时间: 2021-07-30 10:29:13 人气: 10 评论: 0

从注册这点小事儿上看如何提升细节设计和用户体验,希望对一些新入行的童鞋有所帮助。
互联时代的产品都离不开:

直白点就是什么样的环境下?为哪些人?提供了哪些事情的解决方案?
场景
PC:室内的+相对沉溺的+长时间的
Mobile:随时随地的+碎**化的+随时转身离开的
用户
产品定位的受众人群,可以是学生、孕妇、求职、买卖……,比如招聘类的目标受众就是需要找工作的群体;房租中介类就是需要租赁、买卖房屋的群体等等。
任务
帮助这些受众完成他们想要得到事务的一种逻辑流程。
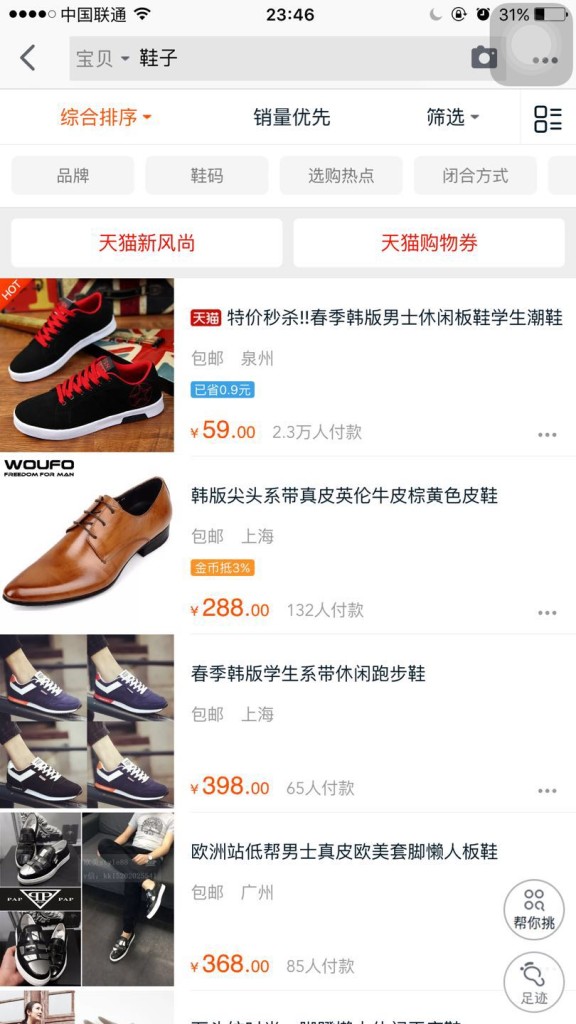
比如我们可以在某宝上:搜索想要的商品-锁定-下单-收货-评价,这就是一套购买流程,提供了用户网络购买流程的解决方案。
这里我们就用户注册这一场景,浅谈设计任务及其背后对思维逻辑,然后去提升细节设计。
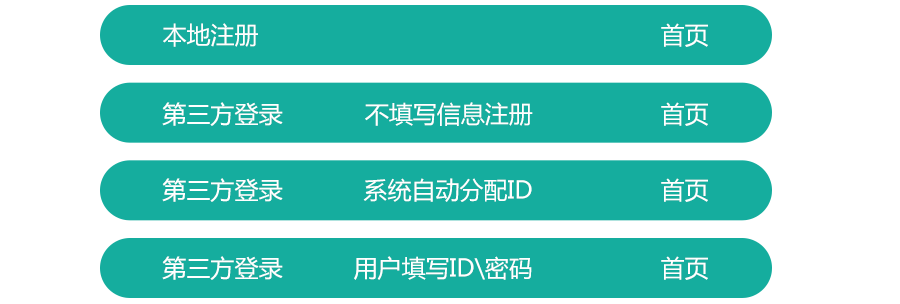
用户到达一个app的注册页面一般有4种渠道:

当网易音乐的第一批用户从豆瓣平移过来之后,用户就不再是大家的了。赢取一个新用户比维护一个老用户的成本要高很多,所以当用户来到了注册界面作为设计师就要尽可能到创造舒适的用户体验,尽可能多的帮助用户注册登录。
就是包涵哪些信息,这些信息是怎样穿插在一起的。
注册模块概括来说由2部分组成:用户信息+验证。用户信息包括但不限于:
……
然后再由不同产品的定位决定类别的从筛选到简化。
验证码:是一种区分用户是计算机还是人的公共全自动程序,防**、防黑、防灌水之类的程序行为。
被广泛采用的有:短信验证码、动态验证码组成。
可以分为逻辑流和页面流,逻辑流就是数据逻辑针对开发编写,页面流可理解为页面的跳转关系针对用户。
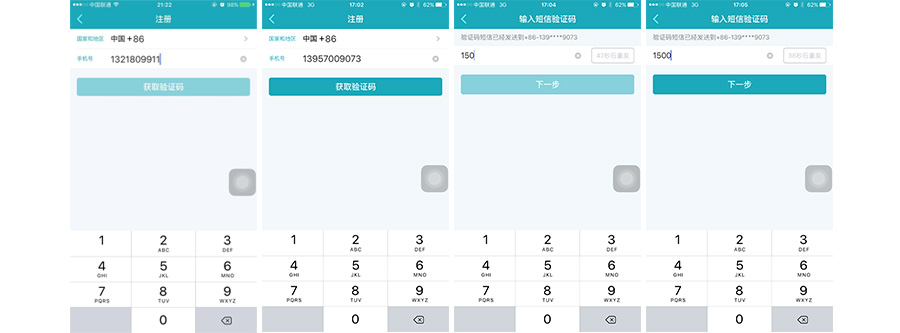
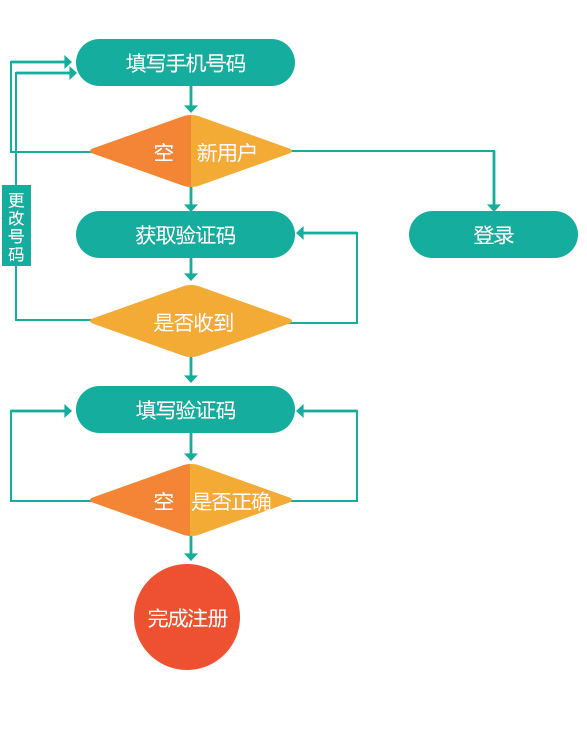
简单以去哪儿的注册流程中的输入手机号和验证码为例:
下面是我们呈现给用户操作的页面流

下面是介于页面流的逻辑判断

注册场景下涉及的控件一般是:输入框、按钮、验证码。
输入框
供用户输入信息,一般包含:提醒文案、正文、示措提醒
按钮
引发即时操作,即当用户点击后,触发即时操作。作为基础控件之一,按钮广泛应用于不同平台的所有产品中。通常位于一个或一系列操作的底部或右方。
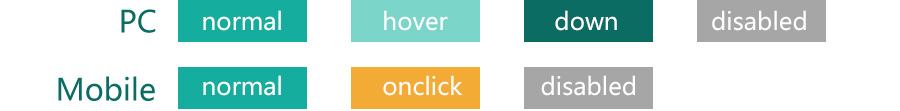
按钮的一般状态:
PC:normal、hover、down(pressed)、disabled
Mobile:normal、onclick、disabled

这里简单说一下disabled。从去哪儿注册的例举可以看出,当input为空时,关联按钮为disabled的状态,这是采用了放错的原则:如当使用条件没有满足时,常常通过使功能失效来表示(一般按钮**变为灰色无法点击),以避免误按。
学**用辩证法,去分析问题。在产品道路上同样适用,有时候得到就意味着失去,用辩证法的方法看问题,利于分析事情的二面性,衡量其利弊,进而找到真正适合自己产品的合适的方案。
拿动效举个例子,动效本身并没有错,但是一个庞大的产品就不宜使用过多的动效,原因:
很遗憾,这个观点没有找到合适的案例进行分析,淘宝、京东、美团等在动效方面都表现得比较安静。
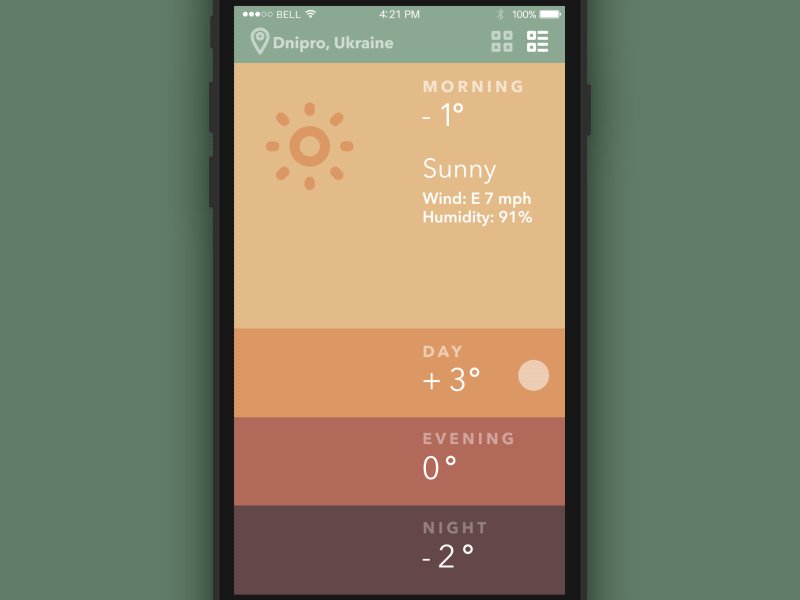
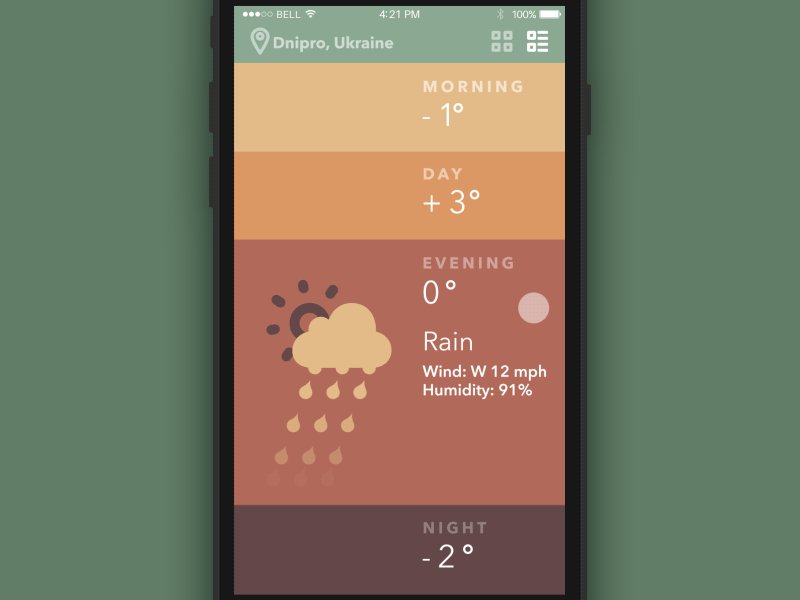
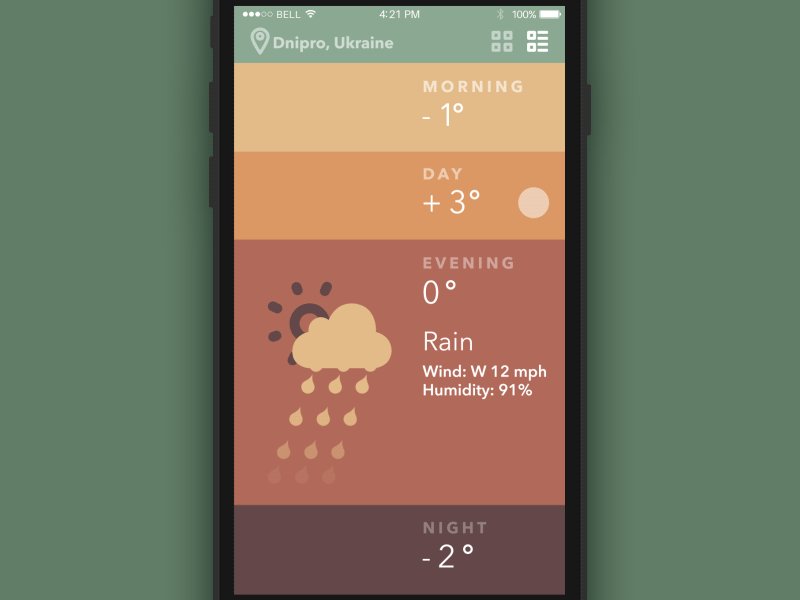
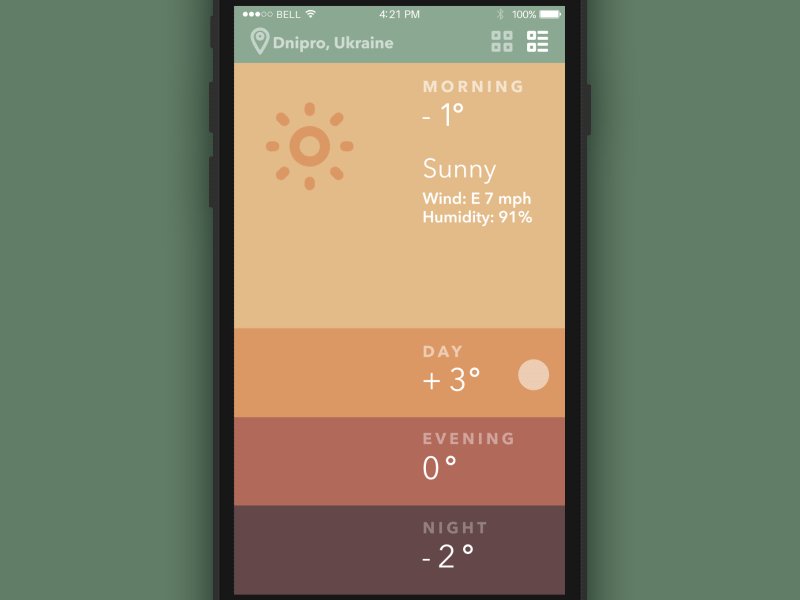
下面是一个天气app的页面,因为app本身很简单,就是展示天气而已,动效的增加不仅动态的解释了天气的状况也让原本单调的页面多了一丝趣味,而用户也并不**因为动效的加入而迷失。这就是相对论,简单的事务可以做些复杂的处理。

同样是列表,淘宝为什么在页面中没有采用一些动态的展示or特效,设计欠缺?开发不够?答案是否定的。淘宝营造的购物场景应该是尽量沉溺于页面流中的,尽快的找到用户想要的商品,顺利的转化购买,相信这也是作为电商的本质目的。复杂的事情简单化。

下面我们来欣赏一些按钮的微交互



随着时间流逝,科技发展,人们对事物认知不断提高,注册场景下的设计也不断进步。揣摩变化,思考逻辑,提升细节设计。
(请忽略内容,仅观察表现形式)
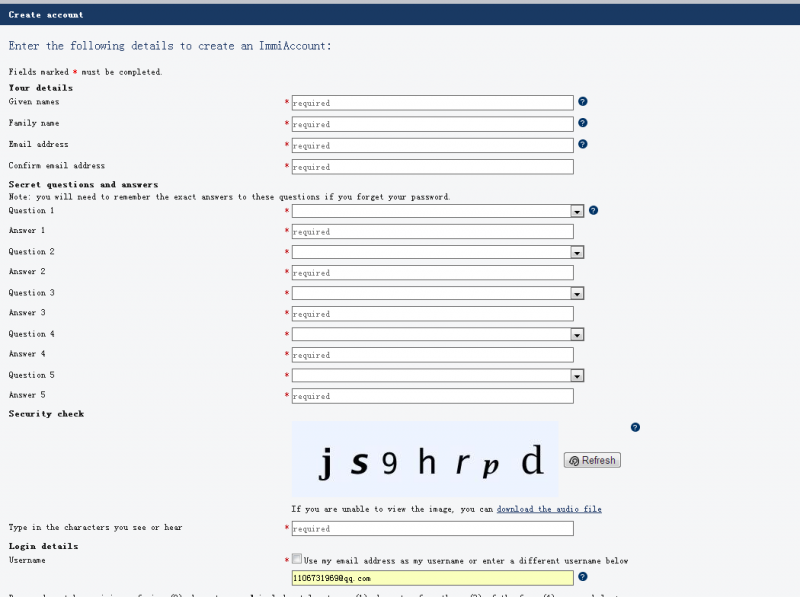
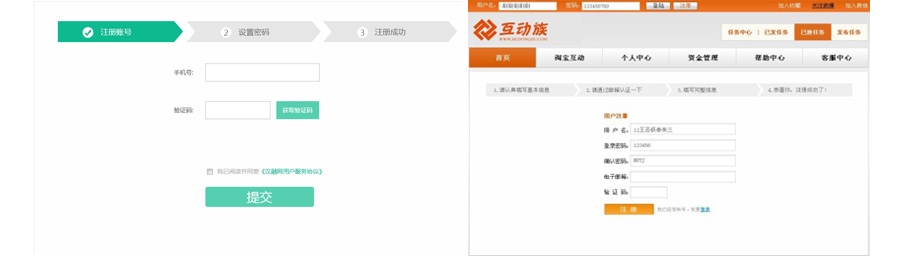
首先明确的是,注册页面被设计出来的目的是希望用户能够填写信息并成为我们的用户。但是,当用户看到这样的一张信息较多的页面,视觉压力和逃避心理就来了。
除了视觉和心理压力,我们还可能**被每一行的必输提醒而吸引,不过行行必输,行行提醒有点过,视觉干扰也就来了。

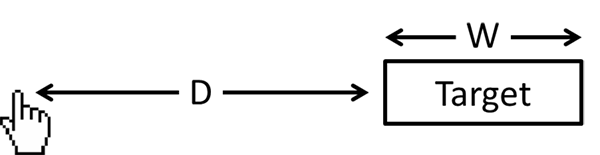
费茨(Fitts)定律告诉我们,当我们需要观察的2个事物距离越远时,所需要的时间就越长。

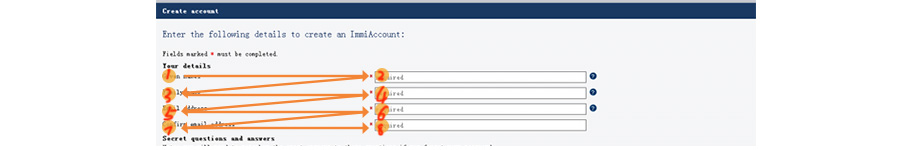
人眼阅读的轨迹顺序从1-8,这种排列方式受标题字符数的制约。有了排序参考,大家就可以考试是不是还有其他更好的排列方式?

相对于上面的注册信息,这种拆解信息的方式不管是视觉还是心理感受都**一些,而且对用户必填信息进行了提炼。这种方式后也被应用于移动端。但是拆解步骤不宜过长,否则用户**失去耐心而中途放弃注册,这是我们不愿看到的。

从人随网走到网随人动,用户体验收到前所未有的重视,涌现出大量的专业设计和体验设计师。对于产品注册信息的提炼由多样逐渐走向结构简单、信息简洁,以用户为中心的设计越来越被更多人接受。
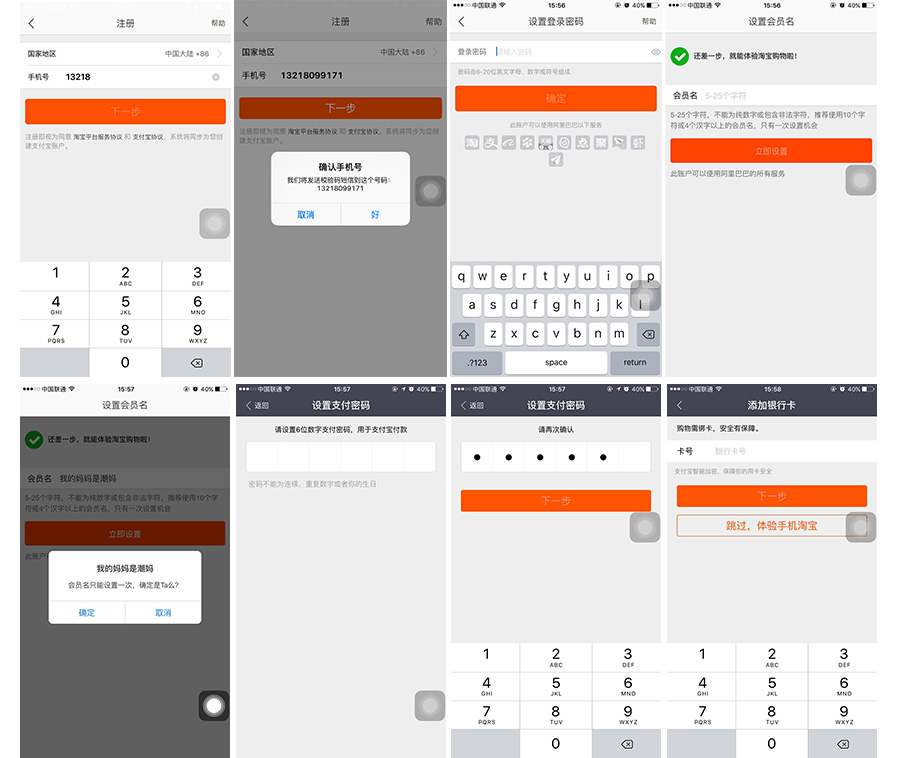
下面来看下别人家的注册页面及设计思路。
淘宝的注册流程相对来说是比较长的。必填项:手机号、验证码、**名、密码*2,有防错机制,有号码&用户名2次确认。但是第一次支付密码输入页面没有自动弹出键**。不过整个跑下来还是挺轻松,复杂的事情简单做,困难的事情分解做。

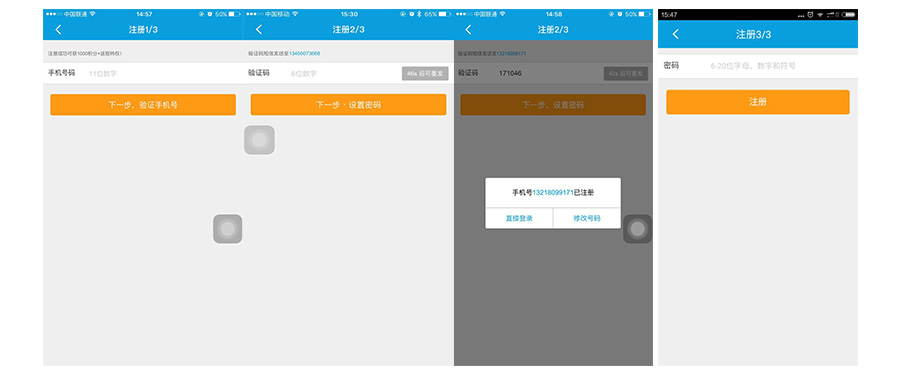
携程的注册流程较简单,必输项:手机号、验证码、密码。无防错机制。2/3中有已输号码再现,不过却隐藏了中断部分。揣测隐藏的号码的目的是保护用户信息不受偷窥?不过以个人愚见,在注册环境,保证用户正确的输入信息,快速的完成注册才是NO.1的任务,所以这里的防保护机制**有些买椟还珠的感觉。
还有一点,激活输入页面时,键**都没有弹出,需要点击input框调出键**。
但是提示文案相比下引导性较强。

美团的注册流程里,在电话输入上作了放错,然后就后面就没有然后了。有防**机制,比如当连续输入2次经系统检测为已注册的用户时,**弹popup要求人or机验证。对于输入号码有部分显露。注册第3部界面中的小尖头有误导用户后面仍有流程的误导。

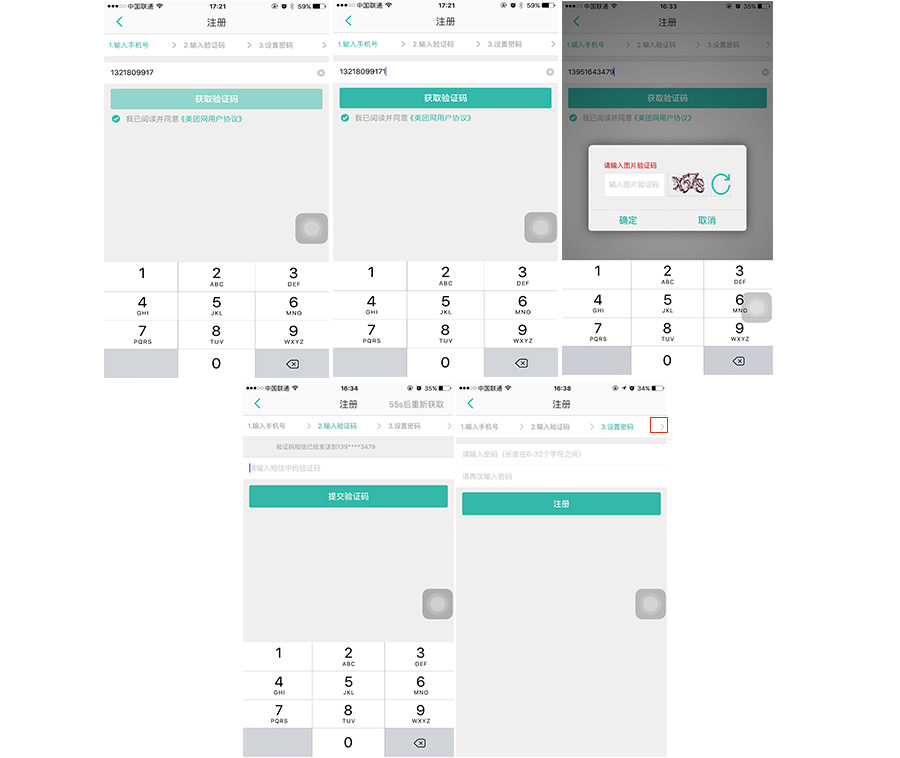
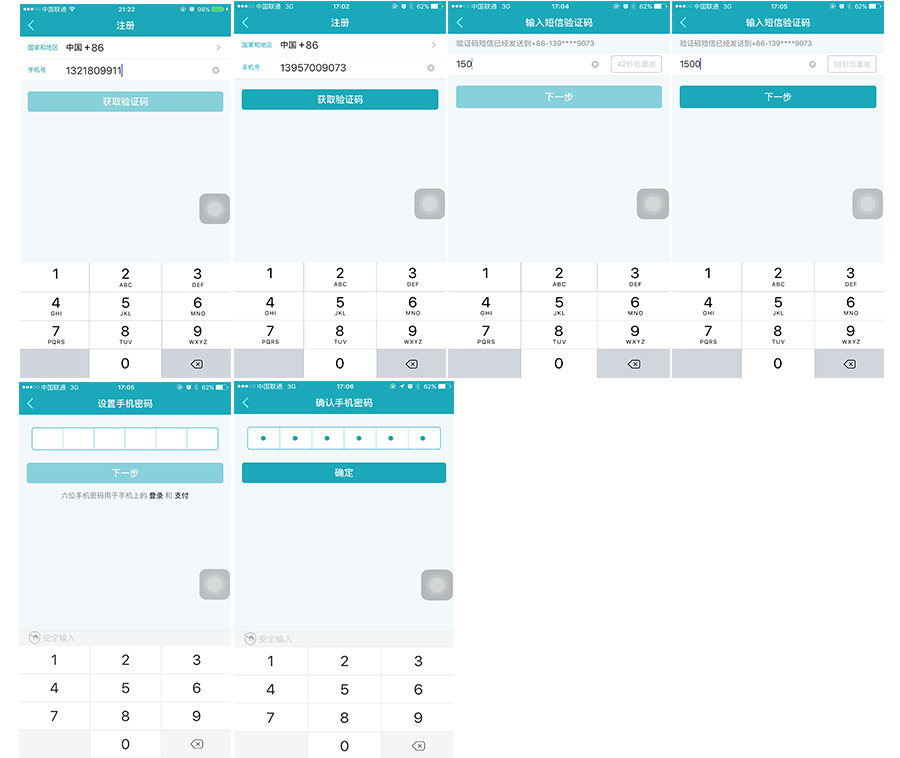
去哪儿体验是相对好的,必输项:手机、验证码、密码*2,有防错机制,有密码6位数提示展示。

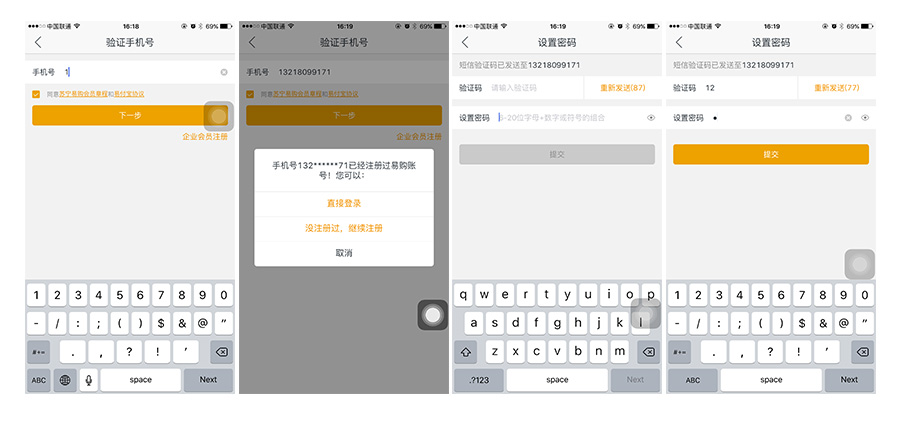
苏宁的注册流程,必须项:手机号、验证码、密码,有防错机制,但是允许你同样的号码再次注册,代价就是抹掉所以数据,从v5变成v0。这样来看,对于形同手机注册的提示文案还是不够的。

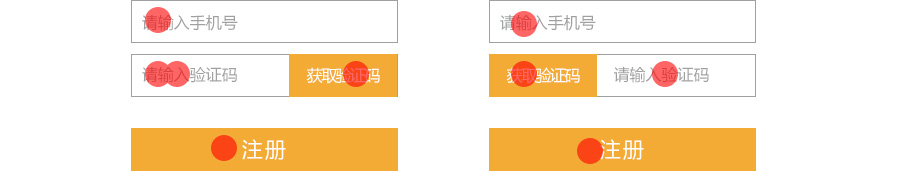
下面分享一下个人小案例及背后的思考,场景:注册;输入项:手机+验证码+注册btn
当时的第一版就是左侧的,也是比较保守的,不出错的。视觉线:填写手机号-看一眼验证码输入框-点击验证码按钮-回来输入验证码-点击注册。在这个过程中,验证码输入框被2次阅读,当时觉得这是一种浪费,所以出了右边的方案。视觉线是直了:输入手机号-点击验证码-输入验证码-点击注册,但是从手机号到验证码跳了一行,思路**突然断一下,再着一按钮直接冲在最前吗有点突兀。

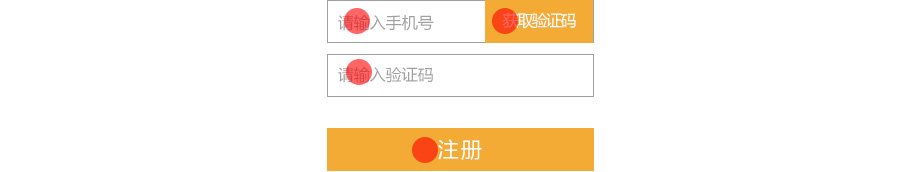
那怎么样才能视觉线和思路保持一致呢?发现仅是一小步,将验证码按钮上移到输入手机一行,这样在用户输完手机号码时,看到验证码很自然就**点击,然后输入完成操作。当然“除非有更好的选择,否则就遵从标准”。

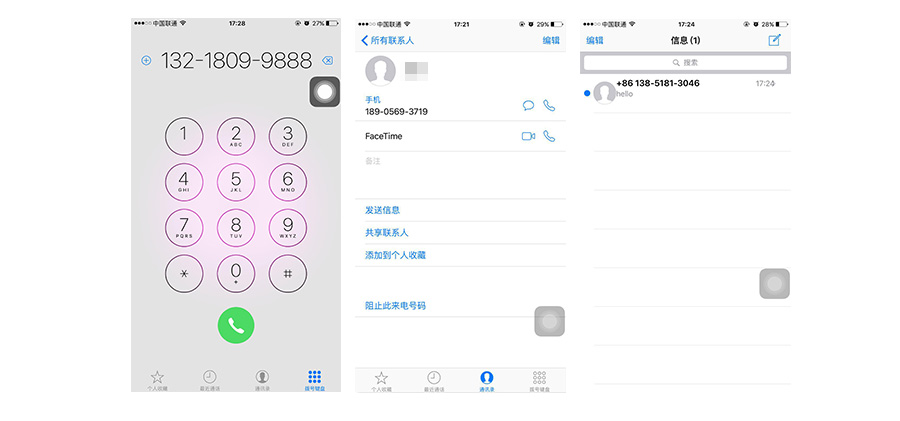
说到手机号码,有意看了下苹果在电话数字上的处理,虽然比起银行卡只有11位的数字,还是在不同场景下都做了分段处理,不得不说苹果的体验越来越细腻。当然这是更多的为了识别他人的号码。

虽然用户输错自己号码的几率是比较低的,但是一般来说,用户输入完毕后都**快速秒扫检查号码的正误,如果我们采用了分段的现实方法,识错上应该**容易些。

看了这么多案例,那么我们在设计注册页面的时候怎么去思考呢?
只有理解设计背后的思绪才能提升细节设计,也只有明确了设计场景和设计目的才能在不同的设计方案中找到最合适的那个。
就像买一件衣服,我们总**盯着线头、走线、针眼、纽扣、锁边这些点以此来评价一件衣服的品质,界面已是如此。经得起推敲的设计才是好设计。
本文仅笔者观点,不到之处欢迎大家沟通指正。
最后分享一下笔者在设计过程中的思考三步法则:
“小是最伟大的关怀”2016和大家共勉。
作者:湖湖 途牛UED
本文由 @湖湖 原创发布于人人都是产品经理。未经许可,禁止转载。