时间: 2021-07-30 10:26:01 人气: 15 评论: 0

产品思维的终极目标就是 让产品经理和UI设计人员、交互设计师等建立卓有成效的合作关系,携手做出更好的移动端产品。
当我们想起移动APP用户体验的时候,都**想到一款简洁、美观、易用产品的一系列功能,它让我们的生活更简单。针对用户遇到的问题,我们的产品经理就**试图通过各种方法,去解决,功能仅仅只是这众多可想出方法的一小部分。
从产品的角度思考,意味着多维度统筹思考解决方案,包括特定用户的问题、待解决方案、产品目标、产品营收等维度。
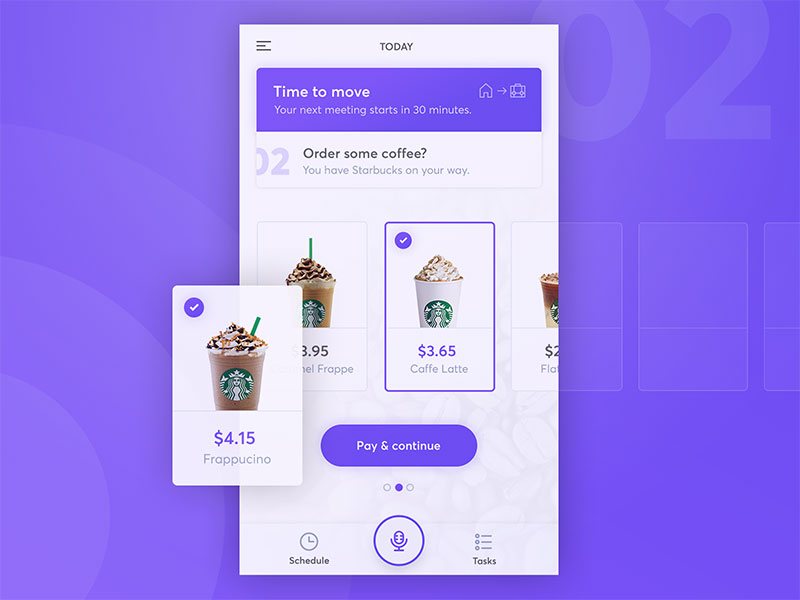
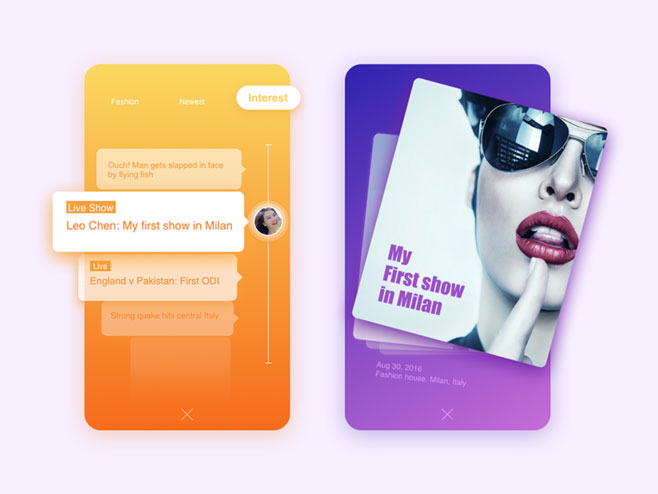
如下图的APP界面设计,设计师重复考虑了产品思维的意识。

举例说明下:
当我们单手操作APP界面滑动的时候,设计师把选中按钮的图标放在左上角,因为产品滑动的时候是从右往左滑动的,这样点击选中的时候,不**让用户手指不舒服。因为选中的刚好在手指触摸到的地方。如果放在右边就**手指需要弯曲。有点不自在的感觉,不信大家可以去试试。
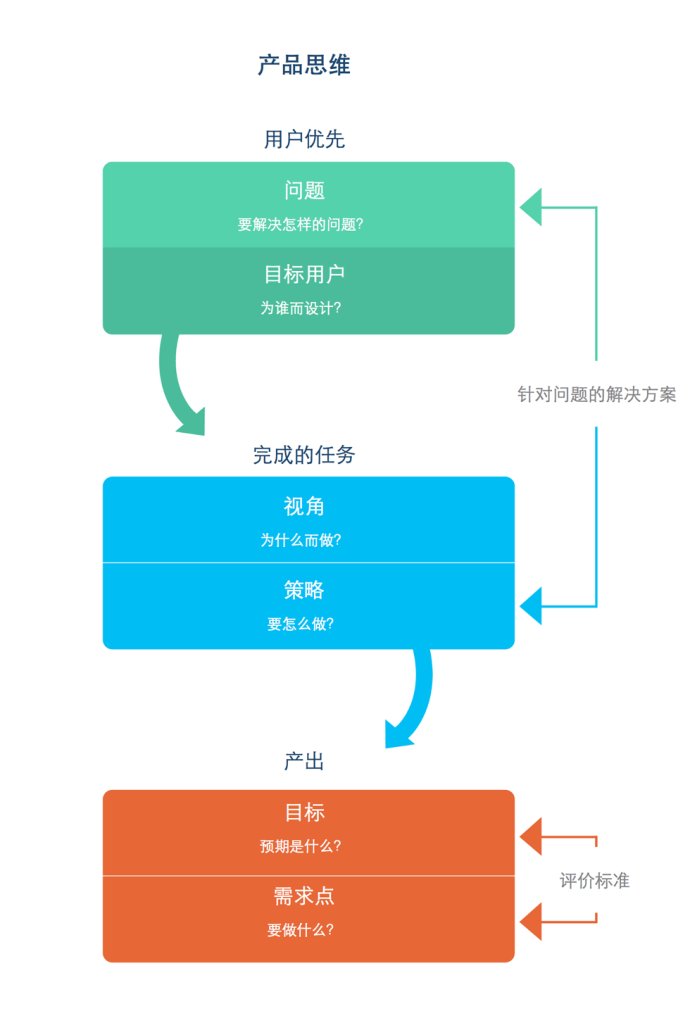
下面给大家奉上产品思维的图谱,希望对于移动端的UI设计学**培养自己的产品思维。

从产品角度思考,帮助设计师创建成功的产品功能。通过定义产品解决的问题,实际上是在回答 “我们为什么设计这个产品?” 。首先定义目标人群,思考“谁面临这些问题?”;然后寻找解决方案,思考“我们要如何解决相应的问题?” ,这样的思路将**指引我们找到全新的产品功能。设立目标,将有助于衡量这个功能是否**成功。
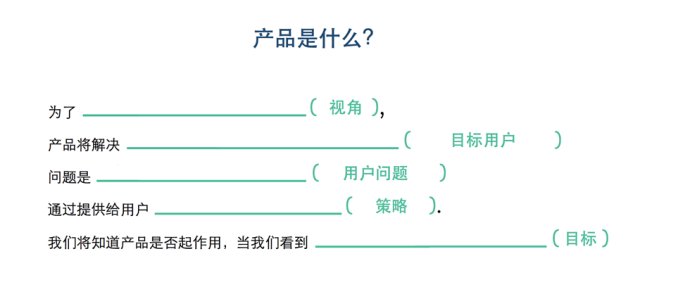
第一步理解产品是什么?

第二步:理解了产品是什么之后,设计师在为正确的用户打造正确的产品功能等方面,产品思维给设计师带来了优势。
它有助于设计师整体上理解产品的用户体验,而不仅仅是在交互和视觉的细节功能点上**牛角尖。同时,它确保设计师解决真正的用户问题,从而降低做无用功的风险。无论何时开始创建产品功能,产品思维能够帮助我们做出正确的决定。
产品思维确保用户体验设计师发现真正的问题,创建正确的功能点,并且能够与团队成员(尤其是产品经理)更有效的沟通。
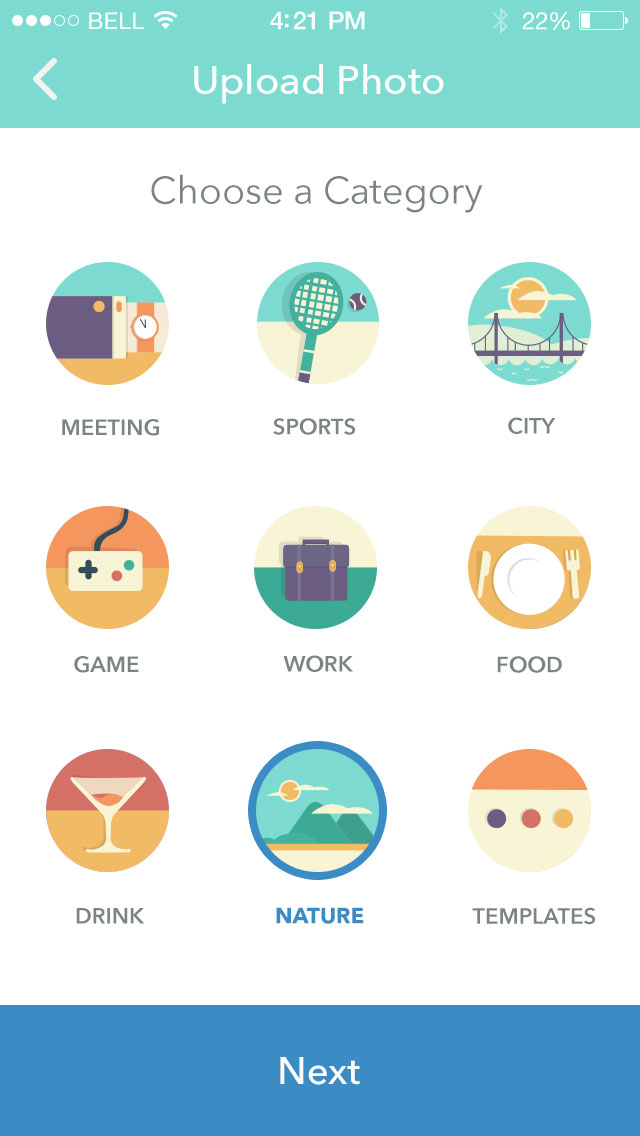
下面我们就来举例说明产品思维应用到APP界面布局上:


特点:相比陈列馆式,九宫格布局比较稳定为一行三列式
优点:清晰展现各入口,方便用户快速查询
缺点:1.菜单之间的跳转要回到初始点;2.容易形成更深的路径,不能显示太多入口次级内容
很多软件都喜欢运用九宫格布局,简书的专题管理员这里也使用了这种布局,井然有序且间隔合理,视觉效果挺舒服的。平台兼容性、扩展性也强。

选项卡式布局特点:导航一直存在,具有选中状态,可快速切换另一个导航
优点:1.直接展示最重要接口内容信息;2.分类位置固定,清楚当前所在入口位置;3.减少界面跳转的层级,轻松在各入口间频繁跳转。
缺点:1.功能入口过多时,该模式显得笨重不实用。
比如丽人丽妆APP、简书APP等都使用了选项卡布局,图中上面的红色框和下面的红色框都是此布局,但是,个人觉得上面的选项卡由于功能入口太多而显得笨重,下面的则恰到好处。
app层叠效果布局也是目前很多APP常用的,也是产品思维的新方案。

这样的布局特点:重点展示一个对象,而且视觉效果也好看,只需要通过手势滑动查看更多内容
优点:单页面内容整体性强,聚焦度高、视觉效果强、用户体验好
缺点:1、受屏幕宽度限制、性能方面等要求,可显示的数量不能太多;2、不能跳跃性地查看间隔的页面,不能随机看或回到上一页;3、各页面内容结构相似,容易忽略后面的内容
以上就是跟大家分享的一些关于移动端APP设计师需要理解的一些产品思维,同时也要学**培养自己的产品思维,才能设计出好的APP作品。
产品思维的终极目标就是 让产品经理和UI设计人员、交互设计师等建立卓有成效的合作关系,携手做出更好的移动端产品。
来源:http://www.25xt.com/appdesign/14019.html