时间: 2021-07-30 10:24:06 人气: 20 评论: 0

上篇《交互实战|覆盖层设计:对话框&浮层(上)》讨论了“对话框”和“浮层”两种覆盖层中最为常见的样式:对话框主要分为提示型和输入型两大类;浮层主要分为Toast和Snackbar两类。在下篇中,想要讨论一些不那么常用的覆盖层交互形式:弹出式半屏页面和弹出式气泡。
弹出式半屏页面其实并不是一种官方既有的交互形式,而是本文对iOS和Android平台中相似交互形式的统称。顾名思义,它通过弹出的半屏覆盖层来反馈用户操作,弹出式半屏页面优势在于它既能承载较多内容,又能保持上下文关系。

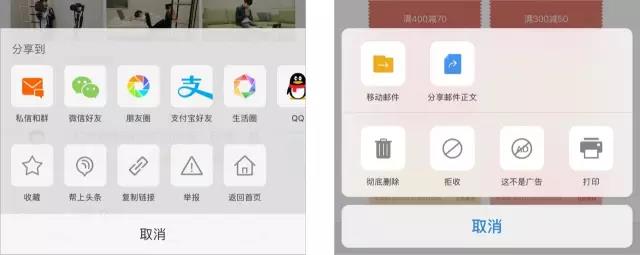
ActionSheets是iOS平台上的交互形式,在使用场景上与提示型对话框相似(提示型对话框的相关介绍见覆盖层设计上篇),它可以用于二次确认或呈现与当前操作相关的多个选择等。
触发时,ActionSheets从下往上弹出;操作完成后从上往下收起。需要注意的是虽然点击空白处也能够退出ActionSheets,但iOS规范仍然建议始终为ActionSheet提供取消按钮。
优点:相比对话框而言,Action Sheets对用户打扰程度较小。一般的对话框要求用户必须做出选择,当用户点击了某功能按键或取消后对话框才消失;而ActionSheets 允许用户点击空白处取消操作。
建议尽量减少对话框的使用,如二次确认和选择菜单等场景,ActionSheets是很好的代替品。
1.1.1 二次确认提示

(1)使用场景
通常用于在执行毁灭性操作前,让用户进行二次确认。
(2)内容
一般由操作**造成的结果描述,继续执行操作的按钮和取消按钮构成。点击空白区域和取消都等同于取消操作。
(3)设计Tips
一般用红色等警惕颜色来体现毁灭性操作的确认按钮;当按钮本身的描述清晰明确时,可以不需要额外相关描述。
1.1.2 选项列表

(1)使用场景
通常用于展示上下文相关的2个或多个选项,每个选项可以帮助用户执行对应的任务;
(2)内容
在界面中可以通过“一个功能键”或“更多按钮”承载多个相关且使用频率不高的选项。点击对应功能键后通过ActionSheets弹出全部选项,一般ActionSheets由选项列表+取消按钮构成。点击空白区域和取消都等同于取消操作。
(3)设计Tips
1.1.3 选项网格

(1)使用场景
主要有以下4种场景,网格比列表更适合:
(2)内容
在网格式的ActionSheets中,每个选项以icon+标题的形式展示;当选项较多时,以相关性分行展示,最多不**过2行为宜,当选项有2行时,每行可以单独横向滑动。
(3)设计Tips
每项的标题最好简介明了、不宜过长,当标题较长时可以通过缩小字体的形式展示,若仍然过长则截断标题。
1.1.4 小结
针对3种不同的ActionSheets类型,主要有以下差异:


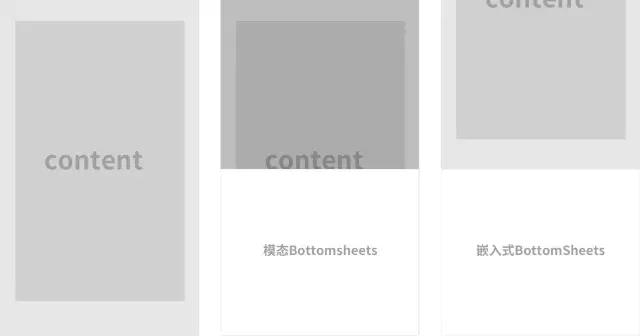
BottomSheets是Android Material Design规范中建议的一种交互形式。严格来讲BottomSheets分为两类,一类是模态Bottomsheets,其滑出时在页面内容上方;一类是内嵌式,其与页面内容在同一层级,滑出时**将页面内容往上推移;由于本文主要讨论覆盖层设计,所以此处也只考虑模态BottomSheets的应用场景。
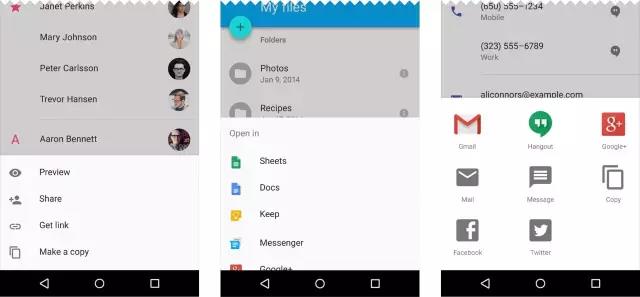
1.2.1 常规的BottomSheets

(1)使用场景
BottomSheets的使用场景与iOS中选项列表和选项网格的使用场景相同。BottomSheets也既可以通过列表和网格两种形式展示。
(2)设计Tips
在设计BottomSheets时最需要注意的是与iOS端ActionSheets的区别:
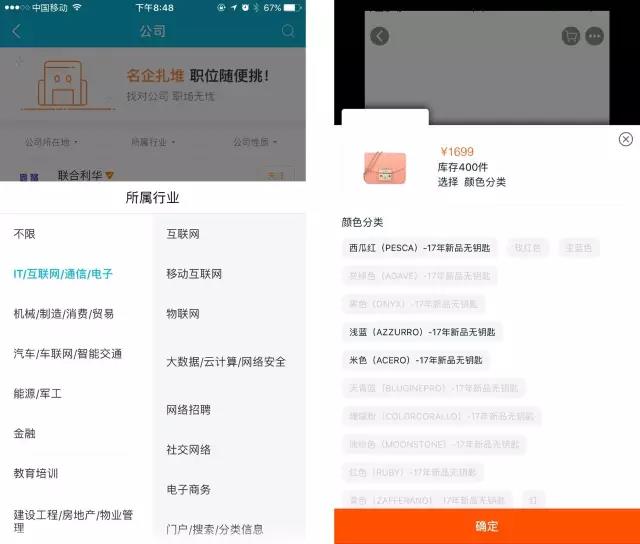
1.2.2 更多BottomSheets

(1)使用场景
当页面中操作涉及到更多上下文信息时,则适合通过这种类似BottomSheets的形式进行展示。适用于展开筛选项、更深层级分类等场景。
这类交互形式并不算是严格的BottomSheets,而是借用了BottomSheets理念的一种自定义样式。它既能保证用户在使用过程中的上下文连贯性,又能展示大量信息。
(2)设计Tips

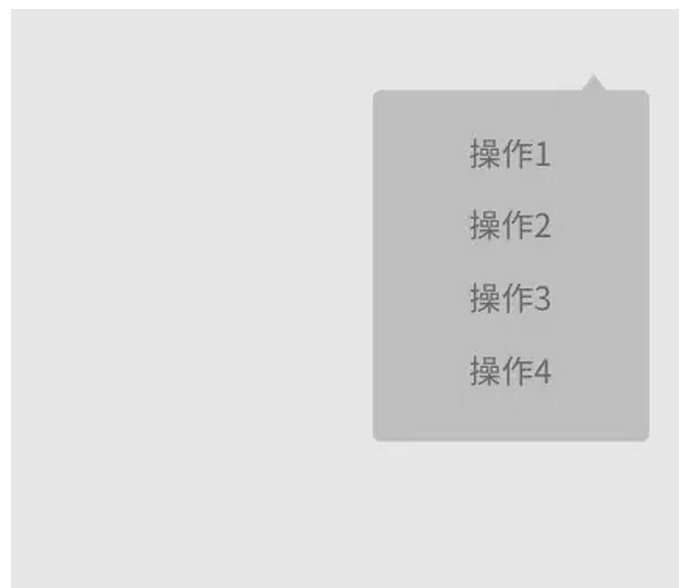
弹出式气泡在iOS规范中称为“Popover”,它在使用方式上与ActionSheets/BottomSheets类似,弹出时处于页面层级的最上方,点击气泡外任意地方收起。
其实iOS规范中并不建议在手机端使用Popover,这种交互形式更适合在iPad等大屏应用中使用,它相当于分割了页面中部分视图用于完成一个临时任务,完成后关闭气泡并在当页进行**新。
但由于国内大量主流App都使用了Popover,似乎又为这种交互形式赋予了新的生命。现在常用Popover的形式来呈现页面中折叠的一些额外信息,或在首页位置呈现一些常用操作的快速入口。如下图所示。
设计Tips:
本篇主要讨论了“弹出式半屏页面”和“弹出式气泡”两类覆盖层样式,它们最大的应用场景即是“展示更多上下文相关信息”。
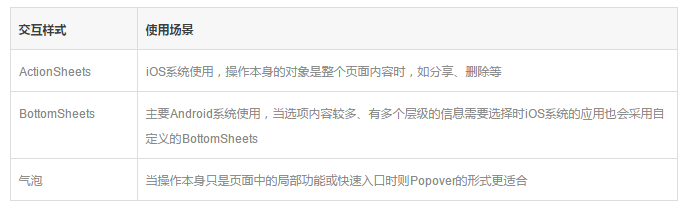
既然气泡和ActionSheets / BottomSheets都能承载展示页面中更多信息的功能,那么什么时候用哪个更合适呢?

但总的来说这点并没有定论,主要以尊重应用的统一性和设计风格为准。
参考文献:
图**来源:主要来自手机截图和以上文献,少量来自google搜索
作者:蒋蕊遥(Jerria),网易UEDC ToB业务交互设计师,商业目标与用户体验就像美食与身材,要找到其中的平衡点才能完美!对,我就是爱吃又想瘦!所以,学习奋斗吧!
本文由 @蒋蕊遥 原创发布于人人都是产品经理。未经许可,禁止转载。