时间: 2021-07-30 10:27:11 人气: 9 评论: 0

我们做用户体验的不能将系统过失/产品过失迁就于我们的用户。因为用户永远不**错,用户也没有必要为产品和过失负责。我们要做的就是穷尽我们解决问题的能力帮助用户获得最佳的使用操作,并能带来一丝的惊喜。
最近在做公司某个PC端项目时涉及到企业要获得权限必须进行一次资格认证。而在这个过程中,其中要紧的一步是进行手机号的验证。但是,最近公司网站频繁被黑,考虑到用户手机号**受到骚扰,同时短信平台也**增加无谓的流量压力。因此凡是涉及到用户进行手机号码验证的地方,都额外增加了输入随机验证码的步骤。

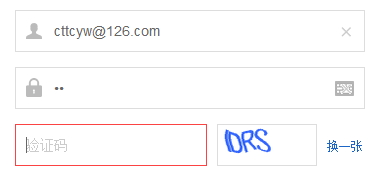
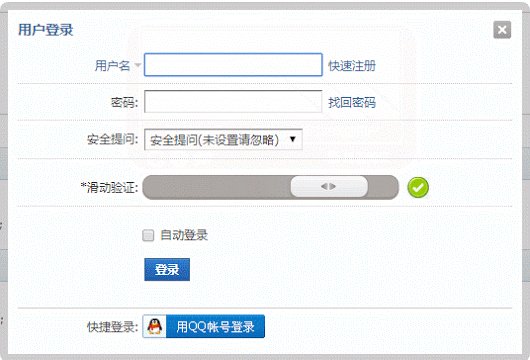
图1 登录输入验证码
从逻辑上来讲这个操作并不复杂,对照随机验证码内的字符输入即可,如果看不清楚,点击换一张(**新)即可。而且放到整个操作流程上来说也只是多一步操作而已。

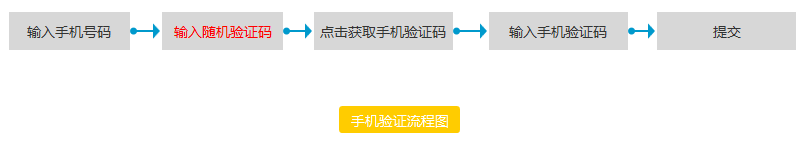
图2 任务流程分析
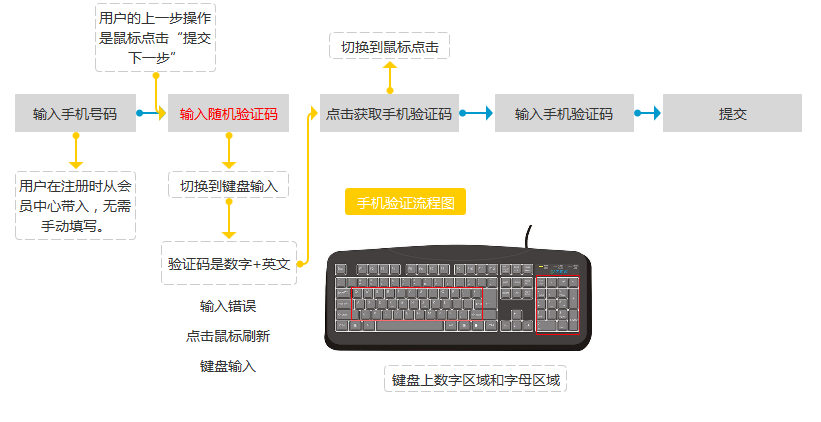
看似只是增加了一个简单的输入验证码的步骤,但是实际上进行用户行为分解时其实是复杂了很多。其中微动作的分析下可以发现:

图3 用户操作流程分析
看似简单增加一个验证码,实际上在第2步操作以及切换到第3步操作的过程上给用户操作带来不必要的繁琐和时间冗长。
虽然添加随机验证码有这样的缺点,但是其简单的逻辑以及被带坏的用户操作习惯造成我们在设计上的思维定势。误以为这就是最合理的解决方案,虽然不是最佳的,但是确实最稳妥,最没有争议的而且对于技术实施来说也相对容易。
那么还有没有更好的操作方式,或许在看到上述表述,你的心里已经有了更好的解决方案。但是不要着急,因为我也找到了一种比较合理的方法。慢慢看来,是不是和你的一样。
解决一个问题之前首先要做的是这个问题的来源是什么。
我在前面讲到了这个问题的来源是因为平台频繁被黑,无法判断获取手机验证码的是来自于真实的用户还是程序下的黑客们。
那这样做的目的又是为了什么呢?
知道问题是什么以及要做什么了,那么我们看看有什么好的可以借鉴的操作方式么。
首先想到的是某付宝,我们来看看这个据说是互联网信息安全最厉害的公司是怎么做的。

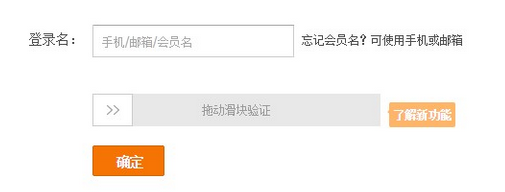
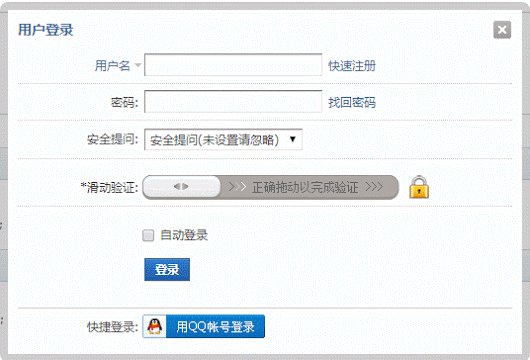
图4 拖动滑块验证方式(1)
这个一滑到底的操作方式想必很多人都用过。其延伸的操作方式有:

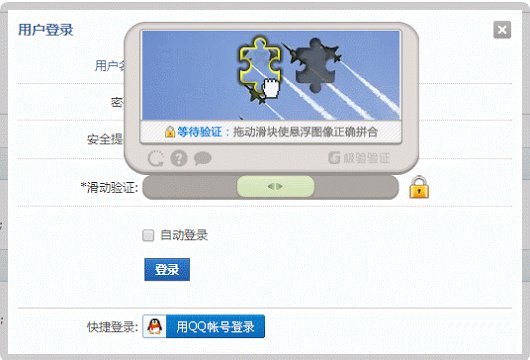
图5 拖动滑块验证方式(2)
这个是比较有趣味的解决方式,利用大家熟知的拼图方式(建立简单的认知模型)结合卡通形象做一个趣味性的验证方式。

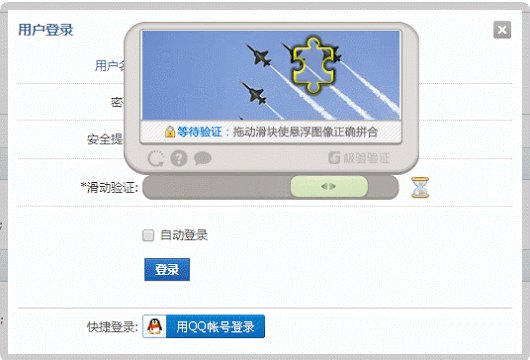
图6 拖动滑块验证方式(6)
除了卡通形象外,另外像人人网登录验证时,用户拖动滑块到指定位置并且成功后提示用户拖动滑块的时间并做了一个百分数的排名,转移用户的对因安全验证而增加的滑动验证的抱怨,增加趣味性并且通过排名激励用户下次对使用滑块的期待。这种方式也是极为不错的。
结合当前比较流行的滑动验证的方式,首先我先做了一个流程上的优化分析。
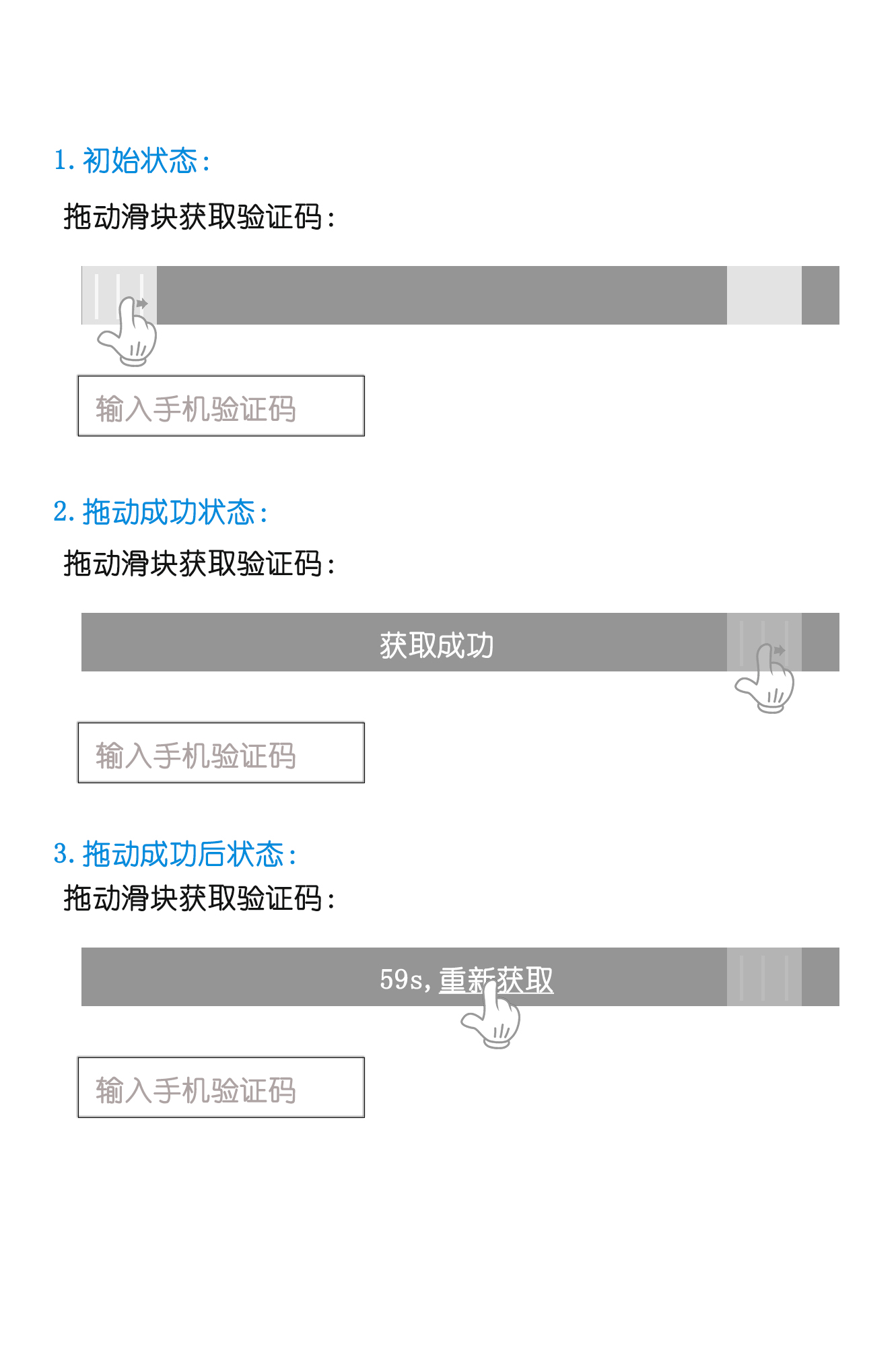
流程上优化方案确定后,接着进行原型页面设计,如下图:

图7 设计优化方案
优化方案提出后,经过产品评审和技术评审讨论,这个方案从开发逻辑上来说相对于随机验证码方式复杂了许多,因为这里需要前端去控制滑块的移动,移动位置数据的随机规则**比验证码随机生成的规则不同。虽然在一定程度上增加开发周期,但是能够满足产品安全策略并且提供一个良好的用户体验。所以方案评审通过,并且进入开发。
作者:Nick Chen,微信号:Chen_YonWei,从事某互联网行业,3年交互设计,擅长场景分析和产品品牌分析。曾主导过智能硬件,Web后台管理等多端的用户体验工作。偶尔做做平面设计和3D建模设计。
本文由Nick Chen原创 发布于人人都是产品经理。未经许可,禁止转载。