时间: 2021-07-30 10:25:02 人气: 5 评论: 0

一个完整的App包含很多页面,设计一个App是一个很系统的工程。笔者**陆续撰写,带着大家完整的学习设计App的过程。我们先从登录页设计开始学习。做界面设计前,我们先来理解一下界面的逻辑。
我们先给App分个类,为什么需要登录注册?因为App需要你的个人信息啊。这样才是一个留存下来的用户,而不是来一下就走的过客。App按注册登录必要性分分如下三种:

直接使用App的功能,主要是工具类的App,如日历、计算器,手电筒之类的App,不过现在这样纯粹的App几乎不存在,因为没有用户留存的App就没有价值啊。没有经济价值就活不下去啊。所以市场上没有这样的活雷锋了,都被系统应用取代了。而工具类的APP为了不被系统应用取代,就想办法提供一些个性功能吸引用户注册。

主要是一些资讯、生活类应用,如:网易新闻、网易云音乐等;第一次启动App的时候既可以选择立即注册,也可以选择不注册,直接进入App的主界面。用户无须登录可以使用部分功能,如果需要解锁某些功能,就必须登录啦。比如听音乐想根据你听歌习惯推荐歌曲这样的个性化功能。

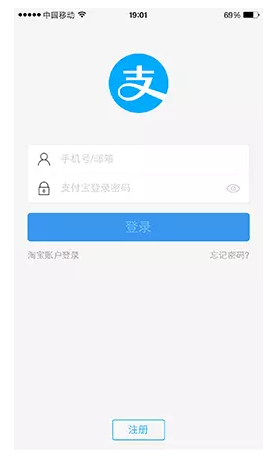
这类应用具有很强的个人隐私熟悉,比如支付宝,你的钱袋子不能让人知道你有多少钱吧,比如陌陌,你最近约了谁也不能让人知道。还有淘宝,最近买了一些不可描述的东西不能闲杂人看到。所以这些和钱和隐私有关的音乐都是强制登录。不登录你是不可以使用这个App的。

理清楚哪些App需要登录后,那么我们开看看注册有哪几种方式?
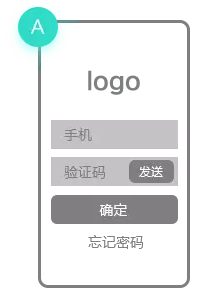
一个界面就完成了登录或者注册的过程。通过手机号验证码快速注册或登录,这应该是目前最高效的登录注册方式了。如果是新用户直接通过手机验证码注册,老用户也可以通过验证码登录。登录和注册一气呵成。用户甚至不需要记得密码,只要手机在手,就可以无忧登录。

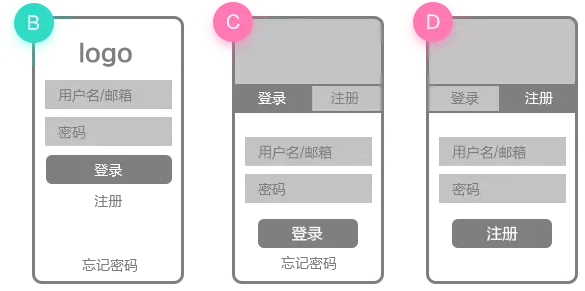
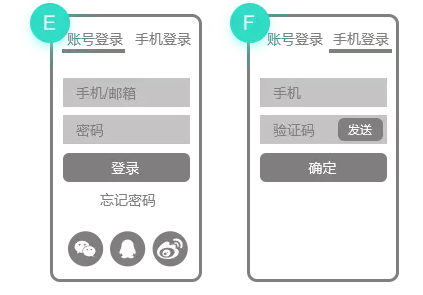
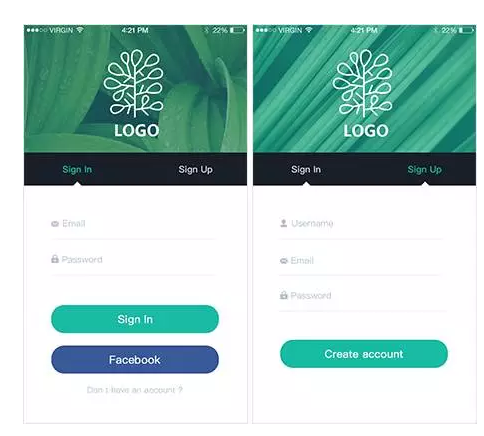
注册和登录是分开的,简单的说就是登录和注册界面是两个界面。优点就是多平台登录的时候有用户名密码方便些。缺点就是注册流程繁琐啊。界面表现形式如图例B用户名/邮箱登录,如果需要注册点击跳转新页面。国外用户是挺喜欢用邮箱注册的,总觉得老外的用户习惯很多时候和国人差异挺大的。当然如果不想注册弹出新页面,那么选择图CD方式的标签切换也可以让界面很简洁。

这种界面表现形式如图EF,是一个标签栏切换登录方式。一个界面上可以切换手机号登录和账户登录两种方式。这种方式摆在台面上的说法是,为了方便用户,给你多种登录选择。实际上为了方便企业维护App账号体系的,因为可能有大量用户是从PC上转换过来的。他们之前并没有用手机注册。当然也就没有手机号登录了。例如美团大众点评这样的PC用户量的应用肯定**选择如EF这种形式。从用户体验的角度来说不是方便用户的,因为选择越多越难用啊。

一般**通过微信、微博、豆瓣等第三方常用社交账号登录,不仅仅能够快捷方便的登录体验产品,同时方便后续通过社交账号对APP进行分享宣传推广。一般小应用都**选择这种方式,因为登录门槛比较低。但一些用户隐私性比较高的应用还是**选择自建账号体系。比如支付理财类应用比较偏向自建用户体系,因为对于此类应用,用户账户数据是至关重要的信息。

前面说了这么多,就是让各位同学知道UI是需要基于产品设计,同时对于页面的交互逻辑也要理解。所以视觉设计师做页面需要去理清你界面上下游,或者界面中每个元素的逻辑,从哪里来到哪里去。
下面我开始做视觉设计了。为了演示方便,我给自己出了一个题目,以绿色为虚拟的主题做设计登录页。
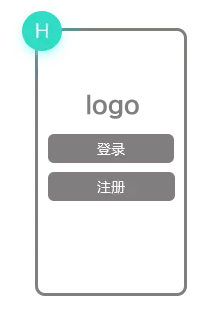
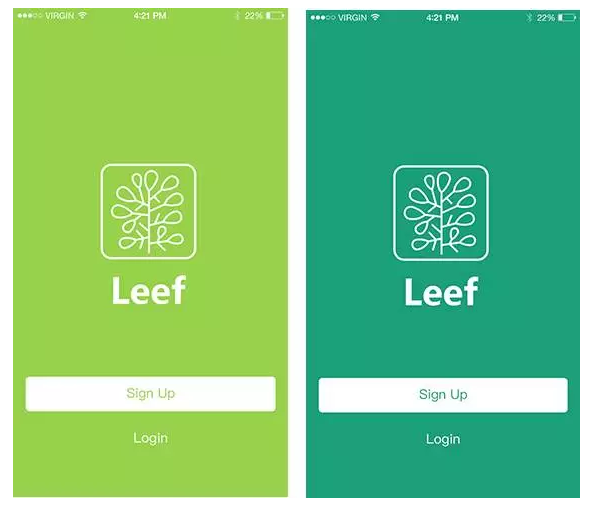
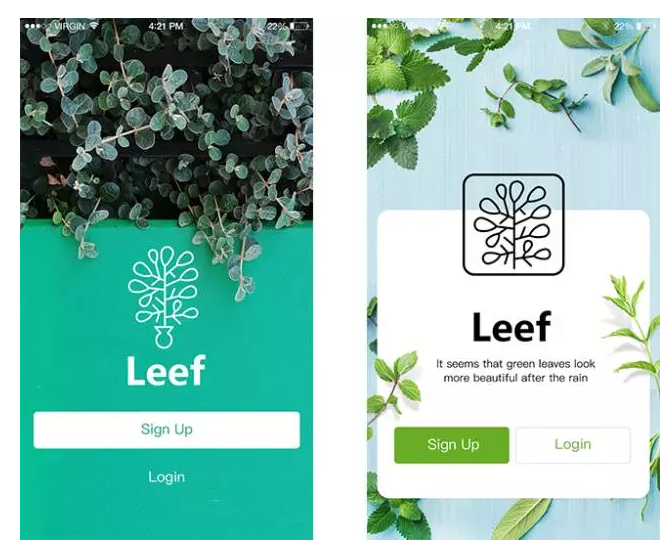
首先设计稿以iPhone7为基准设计,分辨率是1334×750,为什么选择这个分辨率,我的书说的很明白了。这里就不再赘述了。我们先做强制登录注册的。这里打开应用后,一般国外的应用挺喜欢出现选择登录注册界面。这里我给自己出一个题目,以绿色为主题进行设计。

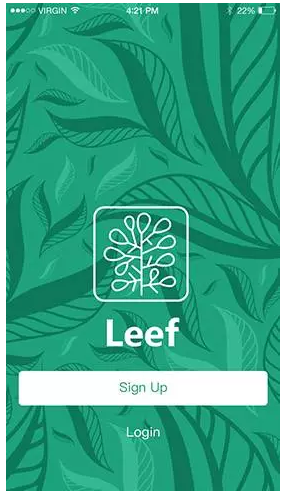
1、填充品牌色
整个界面背景填充App的主色,因为是绿色主题,暂定主为绿色。色相选择不要选择过于纯的颜色,不要选择下面第一排的颜色比如翠绿。而倾向于选择第二排,例如墨绿,祖母绿这样颜色。就好像我们画画用的颜料如果直接使用颜料的颜色,**显得画面颜色生硬。而经过多色调节出来的颜色**显得层次丰富。如果主色饱和度较高,请调低主色的饱和度。因为过于鲜亮的颜色**降低应用的品质感。


2、加矢量纹理
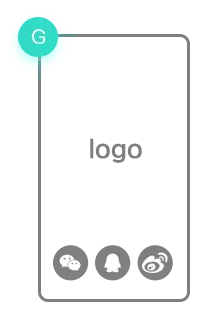
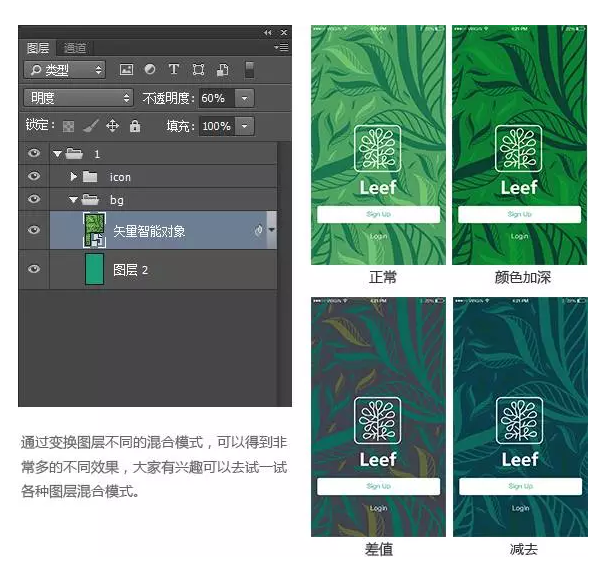
纯色背景适合用反白的logo,那么,你需要设计一个有特点的线性或者剪影图标。很多时候APP并没有单独设计文字名称,这时候logo的标题字我一般选用非衬线粗体搭配。界面上的按钮只有两个,至于是突出注册还是突出登录。这个还是看产品人员的需求。因为不同应用对于登录注册的优先级理解不一样。如果你的BOSS觉得这种极简风格的背景太敷衍了。那么我们可以考虑加一些矢量的纹理。当然我们需要找绿叶元素的纹理。这样才贴合主题。为了让颜色更加贴合主色,我**把矢量的图**去色,图层模式并选用明度的模式。



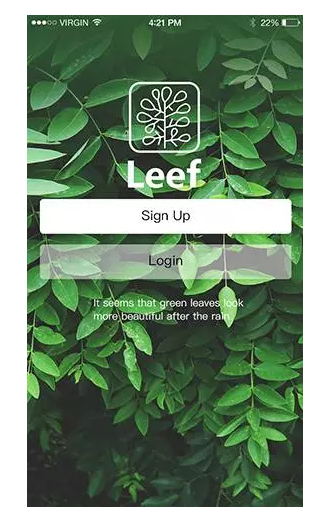
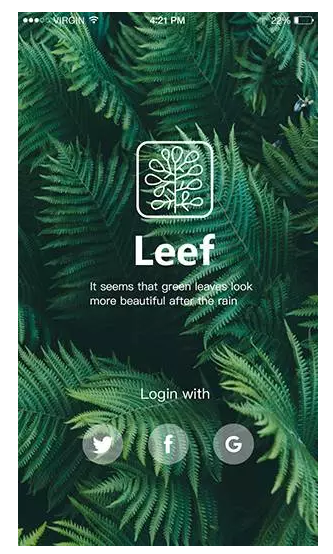
3、加背景图
很多时候矢量纹理也许找不到合适的,或者厌倦了各种规则纹理,我们可以试着去寻找一些好看的图**做为背景。一般选择整体为暗调的图**,这样可以承托前景的按钮,logo等元素。对于需要强调的按钮可以用纯白做底,需要弱化的可以降低白色底的透明度。如果图**顶端颜色杂乱不利于线上电池栏,所以可以再加上一个绿色的半透明渐变。貌似按钮下感觉有点空,那么我们可以配上一段有诗意的语句:
“ It seems that green leaves look more beautiful after the rain “(雨后的绿叶看起来更美了)

4、如何选图
通过前面几步发现选图也是一个非常有技术的活,图**好不好直接决定整体视觉格调高不高。那么如何选图了。因为使用**有时候太慢了。所以我经常在花瓣上搜图。花瓣上的图**已经很多了。很多国外站好看的图**其实已经被采过来了。搜绿色,植物,叶子等一切你可以想到的关键词。然后通过画板寻找。一些优质的画板已经整理好足够多的图**。那么剩下来就是挑选。
(1)局部特写图**

局部特写图**适合做背景图**,因为局部的图形不**显得琐碎,配合适当的叠色对于前景的文字,按钮视觉干扰非常少。
(2)矢量纹理图**

矢量纹理图**适合做背景图**,且一些元素可以供灵感参考,单独提取出来做为界面中的装饰元素。
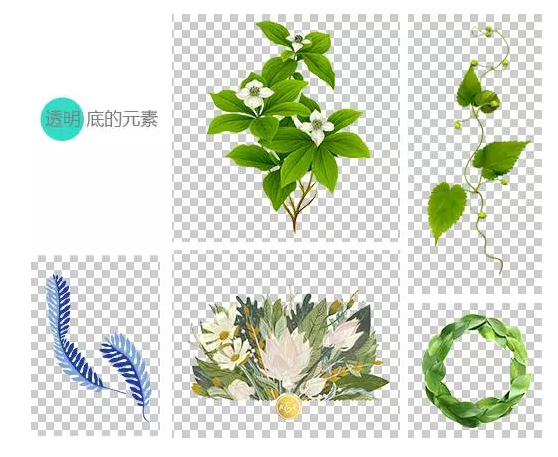
(3)透明底的图**

透明底的图**节省了抠图的时间。一般界面是二维平面的,当画面中前景放置一些这种扣好的图**的时候,有效的破除了界面的规则感。让整个界面更加立体。
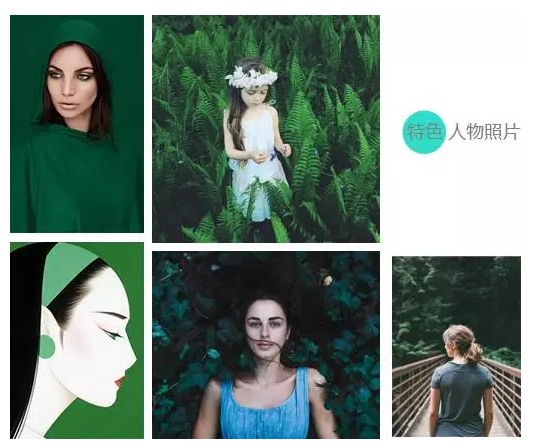
(4)有人的图**

有人的图**才有灵气,所以可以选择一些在自然环境中的人物,选择人物图**的要点就是感受整张图**传达给你的情绪。孤单的,安静的,又或者温暖的情绪。
(1)登录注册分开的界面,切换时候上部背景图**要有区别,区别中又要统一,所以共同选择了纹理不一样的局部特写图**,图**绿色的颜色可能不一样,所以共同叠加了同一种绿色,降低了透明度。让界面图**更加统一。

(2)白色的文字,半透明的按钮显得画面非常有格调,所以图**要选择有明有暗的,这样的背景图,既不**太亮,前景无法清晰显示。也不**太暗,使这个画面气氛压抑。

(3)如果界面只是一张平面图,**显得很死板。这时候我们需要破除界面的边界。可以在界面设计中,选择透明底的图**,把界面中的树叶,花之类的元素,加上阴影。这样可以增加界面的立体效果。

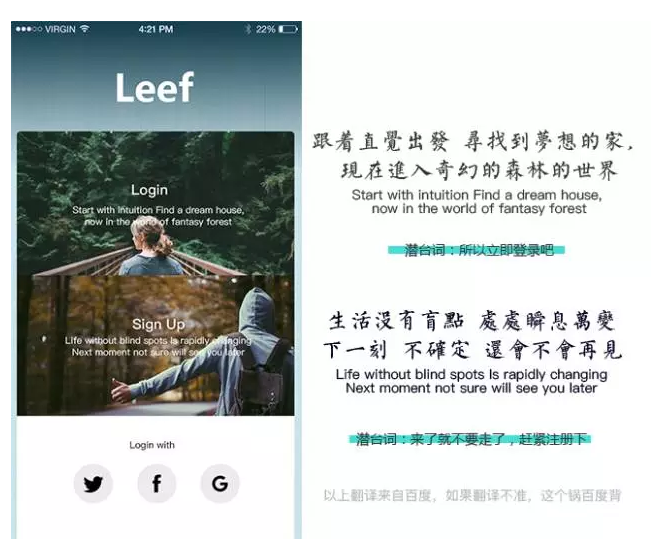
(4)登录注册切换的界面可以选择一对近似又有不同的图**。这时候我选择两个在森林中有人物的图**做为背景。人在自然界很容易有产生神秘孤寂的情绪。所以配上两行诗意文字更好啦!当然文字不是乱写的,需要配合当前界面意境。

视觉设计前先理清楚界面的逻辑,界面中每个元素的点击从哪里来到哪里去。App因为产品账号体系不同的,所以有各种登录注册方式。登录注册有四种方式。每种方式可以采用不同的形式的背景图设计。
找图**有意识的按不同类型分类去寻找图**。要善于运用一些透明底图**调节界面的维度。让界面细节设计更丰富。设计师也要学**运用文字的力量,点睛的文字可以让界面设计增加品质感。
作者:余振华(网名:风尾竹),UI设计师,站酷推荐设计师,微信公众号【 liaosheji2010】,欢迎交流
本文由 @余振华 原创发布于人人都是产品经理。未经许可,禁止转载。