时间: 2021-07-30 10:28:20 人气: 11 评论: 0

交互设计文档分为两个版本:一个是界面元素标注版,另一个是附带交互逻辑版。那么,具体的写法和要求如何呢?
写这篇文章之前,遇到过很多朋友问道:『交互设计的输出物是什么?』 、『交互设计师怎么与程序员协作?』、『交互设计师还需要出文档?』等等一些问题。
更多的人在寻找一个交互设计文档的写法教程,每一个人的回答都不相同,但是很多入门的交互设计师遇到这个问题时觉得很棘手,因为不清楚自己应该如何写一份符合自己产品业务逻辑或产品规范的设计说明文档。
这篇文章就是给这些有很多疑问的同学写的,可以解开一些疑问,但是指望这篇文章就写出高质量的文档显然不可行,所以看完这篇文章后可以从中提取一些思路,自己整理一个属于自己的设计文档规范写法的模板,长期积累下来,就可以形成自己的设计风格和规范。
我们先来统一一下概念以及名词,以免后续因为说法不够一统造成误解。
交互设计文档一般是指:交互设计说明文档(交互设计师产出的规范文档),又称DRD(Design Requirements Document),工作中一般称之为”交互设计文档”。
如果问不写交互设计文档可以吗?
答案是:可以不写,那么写与不写的区别究竟在哪里? 我们从两个方面分析一下。
下列情况是目前很多公司存在的情况,既没有专职交互设计师,也不出文档,但他们也在做产品,这些情况有可能不需要写交互设计文档。
下列条件具备后写交互设计文档更具意义:
写交互设计文档的作用就很清楚了,如果要写这样一份文档最大的好处是,可以非常清楚地帮助程序员认知做出的产品是什么样子的。
看个小例子:
V1.0 没有交互说明文档的版本(可能由产品经理PRD代替)
产品需求的描述是这样的
需求说明:在封面图**上点击图**之后翻转一圈。
(文字描述交互与需求)
开发人员根据这句话脑补怎么翻转?360°?从左边还是从右边?转速怎么样?这些都需要找PM问清楚,如果遇见专业的PM还可以能讲清楚,但如果遇到经验不足的PM,就**说让开发人员你看着做一个就行……。
V2.0 没有交互说明,但是有UI设计的版本
UI设计出图是这样的

对于需求和期望达到的效果,静态可视化的说明要比纯文字更容易理解,需要给开发人员一个具象化的目标,否则程序员做出来的东西很容易与期望目标偏离,即想要的A而开发给的却是B。
V3.0 交互原型加演示DEMO
动态demo:

输出HTML文件预览

小结:编写交互文档是为了将更丰富的人机交互动作、事件准确地传达给开发人员,确保实现边界。
若只是语言或静态图**交付给开发、测试人员,那么他们很难构建一个产品形态,不好把控开发方向,另一方面,交互文档也是给参与项目的其他人快速了解项目的背景,不用到处询问设计细节。
其实写作交互设计文档最大的好处在企业管理层面上,产品的交互设计文档作为产品资料入档,后续人员变动后,新来的人可以快速掌握整个产品的核心设计。减少人员无谓的沟通,不过有一点,这个文档要及时更新,有变动要发出更新日志,不然还是少不了同事之间的语言沟通。
谁来写这个文档本来不是问题,显然谁是交互设计师谁提供这个说明文档,但是,因为一些别的原因导致这成了一个问题。
比如:有些公司没有交互设计师这个职位,所以不论岗位划分如何,如果你的团队中有人负责交互设计这个角色的工作,那么这个文档就是属于这个角色对应的人员来提供。
也有可能交互设计的工作被划分给了UI设计师,所以越来越多的UI设计师改了自己的Title为:UI/UE 设计师。
根据项目组角色来定需要提供给:PM、开发人员、测试人员、需求人员、业务方人员等。
有任何一处变动需要更新到说明文档中,就需要通过团队的沟通渠道发送通知,我们公司是SVN服务器,设计师更新了设计文件版本或说明书版本后**同步到SVN服务器后生成最新地址与日志记录后发送邮件抄送相关项目团队人员。
更新记录如下图:

我不想说一大堆高深的**,那么下面的内容我**按照实际流程帮助大家梳理出怎么制作文档。
很多同学在新建一份空白文档后不知道具体写什么内容,如前面所说,对于一份交互设计说明书,你只需要把原型截图或原型直接画成一个文档即可。
其实交互文档就是页面文档,所有的软件页面、状态都分离出页面进行展现,然后加入页面流程和交互动作说明文字、箭头指示线条等。
关键点:逻辑结构、页面跳转、交互状态的文字说明,统一交互体验动作,确保页面组件的一致性。
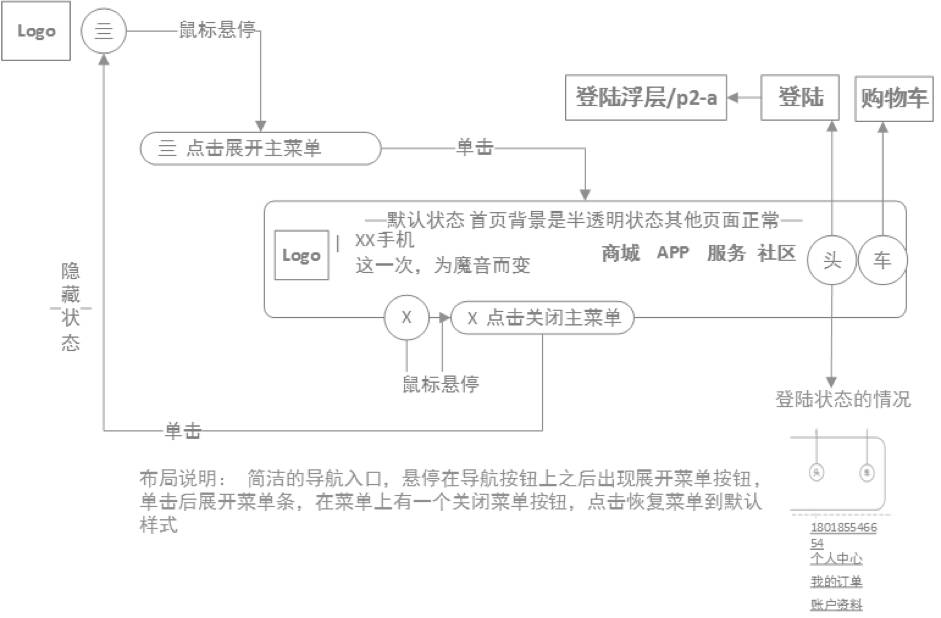
小例子: 交互设计说明文档截图

这是一个包含交互界面动作、逻辑步骤、页面流转、文案与注释的实例,图中的交互动作说明是将所有出现的静态化界面的内容写在文档里进行展示。如果你想直接展示动态交互,可以使用原型设计工具设计好交互原型之后再截图编辑文档,交付文档时配合着原型(导出HTML)演示,这样**更有效率。
交互设计说明书的文档结构:
版本信息一般包括版本、日期、参与人、变更内容简要、备注信息。
目录
这个无须多说,平时我们看的书基本都有目录,不过记住目录要合理分级以分清主次。
Log更新记录页
这个页面是用来描述某次更新的信息简介与页码导航等。 下图为交互设计说明文档的更新记录页的示例:交互设计说明书的更新日志 。
交互设计说明书的更新日志

交互行为逻辑图+文字说明
下图某一个应用商店的更新应用交互逻辑+文字说明图例。

交互设计说明书中的交互逻辑页面流程
从上图中可以看出,这个说明文档是把应用更新功能拿出来当一页,包括它的架构、交互、流程、逻辑、交互事件及文字解释说明。 这个过程是针对产品经理和程序人员而言的,因为他们需要看明白交互流程逻辑。
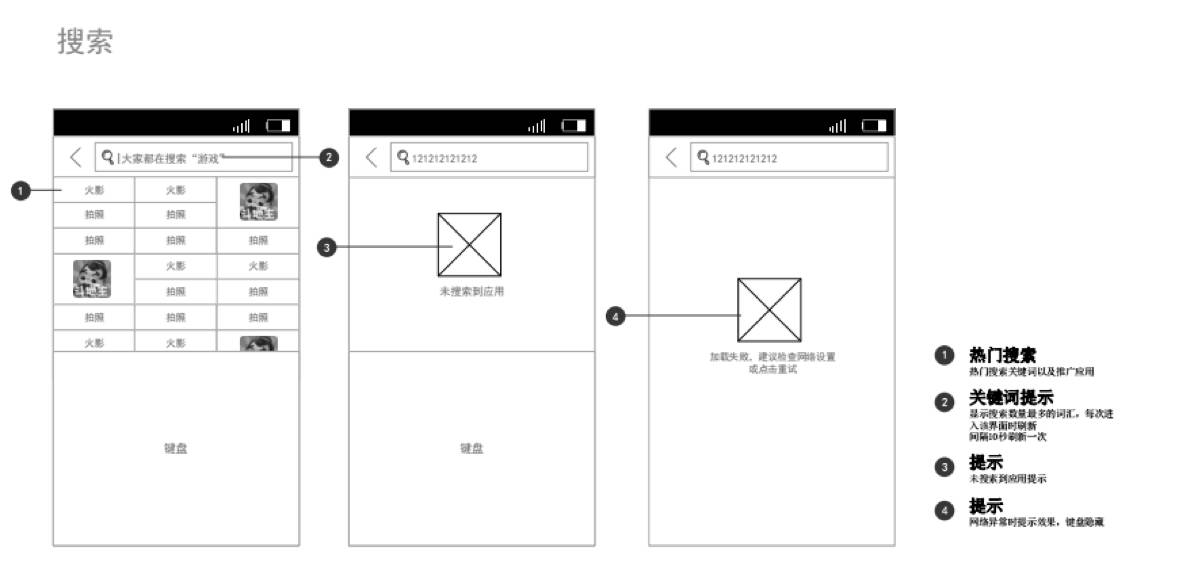
页面展开图+逻辑+文字
下图是页面、元件、文案、逻辑、页面状态的展示:

交互设计说明书的页面元素
这个部分是针对视觉而言的,需要将所有的页面都展开解释一遍,共用部分可以单独标记。
其他单独的交互动作详细解释介绍
此部分是对不在流程里的单独的或独立的交互的补充书写的。
一般情况下,如有需求变更或流程更改,就需要同步更新交互设计说明书并发送给相关同事,同时要抄送给对应项目的测试与产品人员,此文档加上PRD也是最后的验收依据,所以中途变更需要记录log。
给交互设计师们总结一下:
作者:阿西UED,微信号:Hello_Wangsir。
内容节选自《交互设计那些事儿》,有兴趣的可以去京东、天猫、当当搜索 《交互设计那些事儿》以了解更多,具体案例在这本书的第八章。
本文由 @阿西UED 投稿发布于人人都是产品经理。未经许可,禁止转载。