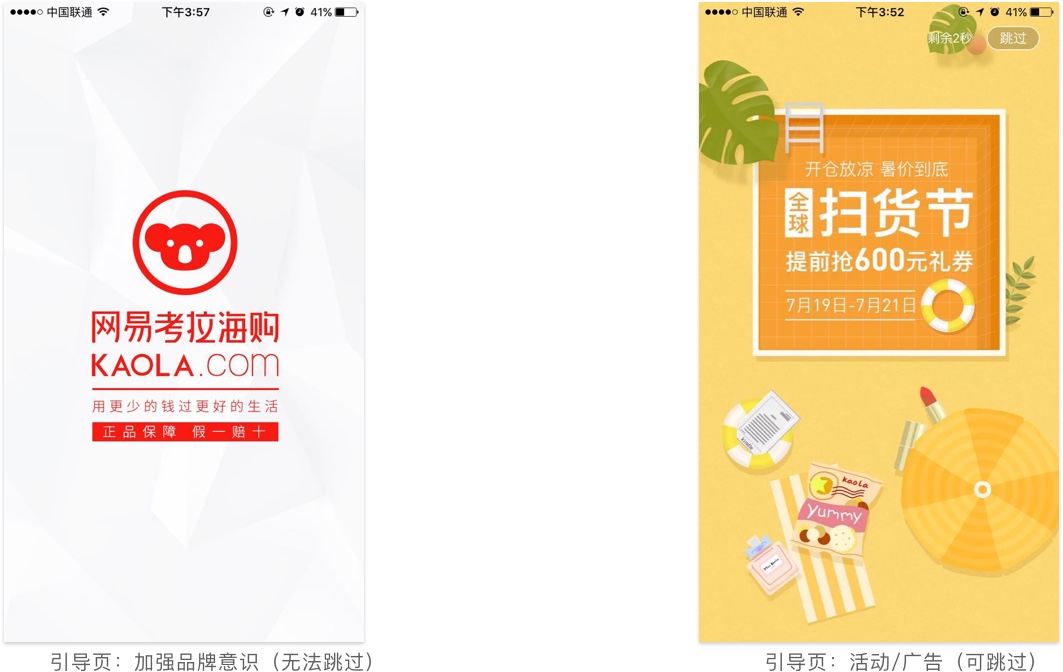
说到启动页,大家肯定首先想到的是广告位、节日营销或加强品牌意识。可以点击,并且一般都可以选择跳过。实现方式可以为静态页,也可以是动态图。
其实不然,启动app需要一个短暂的过程,启动页的作用是自然地过渡这个过程。除了上述的3中做法,启动页还有一种做法就是,做出和首页一样,给人感觉进入首页特别快。

可分为两种方式,当前页加载和进入下页加载。
1.当前页加载:点击按钮后,在当前页提示正在加载并处理,成功后进入下一页。适用于需要判断及验证处理的页面中。例如表单信息判断和登录验证等。
2.进入下页加载:点击按钮,跳转至下一页面并加载内容。绝大部分app采用这种加载方式,极大的增强了流畅的感觉。

多出现在H5页面中,特点是一次性加载完所有数据,界面单一。若加载失败,页面为空。

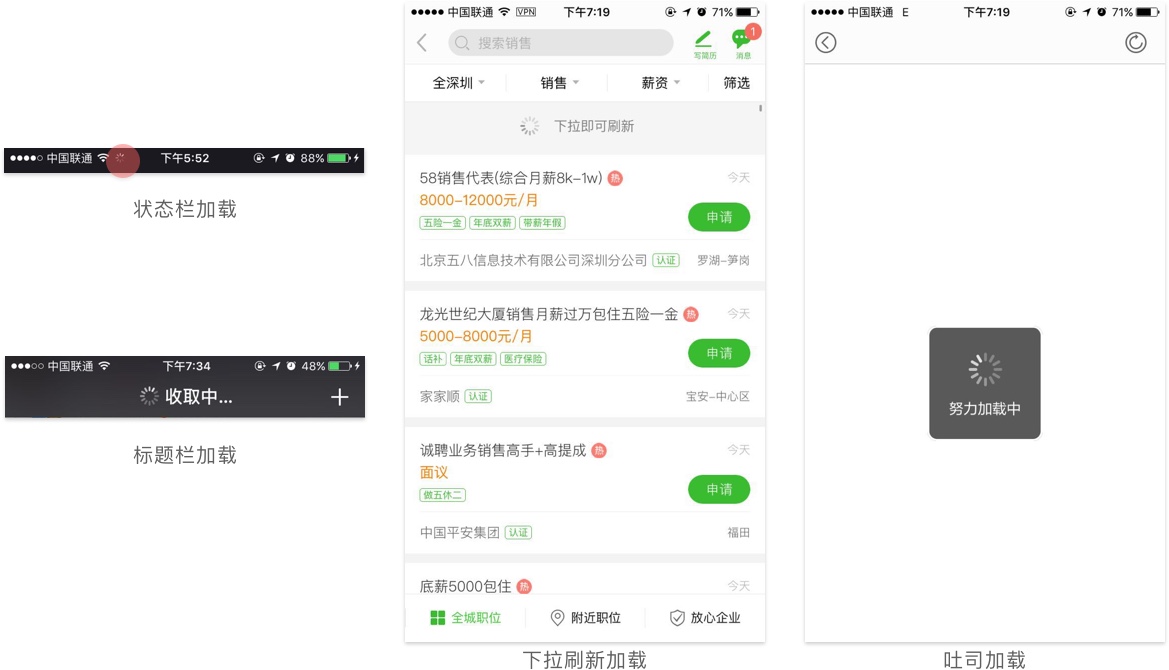
界面中各类元素多种多样,根据不同需求有不同加载方式,主要分以下三种:
1.分步加载:优先加载占网络资源较小的元素。如先文字和默认图标后图**,图**加载完成前使用占位符显示;当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。此方式能够及时展示相应内容,减少用户心理等待时间。
2.懒加载:图**一直是网络资源占用大户,对于一个前端有几百张图**的网站来说,如果首屏即加载所有图**(无论这些图**有没有被用户看到),那无疑是既浪费网络资源,又伤害用户体验的事。目前,淘宝网、知乎等大流量网站都已经使用了图**滚动懒加载的方案——仅当图**滚入视窗,被用户看到的时候,才**去真正加载。
3.预加载:就是提前加载。如在启动页时预加载首页;通常应用在信息流中。比如搜索结果页,也就是我们经常看到的列表视图。当我们“将要滑到”页面底部时,页面自动请求数据,为你加载出下一页。所以一般你在浏览下图这种列表时,感觉非常流畅。因为页面进行了预加载。

考虑网络流量问题,智能加载不仅需要考虑加载的速度,还需要考虑用户流量成本。因此通常应用于WIFI和4G网络切换条件下,另外还需产品判定网络是否通畅。

针对无网络的情况下,让用户仍能查看之前已缓存在本地的信息,使页面不至于空白,这不仅能够有效减少用户流量成本,同时增加了访问速度。

加载贯穿用户的行为路径,通过以上的案例背后设计的目的我们可以总结出加载设计的原则:

上述提到的加载策略都有案例分析,不再做描述。
让加载有趣,情感化加载,即将情感化的设计元素融入到界面中,不仅增加了产品生趣,还缓解用户等待的焦虑感。情感化的加载不仅能够适当降低用户的焦虑感,同时能够突显品牌或其他信息。

由于网络或系统的原因,加载有时**时间过长,用户并没有足够的耐心停留在当前页等待你慢慢加载。此时用户有选择退出加载的权利,同时也可以设置默认时间内加载无法进行提示用户重新加载。

THANK YOU FOR WATCHING…
本文由 @刘东晨 原创发布于人人都是产品经理。未经许可,禁止转载。