时间: 2021-07-30 10:26:32 人气: 21 评论: 0

移动应用现在是提供内容和服务的主流方式。但在热闹的移动应用市场,面对五花八门的各种APP,如何让你的APP受重视,脱颖而出得到用户的青睐?
这里有7个UX设计提示,助你创造移动应用的极致体验。
每一屏只做一个有价值的动作,为了唯一一件事情。切记不要**过一次行为动作。这样设计可以让APP更容易学习,更易于使用,并更容易添加或在必要时进行构建。
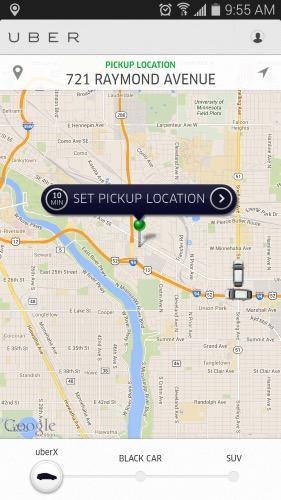
以优步(Uber)为例。优步知道用户的使用目的纯粹是为了打车,APP不要用太多信息淹没用户。APP通过GEO数据自动探测用户所处位置,而用户只需要选择目的地就可以了。

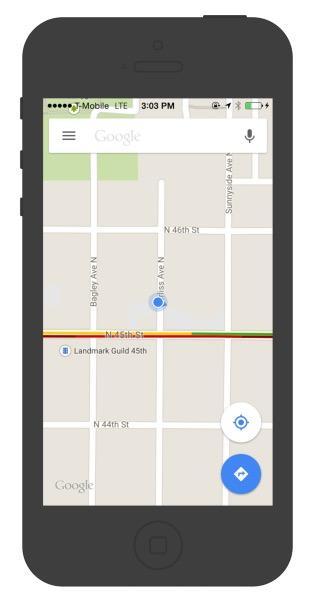
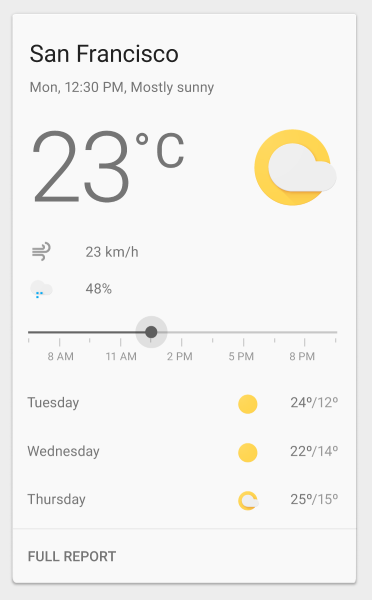
专注于内容,删除不支持用户任务的元素。用户不再分散注意力,能更快的找到想要的内容。内容即为界面。谷歌地图是一个很好的例子,经过重新设计,谷歌删掉了没必要的控制板和按钮,谷歌说,地图就是界面。

留白或者『负空间』指设计或页面布局的元素之间的空白空间,经常被忽略轻视。尽管很多设计师认为这是屏幕空间的浪费,但留白是移动应用设计的基本元素。
留白应该作为一种主动的元素,而不是作为被动的背景——Jan Tschichold
留白不仅负责可读性和内容优先级,它也在视觉布局中发挥重要作用。因此它可以改进UI并提升用户体验。

图**来源:Material Design
在你的设计中遵循『少即是多』的原则。
帮助用户导览应该是每个移动应用的最高优先级。移动应用导览必须是可发现的,可访问的,占用屏幕空间少的。然而,移动应用的可访问属性是不容易做到的,由于小屏幕的限制和优先级的安排。
标签栏和导航栏非常适合拥有相对较少导航选项的移动应用。他们显示了所有主要的导航选项,只需要用户一个点击就可以从一个页面跳到另一个页面,太**了。

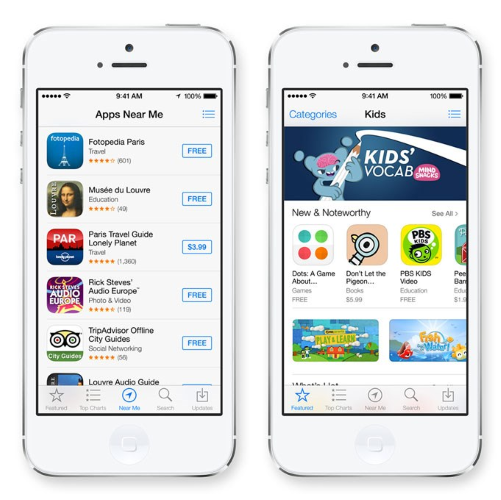
苹果APP Store中的标签导航栏
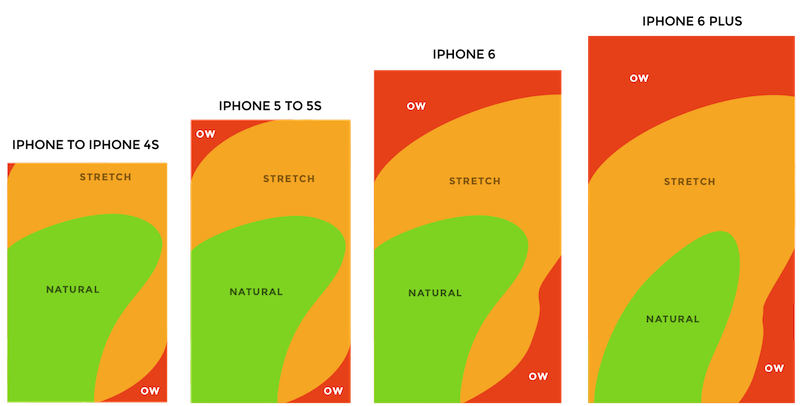
Iphone6 和 IPhone6 Plus的发布表明屏幕尺寸**越来越大。

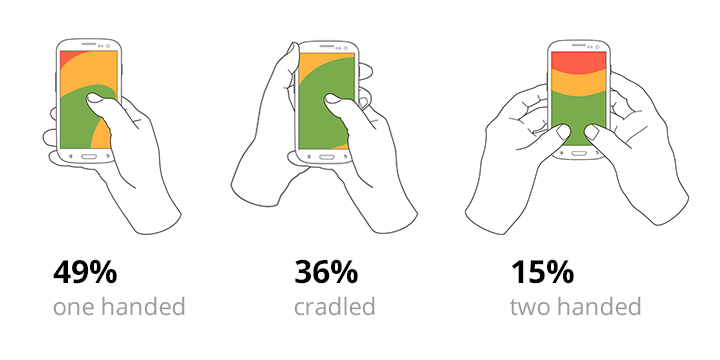
人类手持手机的三种基本方式如图:

人类握持手机的三种基本方式。由Steven Hoober研究发现
研究发现85%的被观察用户单手操作手机。下面的热成像图显示了在不同尺寸的IPhone上的大拇指的活动区域。我们能看到显示屏越大,可访问区域越小。

拇指区域。根据Scott Hurff的观测研究
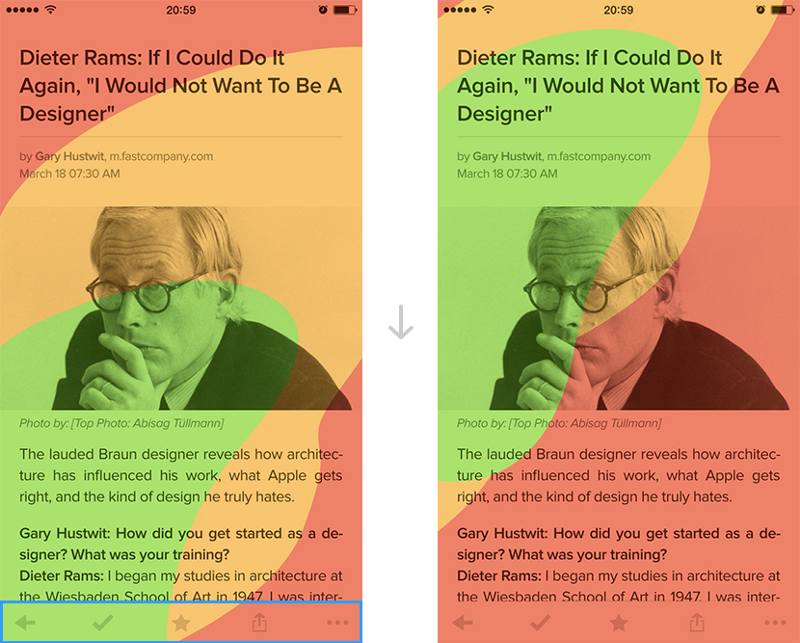
调整设计来提高用户体验是有必要的。尽量确保你的APP在大屏手机(比如iPhone 6 或 7)上可以轻松(且完整)地单手操作。将导航选项放在拇指范围内。

图**来源:Dmitry Kovalenko
IOS的口袋应用,所有导航控件都在页脚,当你正常握持手机的时候可以轻松触及。
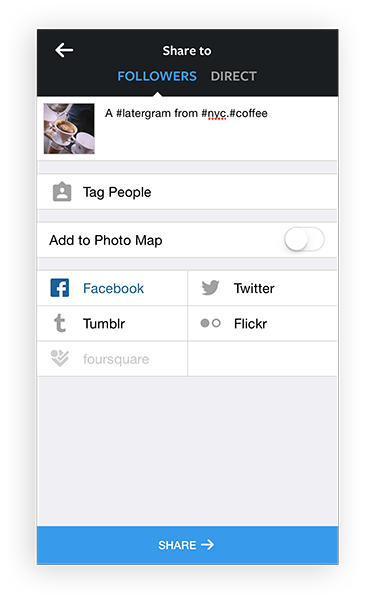
竭尽可能的让APP快速反应。在后台做预处理,这样**看起来响应很快。后台操作有两个好处——对用户不可见,并且在用户实际请求之前发生。一个很好的例子是在Instagram上传照**,只要用户选好了照**,在分享之前就开始上传了。

当在后台上传照**的时候,Instagram邀请用户给照**贴标签,贴完也就上传完了。这样当你按下分享按钮的时候,照**立刻就分享出去了。
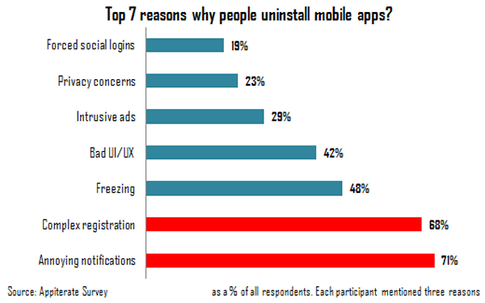
用户每天被各种没用的通知信息轰炸,分散日常活动的注意力,彻底搞烦。烦人的通知是用户卸载移动应用的首要原因(71%的受访者)。

移动设备要的是每条信息都有价值。不要为了吸引用户而发送通知。只有认为消息对用户有价值的时候才可以发送通知。
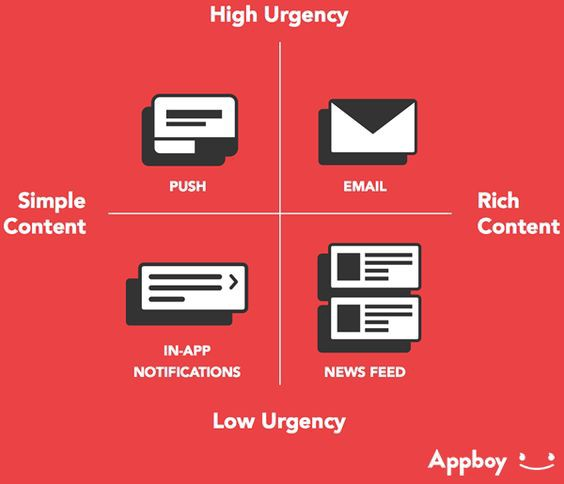
温馨提示:创建最好的移动应用消息策略应该用不同的通知类型——推送通知,电子邮件,应用内通知和新闻源消息。多样化你的通知类型——你的通知工作应该完美协调,创造最佳用户体验。

资料来源:Appboy
根据优先级和内容选择正确的通知类型。
要记住,设计一个移动应用最重要的事情是确保它有用且直观。如果APP没什么用,对用户没有使用价值,没有人有任何理由使用它。如果APP有用,但是需要耗费大量时间和精力,用户不**学习如何使用它。良好的UI和UX设计则能解决这两个问题。
谢谢!
原文作者:Nick Babich
原文地址:http://babich.biz/mobile-design-best-practices/
译者:Nodar
译文地址:微信公众号『湾区记译』
本文由 @Nodar 授权发布于人人都是产品经理,未经作者许可,禁止转载。