时间: 2021-07-30 10:23:51 人气: 11 评论: 0

本文将引导您了解F型内容布局的原理,它是如何工作的,以及如何应用到设计中?
F型浏览模式:当阅读内容区块时,一种最常见的用户眼睛扫描模式。F(Fast)指的就是快速浏览。F型浏览模式阐述了用户是如浏览内容。在短短几秒内,他们的眼睛以惊人的速度扫过你的网站页面。
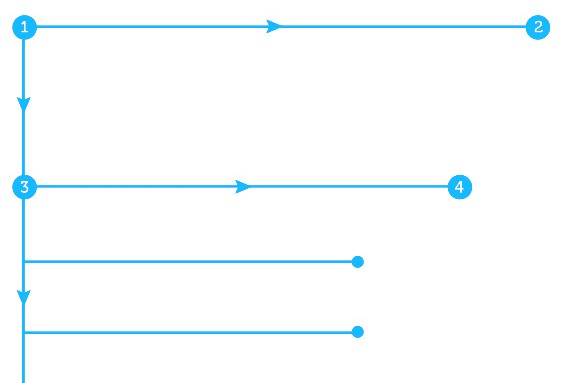
该阅读模式由NNGroup的眼动追踪研究而被推广普及,在这个研究中记录了**过200位用户浏览网页时,发现用户的主要阅读行为在许多不同的网站和任务中相当一致。这个阅读模式看起来有点像字母F,并包含以下3个组成部分:


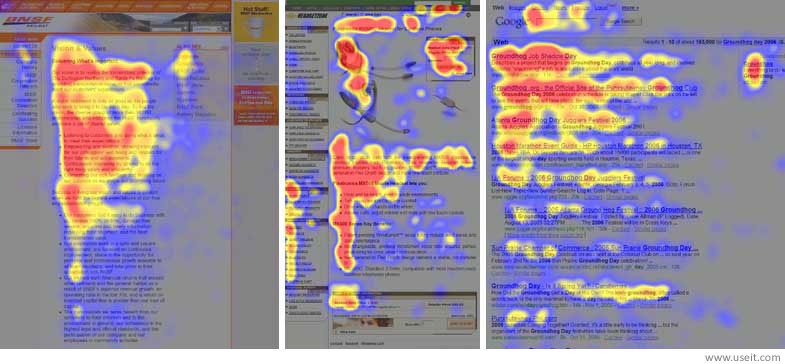
NNGroup演示了眼动追踪研究,如何揭露在从左至右阅读文化中的用户,他们通常是如何扫描区块内容的,通常看起来像字母F或E形状。用户看得最多的区域是红色的,**色区域表示较少的查看,其次是最少观看的蓝色区域。灰色区域表示没有任何吸引的。
很显然,用户的浏览模式有时候不是都包含以上三部分的。当用户发现他们感兴趣的内容时,他们就**开始正常阅读行为,形成水平阅读。
F型浏览模式将能帮助你创建一个具有良好视觉层级结构的设计,这样的设计,人们就能很舒服地浏览啦。
对大多数的西方读者,F型布局方式能让他们感到很舒服,因为他们一直是从上至下、从左至右的阅读习惯。
F型浏览模式适用于以文字为主的网站布局(如博客和新闻站)。如果有非常多的内容,尤其是大量文本内容,用户**对依照自然扫描格式(也就是上边说的F型布局模式)的设计布局**有更正向的反应。

F型布局,在文字层面给设计师更多在内容展示层面的控制感。
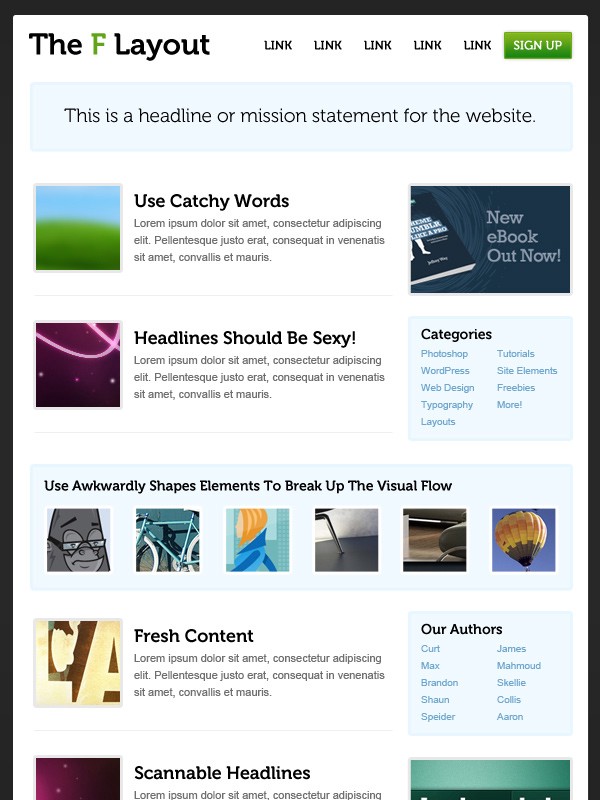
在你布局页面元素之前,先区分元素优先级和重要度。一旦你知道你希望用户看到什么,你就可以很简单地将他们放置在上述浏览模式中的交互“热点区域”啦。
前两段内容是最重要的。将最重要的内容放置在接近页面上部的位置,以便尽可能快地传达给用户网站/页面的目标。用户通常横向读取页面头部,所以这块区域是放置导航栏的好位置。

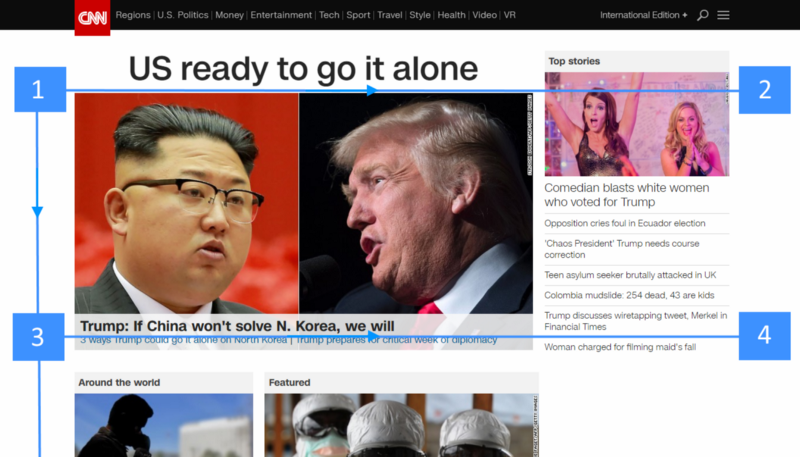
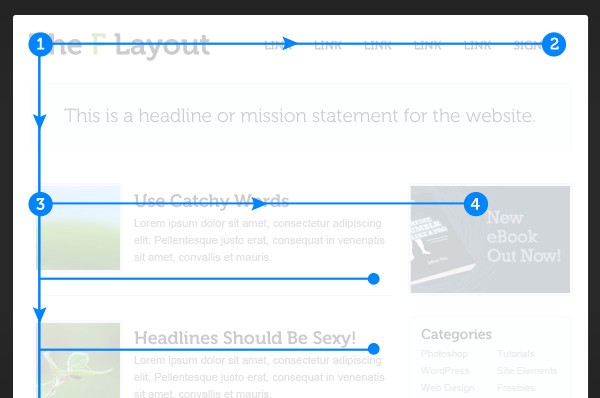
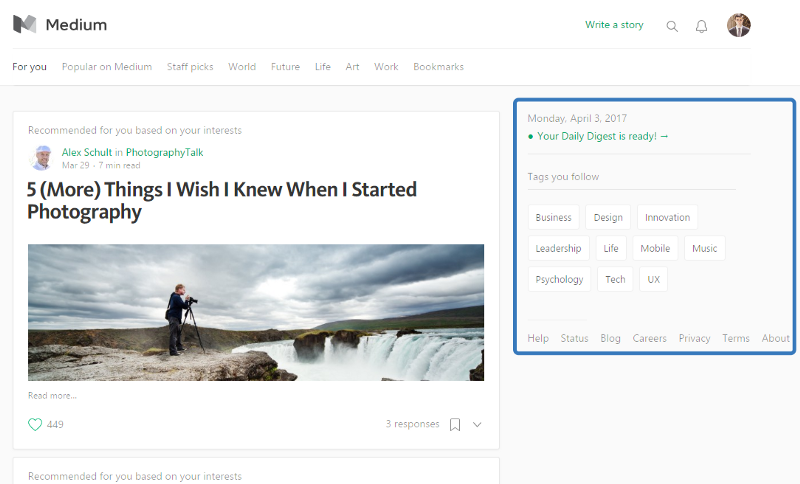
当我们应用F型浏览模型去思考用户行为方式的时候,可以将用户最感兴趣的内容沿着F型浏览模型去布局:
侧边栏的存在能让用户有更深层次的参与感,因此使用侧边栏来推动用户的参与感:

F型布局的缺点是比较单调(或者说千篇一律)。用户很容易就对重复的、相似的内容感到厌烦。在一个对一切都感到厌倦的用户那边得不到任何好处,所以在用户浏览区域,可以适当添加一些“微妙的元素”来保持用户参与感。

当你滚动浏览前几个部分之后,如果内容长度很长,用户就感觉很无聊,那么这种“打破预期”的布局手段就非常有用啦。
F型浏览模式只是遵循人眼浏览的共同趋势,以便你去优化布局结构。但是,你没必要完完全全严格遵守它,因为这只是一个指导准则,而不是一个标准模板。
翻译:Maker
校对:逗砂
原文作者:Nick Babich
原文链接:https://uxplanet.org/f-shaped-pattern-for-reading-content-80af79cd3394
本文由 @Maker 翻译发布于人人都是产品经理。未经许可,禁止转载。