时间: 2021-07-30 10:22:53 人气: 7 评论: 0

最近在设计一个新的拍摄玩法,用户点击拍摄后,首先**进入一个素材列表页,选择对应的素材后进入拍摄页面开始拍摄。经过一个版本上线后收到的定性和定量的用户数据反馈都显示,在素材列表页的选择阶段,用户的流失率较高,用户对于素材选择行为的目的性明显不足。
原设计稿如下图所示:

根据用户的访谈反馈,主要是对于素材列表页的样式认知出现了偏差,而问题根源来源于两方面:
在收到用研同学的反馈后,设计师有研究了一些竞品的素材列表的设计样式,发现了一些通用的设计样式:
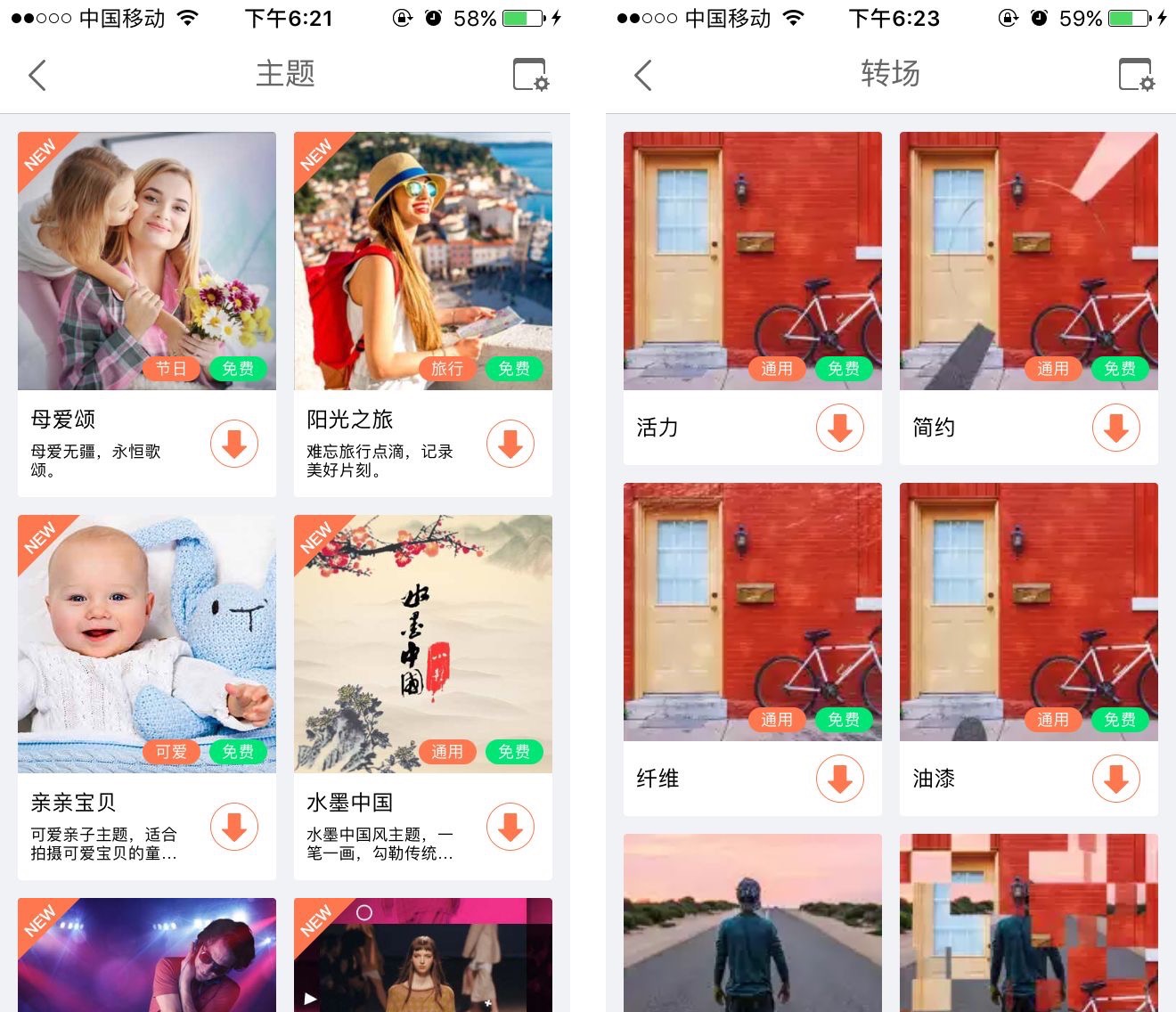
1. 宫格样式-小影

小影苏素材列表样式多样,其中的宫格样式同样选取1:1的方图,但是其标题文案描述、标签内容与素材内容较为一致;方图画面风格选择和样式上都具有很强的一致性,因此并不**产生过多的认知偏差;
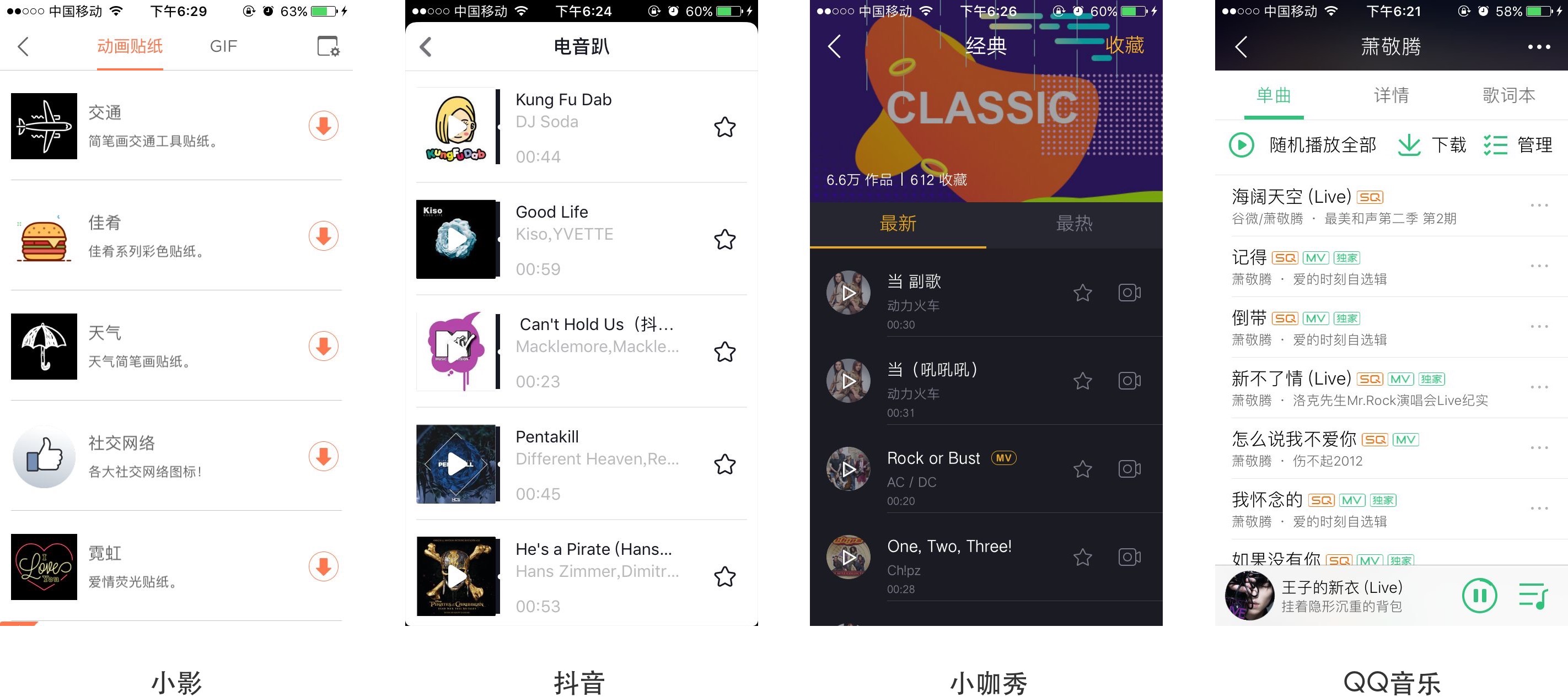
2. 列表样式-小影,抖音,小咖秀,音乐app

列表样式的素材,弱化了图**内容,增加了素材的文案描述和说明内容,同时增加符合场景的下载、收藏、拍摄icon,能够强化用户对于『素材』的认知,便于用户理解;
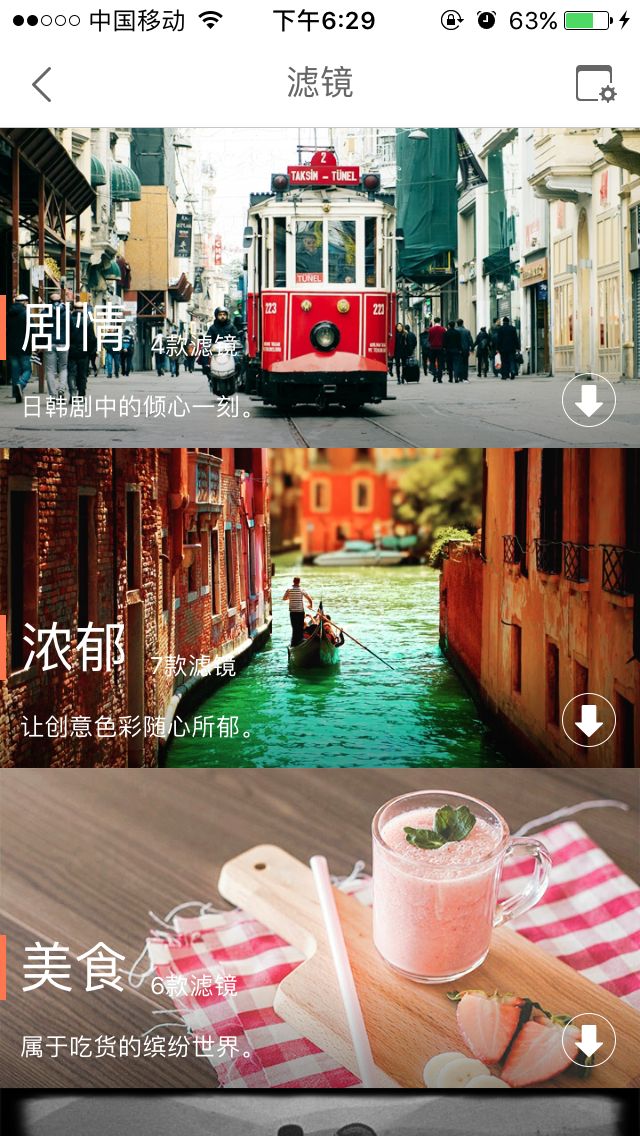
3. 瀑布流样式-小影

小影的这种瀑布流样式素材列表页面不太常见,但是由于画面效果更加突出,标题描述、下载icon的存在,给用户传达的信息同样比较明确。
由此可见,对于素材列表页的重新设计,需要从以下几点展开:

概念方案
从素材列表页面衍生到其他APP内页面,除了要与用户的心理预期和认知一致,避免产生偏差影响转化率;同时也要考虑用户对于APP的使用习惯和固有记忆。尤其针对新的内容或者互动玩法,要尽量避APP内已有的设计样式,防止给用户带来认知混淆。
作者:虾米&胖喵,百度交互设计师
本文由 @虾米&胖喵 原创发布于人人都是产品经理。未经许可,禁止转载。