时间: 2021-07-30 10:27:48 人气: 8 评论: 0

做产品经理不懂交互设计,那就是寸步难行。“交互原则多,体验出彩少”,既然要做好产品体验,那么吃透基本的交互设计原则,就是必须且必然的事儿。今天给大家挖了很多可靠的栗子,直接给你提供干货,拿走不谢。
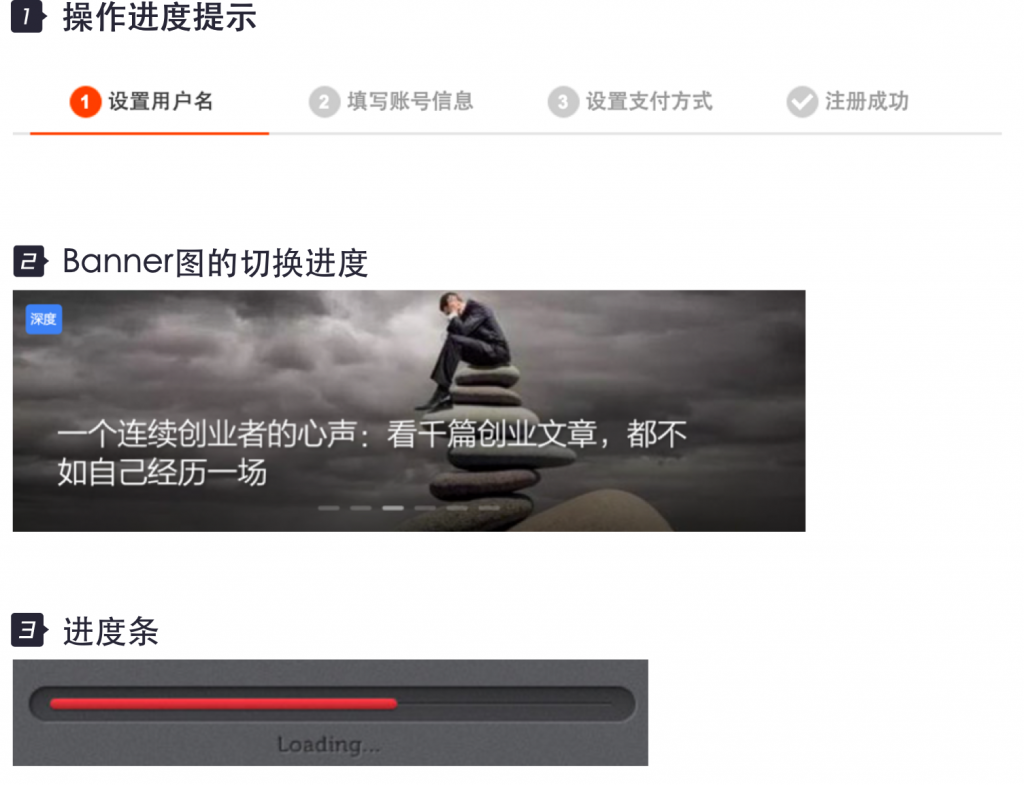
帮你理解:系统应该总是在合理的时间内,通过适当的反馈让用户了解正在发生什么。

帮你总结:提高产品状态的可视化程度,从而提高用户对自己在使用系统过程的情况的透明度。
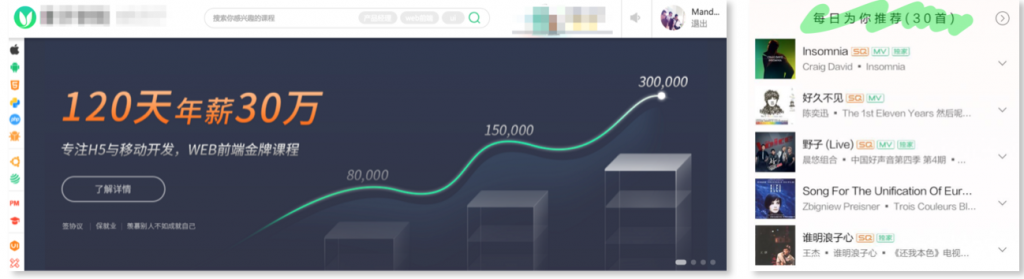
帮你理解:系统应该讲用户的语言,用单词,短语和概念让用户感觉到熟悉,而不是用面向系统的术语来面对用户。同时按照现实世界的惯例,让信息出现在自然和逻辑顺序中。


帮你总结:
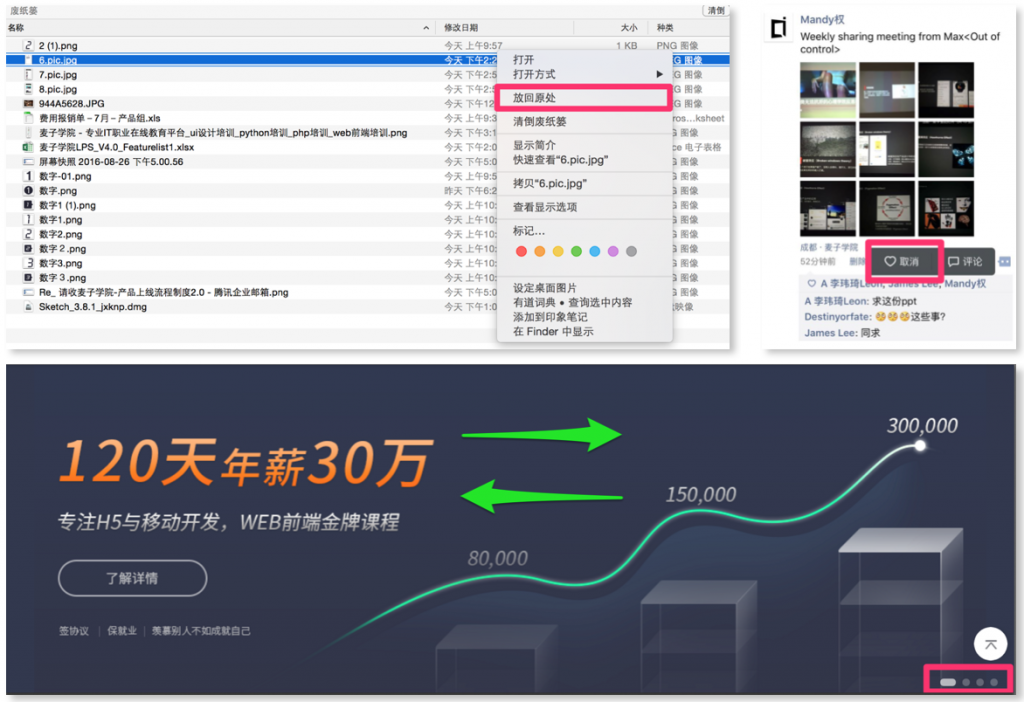
帮你理解:用户往往**不经意选择错误的系统功能,那么产品设计就需要一个明确标明“紧急出口”的状态或者功能规避不必要的操作,譬如:支持撤销和重做。

帮你总结:从用户体验的角度来看,自动切换的信息在“播放”时需要放慢速度,通过内容本身或者配色去调亮引导dots,可以增加用户的操作感。另外,对用户可能出现反悔操作的功能,应该提供撤销和重做的入口,让用户能更加自如的使用你的产品。
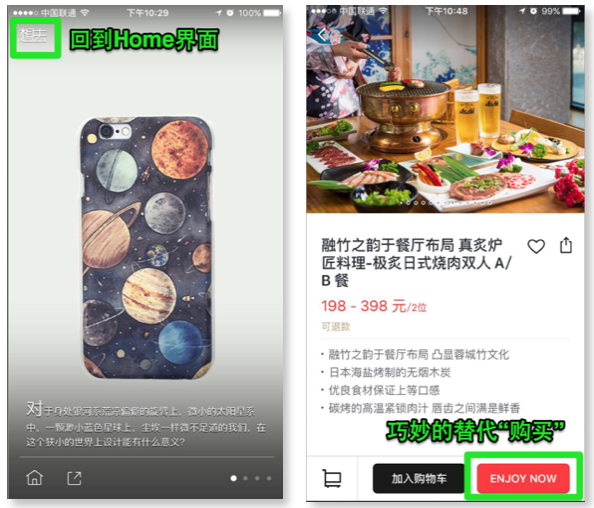
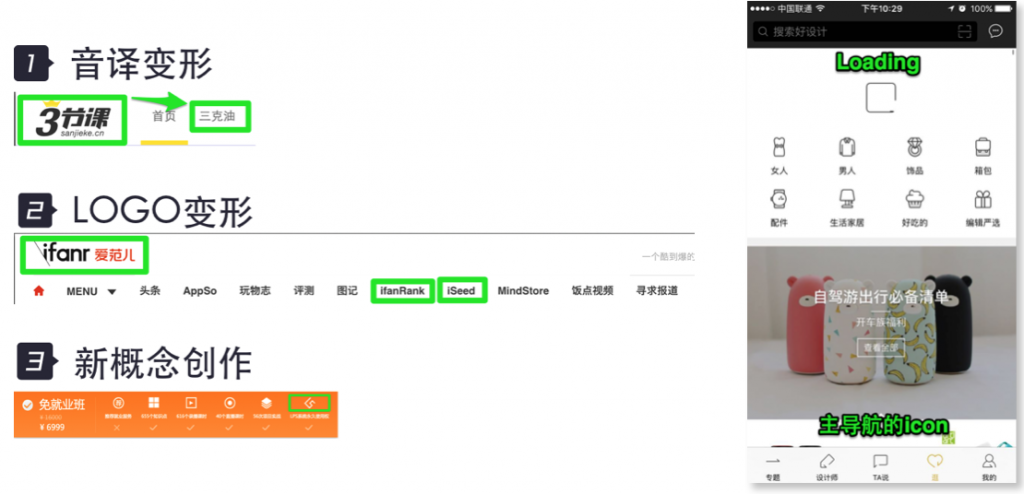
帮你理解:在一个系统或者应用中,用户不应该想知道不同的单词,或者理解同一个功能的被展示出不同情况的原因。对于一致性,浅显易懂,现在普遍都用的很好,那么对于标准化,很多网站或者app,特别是新的产品,开始通过衍生自己的LOGO、品牌,充分洗脑用户,强化用户对自己产品的记忆点。甚至可以根据自己的产品定位,创新一类icon等,通过图形的表达让用户更加对你的产品记忆深刻。推荐一款个人非常喜欢的App:“想去”,它的设计就从App的icon到内饰都一气呵成,甚至连loading都是惊喜设计的,让人用着非常舒服。

帮你总结:适当的给自己的产品拟定标准化的记忆库,不但让用户体验你的产品时,觉得走心,也**让用户在不经意间把你的产品记得牢牢的。
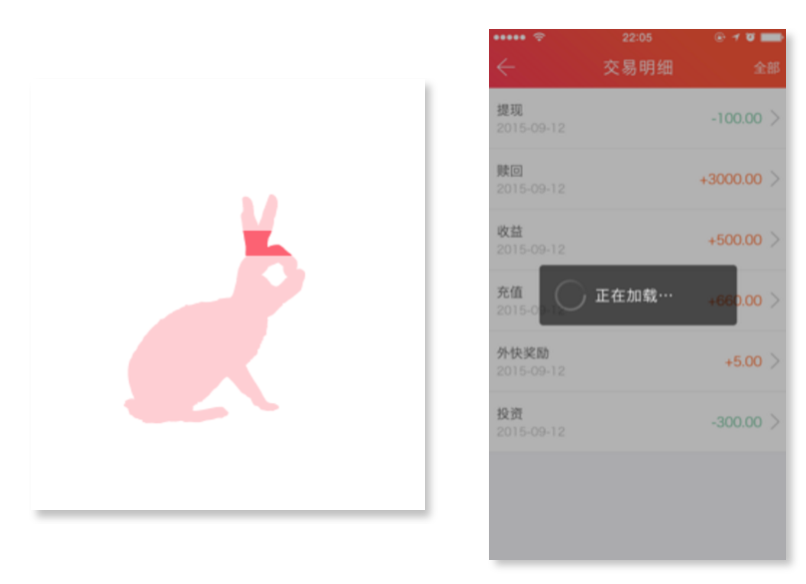
帮你理解:在首次使用系统或者产品的时候,巧妙的设计比好的错误提示更加能弥补不足。最好能在用户进行下一步之前,避免掉低级的错误,让用户的使用过程是舒服顺畅的。

帮你总结:在可能出现错误、空白的情况之前,利用加载的可视化、再加上比较nice的动效、提示**让用户减轻失败带来的不爽。
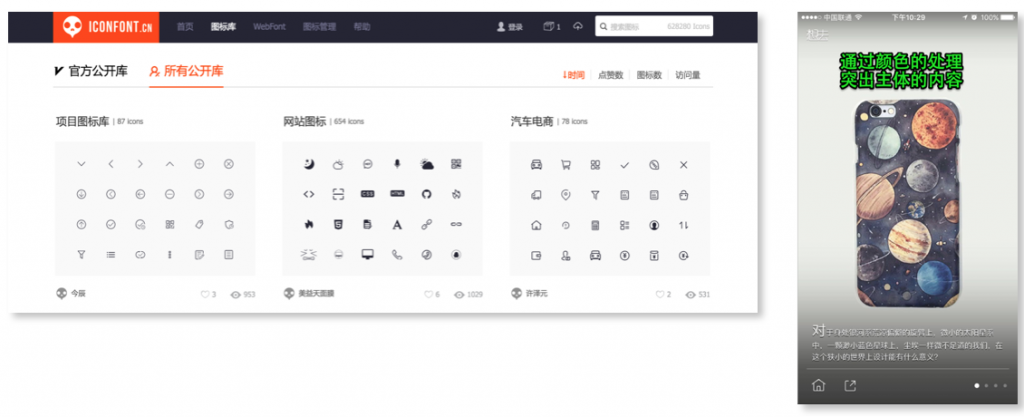
帮你理解:设计不应该包含不相关或不常用的信息。重点的内容和核心的元素应该与其他的信息形成鲜明的区别。譬如在配色上,可以选择1个主色,2个以内的辅色,构成整个设计的骨骼,用主色告知用户目的与指示。

帮你总结:
增加美感的同时也需要最小化设计元素,做减法。
以上6条可用性原则,是小M做产品过程中能无时无刻不记起的。每一次小细节的打磨都是一次回溯基本原理及原则的好机**,是否灵活运用并烂熟于心,这是需要所有产品人er用心去感受的。加上小M前不久写过的在做交互设计时,你需要知道这几大定律。希望能给你足够的基本方法去做好自己的产品。
最后送给所有产品人er一句装逼的话:“形式是跟随功能的,功能是满足用户需求的。尊重你的用户,让每个产品的细节都是合情合理的,让每一寸体验是‘走心’的!”
作者:权莉,微信昵称:Mandy权。一名快乐的产品经理!
本文由 @权莉 原创发布于人人都是产品经理。未经许可,禁止转载。