时间: 2021-07-30 10:23:04 人气: 13 评论: 0

本文简单介绍了5个Android和iOS设计不同的地方,可以说大部分PM都可能**忽视这些细节。不是大**点,只是作为思考的引子。
相信大部分产品经理使用的都是iOS设备,对Android设备的交互总是很不习惯,所以在做设计的时候,有的时候就**忽略Android和iOS的设计差异,而执意按照自己的使用习惯进行设计。
其实这个问题也是产品经理需要突破自己的地方,作为一个产品经理而不是用户,一定要客观地看待产品设计,而非主观臆想。从产品逻辑触发,而不是从“我觉得”出发,是产品经理进阶的第一步。本文就简单介绍了5个Android和iOS设计不同的地方,可以说大部分PM都可能**忽视这些细节。不是大**点,只是作为思考的引子。
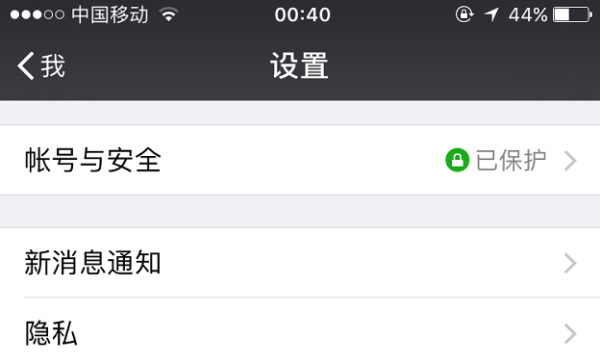
标题的位置是最基础的一个,Android靠左,iOS 居中。




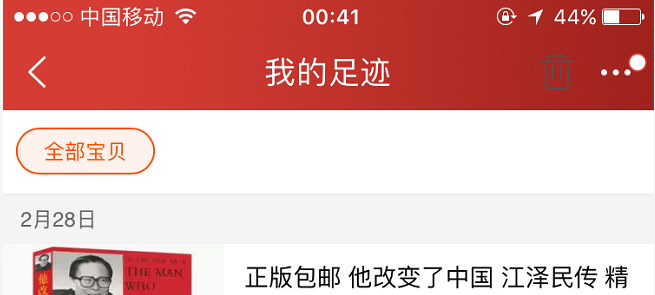
这个是最基础的一个交互差异,但是也不是每家公司都在遵守。正面的例子,微信和淘宝,在Android设备上做了靠左的设计。但是仍然有例外,比如下面的例子(也是大厂):

然而,即使是微信和淘宝都遵守着的Android的设计规范,还是被大部分Android厂商自身系统UI抛弃。这也是安卓UI比较尴尬的地方:一方面安卓设计规范一直在不断大改,一方面各个厂商“致敬”iOS风气浓重,这也间接导致很多设计师干脆照搬了iOS的交互。
Android 对列表操作栏的处理为长按,iOS为左滑。


这个交互其实是大家比较熟悉的一个,目前比较成熟的产品基本也**遵守这个交互习惯,这已经属于不遵守就**让用户很别扭的细节。
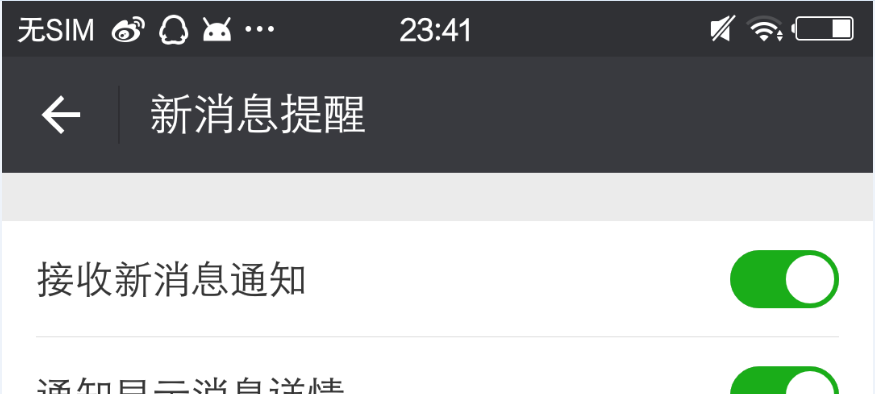
对于iOS系统而言,push是否能够发到主要取决于系统级的开关,而对于Android系统而言,push到达设备主要取决于各家是否能够保活。所以对于iOS而言,消息开关需要强调系统级的开关,而对于Android则可以直接打开或者关闭。如微信的设计:


当然对于微信这种大厂而言,不太需要在乎消息开关打开率,如果再进一步考虑消息开关的打开情况的话,则可以对于开关做进一步处理:打开消息情况不做直接关闭引导,关闭情况则引导用户打开设置。比如当时重构功能时候我给的方案:


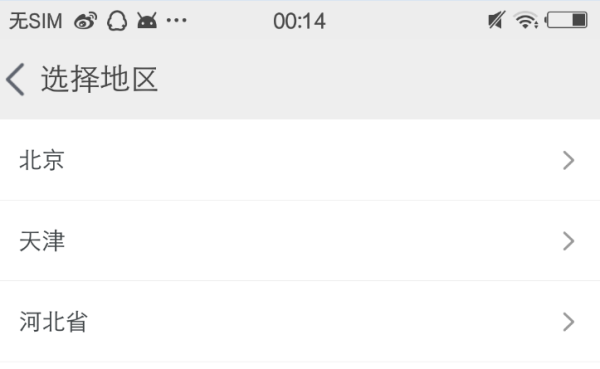
对于地址选择,iOS一般使用系统交互的滚筒控件,但是部分Android APP也用这个交互,则是不对的。对于Android交互而言,一般是用列表选择代替滚筒的设计。对于这点,有问题的APP倒还有一些。我们还是看一下淘宝的选择地址时的设计(请忽略淘宝这个贴边的按钮设计):


关于搜索框,也是有标准交互的。
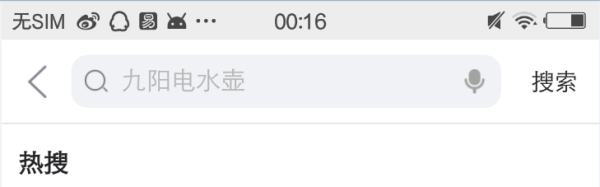
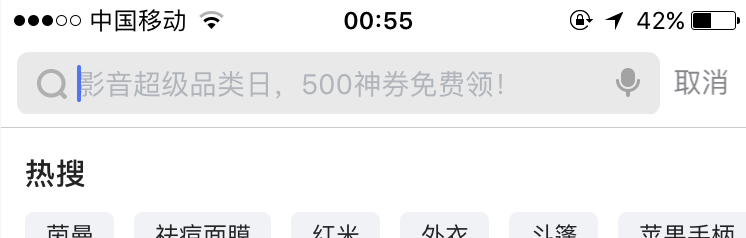
Android交互为:返回,搜索框,搜索按钮。iOS交互为:搜索框,取消。如下可见(京东):


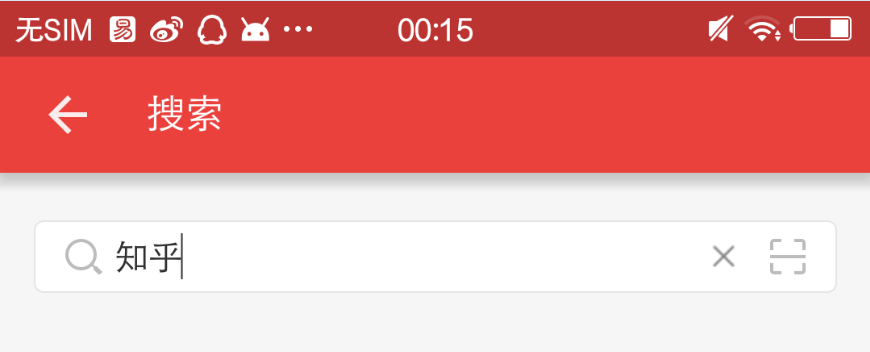
当然,也有反面的例子(某新闻客户端):

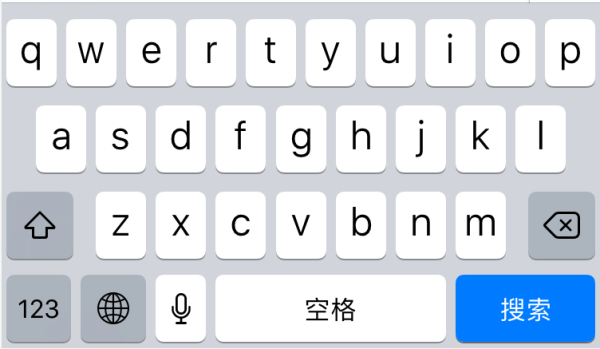
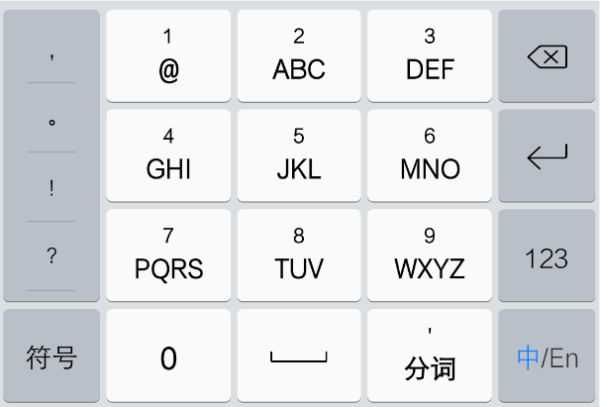
为什么要这么做呢?其实也是iOS和Android的系统决定的。对于iOS而言,系统搜索框本就是这样设计,而且在搜索模式下,底部确认按钮可以变为搜索按钮,这符合iOS用户的习惯操作。而对于Android系统而言,底部没有搜索按钮,虽然回车是可以起到相同的作用,但是对于用户而言,顶部没有搜索按钮还是**造成误解。(如下:为搜索调起时候我的手机键**)


做交互,其实很基础的一个方法就是抄别人。但是很多人在抄的时候,也没有研究透别人设计背后的逻辑,固执于自己的使用产品的习惯,有的时候甚至是造成了很多错误。
多看看别人怎么做,多想想别人为什么这么做。
多思考成熟交互背后的逻辑,不固执于自己的用户习惯,从产品逻辑触发,而不是从“我觉得”出发,这才是产品经理进阶的第一步。
本文由 @潘一鸣 原创发布于人人都是产品经理。未经许可,禁止转载。