时间: 2021-07-30 10:24:23 人气: 11 评论: 0

“怎样才能改善用户体验设计?这是关于用户体验研究恒久不变的话题。今天给大家推送的是关于运用认知心理学中的相关**来提升用户体验的研究。希望对大家有帮助。 文章过长,分成上下两篇,上篇可查阅《通过减少认知**载,提升用户体验(上)》。
这里有一个矛盾点:用户想要尽量多的选择,但过多的选择却**让他们的大脑负荷**载。
Hick定律(或决策瘫痪)讲述了这样一个现象:用户的选择越多,他们做出决定就**花费越多的时间。William Hick和Ray Hyman在上世纪50年代首次验证了他们的**,而在过去的十年里,他们的研究结果已经为了数字设计被重新定义。
不仅有“行为研究”( “behavioral studies” PDF)证实了Hick定律,而且就在最近,这种**对大脑的影响已经在2015 的MRI研究中被明确记录。
作为一个设计师理解Hick定律,把每个选项想象成一个闪光点。就像上文论述中提到的一样,太多明亮的闪光点**过度刺激用户。

图**来源:Rakuten
即使是热门网站的设计者,如乐天,因为他们没有正确地理解这个原理而犯下了类似的错误。这也是给用户“他们想要的东西”和给用户“他们以为自己想要的东西”之间的区别。
如果你已经摆脱了不必要的和多余的选项,那你可以使用伞类结构来组织你的多个选项。你可以看到,这在百货公司的网站上运用的非常多,因为这类网站有最宽泛的产品选择。
关于太多不必要的选项,仅仅是指一次性给出的太多选项。如果你可以将一些选项隐藏到隐式菜单、侧滑菜单和拖拽菜单中,你将得到两个完全不同的世界。这些巨型菜单仍然给用户提供了许多选择,但都是用户可消化的剂量,而不**让他们负担过多。

图**来源:amazon
然而,隐藏导航菜单必然**降低菜单的可见性,所以在诸如电子商务、新闻行业的设计师必须特别小心。当然,你可以在页面中补充一个不起眼的链接,通过这个链接将页面引导到其它商品页面,从而最小化隐藏菜单的缺陷(如亚马逊的“相关购买”类目)。又或者你可以通过深入归纳一级目录,将它们组合在一个单独的导航菜单中(如苹果和CNN的做法),以此来消除需要隐藏的菜单项。
在你在将一个网站的导航组织成一个整体时,你也要非常小心。Hick定律可以通过管理信息架构(IA)来解决很多这样的问题,这些我们将在下面的“难以发现的网页和功能”部分中加以讨论。
就像过度刺激和过多选项的问题一样,提供太多的内容**将用户的工作记忆拉进许多不同的分支。
很显然,你只是想把必不可少的内容展示出来,但对于一些格外庞大的网站来说,一切都是必不可少的。所以当你有太多的内容需要展示时,你必须学**如何组织它们,以避免让你的用户紧张。

图**来源:Arngren
Arngren的问题不是它提供了很多产品,而是它一次性提供了太多的产品。多一些结构化和组织模式都**为网站的外观创造奇迹。
综上所述,想用一种可控的方法呈现大量的内容时,George Miller的分块显示策略是非常有效的。即利用数据分组技术使信息更容易被记住,如一个电话号码被分解为国家代码,区域代码,一组三个数字,和一组四个数字–而一个11位或更多位的数字串却是很难被记住的。
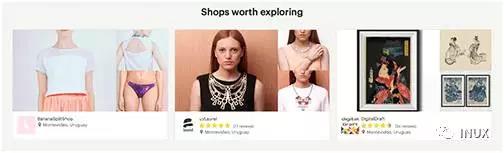
你想在你的网上商店的主页中突显大量的产品图**吗?那你就不能简单的将它们罗列在分开的行和列中,而要将它们根据种类不同划分为组去展示它们。Etsy就是通过在其主页上根据卖家需求将产品分块,从而显示更多的产品。
每块文本包含简短的文字说明、扼要的标题和副标题与充足的留白。

图**来源: Etsy
在冗长的表单字段中所有的数据可能都是必不可少的。但长表单**引起用户的恐慌,有时甚至**直接放弃网站。在这种情况下,就可以尝试一下多步表单。将表单的信息分解成几个独立的页面,或者至少分开成几块,让表单看起来不那么壮观。需要注意的一点是:必须要有一个步骤标记,让用户随时可以知道还有多少步结束。

图**来源:virgin atlantic
购买飞机票通常需要填写一大堆资料,其中没有一个是可有可无的。 VirginAtlantic通过将信息划分成几个环节分别放入独立的页面中:选择航班,填写乘客信息,进入支付细节等。把所有的数据放在一个单一的长页面中**让一些用户直接抓狂,导致用户跳失人数的增加。
造成认知**载最大的罪魁祸首是混乱的用户界面。用户并不想花很长时间去弄明白他们应该如何完成任务,也不想浪费脑力去破译一个图标。

图**来源: SpeedCrunch
并不是所有的用户都技术娴熟到能理解speedcrunch的模糊图标。即使他们对计算机足够熟悉到识别Windows和Mac OS顶部的X符号的含义,但若将这两个图标放在右下角,即便是Alan Turing也**花上一些时间理解吧。
不要重新发明“轮子”:尽量使用用户在其他网站已经约定俗成的视觉引导。用户都是依赖于以往熟识的通用提示和符号去学习操作,即使他们从来没有上过这个网站。
如果你觉得这样太没有新意了,那你可以用你品牌的特性给熟悉的样式一个独特的变身。Home Depot(家得宝)采用了最常见的图标,但赋予了它们的品牌标志色–橙色。

图**来源: Home Depot
这同样适用于微复制。按键上使用常规标签例如:“联系方式”和“提交”比非常规的标签如“地址”或“去”要更容易识别。通常,已知的标签可以提升用户的浏览体验,而不常见的标签则**让用户不得不停下来思考按钮的功能是什么。不要为了个性而牺牲其确定性。
另一方面,当你设计一个以前从未有过的功能时该怎么办呢?一般情况下,**借鉴现实生活中有代表性的物体设计图标,让它可以自我解释。拟物化,像它的名字一样,在现实和数字化之间搭建一个桥梁来弥补实物与网络之间的差距,让它们产生一定的关联性。例如,早期的互联网先驱们选择了一个信封来代表电子邮件,因为信封是邮件系统的一个明显标志。
此外,避免含糊不清的标志,尤其是他们可能被误认为是别的东西或引发其它的疑惑。看下图,Issuu的一些图标是大家很熟悉的,但另一些就比较陌生了。如果用户必须通过点击一个图标来发现它的功能,那它们就是失败的设计。

图**来源: Issuu
找一些非专业的人来测试使用你的设计,以确保你没有犯一些很明显的错误。
关于图标设计不能犯的错的详细内容,DenisKortunov列举了10种常见的错误-比如,图标太相似或过于复杂的个性化设计。
任何功能操作不明显的页面应该在登录时引导用户如何进行页面操作。简单的网站可以用一个单独的窗口解决问题,尤其是用一个令人难忘的图形去解释功能。当然,新的而且独一无二的界面需要一个更实用的教程。例如,Slack提供了一个完整的视频游览,详细解释了究竟该如何操作。

图**来源: Slack
有些网页或功能,即使用户用尽所有的办法,依然找不到它们。这类页面或功能就可以直接放弃了。放弃的缘由就是:用户完全是在浪费脑力找出“我要做什么”。
作为每个网站都不可替代的组成部分,导航的存在应该让用户感到轻松、无压力。网站导航最重要的特性就是直观,能让用户自信地随意浏览,而不必担心迷路。要达到这个目标,不仅需要在信息架构上花费更多的努力,还需要合理的组织运用,才能让它们看起来比实际上更简单。

图**来源: Mojo Yogurt
在上图中,如果你觉得汉堡包的图标不好,那么,需要你的鼠标悬浮在右上角“Mojo酸奶LOGO”上时显示导航菜单的交互设计就更加让人无语了。

图**来源: Mojo Yogurt
但至少有一点值得称**,有一个环绕Logo运动的小动画暗示了“导航”的存在。可是在屏幕上这么多的颜色和动画中,这样一个模糊的提示是远远不够的。
首先,根据用户的喜好整理出你的信息架构。但通常情况下,你的目标用户群不**像你一样思考,所以要对他们进行充分的了解,按照他们的思考方式组织网站。卡**分类测试通常可以揭示出你的用户将如何对特定页面和主题进行分类。而一个树测试则可以评估出你目前的或计划推出的结构是不是可以很好的被真正的用户所理解。

图**来源: Rosenfeld Media
在关于信息架构(IA)的一个速成课程中,我阅读了DanBrown’s “信息架构的八项原则”(“EightPrinciples of Information Architecture” PDF)。在短短的五页中,他充分解释了任何一个设计师都应该知道的关于IA的八个硬性原则。例如,多重分类原则(即:使用几种不同的分类方法以适应用户不同的思维模式)和披露原则(即:显示正好够的信息让用户知道该做什么)。
你也可以通过整合页面或菜单项来摆脱冗余。例如,你完全不需要单独用一个页面显示总经理的简历,而另一页显示其它团队成员的简历—-他们可以显示在同一页上。
设计工作室waaark将其工作室介绍、团队成员简历和联系信息由三页合并到一页,完美地精简了导航。

图**来源: Waaark
如果某些功能或特征相比之下更重要,那么可以通过视觉效果让它们与众不同。放大尺寸,添加动画,再使用一个华丽丽的或对比性很强的颜色就足以吸引用户的眼球。用这样一种新颖的方式显示信息,再特别搭配一个相应的图形,那就足以确保,它是绝对能被重视的。

图**来源: Paypal
PayPal重视老用户胜过新用户,所以为了迎合老用户,它们用引人注目的白色块做背景,设计了一个单独的登录按钮。
让我们举个例子,一个网站的主页使用标准的蓝色加下划线的文本来表示一个链接,但在另一个页面中只使用蓝色文本而没有加下划线。即使用户没有触发第一个链接,但他们仍然**在第二页上停下来思考,“即使它没有下划线,但这依然是一个链接吗?”用户可能根本不在乎这个链接,但那一瞬肯定**被这种不一致的设计打断思绪,而这造成的困扰将**直接影响整体用户体验。
拼写和语法错误的影响是一样的。记住:最好的用户体验是看不见的,但这样的错误**经常被注意到。
一个元素是否与网站的其余元素不一致,或与其它网站(除去它本身与用户交互模式不一致的情况)或与用户语言和语法的知识不一致可能对网站不**产生太大影响。但将所有的情况集中在一起,用户必然要花一定时间去思考和处理,工作记忆就是这样被用光的。

图**来源: SIPhawaii
SIPhawaii所有的列表项都运用大写字母,同号字体且内含价格。你甚至不用知道当你点击汉堡包图标时**发生什么-而这就足够了,它肯定与其他网站的汉堡包图标不一致。
在网站上保持一致的版式。这是一个说起来容易做起来难的事情,因为这类性质的错误通常是无意中造成的。
设计规范能创造一致性这个奇迹。它收集了全球所有的设计决策,放在了一个容易访问的地方,当设计师需要它们时可以快速访问那个地址。一些小细节如:背景颜色的代码值、图像的尺寸抑或标题的字体都**轻易地被忘掉,所以让规范随时可用是非常有好处的。

图**来源: Lonely Planet
有关建立设计规范的更多内容,请阅读我们更深入的描述以及创建设计规范的实际案例。
至于拼写错误和语法错误,不要只依赖于拼写检查。在正式发布之前一定要做最后一次检查,免费的应用程序Grammarly可以帮你发现那些很难看见的错误。
视觉和功能一致性很好的例子是Pinterest。无论你提供的图**风格是什么样子的,它显示的样式都一样。

图**来源:Pinterest
在每个卡**的相同位置,作者、标题、描述、网站、装饰和活动都用相同的文字大小和字体显示。这样的一致性让Pinterest的行更加的错落有致,更加的具有视觉吸引力,而没有让用户觉得凌乱。而且只要你能看懂一张卡**,那你就能看懂所有的卡**。
Steve Krug著名的言论,“不要让我思考”这或多或少道出了很多用户关于用户体验的心声。
熟练的UX设计是很机动的。任何方式的碰撞-如过度的认知负荷-都将拖累整个用户体验。设计师应该在他们可以得到的任何时机去满足用户的需要,从而让用户不再思考那些不必要的东西。
是不是一次给了太多的信息?让我们再梳理一下重点,也让你的思维可以不**载。
补充一下,对狮身人面像的谜语的答案是:“人”:当人还是是婴儿时四脚着地爬行,长大后用双脚行走,成为老人时**使用拐杖。
译者:唐唐
来源:微信公众号【INUX】
本文由 @INUX 授权发布于人人都是产品经理,未经作者许可,禁止转载。