时间: 2021-07-30 10:28:12 人气: 12 评论: 0

在互联网产品中,除了内容型外,一些功能型的产品信息内容也是相当巨大的,特别是管理控制系统,业务管理、功能操作、数据展示等。在信息量这么大的页面中除了重视内容质量外,形式功能的组织与呈现也是同等重要,对提高用户获取有效信息的效率有着非常大的帮助。
上面所说的形式功能的组织与呈现其实讲的是设计排版上的问题,当然对设计师排版功力也有相当的要求。这种排版优化的方法有很多种,我这里主要围绕卡 **式设计的**进行深入探讨,相信大家对卡**式设计已非常熟悉,虽然已流行了好多年,但是设计形式并不是随着使用年龄的增长而消失,芝加哥学派路易 斯.H.沙利文提出过:“形式追随功能”就能说明这一点。最近笔者在项目改版中也运用了相关卡**方法,发现效果不错,所以希望借在项目里的思考与尝试,抛 出引子,供大家参考。
在生活中,我们经常接触到各式各样的类似右图中的卡**,比如**牌、**、机场和地铁的指示牌等等。
如上图,大家可以看出,他们普遍具有以下特点:
一清晰直观,二简单易懂,三信息模块化。
比如**牌我们可以看出虽然只有一个图案,一组文字,但很清晰传达出这张牌所代表的含义;又比如机场和地铁的指示牌,采用了图标、字体元素,很清晰 直观地引导乘客方向,这种由文字或图案组成的方块样式叫做“卡**式设计”。这种轻巧、简洁的实物设计也被慢慢应用到虚拟设计当中。

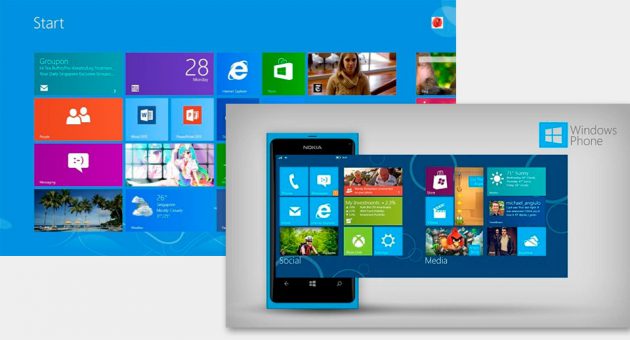
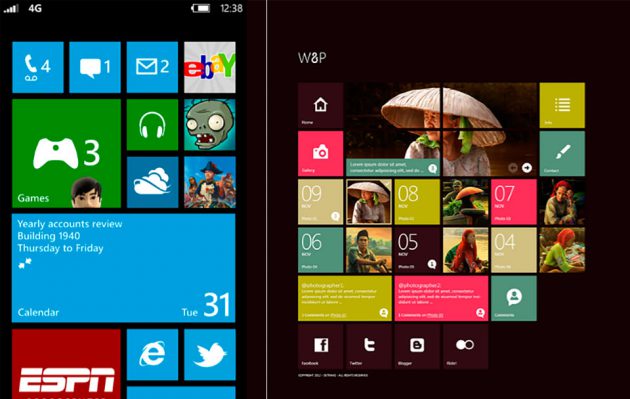
如上图,现在卡**式设计的应用场景非常广泛,最有代表性的是微软Win8、Win Phone 7的metro风格,他们也是采用了大量的卡**式设计,据说这种Metro的设计灵感也来自于机场、地铁指示牌。
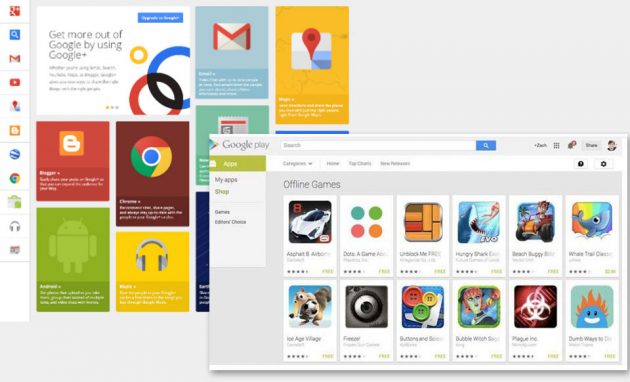
另外google +、 google play等很多谷歌产品也同样采用了这种设计,如下图

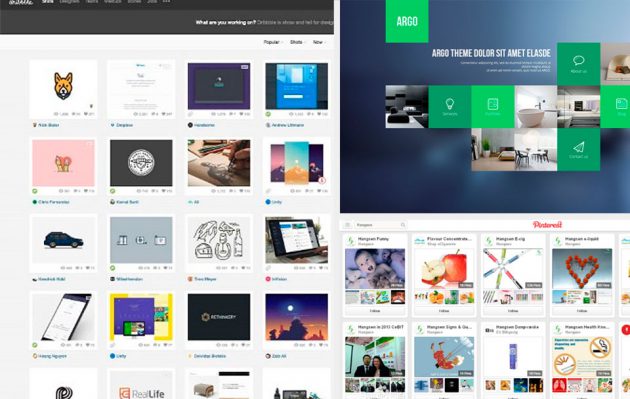
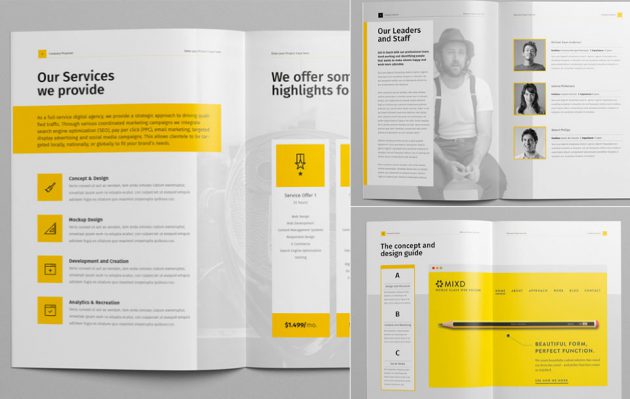
正是因为卡**式设计在微软、谷歌的产品界面的大量运用,很多互联网企业也纷纷采用这种设计,这是应用在PC端的界面,内容部分也都采用了卡**式设计,如下图:

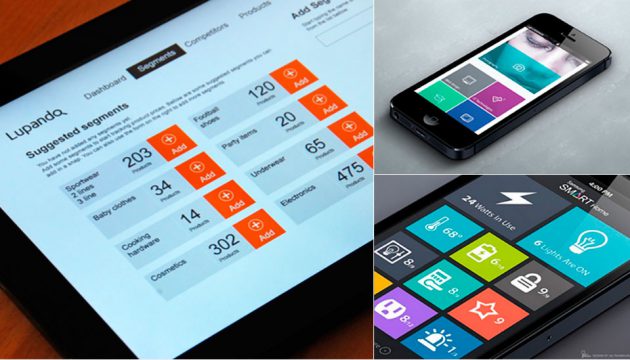
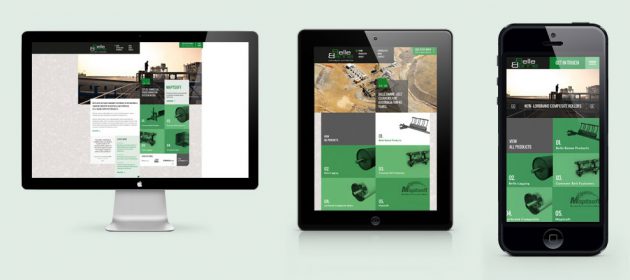
下图中的移动端的界面,模块中可点击部分也采用了卡**风格。

这是印**类的杂志界面,如下图杂志里的部分展示信息,也采用了这种卡**式风格。

这是诺基亚手机的win phone系统(下图),系统桌面的所有内容都是一个个小方块展示,类似一个块状类的按钮,让人联想到是可以点击的操作入口,

而且每一块入口都是有区域大小(下图),从而避免造成误点击。

如下图,将信息、图像归类整合到一个方块里,清晰直观又避免页面因为信息多而散乱,卡**的排列方式是按列或者行的方式进行对齐展示,视线沿着横向或者纵向浏览能快速找到想要的信息,此外,这种固定大小的卡**方块也有利于栅格化排版。

比如下图,页面按5个单元进行栅格,利用卡**方块的展示,很轻松地计算并调整它的大小进行栅格布局

如下图,这是google now的一个界面,将信息、图像按维度分类整合到一个卡**里,能有效地避免信息散乱、同时避免信息分类不明确像这种模块化展示有效地减少用户思考的时间,能快速找到自己所需的信息。

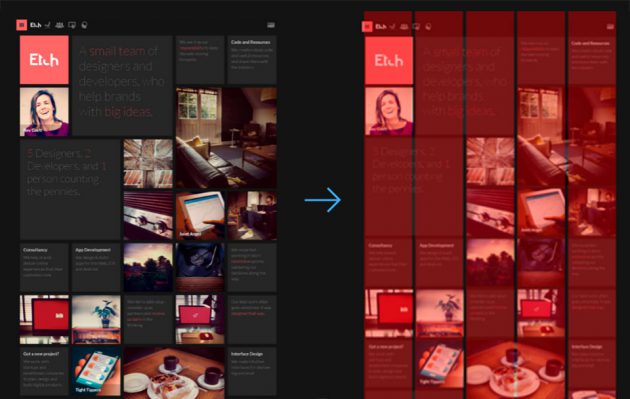
卡**方块的高度和宽度的大小都是可以调整的,正是因为这种特性很适合用在响应式设计里,卡**在不同的平台展示,由于分辨率不同,卡**能自适应地展示,以上是卡**设计的优点。

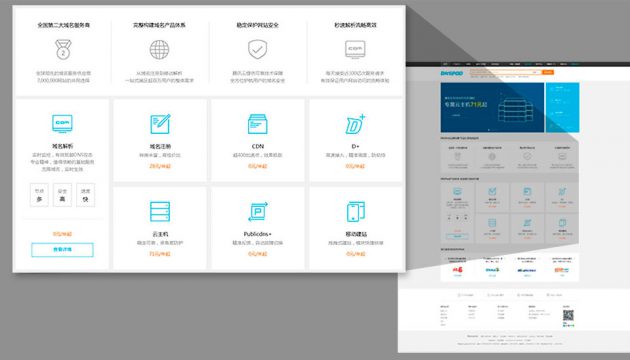
去年做了DNSPod的项目改版,尝试新的风格探索。如官网和控制台改版中,为了能让信息更好的整合、更好地发挥不同信息的作用、发挥不同信息的功能,这次DNSPod官网改版中,banner、快捷入口,业务信息以及售卖模块,也运用了卡**式设计的方法。

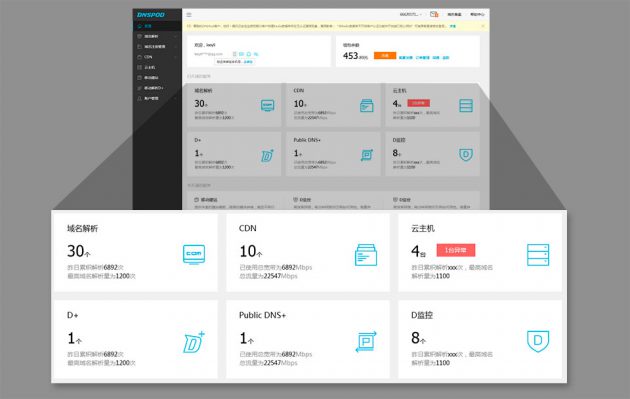
DNSPod管理控制台概览页

在信息量大的页面中除了重视内容质量外,形式功能的组织与呈现也是同等重要,对提高用户获取有效信息的效率有着非常大的帮助,这时应用卡**式的设计方式是不错的选择。
原文来自:**ISUX