时间: 2021-07-30 10:26:58 人气: 13 评论: 0

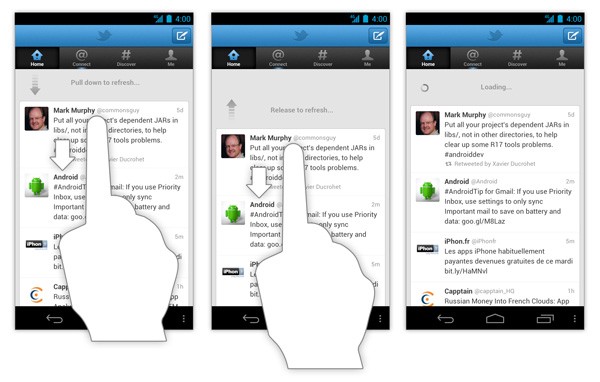
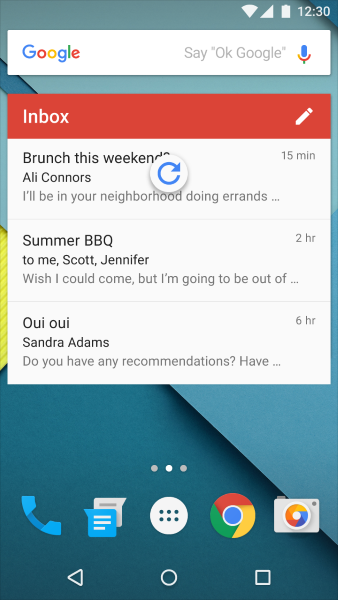
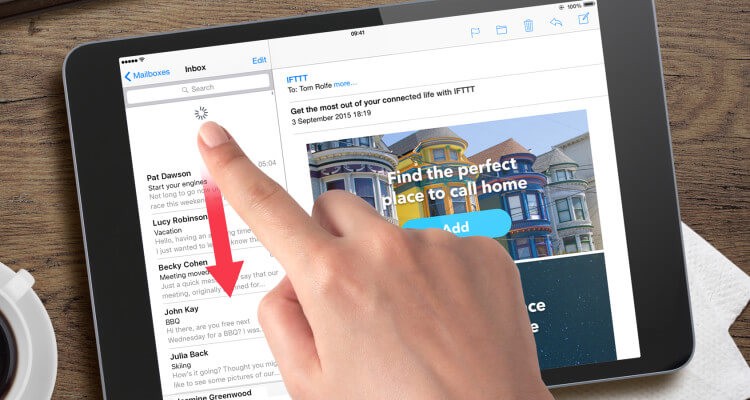
最早的下拉**新设计源自于Tweetie 这款应用的设计,设计师Loren Brichter 是这种令人欲罢不能的交互的缔造者。现在,下拉**新的交互几乎无处不在,但即便如此也让人无法轻易忽视它带来的快感。从Twitter 到 Gmail,从**到新浪微博,它几乎存在于你触手可及的每一个应用当中。
今天的文章我们来聊聊下拉**新要注意的各种问题以及优化的技巧。
简而言之,下拉**新是**新指示器于下拉手势想结合的产物,同时借助下拉动效完善整个交互。

下拉**新本质上是一种特定的手动**新交互,和其他的同类操作不同的地方在于它采用了更加直觉的下拉操作。它的交互足够清晰明显,不过有的时候设计师依然**使用**新指示器来显示自动更新的内容。不过,由于自动**新的机制不需要用户进行任何操作,是因此自动**新最好还是不要使用**新指示器了。
滑动**新(包括下拉**新)非常适合于列表、栅格列表和卡**集合之类界面(按照时间降序排列)。这类界面通常**随着时间推移,优先展示最新的内容,并且通常不**采用自动更新来**新内容。不采用自动**新的机制的原因很简单,当你滚动到顶部的时候,如果采用自动**新,内容**不断自动下载显示,对于用户而言,这样的自动显示的机制并不可控。而下拉**新则很好的解决了这个问题,只有在你使用下拉手势的时候,触发**新指示器,再行更新,这样也给了用户选择和退出的机**。常见的下拉**新用例:

以Twitter 为例,推文是按照时间顺序排列,最新的推文在顶部,当用户下拉**新之后,能够看到最新更新的推文。
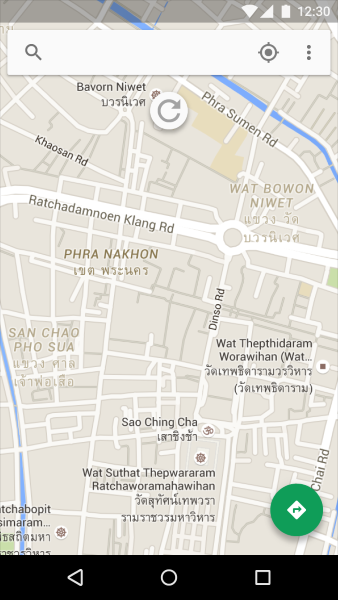
下拉**新并非万能的,它有不适宜使用的场景:


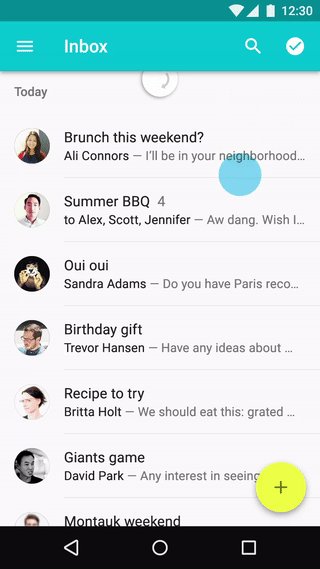
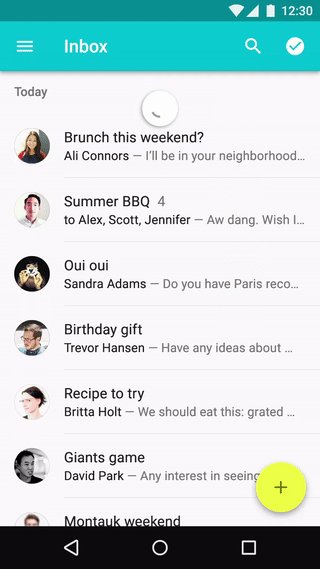
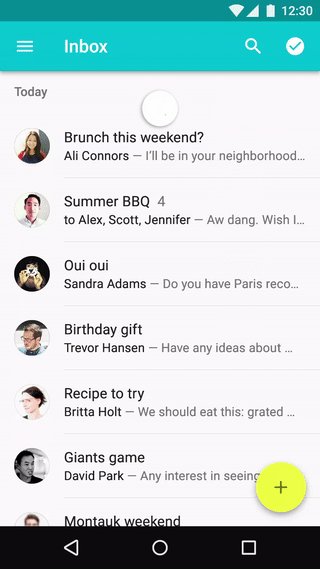
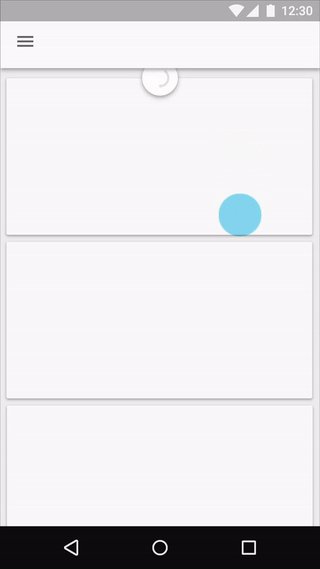
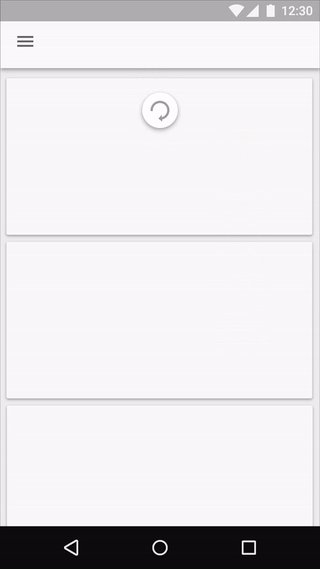
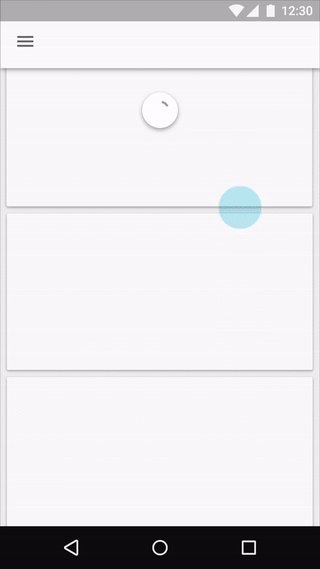
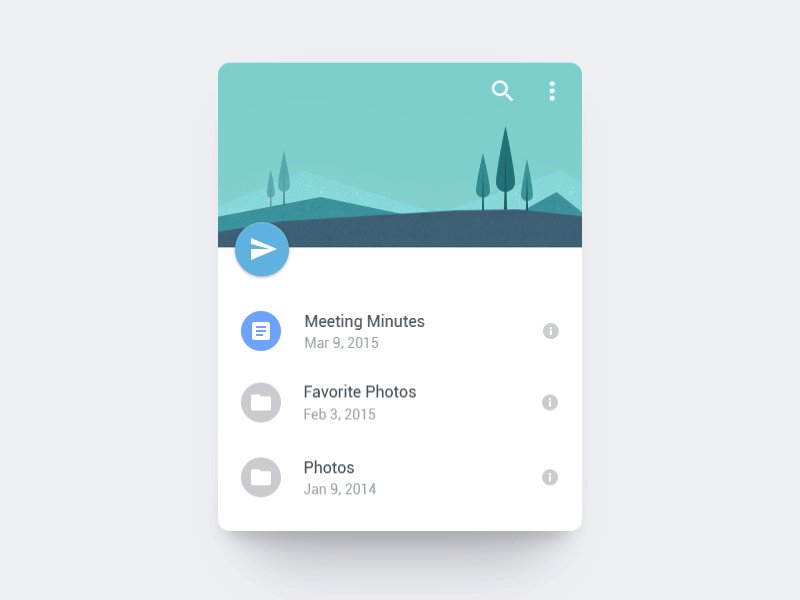
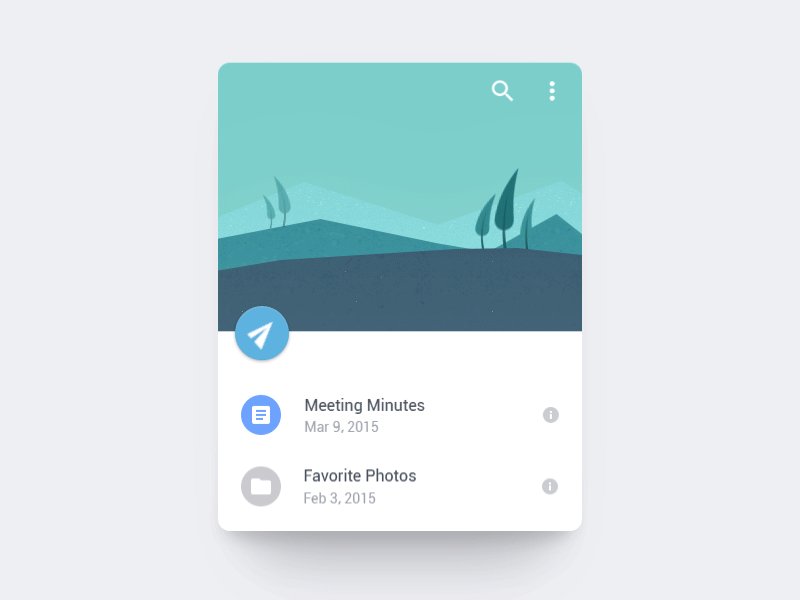
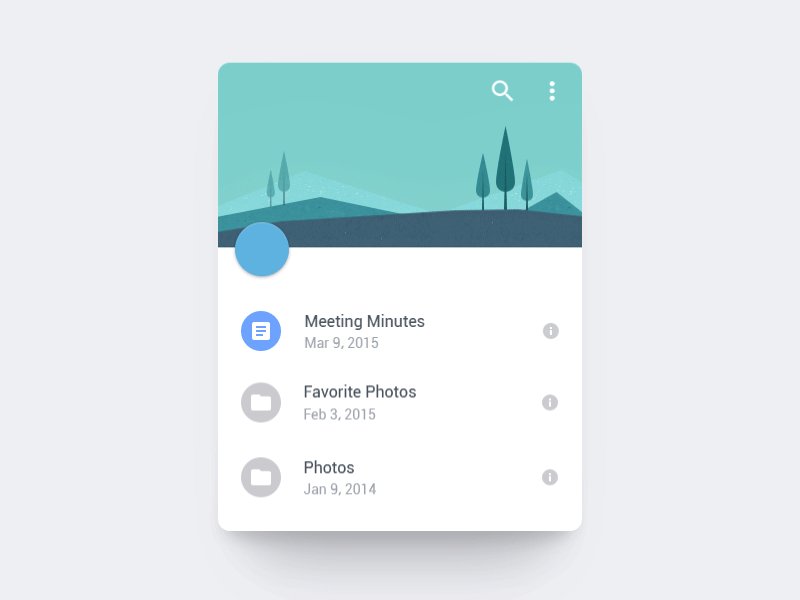
下拉**新前后两种状态需要借助过渡动效连接到一起,让用户了解界面到底发生了什么改变。**新指示器在两种状态过渡过程中一直存在,它一直保持可见,直到**新完成,新的内容更新出来。

值得注意的是,在**新过程中,哪怕用户针对界面有所操作,**新指示器也不能隐藏,否则它作为指示器的作用就失去意义了。

许多设计师和开发者将下拉**新视作为一种节省屏幕空间的方法,毕竟它无需像**新按钮一样占据一个固定按钮的空间。但是它的问题也同样很明显,下拉**新没有**新按钮那么明显直观,实现起来也更加麻烦。

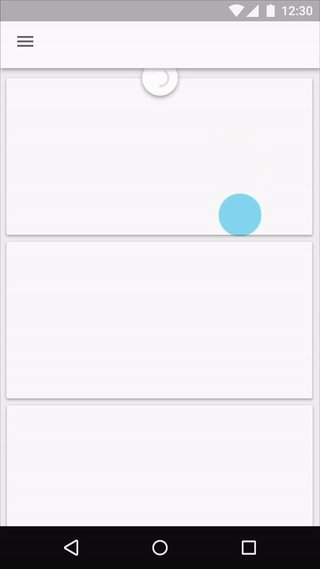
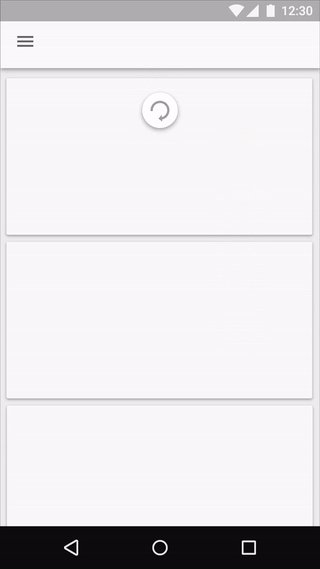
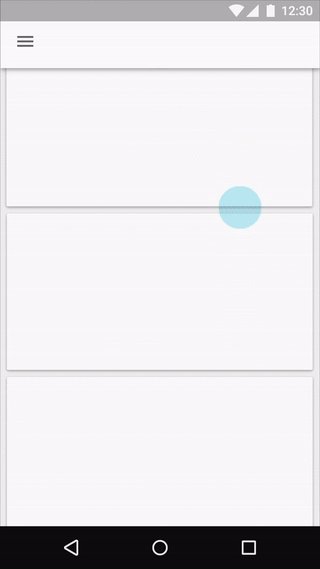
当用户手指在屏幕上向下滑动,手势触发**新指示器,以此为视觉反馈告知用户系统已经收到请求了。下拉**新的交互设计很大程度上是想让用户明白发生了什么,并确保程序能够正常运行。当用户熟悉下拉**新的操作和交互的结果之后,**逐步信任这种交互。**新指示器**持续旋转,直到数据完全更新至可用,这样可以防止混乱。

下拉**新的过渡动效是一个非常适合发挥创意的地方。由于它是连接两个不同状态的中间态,过渡动效可用帮助用户理解屏幕上发生了什么,精准地理解两个不同UI状态之间的差别。

下拉**新推动着UI中的内容的更新变化,提供反馈,给予通知,有时候甚至能够让界面更加富于娱乐,更有意思。
译文来自:优设
译者:@陈子木
原文地址:uxplanet
原文作者:Nick Babich