时间: 2021-07-30 10:28:43 人气: 11 评论: 0

用户可能是新手、专家或介于两者之间,要根据用户情况设计界面。
△ 使用适当的新人引导(四种主要的新人引导策略)
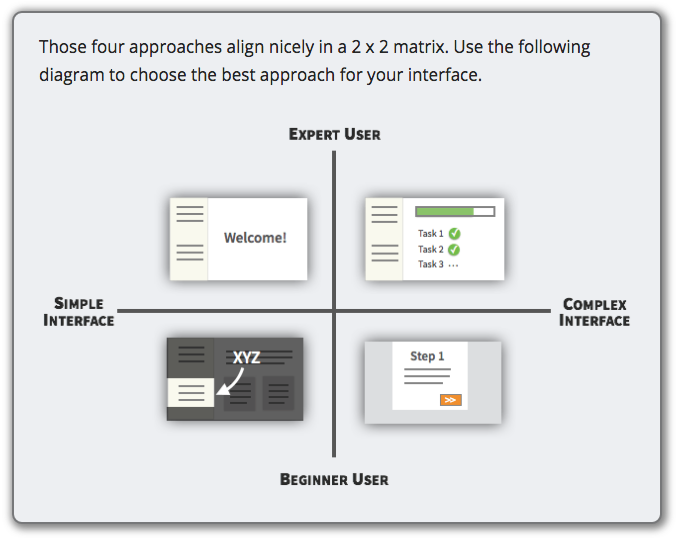
这四种用法刚好可以用一个2*2的矩阵来表示。根据下方图示选择最适合你界面的方式:


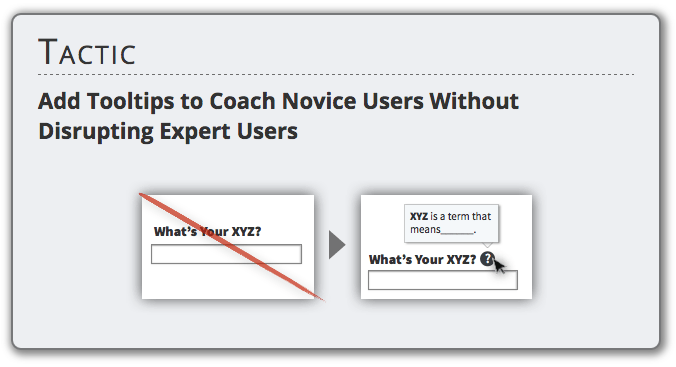
△ 为新手用户添加提示而不干扰专家用户

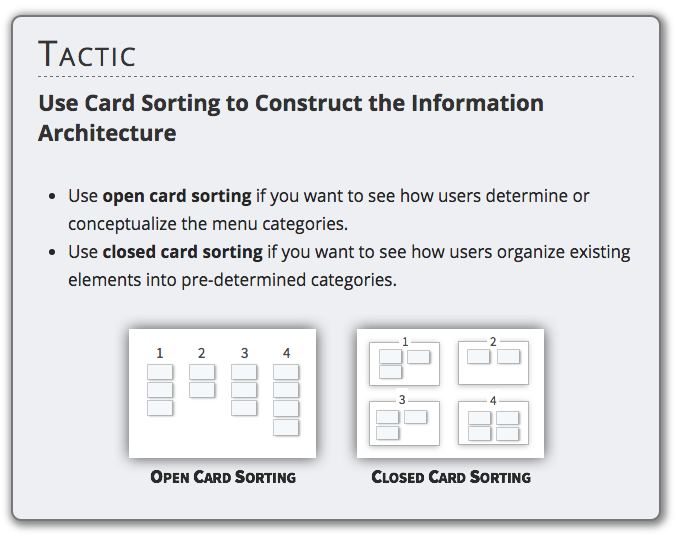
△ 使用卡**分类构建信息架构
若你想了解用户如何确定或概念化菜单分类,使用开放式卡**分类;
若你想了解用户如何将现有元素归类到预制分类,使用封闭式卡**分类;
用户**有不同的需求,根据不同操作流程调整界面设计。

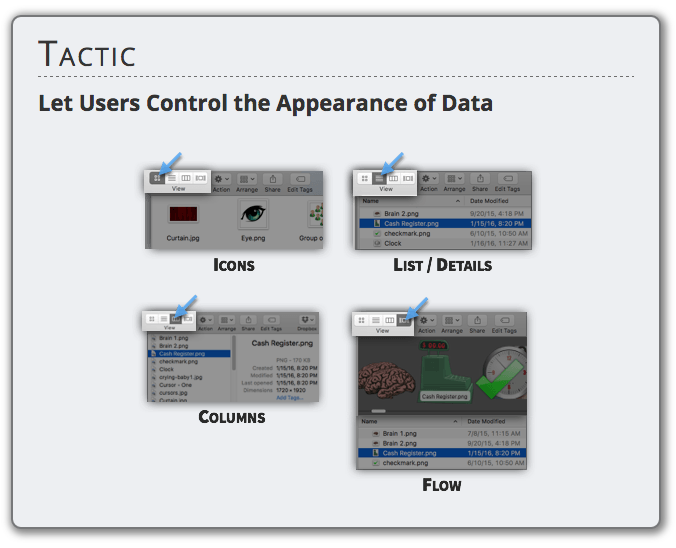
△ 让用户控制数据的呈现方式

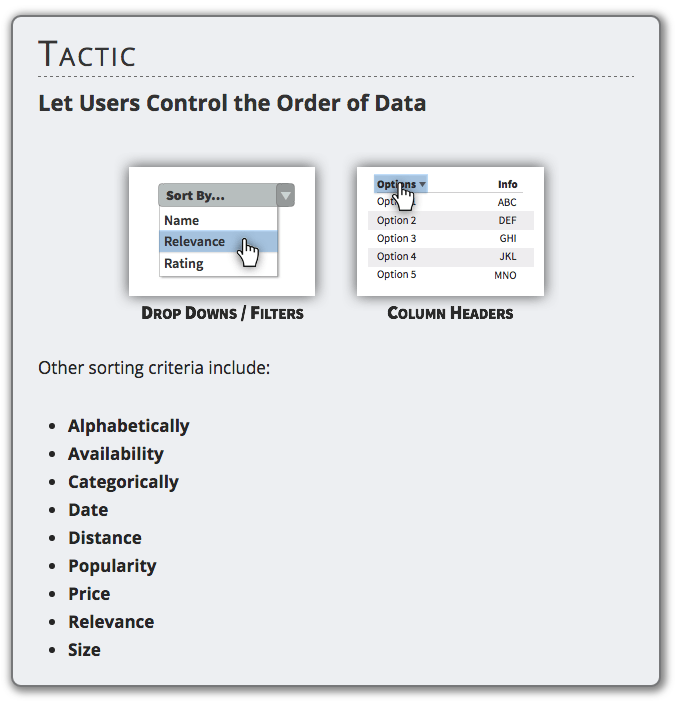
△ 让用户控制数据的排序方式
其他排序标准包括:

△ 让用户控制数据显示的数量

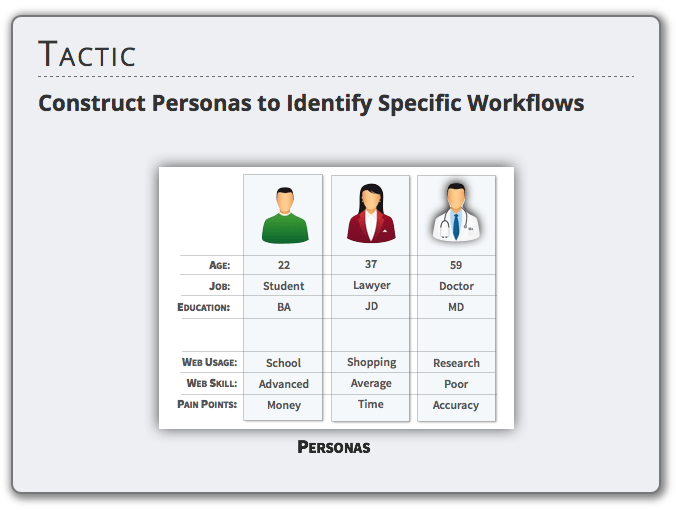
△ 构建用户画像以区分具体操作流程

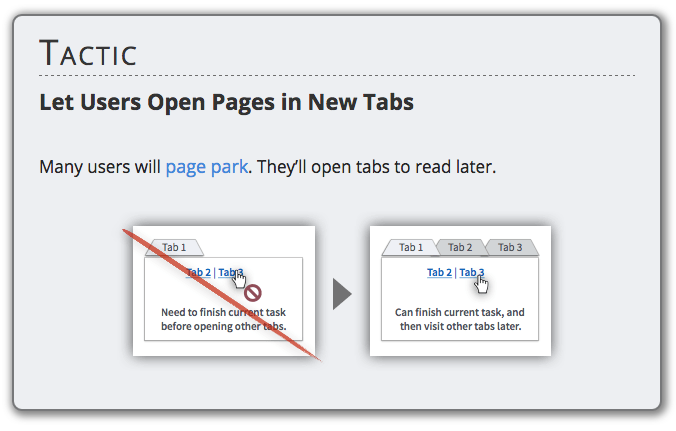
△ 让用户通过新标签页打开页面
很多用户习惯先打开页面,后续再去浏览。
让残疾人群也可以访问使用你的界面。这不仅是好的做法,还可以避免法律后果(看你做的是什么产品)

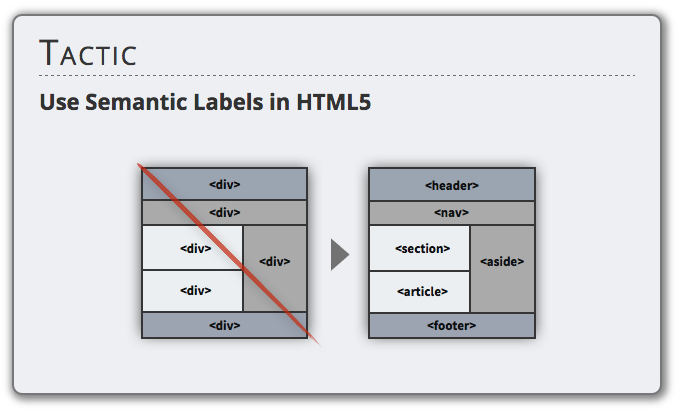
△ 在HTML5中使用语义标签

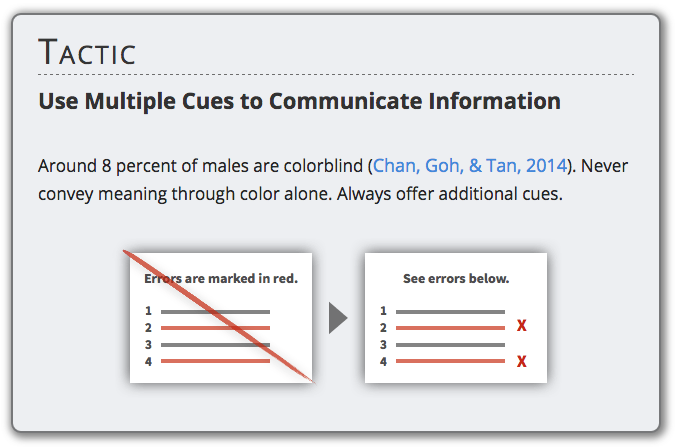
△ 使用多种提示来沟通反馈信息
大约8%的男性是色盲(Chan, Goh, & Tan, 2014)。不要单独通过颜色来传达信息,提供多种提示。
应该允许用户输入各种信息而无后顾之忧。

△ 解决自动生成信息带来的不好结果
(译者注:上图客户旅游目的地是奥斯威辛,通过模板消息“<目的地名称>玩得开心”,**生成“奥斯威辛玩得开心”的提示,但奥斯威辛集中营是个负面的联想,“奥斯威辛集中营玩得开心”,**让用户不爽。保险起见,改成提示“旅途愉快”)

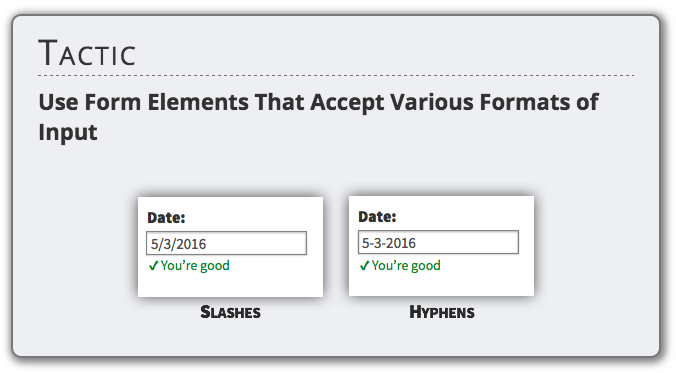
△ 使用支持多种输入格式的表单元素

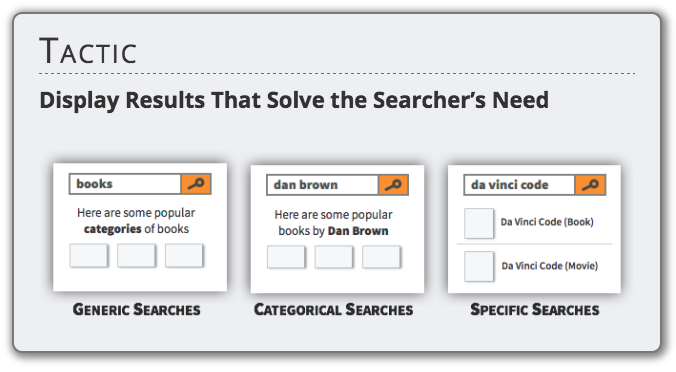
△ 显示能解决搜索者需求的结果

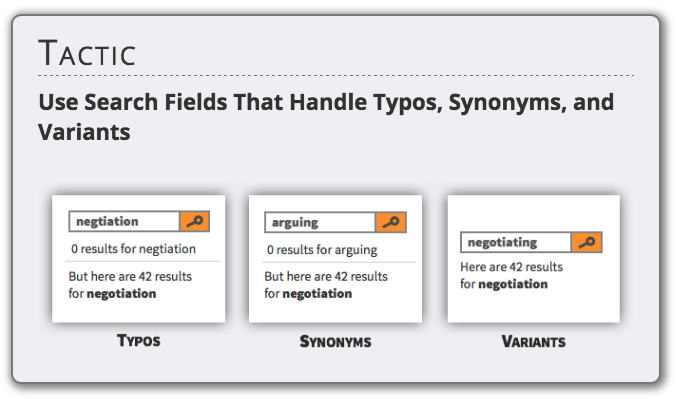
△ 使用能处理错别字、同义词或变体词的搜索
界面需要在各种环境都能运作(如不同设备、浏览器等)

△ 根据用户浏览器定制不同的操作指引

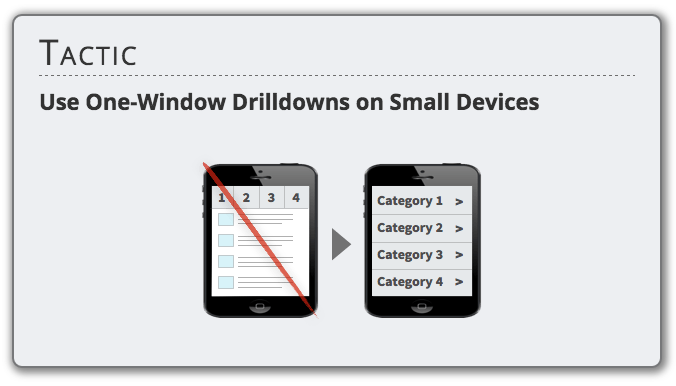
△ 在小型设备上使用单窗口深入的方式
未完待续…
原文地址:nickkolenda
译文来自:@企业官网设计精选
5)当用户操作错误时,如何在不影响用户体验的情况下快速处理好