时间: 2021-07-30 10:24:17 人气: 12 评论: 0

App中的动效设计不是具体的需求设计,不能对产品本身产生很大的变化和改进,只是能在设计层面和体验层面为用户创造多一点的价值。所以在做相关设计的时候,不可为做动效而做动效,要把握住动效的“度”,不可华而不实,需要服务于具体的需求和场景。
App的庞大复杂度和动效的丰富度成反比,App越复杂,其动效也应该轻量化而简洁。App功能越简单,其动效则可以适度丰富,甚至形成与自己App相符合的动效风格。
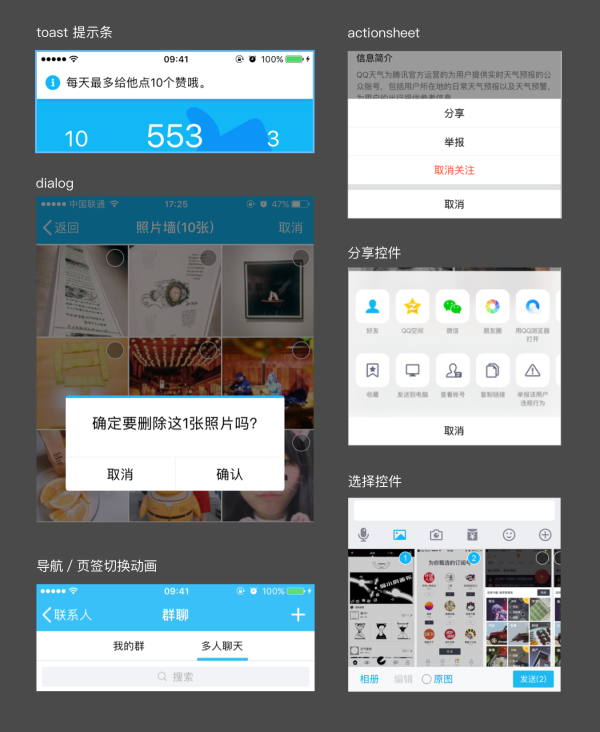
主要分为以下几部分:
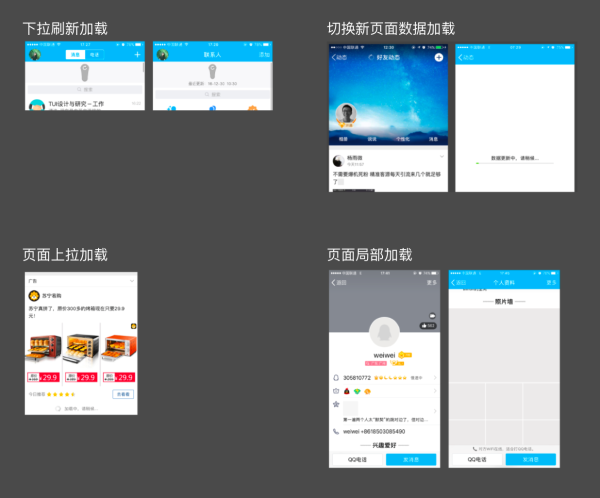
控件动画,可在动画运动曲线、动画出现方向等方面,进行统一处理。给用户带来顺滑的转场动画,让整个页面更加顺滑,并且有规则。
分为以下6种:


分为以下4种:
有以下2种:
1、点**动画
点**分为连续**和单独**。点**时为了给用户营造良好的用户体验和心里满足,一般**藏有彩蛋动画,从而刺激用户点击欲。
2、二维码动画
下落收起动画,二维码作为社交app中的个人身份的代表,大多使用card下落又收起的动画。

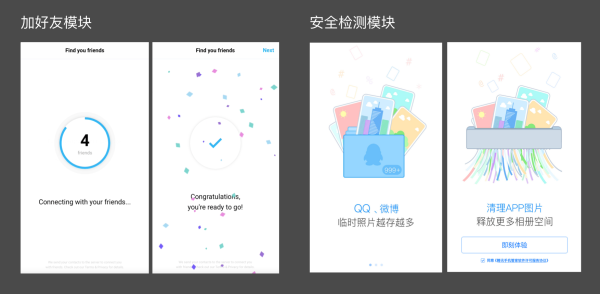
根据各个app的突出特色功能和亮点功能,一体化的设计它那个模块的动画,详细刻画。启动页加载动画。
例如社交类app的寻找好友模块,加好友模块。
例如安全类app的安全扫描模块,安全检测模块。

为了用户营造惊喜,和体现产品设计逼格的地方。在产品关键路线中的一些彩蛋动画设计,能为用户带来较高的愉悦感。在聊天软件中的,关键词彩蛋,丰富聊天情感,增强互动。
例如same app中,随着上拉**新,鸡的眼神和嘴形都有变化。
例如涂手 app中,随着上拉**新,手指间的小动作,戳戳手的小互动,让人在等待**新过程中,更加有情感化和趣味性。

除此之外,还有运营动画,各类banner动画。它需要根据各类需求,选择适合的动画。在这里不做统一的划分,它需要结合具体的场景、表达内容点以及传达意图来说。
作者:戴维,来自Tencent ISUX的一枚交互设计师, 知乎专栏:戴小维的交互学习小站
本文由 @戴维 授权发布于人人都是产品经理,未经作者许可,禁止转载。