时间: 2021-07-30 10:23:37 人气: 13 评论: 0

最近刚完成平台安畅云 2.0 的改版设计,平台模块很多,经常存在很多类似的页面和组件,若不制定统一的规范和控件,则**导致很多重复的工作,大大降低产品的设计效率;同时,平台的一致性也得不到保障。
所以,我们视觉、交互、前端的小伙伴们针对我们踩过的坑,大家认真总结和提炼出一个符合公司定位的设计规范,统一公司项目的前端 UI 设计,规避不必要的设计差异和实现成本,实现设计和前端资源的效率最大化。
此设计规范主要分享了中后台常用设计组件的定义、组成、使用场景及注意事项。
字体是界面设计中最基本的构成元素之一,用户通过文字来理解内容和完成任务,合适的字体将大大提升用户的阅读体验及工作效率。在安畅云项目的字体使用中,为了使页面的视觉层次更加清晰,我们从以下三方面来使平台的字体符合易阅读和美观的要求。

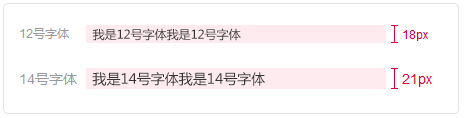
行高也是影响用户阅读体验的重要因素之一,我们查阅资料得知西文的基本行高通常是字号的 1.2em 左右,而中文因为字符复杂,所以中文行高需要更大。现在公认1.5em 至 1.8em 之间**有一个比较好的视觉阅读效果。
安畅云项目行高计算公式:行高值=字号 x 1.5,例如:12 号字体的行高为 18px,14 号字体的行高为 21px。


1、主按钮
当需要突出或需要强调时使用它;通常情况下同一模块只允许有一个主要按钮。
2、次级按钮
当已存在主要按钮后还需要再突出时使用它;次级按钮权重比主要按钮低、比幽灵按钮高。
3、幽灵按钮
幽灵按钮几乎适用所有场景,是所有按钮中最基础的按钮。
4、线框按钮
权重性较低,主要用于添加附件等场景。
5、多按钮组合
当某条数据同时存在多个操作时,建议使用主按钮样式折叠显示,如下图:

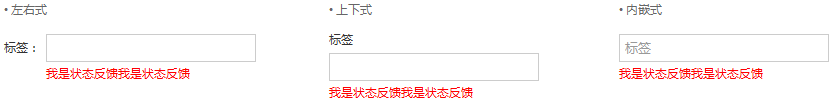
3种常见形式(状态反馈放在输入框下面还是后面,视排版空间而定;一般情况下,弹窗中表单输入框错误状态反馈放下面,新页面表单输入框错误状态反馈放后面)


1、单文本框(当输入的字符长度**过文本框固定的宽度时,须保证最后输入的字符显示出来)
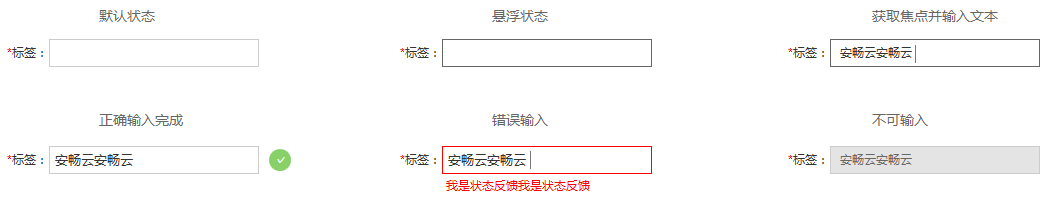
(1)普通文本输入框
例如,昵称、名称等填写。用户按照规则要求输入即可,输入错误时出现错误状态反馈提示;输入正确给出正确状态反馈提示。
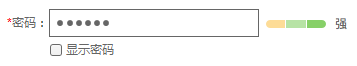
(2)密码输入框
为了安全性起见,用户输入密码时,默认隐藏处理(同时提供“显示密码”和“密码加强计”功能)。同时需遵循密码的规则要求,状态反馈提示同普通文本输入框。

(3)数字输入框
建议给出输入框的同时,可以让用户对数字进行微调的功能。对于类似固定电话填写,建议将区号与主体号码分开填写,中间用“—”隔开。
![]()
2、多文本框

1、定义
用来临时显示与用户当前正在执行的操作相关信息的控件,通常与黑色背景遮罩搭配使用。
2、组成
一般由标题(可有可无依照具体场景而使用)、内容、操作按钮以及 “×” 组成。
3、使用场景
(1)操作后发生某些严重错误或者警告用户接下来操作可能出现的风险时使用。
(2)操作不可进行时;某些操作无法让用户进行时,应弹出警告消息对话框。
(3)操作不可逆时;例如删除命令,执行后再也不能复原,就应该在执行前使用对话框进行再次确定。

1、定义
用来临时显示与用户当前正在执行的操作相关信息的控件,通常与黑色背景遮罩搭配使用。
2、组成
一般由标题、内容、操作按钮以及 “×” 组成。
3、使用场景
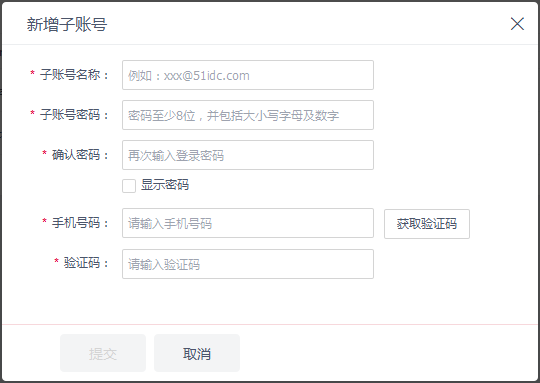
操作任务多或复杂时;当用户进行较复杂的任务时,应使用对话框嵌套控件,突出操作内容。例如表单。

1、定义
用来临时显示与用户当前正在执行的操作相关信息的控件。通常在操作对象附近直接显示,不出现黑色背景遮罩。
2、组成
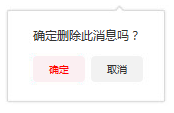
一般由内容、操作按钮以及 “×”(大部分情况下没有,在气泡确认框外部点击即可关闭该确认框) 组成。
3、使用场景
频繁使用的破坏性操作。

1、定义
用于对对象简短描述或补充说明的控件。当用户将鼠标悬停在对象上时**自动显示,当鼠标移开对象时提示就**消失。
2、组成
一般由解释说明信息组成。
3、使用场景
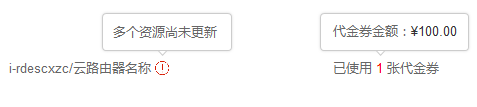
轻量级的信息反馈。例如,对某个对象简短描述或补充说明。对象通常是 链接文字或者是问号、感叹号图标。

1、定义
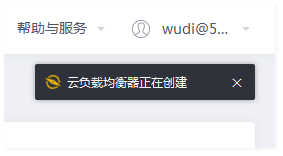
全局展示通知提醒信息。通常在系统右上角显示。
2、组成
一般由通知提醒信息组成。
3、使用场景
(1)用户的操作反馈提示。例如操作失败、成功、系统正在执行某操作等。
(2)系统主动推送的消息。

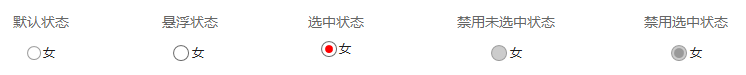
只能在一组相关但互相排斥的选项中选择,且只能选择一个有效项的控件(包括通用单选控件和自定义单选控件)。
(1)通用单选控件
![]()
(2)自定义单选控件(此处仅列举一种样式,其他样式视具体场景而定)
![]()

(1)当选项数量 ≤ 4时,一般使用单选控件;选项数量大于4个时建议使用下拉控件。(最终使用单选还是下拉控件,根据页面空间大小而定)
(2)当有推荐选项或者是用户常用选项时,建议默认选中。(若默认项对用户选择产生干扰,则不要默认)
(3)若用于对立相反的选项且只有两个选项时,例如同意、不同意,这两个选项应该整合为一个复选控件而不是使用单选控件。如下图:
![]()
(4)单选控件建议以逻辑顺序排列选项,如从被选到的可能性从高到低、从小到大、操作难以度从简单到复杂、风险程度从低到高等。
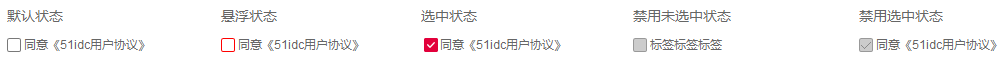
在两个相对立选项之间进行选择或者是能选择多个有效项的控件(包括通用复选控件和自定义复选控件)。
(1)通用复选控件
![]()
(2)自定义复选控件(此处仅列举一种样式,其他样式视具体场景而定)
![]()

(1)当有推荐选项或者是用户常用选项时,建议默认选中。(若默认项对用户选择产生干扰,则不要默认)
(2)若用于对立相反的选项且只有两个选项时,例如同意、不同意,这两个选项应该整合为一个复选控件而不是使用单选控件。如下图
![]()
(3)复选框标签文本是对选中时的状态描述,未选状态的含义必须与选中状态明确相反。
当页面上元素或操作较多时,用以收纳这些元素或操作的控件。
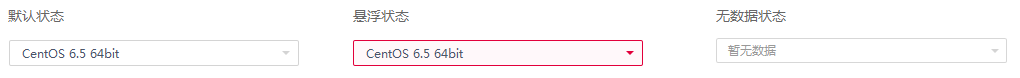
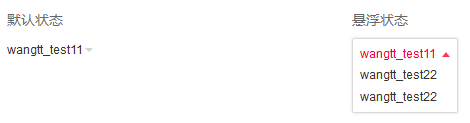
(1)下拉菜单—下拉框:
![]()
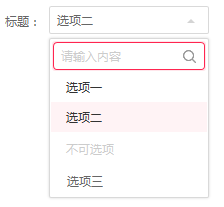
(2)下拉菜单—下拉浮层:
![]()

下拉框使用场景及注意事项:
(1)当页面上的元素或操作较多时,用此控件收纳元素或操作。点击或移入触点,**出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。
(2)当下拉选项中包含鼓励用户的可选项或大部分用户常用选项时,则可考虑提供默认项。
(3)当下拉选项非常多时,需在下拉框中加入搜索功能,方便用户选择。

(4)当下拉框中标签字符**过最大宽度时,多余的字符用“…”显示,鼠标移入此选项时,用气泡提示全部显示。

下拉浮层使用场景及注意事项:
(1)当页面上的元素或操作较多时且视觉层次弱于下拉框时,用此控件收纳元素或操作。通常鼠标移入触点,**出现一个下拉浮层。可在列表中进行选择,并执行相应的命令。
(2)在浮层展开时,三角形图标顺时针翻转且同时变成红色;浮层收起时,三角形图标逆时针翻转且同时由红色变为默认颜色。
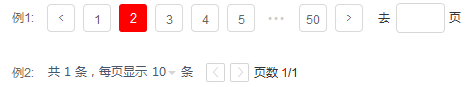
一组提供翻页功能的按钮。
(1)比较完整的版本(具体形式需根据业务需求而定)

(2)简化版
![]()

当加载或者渲染所有数据将花费很多时间时,建议使用翻页将数据分为几部分加载。
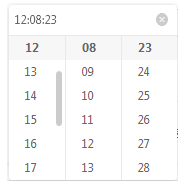
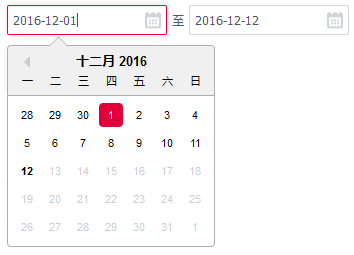
为用户提供时间选择或日期选择的控件。
(1)选择时间

(2)选择日期

当用户需要输入一个时间,可以点击标准输入框,弹出时间面板进行选择。
用于数量选择的控件。
(1)微调数量控件
![]()
(2)下拉数量控件
![]()
(1)当在连续且较短区间,一般为 10 以内取值时使用微调数量控件。
(2)微调数量控件也支持数字直接输入,默认数量为1,当数值为1时,减少按钮禁用。
(3)当非连续、取值范围较大的场景时使用下拉数量控件。下拉数量控件不支持数字直接输入,系统按业务需求规则默认一些数值供用户选择。
(4)为了页面保持一致,若旁边有其他下拉控件时可考虑把微调数量控件以下拉控件方式使用。
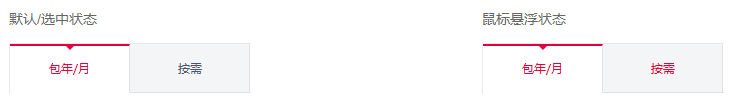
在页面内切换内容的功能控件。

各选项卡内容模块之间是相互独立的,按照模块内容重要性以及用户使用 频率从前往后排列。
展示当前值和可选范围的滑动输入器。

连续数值型滑动条一般数值以较小变量变化,建议在其后面增加自定义数值输入框,方便用户精确输入。
用于反馈需要2秒以上才能完成的系统进程的控件。

(1)模块或正文初始内容加载、表单提交按钮提交后的加载、滚屏加载、加载更多等用通用加载控件。
(2)官网中产品展示图初始化加载时使用图**加载控件。
(3)上传大文件 / 加载需要较久时间的文件,使用显示进度的加载控件。
(4)官网专题页宣传时,需要配合主题的加载使用自定义加载控件。
暂时先总结这么多,不足之处请大家多多指教。同时,希望能和大家一起交流,一起进步。
作者:潘达,个人公众号:潘达设计小站,欢迎勾搭
本文由 @潘达 原创发布于人人都是产品经理。未经许可,禁止转载