时间: 2021-07-30 10:26:15 人气: 12 评论: 0

因为最近做公司项目的设计规范,所以决定把设核桃的计规范也整理一份。但由于是概念稿,所以规范做的不算全面;而且每个产品也有各自的规范思路和维度,没有绝对的定性方法。这里只是提供一个大体方向,疏漏之处,希望给予批评指正。
2016已经接近尾声,上两天刚参加完比赛,利用这几天空闲时间,把最近沉淀下来的东西分享出来。
上个月团队小组进行友谊比赛,命题是“邮件”(沟通)。规定大家以产品思维去设计一款全新的产品,形式不限。很难得的是所有人都参加了产品设计的每一个环节。我们秉着发现问题、解决问题的态度开始了这次友谊比赛。
通过不停的尝试与否定后,我们锁定目标人群为威客群体。针对威客群体接私单的特定场景,通过用户问卷、访谈、旅程图,最后得到以下几个痛点:
针对这几个痛点,我们的解决方案是:
所以,最后我们的产品定位是:威客人群的无纸化沟通签约工具。
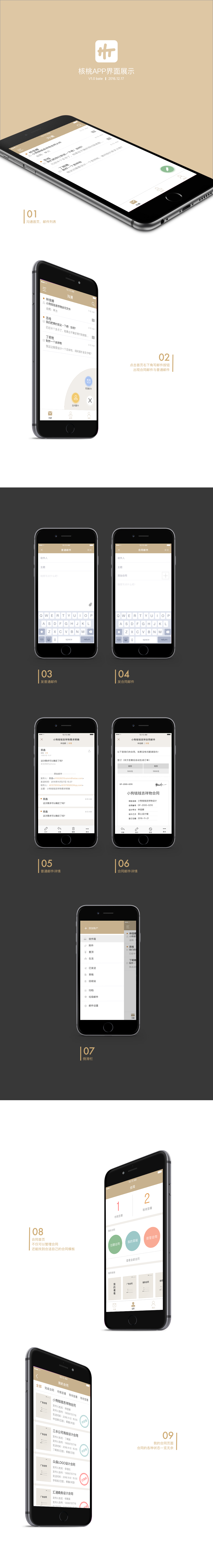
通过这次尝试,大家都参与了所有流程——信息收集、竞品分析、确定目标人群、场景梳理、用户旅程图、寻找痛点和机**点、信息架构、交互稿、视觉稿。这对于我们每一个人都有很大的帮助。
因为最近做公司项目的设计规范,所以决定把核桃的设计规范也整理一份。但由于是概念稿,所以规范做的不算全面;而且每个产品也有各自的规范思路和维度,没有绝对的定性方法。这里只是提供一个大体方向,疏漏之处,希望给予批评指正。
至于为什么叫“核桃”,有三个维度的寓意:

app分三个模块:

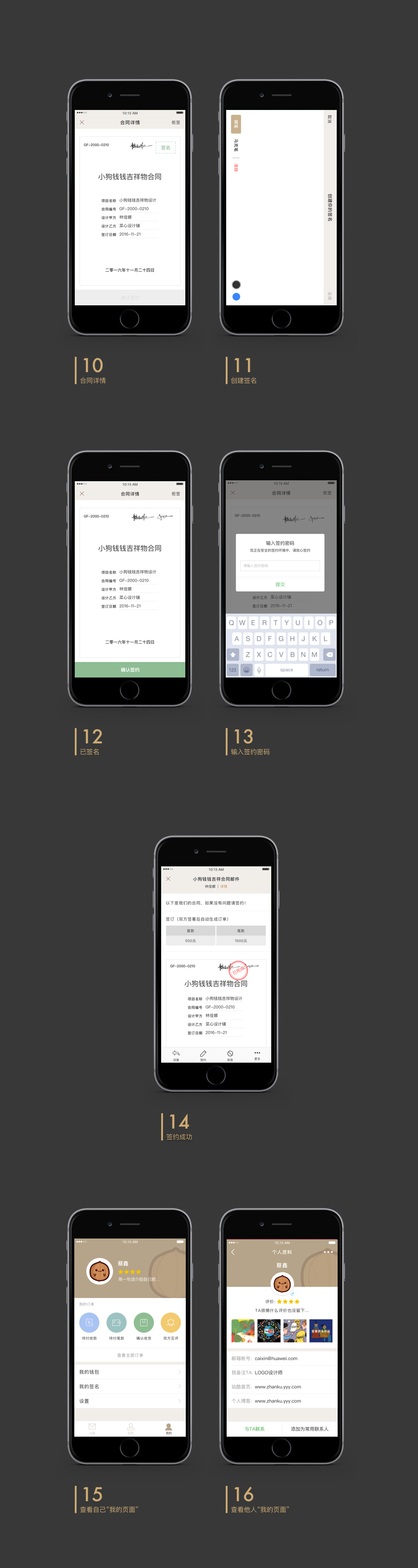
以上就是概念稿的所有设计页面,下面来主要展示一下设计规范。


规范从7个维度来展示:

规范说明:

设计原则:

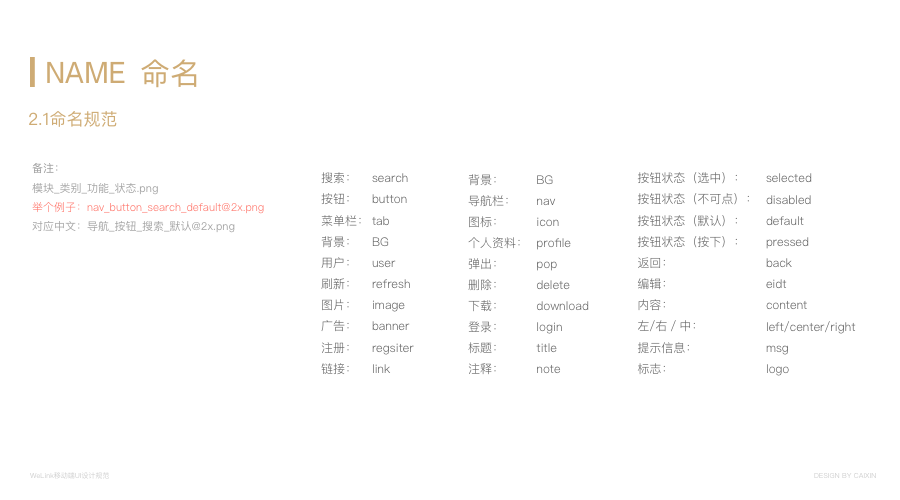
命名规范:

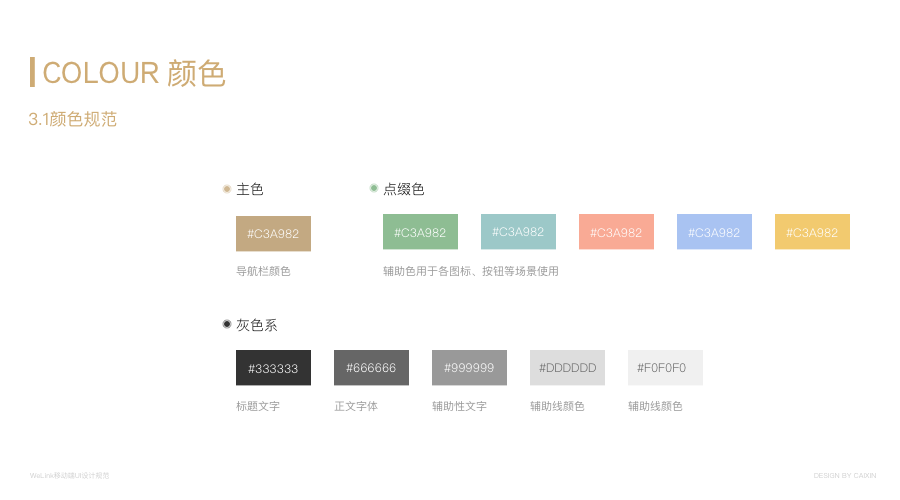
颜色分为:主色、点缀色、灰色系

字体使用各系统默认字体,但为了统一设计稿使用平方regular字体。

字体大小:18、16、14、12、10(一倍图尺寸)

桌面图标大小根据每个平台尺寸适配



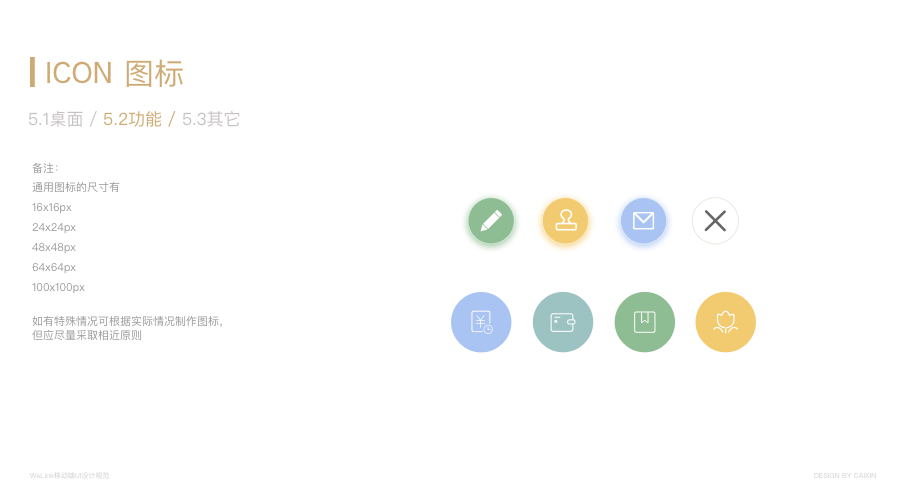
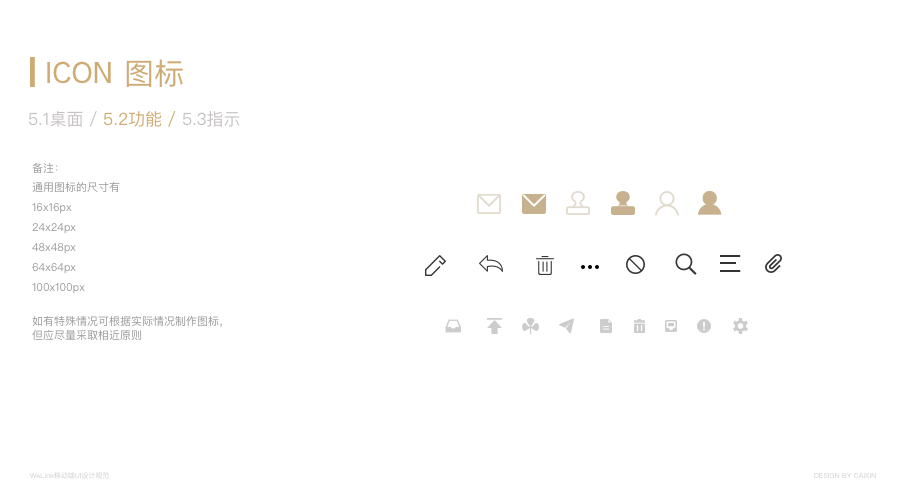
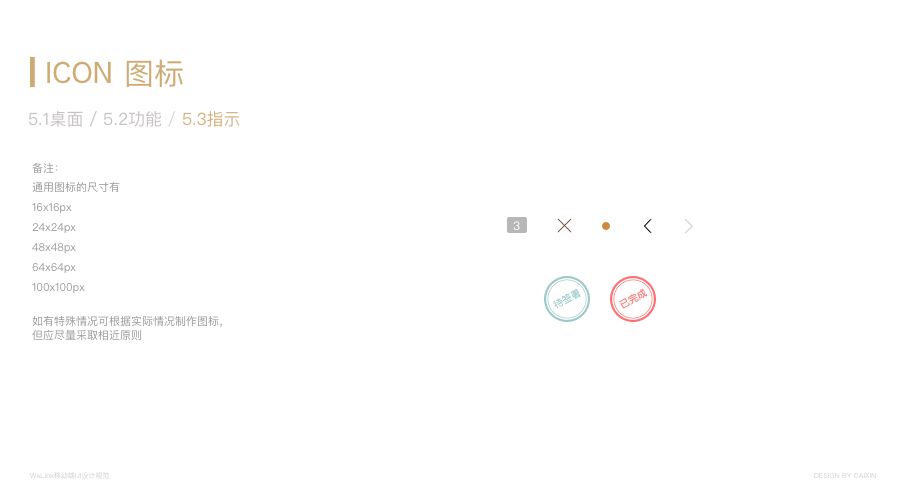
通用图标尺寸有:16x16px、24x24px、48x48px、64x64px、100x100px,如有特殊情况可根据实际情况制作图标,但应尽量采取相近原则

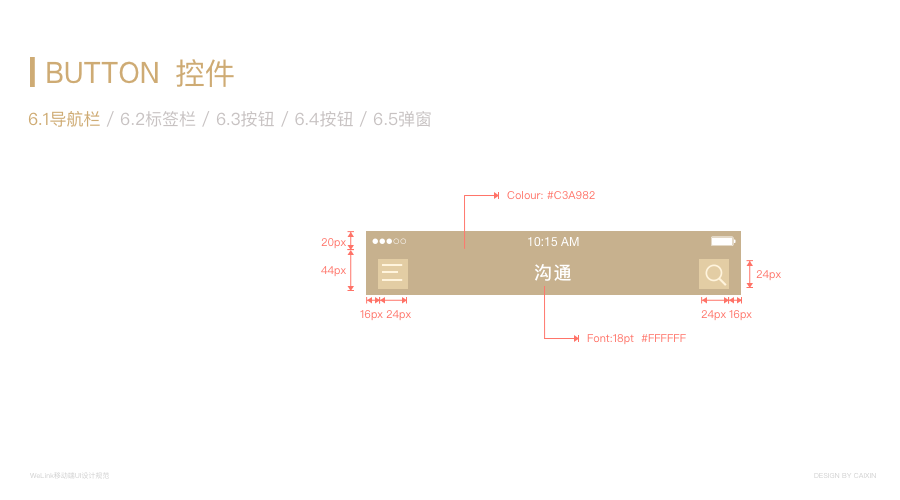
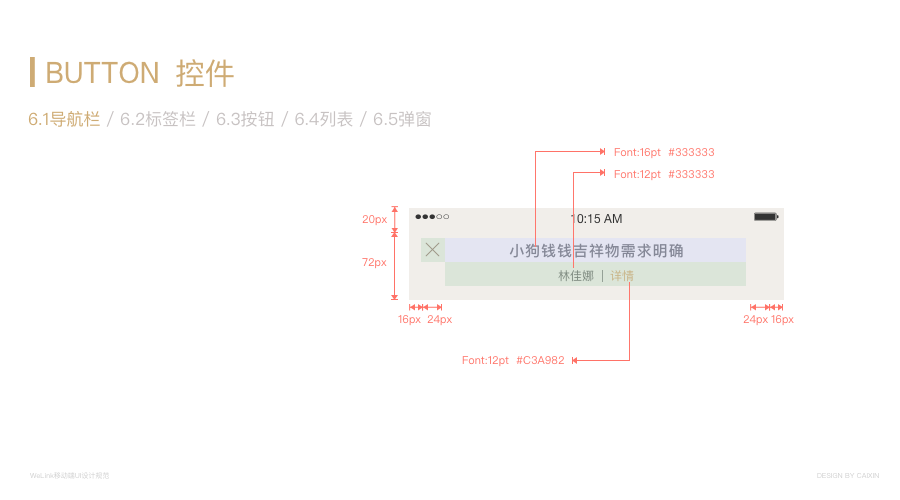
导航栏

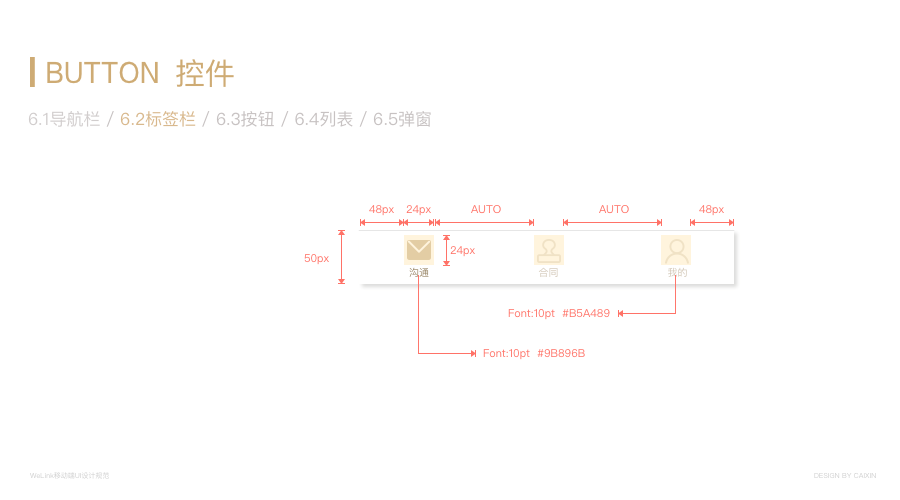
底部标签栏,高度为50px

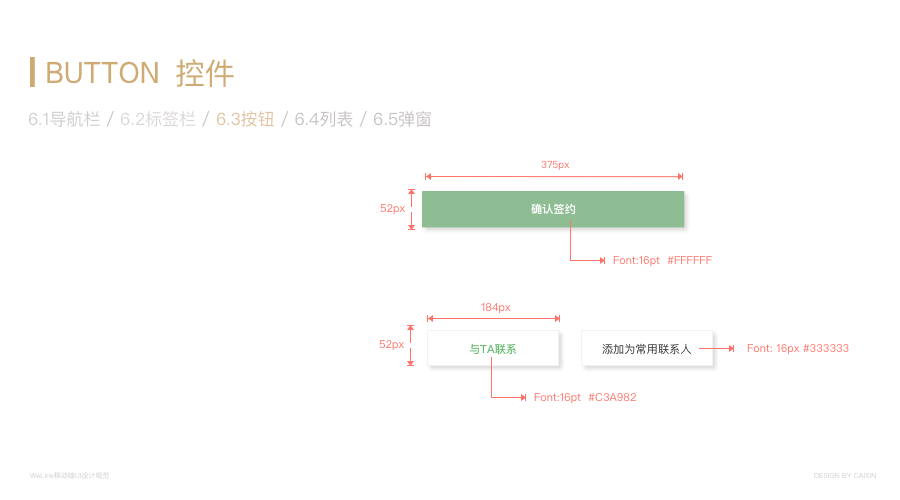
按钮共有三种样式,以后如有增加通用样式,需加入控件库。




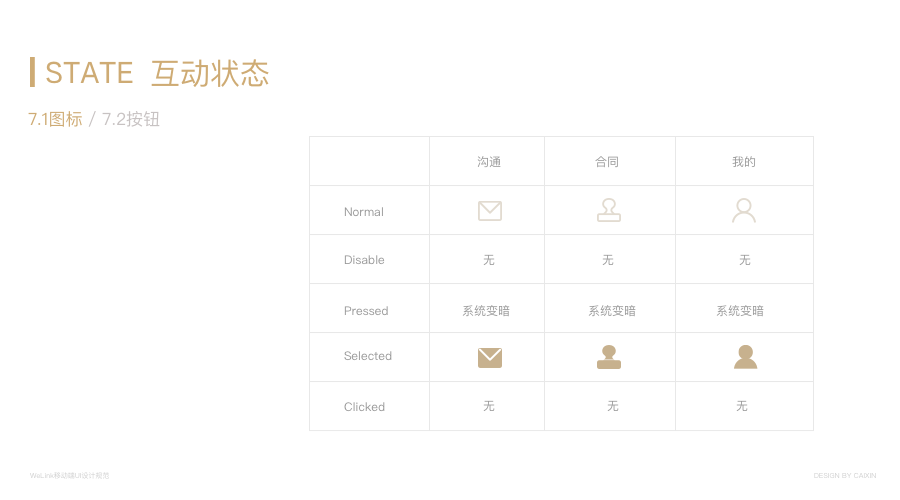
图标与按钮一定要考虑Normal、Disable、Pressed、Selected、Clicked这5个状态。


有设很多计师**提出“规范只是公司给外部看的一种噱头”,更像是体现一种公司视觉形象(VI)。其实,互联网公司的产品设计规范并非是仅仅用来宣传形象的,更多用来使用、简化开发过程、使多个产品拥有一致的体验,是落到实处的东西。在一个部门含有多个产品线的情况下,此时产品设计规范最能体现其作用。
所以,我觉得规范本身其实就是一种美!
作者:菜心(微信号:410628210 微信公众号:菜心设计铺),华为ITUX用户体验设计师(主视觉),3年工作经验,参与华为Welink、**S、连长社区等多个项目的用户体验设计工作。欢迎大家互相交流关注。
本文由 @菜心 原创发布于人人都是产品经理。未经许可,禁止转载。