时间: 2021-07-30 10:27:03 人气: 17 评论: 0

色彩几乎是所有设计中都至关重要的组成部分,无论是明亮大胆的配色方案,还是简约的黑白色调,你的用色将**直接影响整个设计的实际效果。
近两年,在色彩运用上有许多值得一提的手法,其中最有意思也最常见的应该就是色彩叠加。使用半透明的色块(纯色或者渐变)叠加到图**或者视频上,这种效果能够强化图**本身的氛围,赋予含义,并且更好地吸引用户的注意力。
今天我们来深入聊聊这种色彩使用技巧在实际运用中,需要注意的问题和值得探究的做法。

首先,渐变作为一种设计趋势,再次回归了。当你想为特定的元素叠加色彩的时候,可以尝试使用某个醒目的渐变色叠加上去。
渐变色的好处在于,你可以使用多种不同的色彩一起构成渐变(比如品牌色),也可以使用某一个色彩进行深浅、明度、饱和度上的渐变,这样的设计**显得更加集中。明亮的配色方案**更加吸引用户用户,让图**呈现出某种独特的气场。
这种设计趋势很大程度上是Spotify 起的头,他们在播放列表中使用了迷幻味十足的双色渐变效果,让唱**封面和艺术家头像变得更加富于艺术韵味。
搞定这样的设计非常简单:

纯色的叠加效果其实和渐变一样醒目,不过纯色相比于渐变所呈现的意义和氛围**更加明确。比如,在图**上叠加上棕色能够呈现出一种历史的厚重感。
如果你选择当前的流行色,功用和效果也是类似的。使用这些明亮、鲜艳的流行色的同时,结合扁平化设计或者Material Design的设计风,你的页面和UI**明显地呈现出一种现代主义和时尚的感觉。
当你在叠加纯色的时候,应当仔细考虑一下色彩的饱和度和透明度。这些因素其实都是有意义的。叠加的色彩图层拥有高饱和度和低透明度的时候,用户**更多关注色彩本身;当叠加的色彩拥有低饱和度和高透明度的时候,用户**更容易被底层的图像所吸引。

当然,许多色彩并不全都是靠有色半透明图层叠加出来的,有时候仅仅是使用单纯的黑白灰来叠加,创造出不同的明暗效果,这样也能很好的实现一些效果。
正如你所想,当图像更加沉郁阴暗的时候,压抑沉重的氛围自然而然就出现了,而图像偏白色彩变浅的时候,往往**显得更加轻松,或者说更加飘忽。这个时候,并不需要单独叠加黑色或者白色,只需要调整图**本身的明度即可。
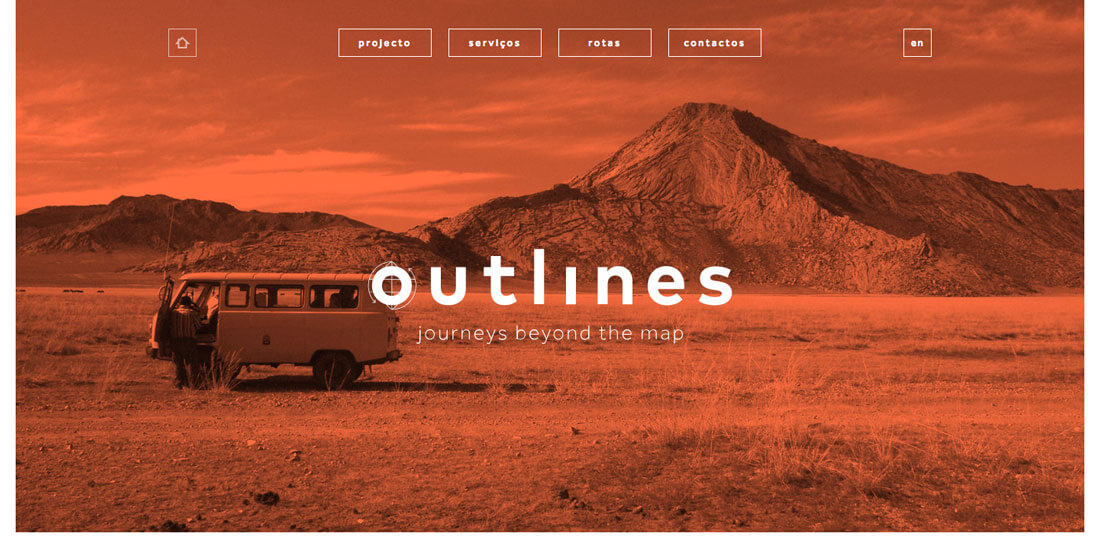
上面所显示的这个名为 Call me lsh 的网站中,设计师在背景上覆盖了一层半透明的白色,让用户的专注点集中到前景的文字上去,但是背景的摄影师微笑的表情依然潜移默化地影响着用户的情绪。色彩和图**的组合让访客不知不觉地同背景的摄影师产生了情绪上的互动,也许很快**打动他们雇佣这名摄影师也说不定。


当你想要在设计项目中使用色彩叠加这种技法的时候,置于底层的图**或者视频是最重要的组成部分。一张平庸的图**不管你怎么叠加色彩都很难达到惊艳的效果,而图**本身如果有着良好的对比度,那么能够在叠加图**之后构成漂亮的明暗效果,将设计的优势最大化。
当然,如果图**的可选范围本身就不大,那么最好尝试使用PS之类的软件先提升图**的对比度,否则实际效果是不**太好的。
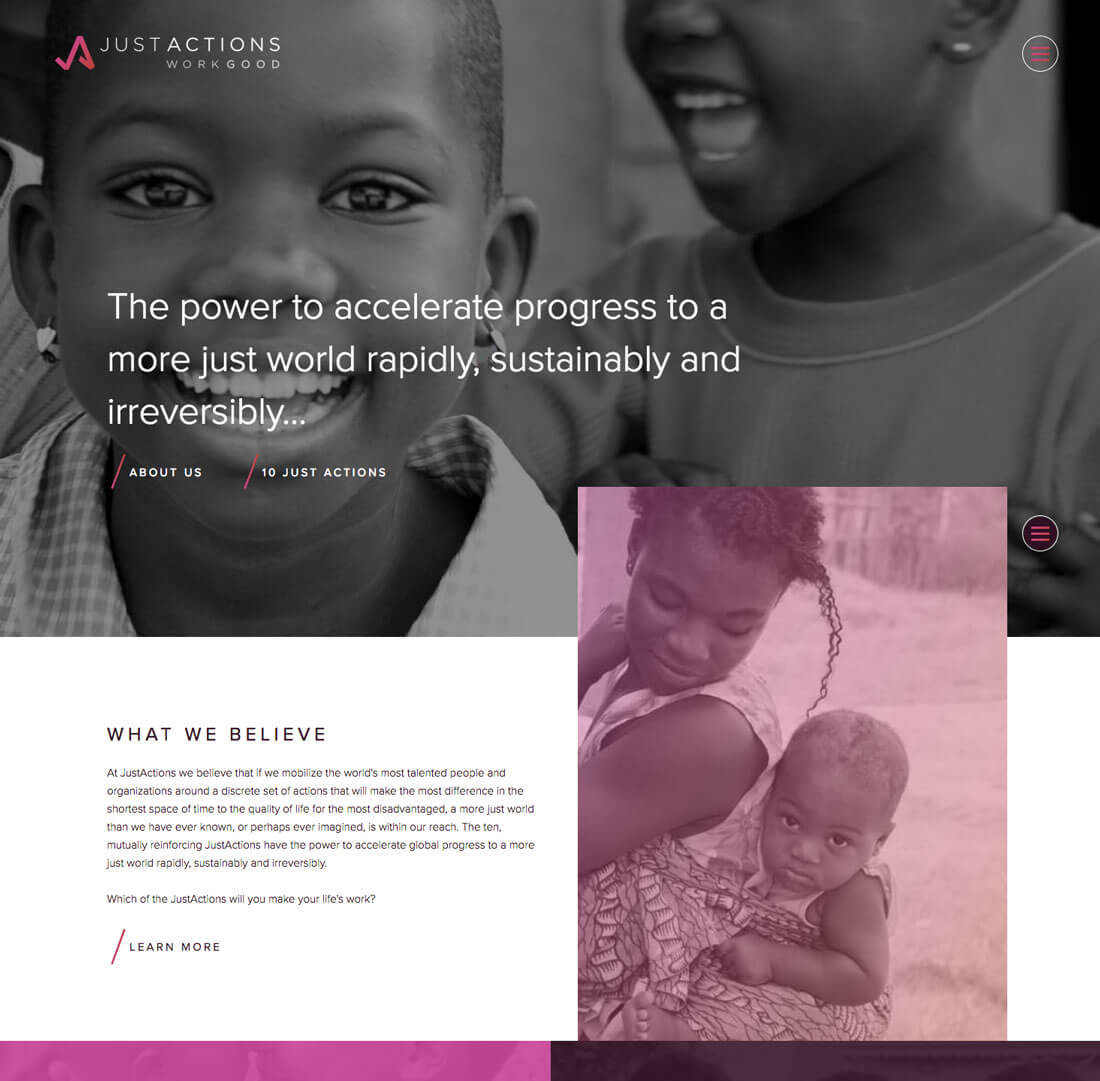
想要达成好效果的方法有很多,另外一种方法就更加简单粗暴了:从黑白的图**开始着手。对于初学者而言,黑白图**的对比度更容易控制。上面的Just Actions 这个网站就是采用黑白色调的突破背景,搭配彩色的半透明图层。

当你开始使用色彩叠加到图**和视频上的时候,有两种处理方法:
介于两者之间的案例很少,可以说这两者是完全对立的。这么设计的好处在于,用户**更加专注于网站内容,强化整体的设计感。


前面绝大多数的案例都将半透明的色彩图层叠加到大块的图**内容上,但是这并不是唯一的选择。部分叠加同样可以带来不错的效果。
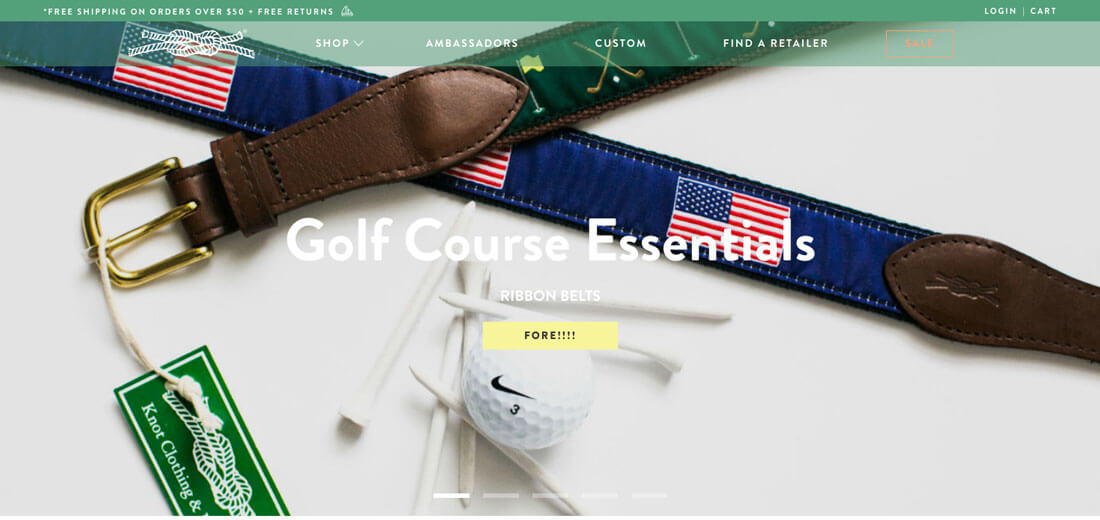
Knot Clothing 这个网页采用了绿色的导航栏,其上叠加了半透明层,看起来效果相当不错。
而Nuts and Woods 这个网站则换了一种玩法,当光标悬停在特定的内容区块上的时候,半透明层就叠加到上面,提示用户这些内容是可点击的。这个半透明的叠加层作为视觉线索而存在,提供内容浏览的路径。
色彩叠加的效果并不是万能的,至少不是所有的项目都适合使用的一项效果,所以当你在进行设计的时候,应当尽量避免过度使用。
原文作者:CARRIE COUSINS
原文地址:designshack
翻译:陈子木
译文地址:http://www.uisdc.com/how-to-design-color-overlays