时间: 2021-07-30 10:22:47 人气: 14 评论: 0

本文作者分享了其所参与的Web端表单项目,enjoy~
CRM 用户在使用「客户」轻应用的时候,反映我们预设给他们的表单字段不能满足他们的需求。比如,一些用户希望能录入客户的传真号码,而我们没有提供此字段。
(1)用户目标
能够添加、删除以及修改「客户」表单内容。
(2)设计目标
实现添加、删除和修改表单字段功能
优化Web端客户自定义字段界面体验。

(1)基本需求得不到满足,需要适配旧版浏览器
目前用户只能使用默认模板,无法自定模板,所以用户反馈需求得不到满足。 很多企业用户使用的是笔记本电脑,屏幕可能相对比较小。同时,对于某些企业用 户来说,电脑系统可能**很好旧,需要适配一些 IE 用户。
(2)用户没有反馈渠道
CRM 产品是全新的产品,还没有用户反馈渠道。
(1)完成整体需求设计,满足添加、删除以及修改表单字段需求。
(2)构建用户反馈通道。
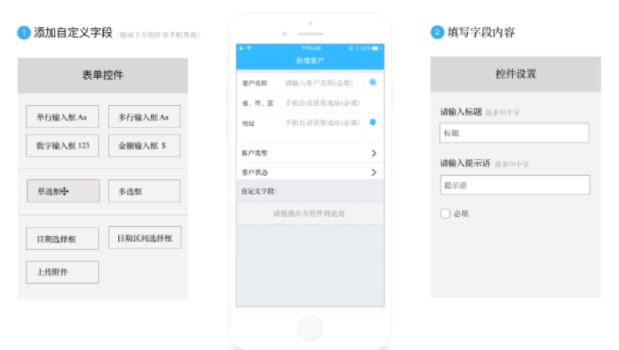
我在设计界面的时候,我使用了大量的「拖放」设计。 用户可以通过拖拽的形式,将左侧预设的一些控 件拖到界面中的手机内,同时用户还能修改控件的标题及提示语等。这样用户就可以根据自身需求,增添、删改表单。(少部分系统默认的字段用户无法删改。)

在设计的过程中,我发现拖放看似很简单。但事实上,拖放过程涉及了大量细节。比如:
在设计的过程中,我参考了Bill Scott & Theresa Neil(2015)所著的《Web界面设计》。在此书 中,作者在第26⻚中提到:
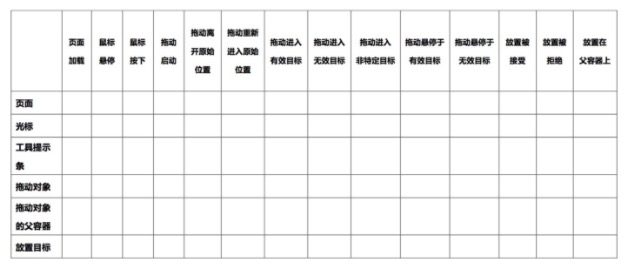
在拖放期间,需要处理许多特定的状态。我们把这些状态称为趣味瞬间(interesting moment)。书中提到,趣味瞬间是由15个事件与6个相关元素组合而成。
这15个事件分别是:
在上述的每个事件发生时,都可以在视觉上操作一些相关元素,这些元素包括:
最后,将这些事件与元素放进一个表格中,就**得到:

每一个事件与元素的交叉点,都是可实现的行为。而上表就像一个备忘录,可以确保不遗漏交互期间需要 处理的任何情况。但是,考虑到简洁的需求,我们不一定需要为每一个交叉点都设计一个行为。同时,在 设计行为的时候,我们还需要考虑该行为是否适合拖放。
《Web界面设计》中也提到,适合拖放的情况有以下五种:
如果你设计的界面是属于以上几种,那么拖放操作**是很好的选择。
1. 最后项目落地,因为时间的原因只完成了需求部分——添加、删除以及修改表单字段。而反馈通路的搭建则因时间与资源的原因,被搁置。不过现在仍然在推动中。
2. 也因为时间的原因,没有适配较旧的 IE,以及特别小的或奇怪的屏幕(比如正方形的屏幕)。
3. 在经过一对一的可用性测试后,也发现在没有引导的情况下,「拖拽」这一交互动作的功能可供性特别弱。很多用户一上来就是「点击」。所以也考虑未来**将「拖拽」动作改为「点击」。
作者:王梓铭,云之家用户体验部交互设计师。前产品汪, 还能偷偷撸几行代码。时常做梦,想改变世界。怀揣着这个梦想,跌跌撞撞尝试了各种各样的东西。录过视频,开过 Podcast,玩过博客。 最后发现,其实改变世界并不难。从小事做起,帮助能帮助的人,改变能改变的人就已经足够了。
本文来源于人人都是产品经理合作媒体@金蝶云之家体验中心(微信ID:UXD-Cloudhub),作者@王梓铭