时间: 2021-07-30 10:22:29 人气: 21 评论: 0

在表单中使用下拉菜单看起来并不重要:它们在用户界面上占用的空间不大,它们自动验证输入,所有浏览器和平台都可以支持它们,它们实现起来容易且方便,用户知道它们的好。
在表单中使用下拉菜单看起来并不重要:它们在用户界面上占用的空间不大,它们自动验证输入,所有浏览器和平台都可以支持它们,它们实现起来容易且方便,用户知道它们的好。
同时,根据Luke Wroblewski 和一些人的说法,下拉菜单(或选择)是最常被误用的表格模式之一,“应该是最后的UI”。
我们来看看一些限制和担忧:

在iOS上,可见的选项数量是乍一看是惊人的低
在许多情况下,有很多替代输入控件可以为你更好地工作。
对于二进制(开/关)的决定,下拉菜单是一个非常糟糕的选择。你需要的是复选框或切换开关。

如果你的下拉列表仅包含“是/否”或“开/关”选项,请改用简单的开关
对于少数互斥选项,建议使用单选按钮或分段控件,以便无需打开列表,所有可用的选项都可以看到。

分段控件同时显示所选项和替代选项

可视选项的数量取决于屏幕宽度和选项标签的长度,不建议使用**过5个项目
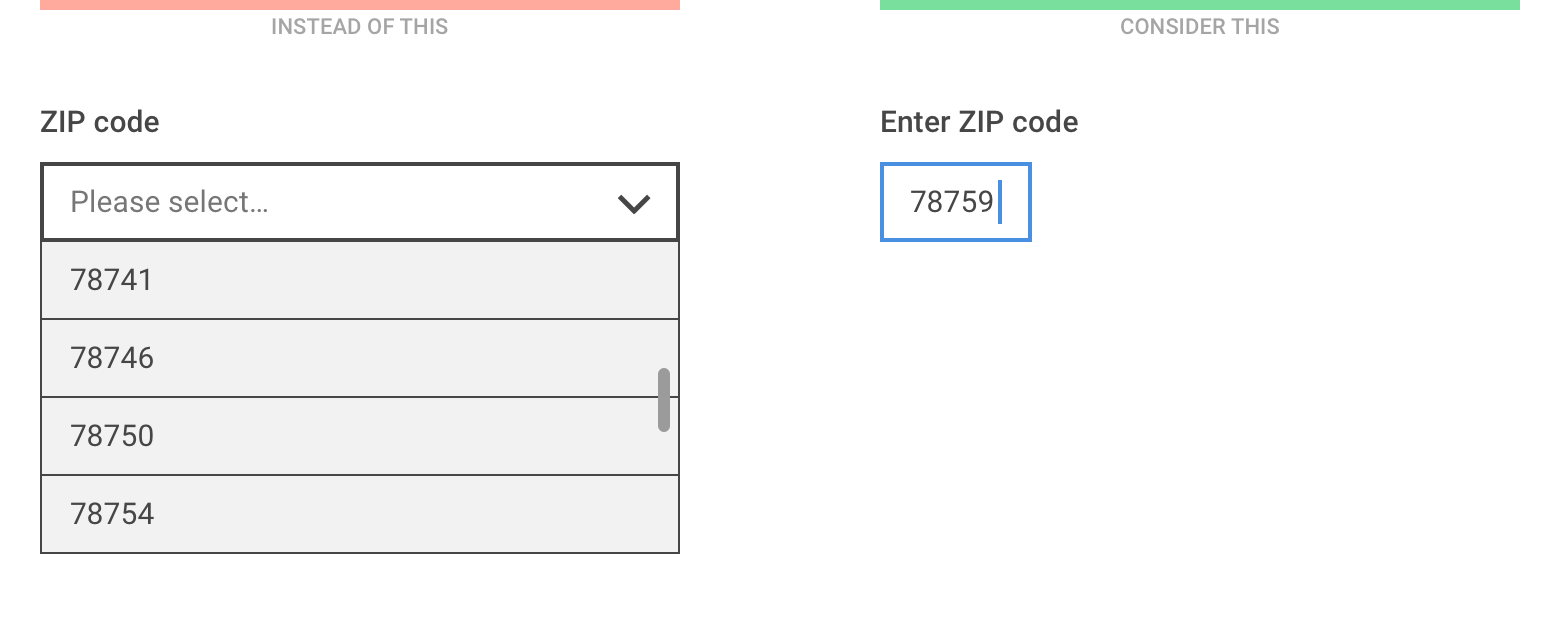
对于大量指明的选项,当用户知道他们正在寻找什么时,考虑“开始输入…”解决方案,其中过滤选项列表显示在第一个或两个字母之后。

不用滚动列表,让用户开始输入,且仅显示已过滤的选项
对于大型和多样化的列表,尝试使用现有的用户数据来优先该选项,并将用户首选的最流行的选择列出。这样一来,有90%的用户**立即找到自己的偏好,只有10%必须选择“其他”,然后在下一个问题中指明。

虽然“其他”不是一个优雅的解决方案,但这样的优先级可能**改善大多数用户的用户体验
下拉列表的优点之一是用户不用过多多输入。但如果预期的输入不是太长,并且经常被询问(例如个人数据),则通常更容易键入,而不是从列表中选择它:

使用数字键**在滚动设备上输入诞生年份比滚动浏览长列表更容易
总之,在移动设备的数字键**上输入数字值通常**更有效。

尽管数字下拉列表的排序顺序是清晰的,但它可能比滚动更容易键入
如果验证用户输入是非常重要,“开始输入…”方法对使用输入字段来过滤掉可用的选项是很有用的。

当举出USA的状态时,只输入一个字母可以很好的筛选出来
当元素的排序顺序不清晰时,在选项列表中的搜索能力是非常有帮助。

货币的排序顺序或许对用户不清晰,所以确保他们的搜索名称和货币代码
同样的技术应该适用于美好的的国家列表:而不是列出200多个项目,让用户开始输入并尽快过滤结果。

对于表示数量(如乘客人数或购物车中的物品数量)的预估值,步进器允许用户通过一次点击或按键即可快速增加或减少数量。

对于位于数字范围内的的非预估值和预估值,考虑使用滑块。

显示最小值和最大值的数值范围有助于理解上下文
选择多个选择菜单的日期可能是一个不堪的体验,所以进入就近的日期,总是使用日期选择器。(但不要用它来输入出生日期!)

下拉菜单不应该总被避免。你**发现当选择菜单是最合适的输入控件时,只需要使其尽可能的用户友好。
原文作者:Zoltan Kollin
原文地址:https://medium.com/@kollinz/dropdown-alternatives-for-better-mobile-forms-53e40d641b53
译者:SKYUI
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载。