时间: 2021-07-30 10:24:27 人气: 6 评论: 0

新手设计师相较于资深设计师,后者技能更丰富且全动感特效轻松get 面,很多人想要进阶资深却苦于培养新技能,笔者在经手不少视频动效项目后,对于技能进阶颇有心得。
通常技能进阶的方向有如下两种:

两者各有千秋,笔者则是在发散型的艰难道路上一路飞奔后,大量积累了视频剪辑和动效制作的经验,希望给走发散型道路的设计师助一臂之力。

我们的团队从“画报”开始,一个偏Loft感觉的照**分享app,到主打音乐MV的“企鹅MV”,最后到玩转动效的短视频app——“闪咖”,一路以来不断要求设计师的技能变得更加立体:设计能力从平面层次,提升到能稳定输出动效的层次,并且能够辅导新人去快速入门。

产品的功能形态不断变化

个人的能力值形态也不断立体化
然而我**告诉你,刚来的时候我只是个**PS和画插画的愣头青吗?

目前的闪咖是一款玩法新鲜的视频app,最初以表演为切入点,一直持续更新音乐,滤镜和动效等,为大家能更好的秀出自己而服务,尤其微信推出了10秒短视频功能后,引爆了一波**爆朋友圈的短视频需求,所以,迫切要求闪咖的设计师能在动效设计上扛起重担。
那就是我们正在研究的手绘特效。

什么是手绘特效?我们简单看一些案例:
1. 苹果AppleWatch第一代中已经出现了在表屏上手绘图案传情的“调戏功能”,第二代有更多的加强;目前iPhone7之间也完全支持了,还增加了多种表达方式;手机的大尺寸和平板的使用也使得手绘特效在未来有更多的空间。

花样百出的iPhone短信涂鸦

AppleWatch表屏涂鸦特效
2. 国内装扮功能较好的app诸如美拍,小咖秀,Snow等,其特效,滤镜,贴纸等功能都有先发优势,而手绘特效则鲜有触及,国内外几家大家熟悉的,如美图秀秀目前只支持在图**上涂鸦,Facebook尚在研究中无明显动作,Funimate等的视频涂鸦效果不佳。

美图秀秀(左)和 Facebook(右)

Funimate
3. 轻特效的操作方法简单,玩法多样,写字涂画,双击、单击、滑屏等,未来还可以延伸出更多特别的视觉效果。


在确定了大方向后,应该如何快速构建这一功能呢?经过研究发现,大部分手绘特效,都是由“粒子特效”为核心展开设计的,只要能够懂“粒子”,一切就迎刃而解。粒子特效乍看之下很复杂,但我有简单轻松的构建方法,能让特效零基础的设计师快速建立起粒子特效的设计能力!
下面我要开始严肃的讲解了。

设计师从0到1建立起粒子特效模块,至少需要哪些东西来支持呢?下面我以闪咖项目中,手绘特效功能的构建为案例,讲解建立它所需要的三大“齿轮”:

三大“齿轮”

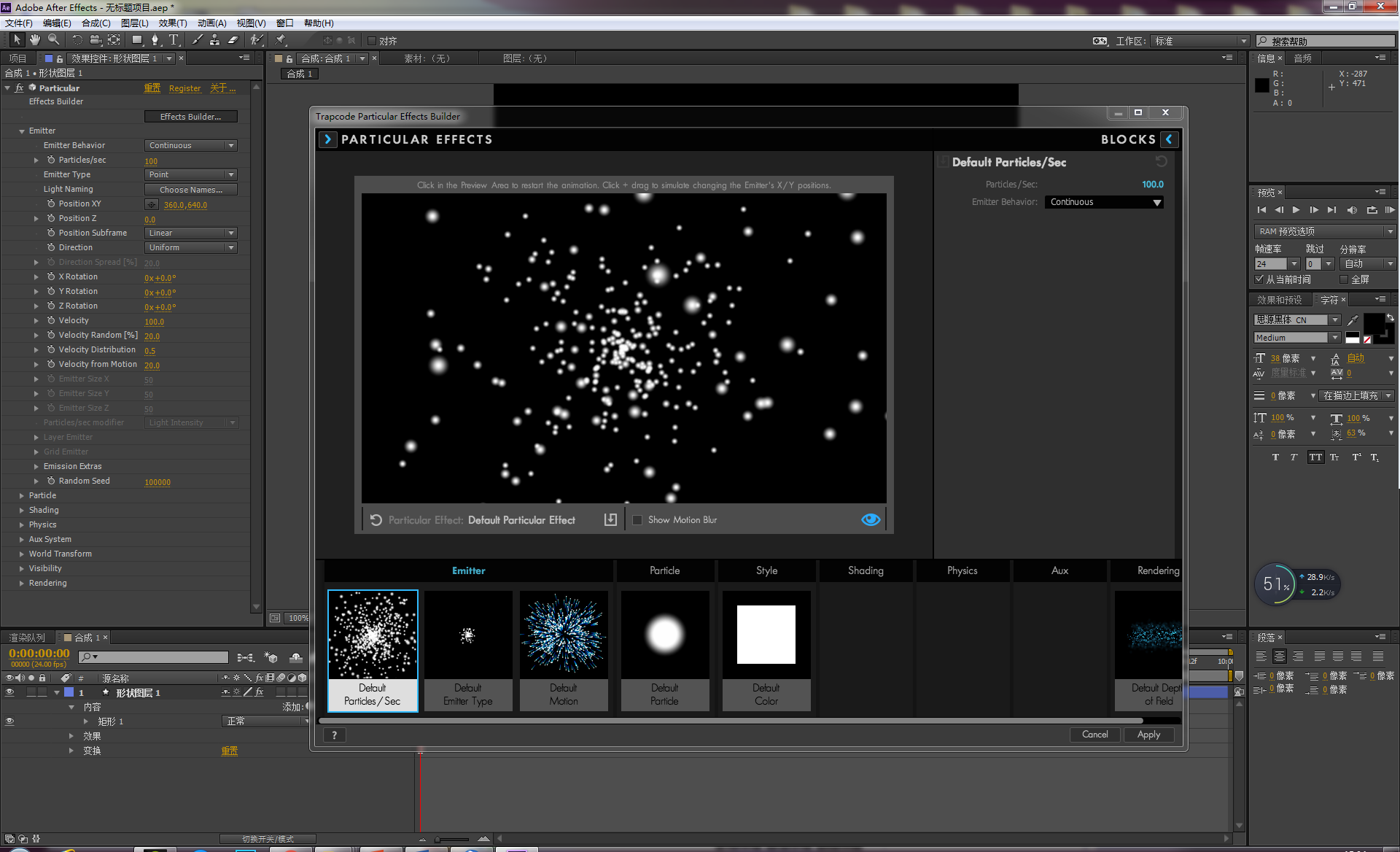
AE可以制作大部分我们常见的特效,而“粒子特效”是里面一个相对来说比较高级的插件,我们可以在“效果”,“trapcode”里找到并打开“particular”进行制作,大部分网上下载的AE没有这个插件,需要单独去下载安装哦。

而使用这个粒子特效插件,可以做出的效果很多,我列举一个基本款:

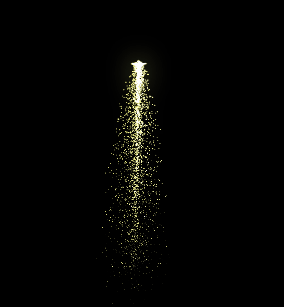
流星

动态展示gif
其运动的轨迹也可自定义,具体的方法有兴趣研究可以私聊。不直接用AE和开发经行数据对接,是因为其参数过于庞大且复杂,每次提供相关参数就已经消耗了大部分精力和时间,所以对于设计师来说,仅用于制作特效demo的话就**轻松不少,但和开发对接参数可以另辟蹊跷,接下来就**讲到。


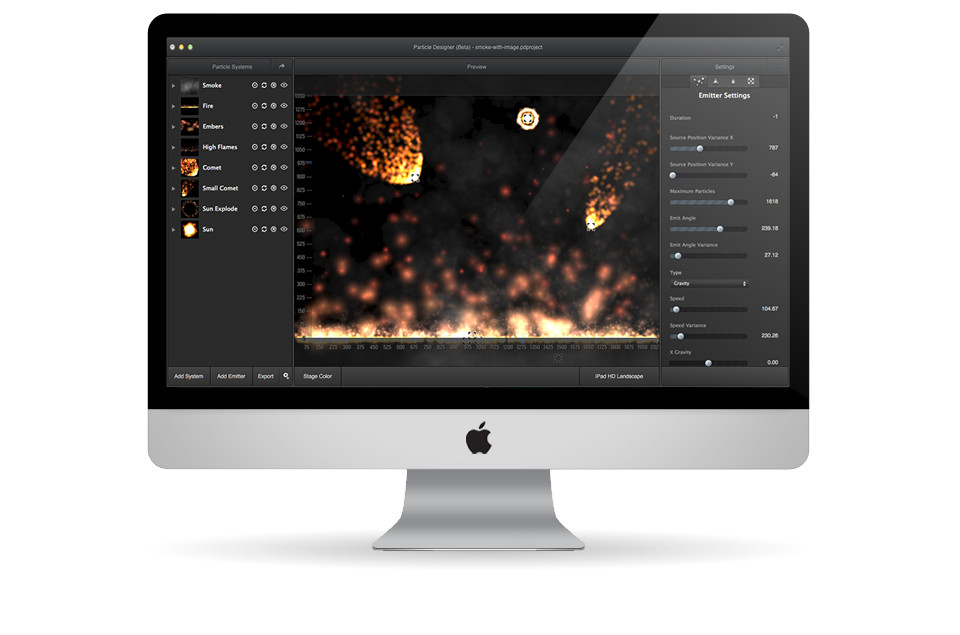
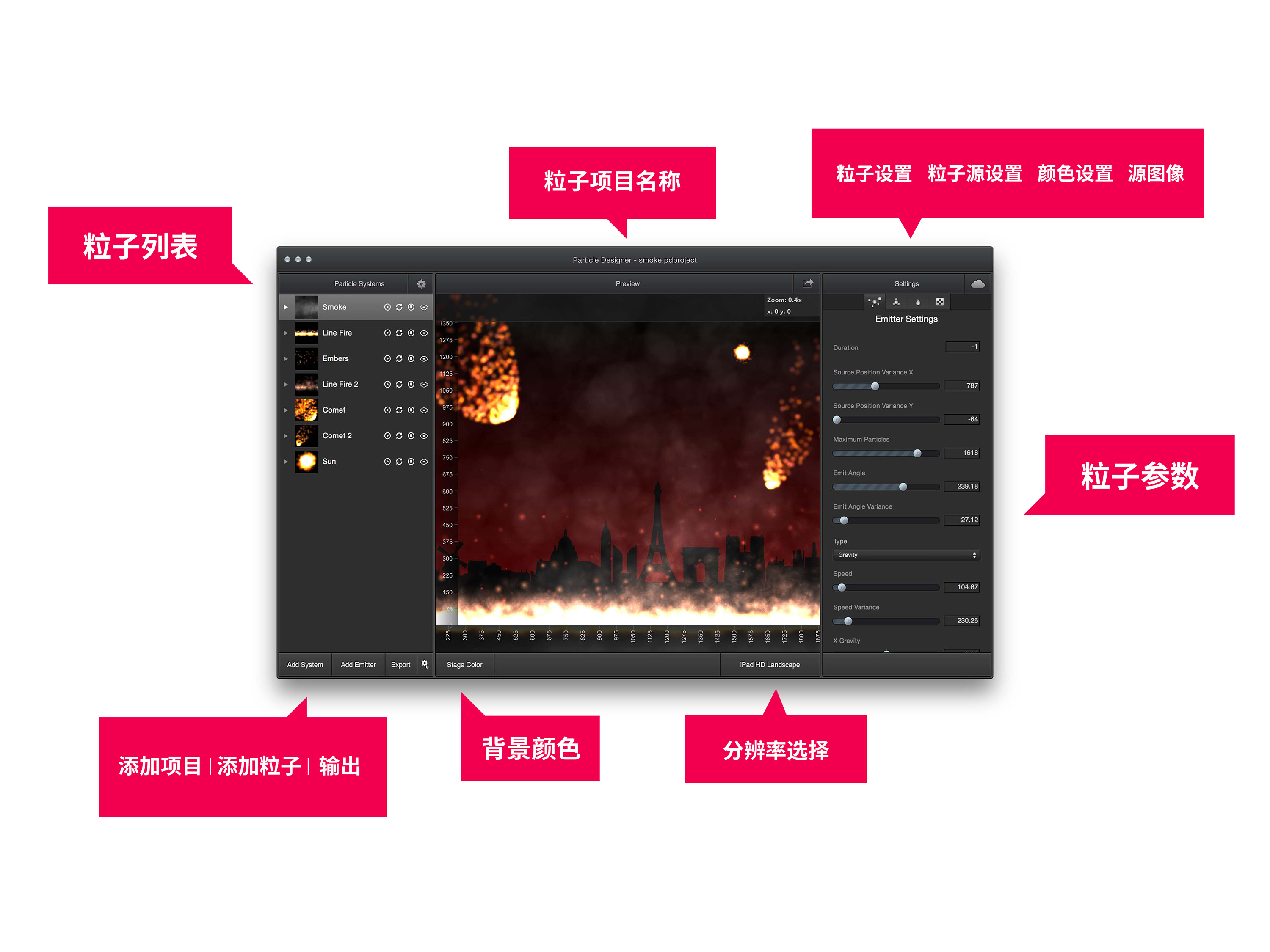
官方介绍:粒子特效设计是一款功能强大的粒子特效编辑器,目前只支持mac上使用。使用者之间有云端共享功能,可以自定义粒子上传,自定义背景,和编辑粒子的各种变化的方法。
官网下载地址:https://71squared.com/particledesigner (需要花钱购买正版哦)参考下图可以快速认识到该软件的基本形态。

用我的话来说就是一个可以弥补AE过于复杂的数据对接,能和开发轻松对接粒子特效的参数的软件,还能**级轻松的做出如下粒子效果:

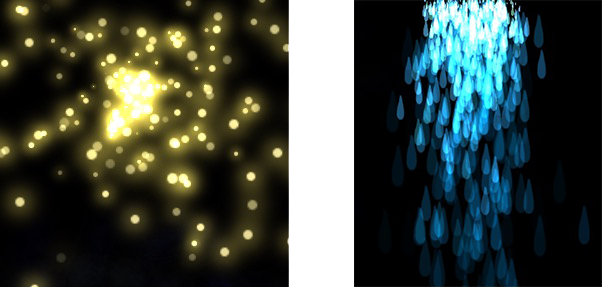
火花(左)和 下雨(右)
闪咖目前在做的特效有:

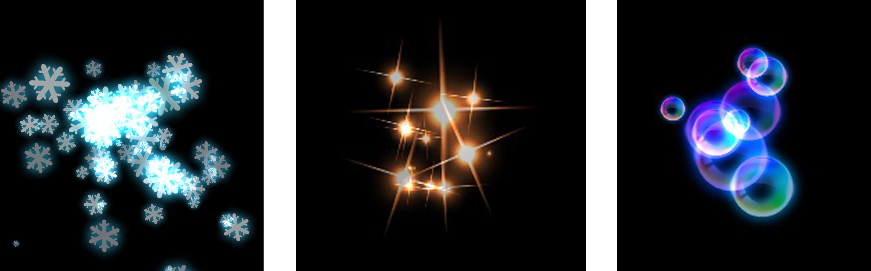
雪花(左) 星光涌现(中) 泡泡飞扬(右)
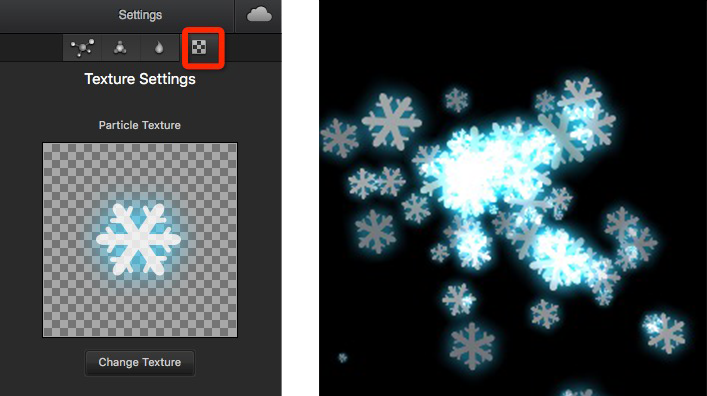
用它制作粒子效果非常便捷,只需要记住几点就可以融**贯通,我结合雪花飘散这个效果的制作过程来和大家解析:

1. 上云端共享寻找案例
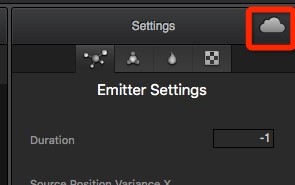
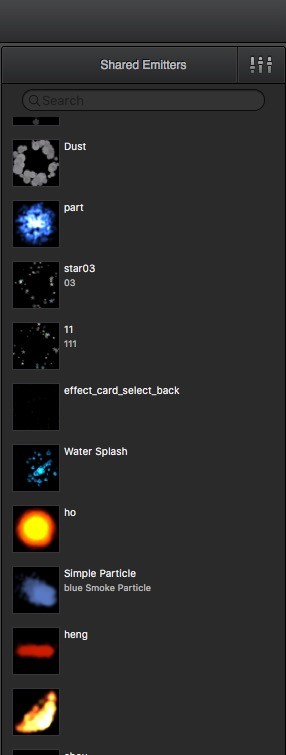
设计一个粒子,无从下手的时候,建议你先点这里进入云端,浏览并观看其他用户已经做好并上传到共享的粒子效果,选择可借鉴的效果直接拿下来改进;自己设计好的也可以上传一份分享给他人参考。

点这里进入云端

这些都是使用者共享出来的粒子设计
2. 自定义粒子的单位样式
要原创一个雪花飘散的效果,首先要通过PS设计一个基本单位,导出PNG格式,然后替换particle design里一个粒子特效的源图像,如图我在PS上设计了一个雪花放到某个粒子“源图像”里替换,替换了之后可以得到飘散效果的基本形态了。

左图为在源图像中放入做好的PNG,右图的基本单位从左边得来
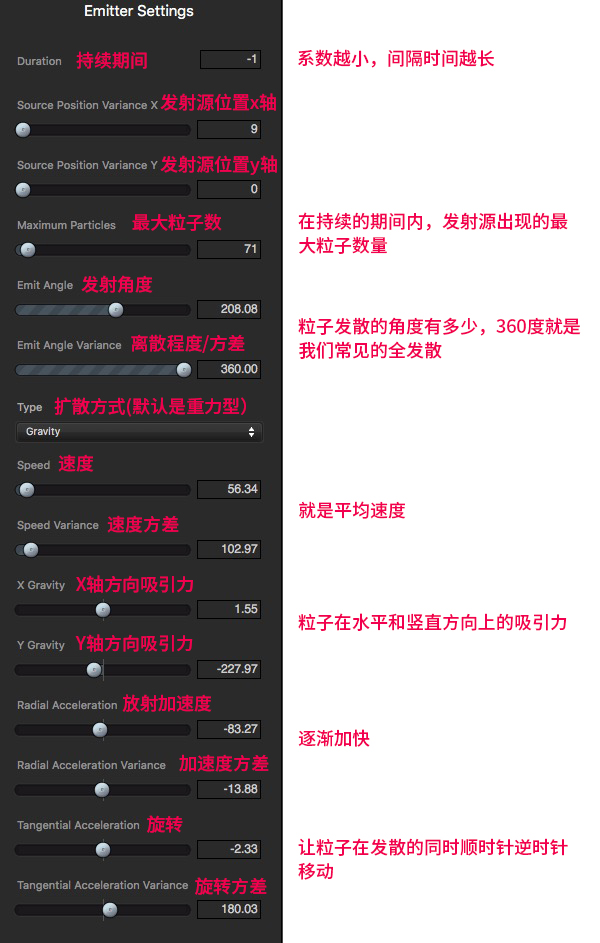
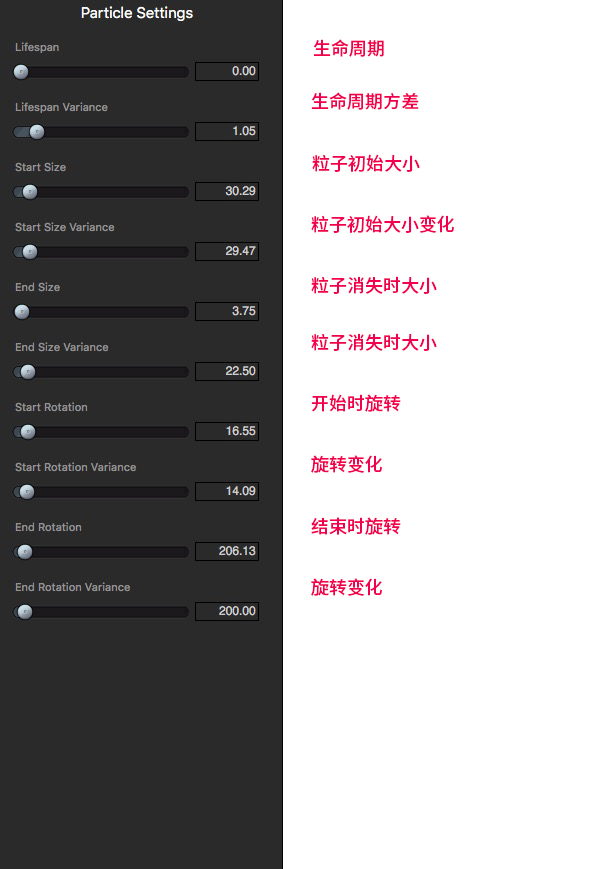
3. 调整粒子的动态变化参数
然后就是调整参数,因为调整参数时对应的效果**在屏幕预览中直接呈现,所以大家全部选项都玩一遍后,基本都能掌握,雪花飘散的关键参数大概如下截图标出的区域:


4. 粒子相互叠加
很多粒子特效都有特别华丽的效果,其本质上是多个粒子源叠加在一起散射的结果,其实就是把多个粒子放在一起,如我将粒子1,2叠加在一起就能得到混合的效果:

实心爱心 + 空心爱心 = 结合的爱心
以上就是particle design输出能力的展示。这个小软件的遗憾在于不能单独输出demo视频或者PNG序列,仅能输出粒子项目文件,所以前期才需要AE的支持来先输出demo视频提案,接下来讲到的部分,既是解决该问题的方法,又是保持该软件能长期发力的关键。

从设计师的角度来说,检验分为两个步骤,上传自己设计好的粒子;体验它的实际效果,如下图:

a传输粒子效果(左) b手机上调试 (右)
我一直在强调团队,因为构建这一完整的功能,开发团队也功不可没,particle design毕竟是单纯配合开发输出的工具,设计师无法直接在手机上进行效果检验,所以需要开发团队为设计师制作一个“调试工具”。接下来则是开发哥时间:

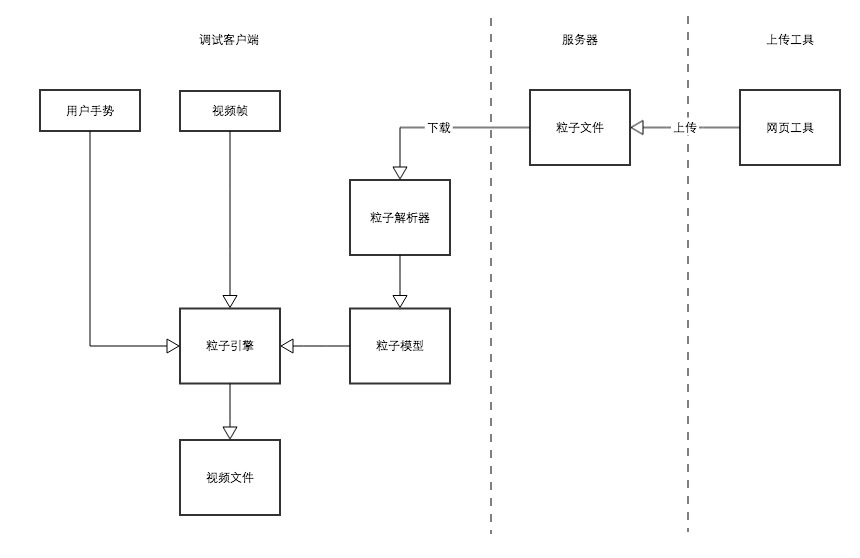
开发负责的流程大纲
也就是说,开发的第一个任务是编写出以上三个功能,之后按照图中的步骤:从“网页工具”上传粒子到“服务器”,然后在“调试客户端”上下载“服务器”上存放的粒子文件进行效果检验,关于“调试客户端”如何接受粒子文件的参数来表现效果,简单来说有如下步骤:(以下是开发哥哥的原话)
以上就是开发团队负责的部分,设计师可以据此思路推动自己的开发团队进行开发,需要更深层次代码交流的,欢迎各位私聊。接下来继续回到设计层面上。
1. 在线传输粒子文件到服务器
通过将particle design中导出的pex文件上传到服务器后,将粒子特效保存到服务器。

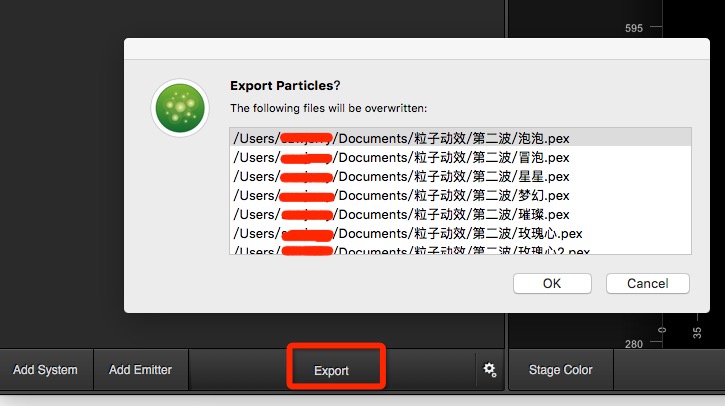
点击导出

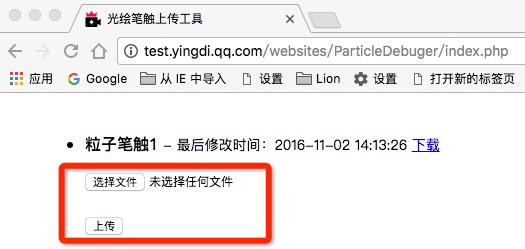
选择文件后,点击上传即可
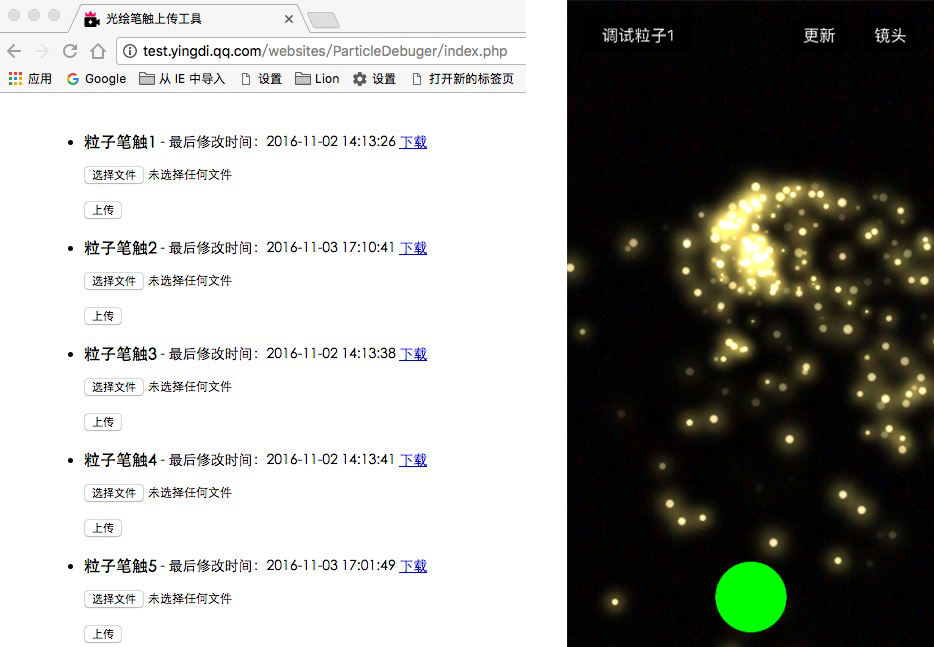
2. 手机端下载并测试,生成演示视频
打开手机上的调试工具客户端,在界面上点击一下“更新”,它**自动下载服务器上已上传的粒子,再点击“调试粒子1”可以切换到其他粒子继续看效果,直接在屏幕上涂画即可,镜头翻转自拍等,结合实际视频检验特效的效果。

点击下方绿色button可以即时录制

这是个星星效果的demo
三个部件都齐全的你,就拥有了提出粒子特效设计方案,配合开发输出,并能自行调试还原效果的能力;接下来要讨论的是从1到100的这条路上,这个模块还有哪些地方需要完善呢?我个人总结了如下几点:
1.“调试工具客户端”增加导入视频的能力
在调试工具客户端中,加入可以导入本地视频的能力,这样一来,在调试工具客户端中检验效果时,直接导入一个合适的视频,两者结合即可输出一个完整的视频特效demo,大大提高了做出设计方案的可行性,减少了制作视频demo的时间,方便结合使用场景去检验制作的粒子特效是否合适,一举三得。
2.“调试工具客户端”支持多重粒子的能力
在调试工具客户端中,目前我们仅支持一种粒子特效展示效果,而我们前文提到,多重粒子叠在一起可以变得更加华丽,所以在调试工具客户端的模拟展示中,如果能支持结合2个以上粒子的检验方式,那么粒子特效的制作也有更多发挥空间,能做出更多更牛逼的效果。
3. particle design深层次的玩法挖掘
目前提到过的自定义粒子源和多重粒子叠加都是particle design的核心用法,那么他的价值还有哪些?这就与他软件本身的一些参数有关,现阶段能够解读到的参数作用在本文的软件介绍部分已经提过,而在云共享中仍能看到不少老外大神搞出的五花八门的玩法,这些都需要设计师自己来花时间研究。

撒钱币

环环相扣
到这里,整个轻松获得动效能力的方法已经介绍完了,有此神技,只要和团队一起合作就能构建出粒子特效(当然你自己**写程序,那你可以一夫当关!),并且优化完善后还可以普及给其他的团队成员,让粒子特效不再显得神秘和复杂。
设计师自身则能从曾经的平面设计师升级一个档次,获得技能提升的同时,在团队中也**收获较大的影响力,提升自己在项目运作中不可取代的价值。

如果你的产品也在研究手绘笔触类的特效,不妨以此为开始走出第一步,在未来获得更好的方法后,分享给更多的人,感谢您的阅读。
作者:lionisready
来源:**ISUX