时间: 2021-07-30 10:22:26 人气: 13 评论: 0

设计跟随内容,这是一个大家经常听到的词。用户访问网站的目的主要是为了查看内容,因而内容是否吸引人至关重要。而如何让我们的网页内容能够被用户所吸引,一份好的网页正文设计不可或缺。
用户在浏览网页时,主要目的是为了获取有用信息。他们**使用最舒服的方式,去评估获取信息的可能性,只有我们设计的浏览路径足够的自然,且提示清晰,内容易懂,符合用户的心理模型,用户才**使用该路径。用户**非常迅速的决定该网页内容是否值得花时间阅读,因此网页正文设计的好与坏非常重要,只有制定的设计策略能让用户在寻找和使用信息时,以最少的投入获得最大的利益,我们的设计才有价值。
大部分场景,用户只**扫视页面,不**进行在线阅读。大部分场景用户都是在查找自己想要和自己感兴趣的相关信息,而不是逐字阅读。用户一般用非线性的方式阅读屏幕内容,且不**去寻找最佳选择,一般很快就**做出决定点击还是离开,因为看完全部内容去查找最佳选择,太花费时间和精力了。全部网页内容中,只有20%才**被用户阅读,我们需要知道用户想要阅读的20%的内容是什么,从而有效的确定页面架构,编写内容来捕捉用户的注意力,以说服用户阅读更多内容。

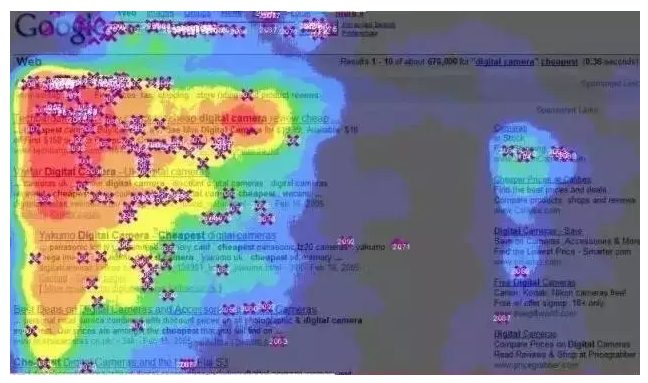
眼动追踪热力图
用户阅读网页的过程中,主要是扫描内容,查找他想要的和感兴趣的相关信息。
常见的浏览轨迹像一个“F”形。这种浏览方式由3部分组成:

“F”形浏览方式
此热力图显示了一个典型的浏览方式,先阅读前几行,然后沿垂直方向向下浏览,当遇到感兴趣的内容,**多阅读一些,整体形状看起来,像一个“F”形。
除了“F”形的浏览模式以外,根据网页内容吸引度的不同,可能**导致用户更多的水平方向(“E”形)或更少水平方向(“L”形)的浏览。而如果用户浏览的目的更加明确,是为了查找特定的信息,则浏览视线**更加不规则跳转,同时不同的年龄,文化水平、互联网使用经验也**影响阅读的模式。
刚才有提到,网页中,近80%的内容**被用户忽略,用户阅读的20%内容的价值决定用户是否继续花时间阅读下去。
那20%的内容是:
用户从不阅读的是:
那如何运用用户浏览网页的这些既定习惯去更好的设计呢,一般我们可以采用如下几种设计策略:
前面提到了用户阅读网页的一般浏览方式,以及习惯注意的网页内容,既然用户习惯于在特定的地方查找感兴趣的信息,则可以利用用户的这些阅读习惯,将有用的或吸引人的信息放置在用户最容易注意到的地方。一般内容设计上,要注意的地方是:
把重要的内容放在显眼位置,即网页首屏显示区域,且考虑放在左侧比右侧更具有吸引力(用户从左向右阅读)。用户很有可能不**滚动鼠标,查看屏幕以外的内容。因为用户不一定知道下面还有内容,如果页面内容较多,重要内容无法一屏显示完,设计需要考虑页面布局能够鼓励用户继续往下浏览,如部分可见的图**或文本,以及明显的提示。

**云官网首页首屏内容,首屏下方,部分内容可见,暗示用户还有更多内容。
除了在用户最容易注意到的地方放置你最希望用户关注的内容之外,正文内容是否能吸引用户真正阅读下去也很重要。先抛出结论的形式去组织正文内容,能够帮助用户快速掌握核心信息。

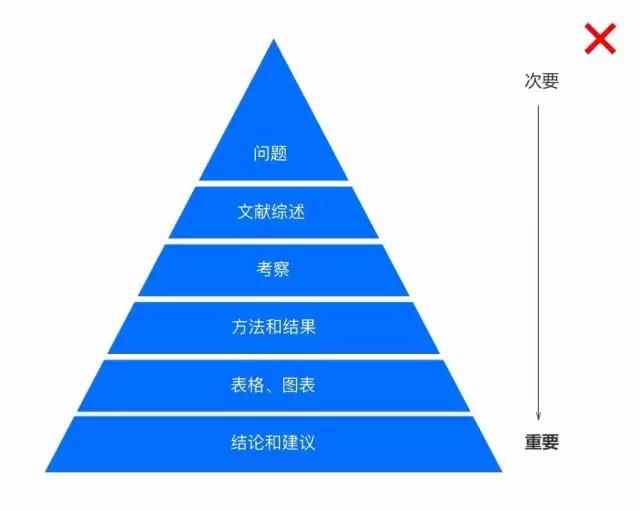
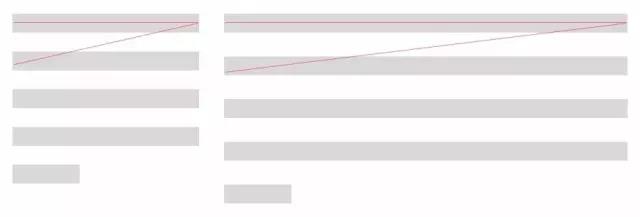
传统写作方式
如上图,是传统写作方式的内容组织形式,估计有很多人**阅读一点开始的内容,但很少有人**从头读到尾,而吸引眼球的内容组织方式,是先抛结论,这才是用户想要看的信息,大多数人只需要一个结论。

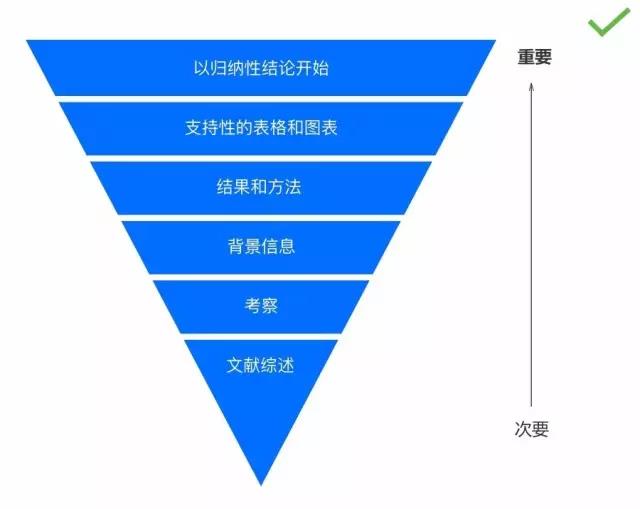
倒金字塔写作方式
将关键信息放置在阅读的开始部分,从而有效地吸引用户阅读下去,通过开头的一两个短句吸引用户眼球并引导用户阅读更多内容。可以考虑将用户感兴趣的内容,如内容结论放置在前面。

结尾一般放置的是背景信息与空洞内容的地方,传统观念认为列表最后一项阅读的人最少,但其实根据相关眼动追踪测试表明,整个列表中最后一项得到的关注也较多。如果我们在结尾处放置一些有趣的内容,或行动号召,则有可能吸引浏览者继续留在网站上,比如一张有趣的品牌图**,或一个引人注目的操作提示。

**云官网首页最后,显示一个行动号召,吸引用户继续停留在网站上。
说到网页正文设计,其实就是排版,网页排版设计需要考虑网站上的每一个元素,通过一系列的设计手段去降低用户的阅读负担。
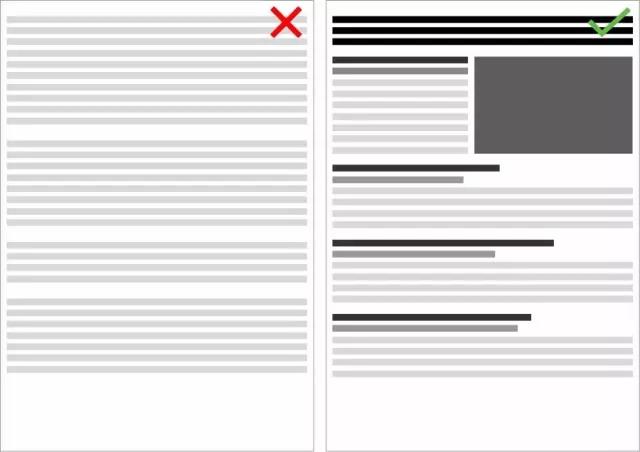
好的视觉层次可以引导用户阅读网页的顺序。在阅读的过程中,用户的视线**落在首行标题、副标题、短的文本块上,原因是它们比周围的文本更加显眼,设计就是要达到这样的效果。视觉层次可以帮助用户理解网页结构,如何阅读能够选出最重要的信息或者帮助用户决定哪里应该停下来阅读更多细节。
以我们所熟知的报纸为例,标题阐述核心,尺寸最大,粗体强调,其次是副标题,字体小点,再其次是正文,字体最小。如果打破了这种层次结构,用户**迷惑,哪些重要哪些其次,分不清楚。

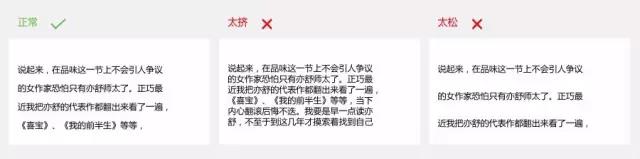
上左图没有视觉层次,用户无法看出哪些是主要信息,对比之下,上右图用大小、加粗、颜色,间距把内容做了区分,形成视觉层级,让用户很容易知道哪里是重点。
留白不一定代表要用白色,在实际设计中,我们将留白称之为“负空间”,它除了用白色以外,还可以是背景,指的是“未使用的区域”,内容与内容之间的间隙。在页面空间中,将图形、文字、图**等元素通过合理的布局,展示一个较好的空间关系,提供了布局上的平衡,留白区域的环绕与陪衬,良好的衬托出中心区域的表现。
留白分类:

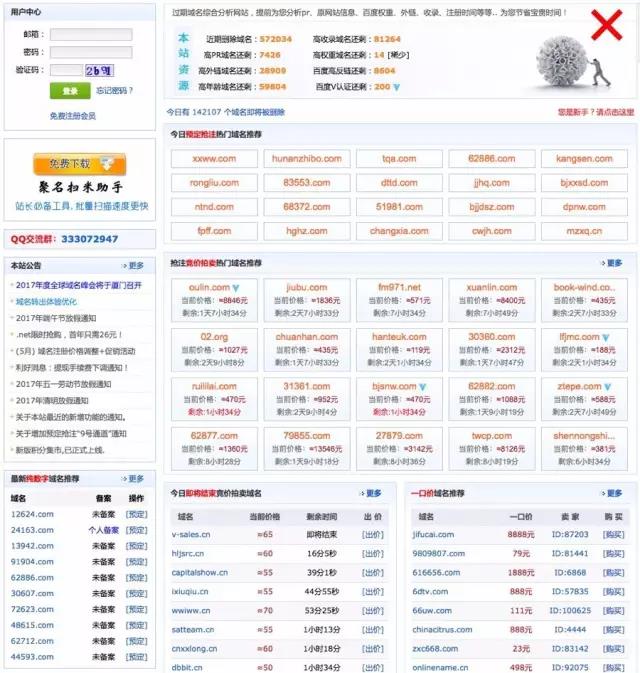
某域名网站

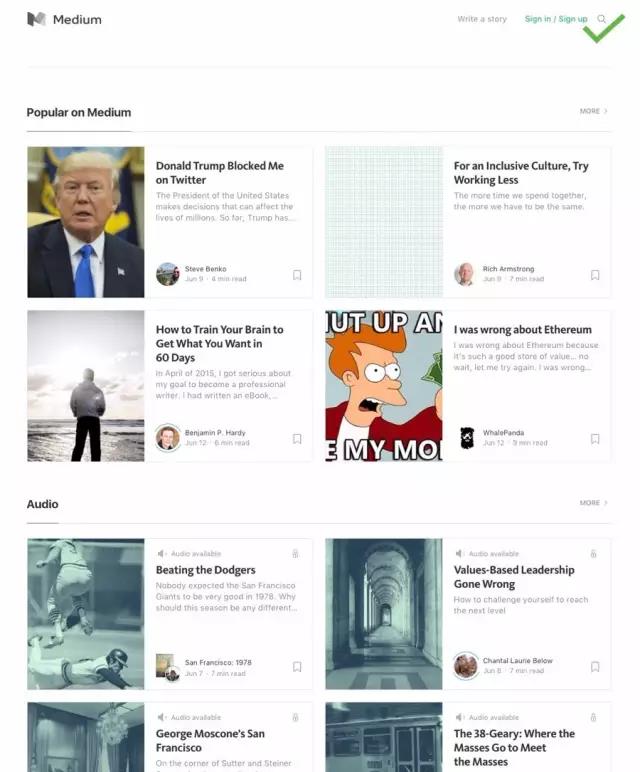
Medium
合理的内容布局,以及易于阅读的字间距,段间距,页边距,能够让用户更舒适的阅读你的网页正文,如上图,Medium的网页可以很轻松的指引用户去寻找他想找的内容,而另一张图的网页元素过多,用户的注意力很容易分散,太多东西挤在一起,用户**不知所措并忽略大部分内容。
通过上文介绍的用户常见浏览轨迹,了解到用户浏览网页时,一般很自然的沿着左侧边缘浏览文本,如果左侧边缘不齐,**增加用户浏览和寻找信息的难度,尽可能的保持文本左对齐以符合自然的浏览行为。

Google搜索结果页
左对齐文本比较方便用户浏览,左边缘与上下间距的一致性,用户可以自然地下意识去寻找下一行或下一个词语。
文本中的数字,相比于其中的文字,**格外的吸引眼球,用户在阅读的过程中,对于数字**比较敏感,一般文本中的数字代表着数据和事实,这些可能正是用户想要寻找的内容。此外,数字也因为形状的不同而在文本中**比较显眼。
网页正文中数字的设计一般遵从如下几点原则:
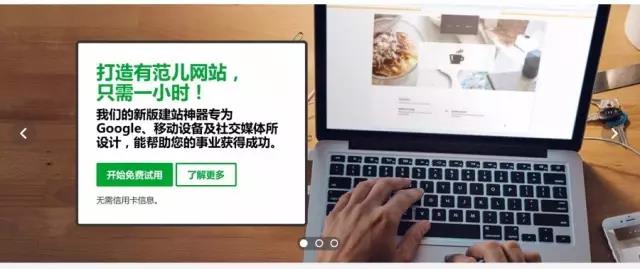
图**可以吸引和引导注意力,人们非常习惯面部图**和定向信号。在网页中放置一张有人脸的图**,则用户的注意力很容易被吸引到图**及周围。而且如果图**中的人物视线指向某个方向,则用户的视线也**追随其注视的内容,这一原理适用于指向性提示,如将行动号召或slogan放置在人物视线望去的方向,可大大吸引用户的注意力。


摸着你的良心告诉我,上面哪个Banner图更吸引你的注意力。

用户浏览网页时,**跟随网页图**中的人物视线方向,移动浏览视线,将重要内容放置在此,可大大提高用户的注意力。
文字排版需要考虑文字辨识度和页面易读性。好的网页正文排版,应该让设计毫无痕迹,用户很自然的关注内容,而不是设计本身。影响文字阅读舒适性的因素主要有字体、字体大小、行距、行长、颜色等。
关于字体的选择,衬线字体与无衬线字体都没有关系,一般可辨性都差不多。但在一些特定的场景、字号下,某种特定字体可能**更合适,比如说,在大量文本的场景下,如果使用小字号,如12号字的话,宋体的可辨性**好于微软雅黑,且读起来轻松,不容易产生疲劳。而Slogan或者Title之类的需要醒目的标识适合使用非衬线体,如黑体、雅黑等字体,容易吸引用户注意力。

第一个表格字体是微软雅黑,第二个表格字体是宋体,对比来看,在小字号的字体上,宋体的辨识性**好于微软雅黑。
网页正文使用的字号大小,也与该网站的定位、品牌及目标用户有关,一般正文字体大小采用12-14号字。举个栗子:

豆瓣

百度知道
豆瓣正文使用的是12号字,百度知道正文使用的是14号字。从视觉上看,豆瓣的整体字号偏小,虽然用户阅读起来**容易产生疲劳,但**字传递给人的感受很精致,符合豆瓣用户群体的文艺气息,所以它的的目标用户普遍都还是接受的。如果将豆瓣正文字号换成14号,如右图,就**显得有些粗糙,不够精致细腻了。不同产品面对不同的用户群体,百度知道的用户群体覆盖全年龄段,需要以阅读的清晰度为主要考虑点。
行距是影响可辨性的一个重要因素,字体越大,行距越大,行长越长,行距越大。一般行距是字体大小的1-1.5倍时,阅读最有效。

过窄的行距,容易出现跳行,而过宽的行距**让文字失去延续性,影响阅读。
行长不宜过长,也不宜过短。过长的话,用户视线移动距离长,很难注意到段落起点和终点,阅读比较困难。而过短的话,眼睛需要不停来回扫视,破坏阅读节奏。因此,需要设定一个合适的行字数,提高文字的易读性。

为了让用户在阅读过程中,能够舒适的从一行换到下一行,需要在一行的结尾与下一行的开始之间保持一个合适的角度,行距应该随着行长的增加而增加。
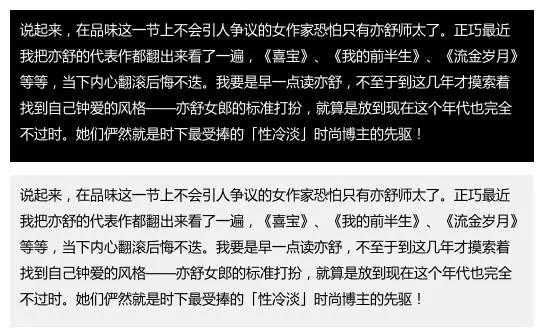
文字和背景颜色的合理搭配,合适的对比可以提高文字的清晰度,增强可读性,一般浅色背景下的深色文本比其他形式更容易阅读,深色背景下的浅色文本**使阅读速度明显减慢。

如上图对比来看,浅色背景下的深色文本**比深色背景下的浅色文本更容易阅读。

必须要保证文字与背景有足够强的对比度,确保文字能够让用户清晰阅读,如上图,如果文字与背景颜色对比度过低的话,文字的可读性**很差,用户阅读起来吃力。
以上介绍的这些都是关于如何设计好网页正文的一些基本知识,设计前,我们需要先了解我们用户浏览网页的习惯,然后结合我们的产品目标、设计目标,设计整体页面架构,以及合理的组织网页内容,然后再通过一些设计策略,向用户清晰的传递出我们网页正文的视觉层次,引导用户按照我们既定的浏览路径,舒适的浏览网页正文,只有当我们制定的设计策略能让用户在寻找和使用信息时以最少的投入获得最大的利益时,我们的设计才有价值。
作者:代希刚,**交互设计师。
来源:微信号公众号“UXXX”(ID:iamuxdesign)
本文由 @代希刚 授权发布于人人都是产品经理,未经作者许可,禁止转载。