时间: 2021-07-30 10:23:14 人气: 11 评论: 0

本文作者将来着重谈谈APP中的Tab Bar 是固定好还是不固定好,你觉得呢?
国内的现状是绝大部分APP的Tab Bar不固定,即进入二级界面后Tab Bar消失。难道Tab Bar 是不固定的好?但是我们也可以看到一些行业具有代表性的APP的Tab Bar是固定的(进入二级界面不消失)。
这篇文章我来着重谈谈APP中的Tab Bar 是固定好还是不固定好?
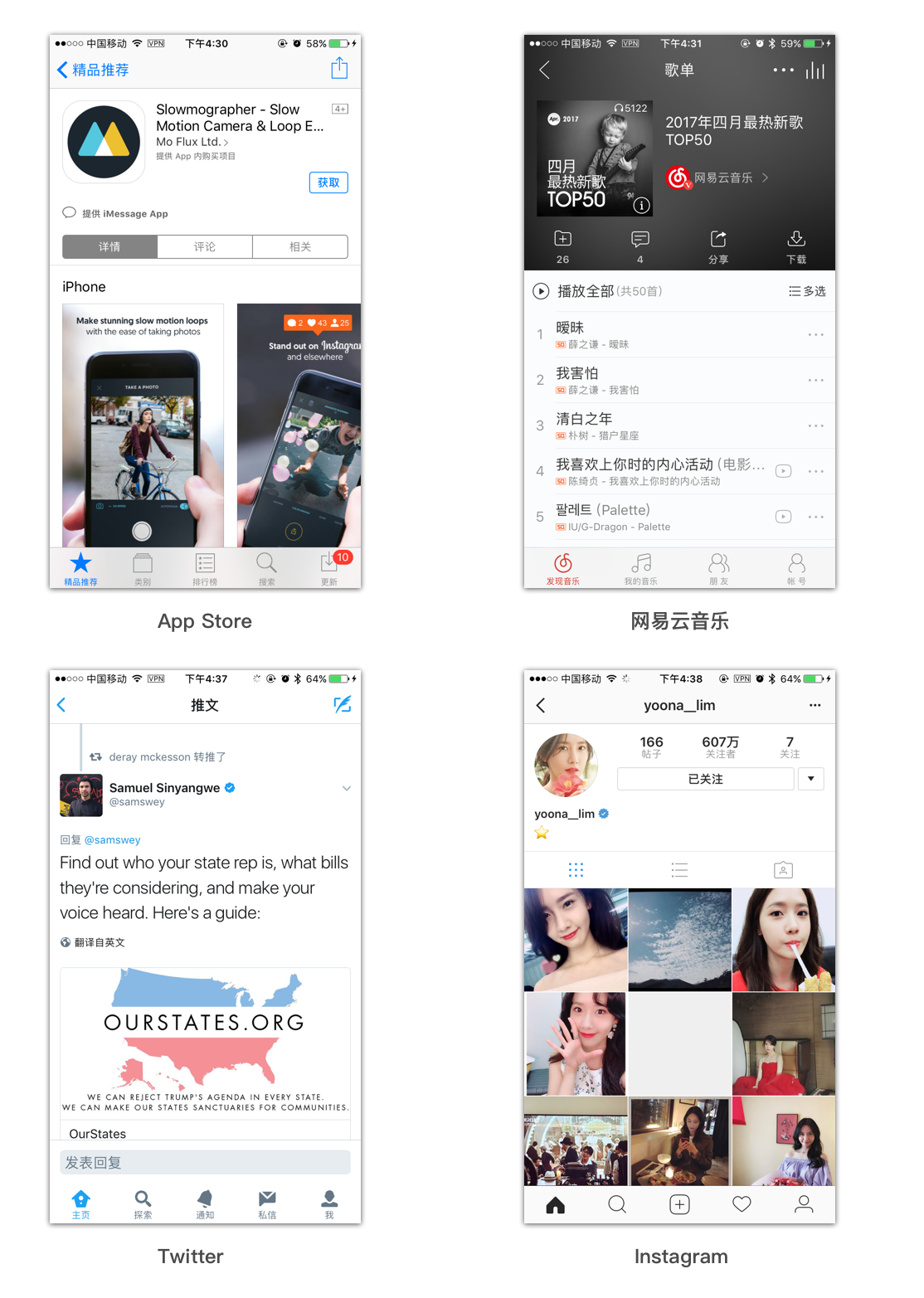
先来看看行业具有代表性的APP的Tab Bar是固定的例子:

当用户进入较深的层级界面,那么用户想快速进去其他Tab Bar的界面可快速切换进入而不需要一步步返回,然后在点击tab bar进入。
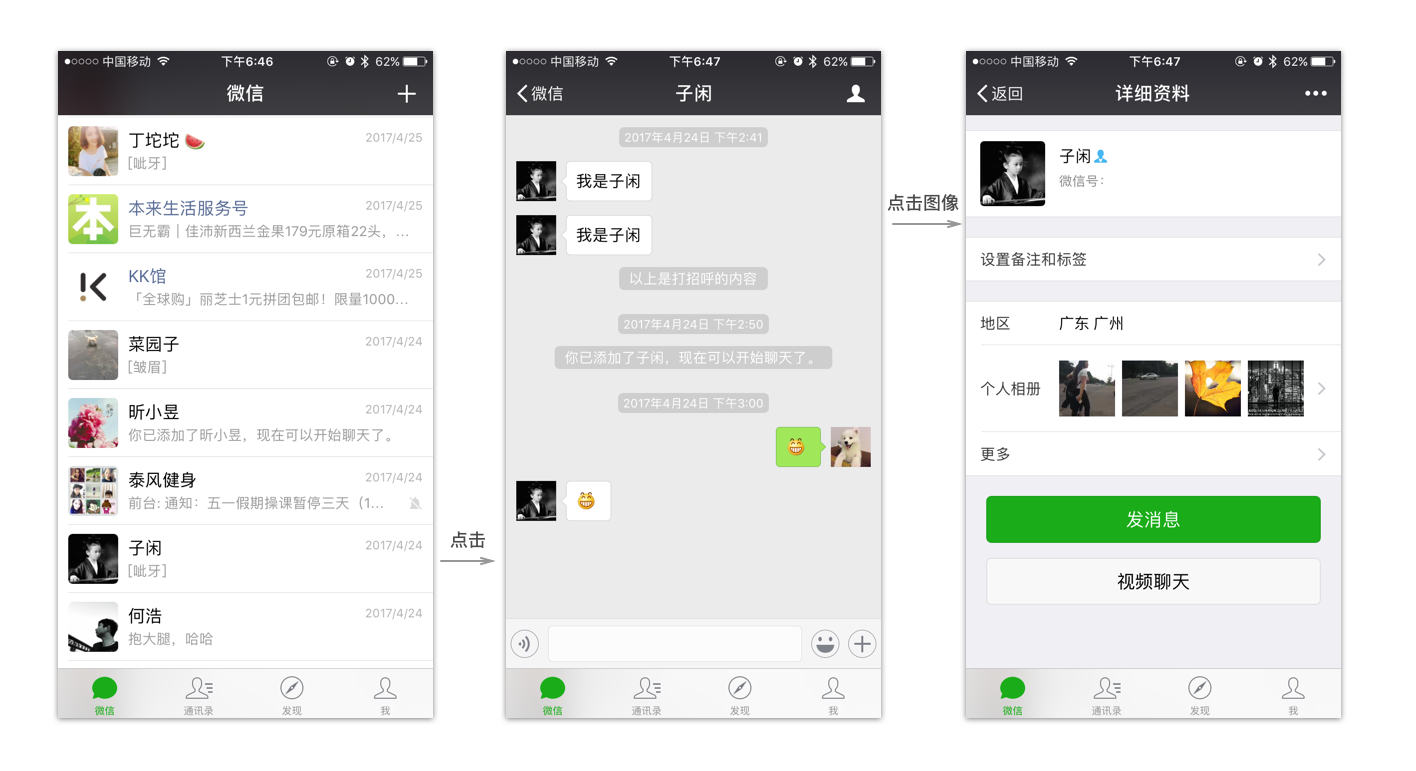
举个例子:通过微信两种进入个人主页的方式来分析如果tab bar固定**出现怎么样的情况?
1. 通过消息列表进入个人相册
如果tab bar固定,那么用户进入聊天个人详情,Tab Bar高亮和上一界面维持不变(不然也没有更好的规则定义)。按照Tab Bar维持不变的逻辑。那么点击图像进入个人详细资料,也应该维持不变。那么问题就来了。详细资料按照界面层级的结构说应该是是属于通讯录的二级界面。
下图第二个界面,Tab Bar和输入框叠在一起 这是多么别扭的事情,同时**出现误触其他的Tab Bar产生跳转

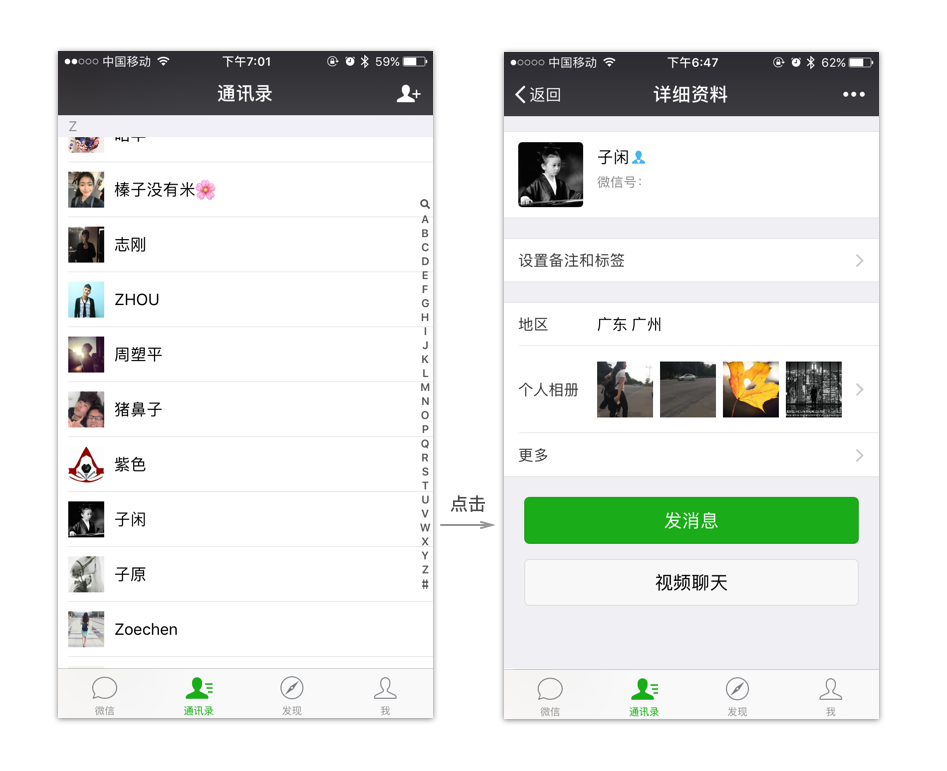
2. 通过通讯录列表进入个人相册

结合图1和图2,可以看出两个tab下都跑到同一个页面了。产生这种情况的根本原因是操作路径和页面层级的路径产生了冲突。所以对于界面层级复杂的APP同时又有同一个界面 ,就**出现上述情况。
那么为什么instagram 、app store 、Twitter、网易云的Tab Bar固定呢?原因是他们的界面层级简单,操作路径和页面层级的路径几乎不**发生冲突,同时就算发生冲突也**定其他的规则避免掉。
这个问题要分情况来说明:
作者:UX,华为ITUX交互组组长 微信公众号:UEDC
本文由 @UX 原创发布于人人都是产品经理。未经许可,禁止转载。