时间: 2021-07-30 10:27:22 人气: 27 评论: 0

UI在设计上服从于交互,形式上不拘于一格,视觉纵深也只是其中一种心理模型。
注:本文面向入门级设计师,大神请飘过~
标签栏设计基本上是每位设计师在项目设计中都**遇到的事情,之所以写这篇文章是因为笔者在做项目的时候也曾遇到过这样的疑惑:标签栏的作用和意义是什么?当前栏为什么要高亮?其目的是什么?标签栏的设计是否有比较合理的设计原则?等等。估计很多刚入门的童鞋也**遇到同样的问题,所以特意将自己的一些研究心得分享出来。当然,以下观点仅代表个人,如有不对,很欢迎指正。
先来看一下如下两个设计。有些设计师为了显示其他标签的可点击性,引导点击切换,其他标签栏**被设计成高亮,如图1:

也有些设计师为了突出当前标签,设计成如图2:

咋一看图1和图2的两个设计方案并没有什么问题,起码都很清晰地指明了当前标签是哪一个标签。
可是突然有一天,产品经理说我们的标签栏只留两个标签,于是,按照原来的设计,图1和图2的标签栏设计变成这样:

和这样:

于是图1中原本“信息”栏为当前标签,视觉感知上却变成了“发现”栏为当前标签。图2之前多个标签可以清晰辩认的设计现在变得模棱两可,分不清哪个是当前标签,哪个是可点击标签。由此看来,单纯运用对比来突出当前标签,这种做法并不可取。
那具体应该怎样去设计呢?为此笔者物意翻查了一下《iOS人机交互准则》中的设计要求。iOS设计规范中指明:当前标签应当要高亮。如图3:

看上去的确是合理很多,而且就算只剩下两个可切换的标签,也还是很容易感知当前标签,看来,按照《iOS人机交互准则》来做设计总归是没有错的。
但为什么当前标签应当高亮?
首先,先来分析一下标签栏的作用。
关于我们在大多数交互界面所使用的标签栏,提供了页面的切换、功能入口以及界面导航的功能。其目的意义在于指示当前页面所处的位置。也就是说,标签栏在视觉设计上要着重解决“我在哪儿”的问题,所以前面的为了显示其他标签是可点击性的标签栏设计(如图一)的设计方案就可以抛弃了。
人类使用视觉纵深去感知自己在空间里所处的位置。
想像一下,你在上班打瞌睡,在梦中神游。突然脑袋被敲了一记,你睁开眼睛,看到眼前的显示器,键**,桌面上的笔记本和钱包手机,远处是办公室里在工作的同事,于是你知道了自己正在自己的办公桌边上着班,而不是正在神游。
人从睁开眼睛第一时间获得视觉信息,做的第一件事是从获得是视觉信息里感知视觉里的不同物体的远近,并根据距离自己最近的物体(标志)判断自己所处的位置。事实辨别上视觉纵深是大多数动物以生倶来的视觉能力,婴儿从出生三个月就能判断远近高低,并确定自己是否处于一个安全的区域。
人类在无意识的视觉纵深的感知中,判断出离自己最近的物体,就知道自己所处的位置。因此,在标签栏的设计中,要清晰地指明当前页面所处的位置,当前标签在视觉设计上必须与“我”的距离最近。
也就是说,在标签栏设计中,当前页面标签要与其他标签拉开视觉上的层次关系。
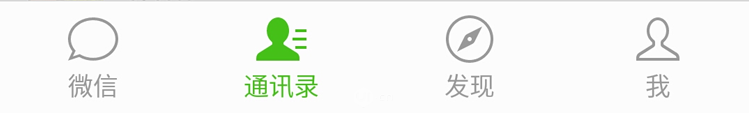
所以在很多常见的APP里,当前标签通常要高亮,其他标签则适当弱化。设计上类似于这样:

然后,为了进一步拉开层次关系,当前标签可以稍微改变一下样式,如这样:

最后,加入情感化设计,可以适当添加APP的主色调,如这样:

根据以上原理做出来的设计方案也是最为大众所接受的,例如微信:

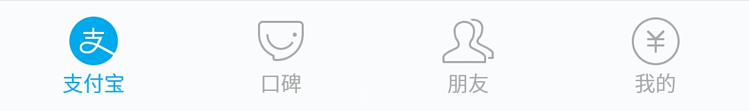
例如支付宝:

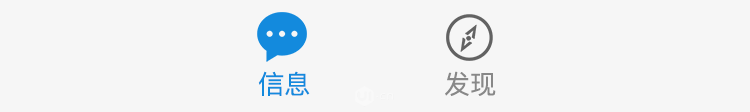
上面的双标签设计可以仅凭拉开层次关系显示当前标签:

或这样:

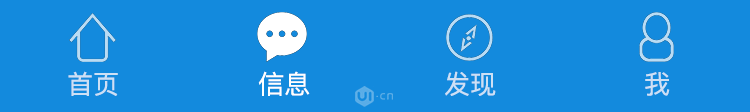
另外,深色的背景栏标签设计也依然遵循拉视觉纵深的心理暗示拉开层次关系,如这样:

和这样:

结尾:
UI在设计上服从于交互,形式上不拘于一格,视觉纵深也只是其中一种心理模型,也有很多设计师根据格式塔心理学设计出交互性很好的心理模型,以后我们有机**继续探讨。
笔者渣渣设计师一枚,以上仅为个人观点的经验之谈,不同观点,欢迎共同探讨,共同进步~
本文由 @偶不是芒果 原创发布于人人都是产品经理。未经许可,禁止转载。