时间: 2021-07-30 10:24:01 人气: 30 评论: 0

作者根据工作经验对积分模块改版进行了一些总结,与大家分享,希望可以从中收获点滴。
积分已经成为每个互联网平台黏住用户,增加平台留存率的重要手段之一,金融平台也不例外,虽然积分的商业模式很重要,但是如何展现给用户,用户的使用体验是否流畅也同样重要。下面就我最近的手边项目积分模块的改版做详细阐述。
首先,先说明一下该APP的积分模块组成,包含每日签到、积分奖励(外星人奖励、投资奖励)、积分记录及积分的相关活动等。
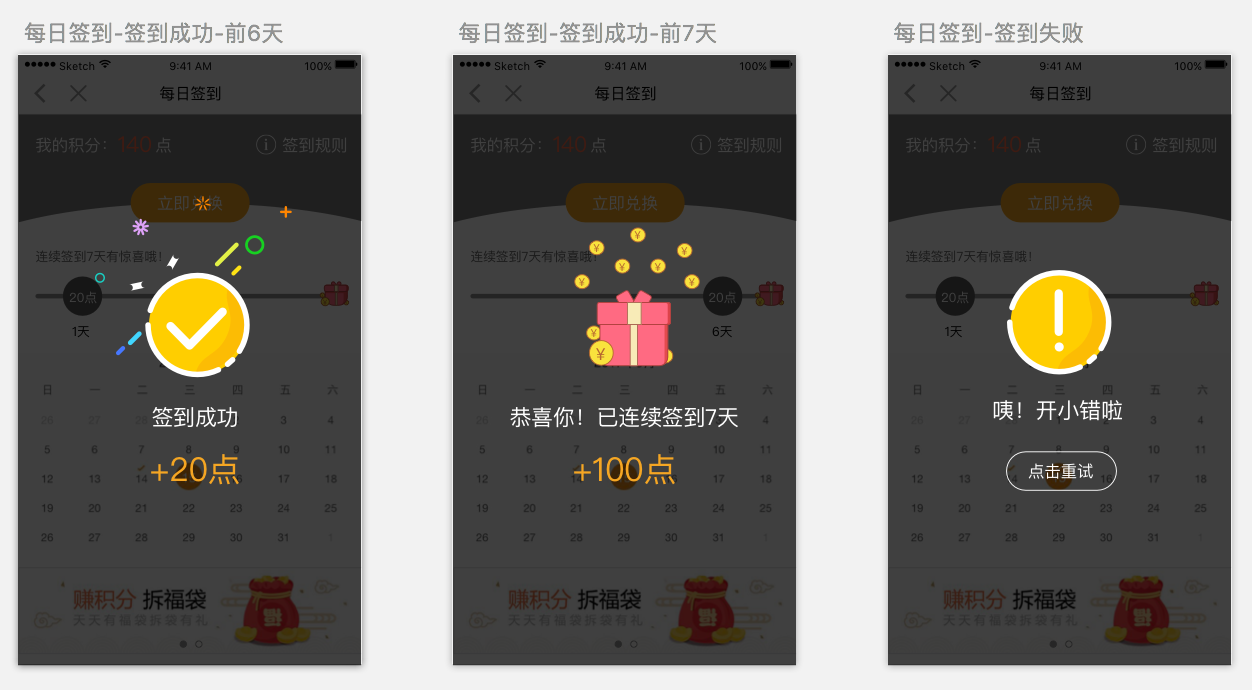
每日签到原页面:
问题分析:页面布局零散,相关内容布局不合理,页面样式呆板不新颖。
改版页面(交互稿):


改版说明:
总结:要充分理解和分析需求,做更贴近用户需求的设计。
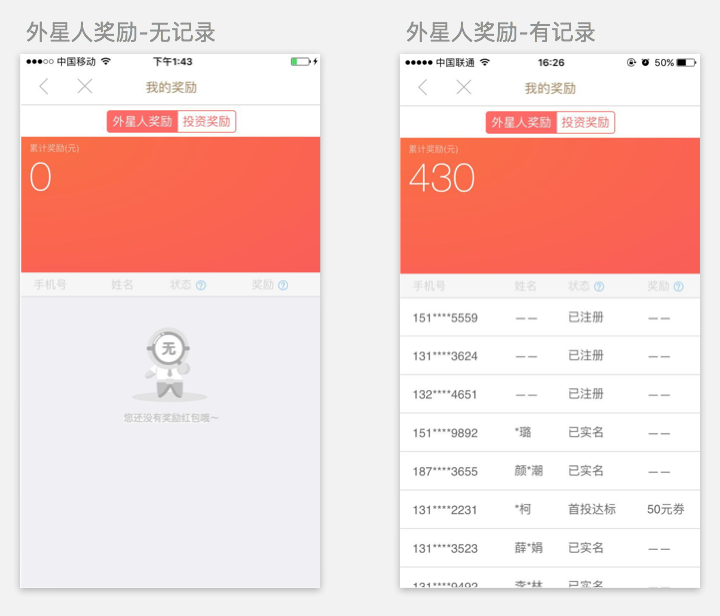
外星人奖励原页面:

问题分析:没有空状态引导,表格样式的展现形式看起来很乱,信息展示的优先级也叫混乱。
改版页面(交互稿):

改版说明:
总结:空状态引导很重要,关乎整个APP的体验闭环。页面样式也是交互设计的一大亮点,不一样的样式也**给用户耳目一新的感觉。
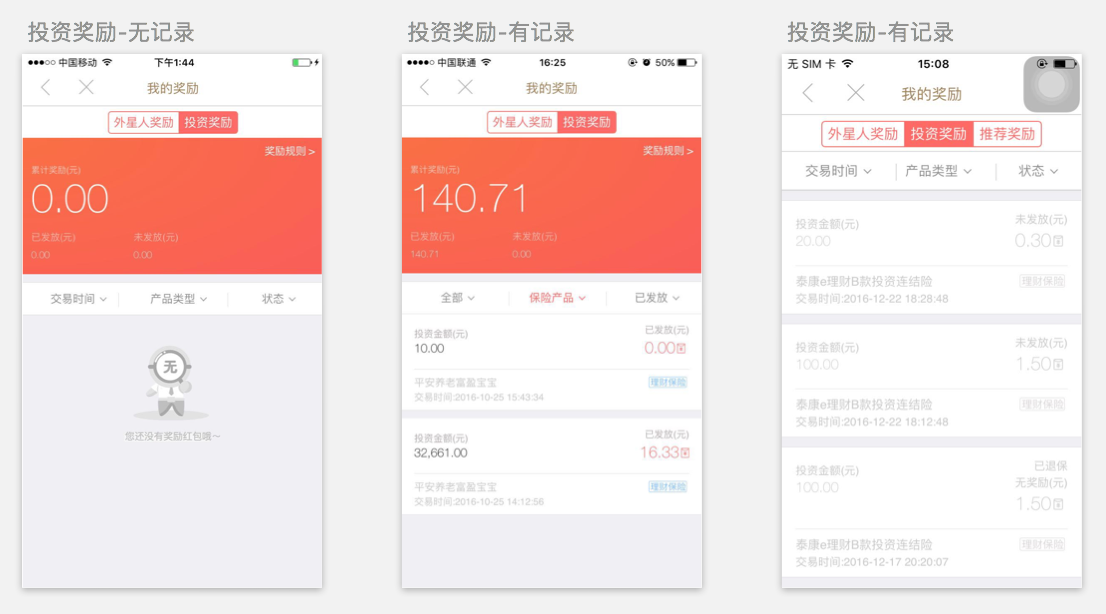
投资奖励原页面:

问题分析:和外星人奖励页面一样没有空页面引导,信息展示优先级不对,需求理解不透彻。
改版页面(交互稿):

改版说明:
总结:信息整理很重要,根据用户的关注度、页面信息的重要程度进行产品设计。
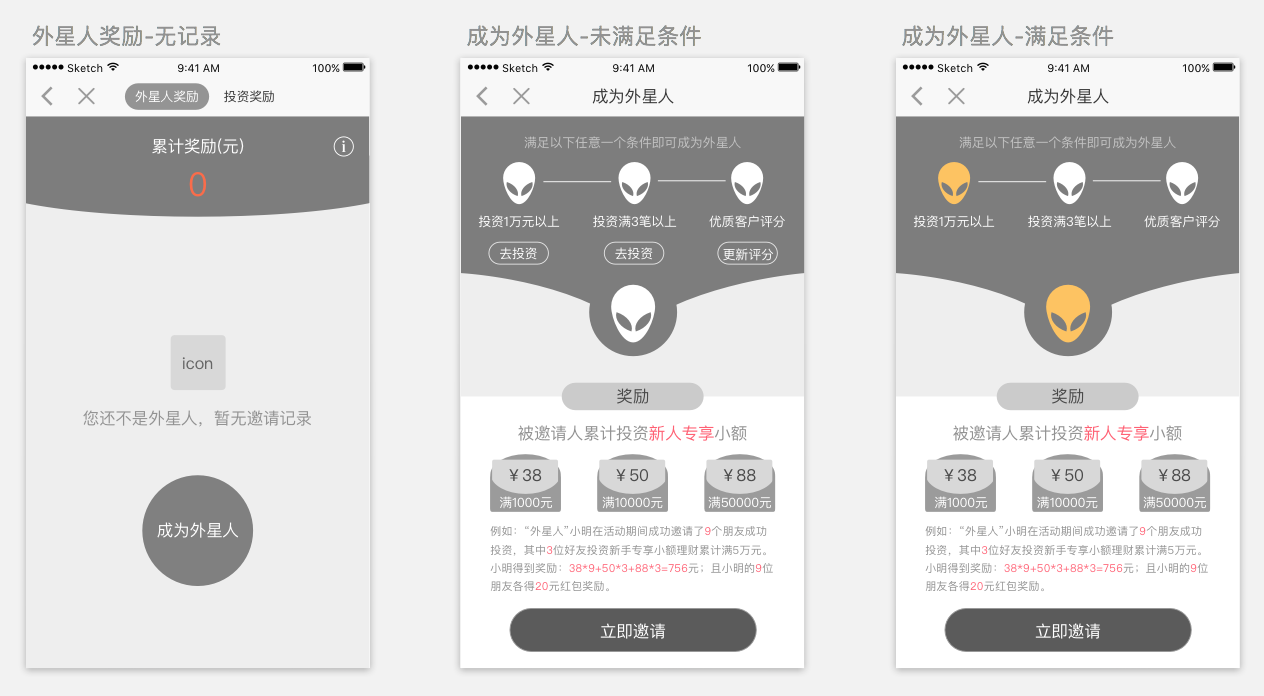
外星人原页面:
 问题分析:缺少活动事件的引导,用户进到该活动页面以为每个人都符合邀请条件,但实际上需要满足一定的条件,而相关说明隐藏的太深,用户极有可能根本关注不到。
问题分析:缺少活动事件的引导,用户进到该活动页面以为每个人都符合邀请条件,但实际上需要满足一定的条件,而相关说明隐藏的太深,用户极有可能根本关注不到。
改版后页面(交互稿):

改版说明:将原来的活动规则里面的内容进行提取,增加成为外星人事件的引导,更加可视化,图形化。
总结:可视化是交互设计的重要手段,所以将文字可视化图形化已经成为设计趋势。
积分记录原页面:

改版后页面(交互稿):

改版说明:
总结:时刻关注用户需求,做以用户为中心的设计。
作者:柴维英,从事交互设计5年多,不断**研,不断进步,拥有丰富的交互实践经验。
本文由 @柴维英 原创发布于人人都是产品经理。未经许可,禁止转载。