时间: 2021-07-30 10:29:24 人气: 21 评论: 0

随着“响应式Web设计”以及“Google提升移动友好性设计” 持续升温,在过去的一年开始流行的一些UI/UX设计趋势,将**在新的一年里继续流行下去。鉴于此,我总结了一下在2016年仍**持续大热的一些UI/UX设计趋势。
动画的使用效果是提升用户体验并且彰显网站/应用的个性,但是要把握好动画如何表达和何时使用动画,俩者之间的平衡是很难去区分的。千万不要为了要有动画而做动画;要有一个目标,使动画能够真正的增强内容的展现效果。在我的经验里面,好的动画是细小而微妙的。一个有爱的动画,能够让用户明白设计师是为了他们而去想的,以及知道设计师花了时间,只为创造一个独特而个性化的体验。
下图便是一个好例子印证了适当的加载动画如何提升用户体验 (via the Slack app):

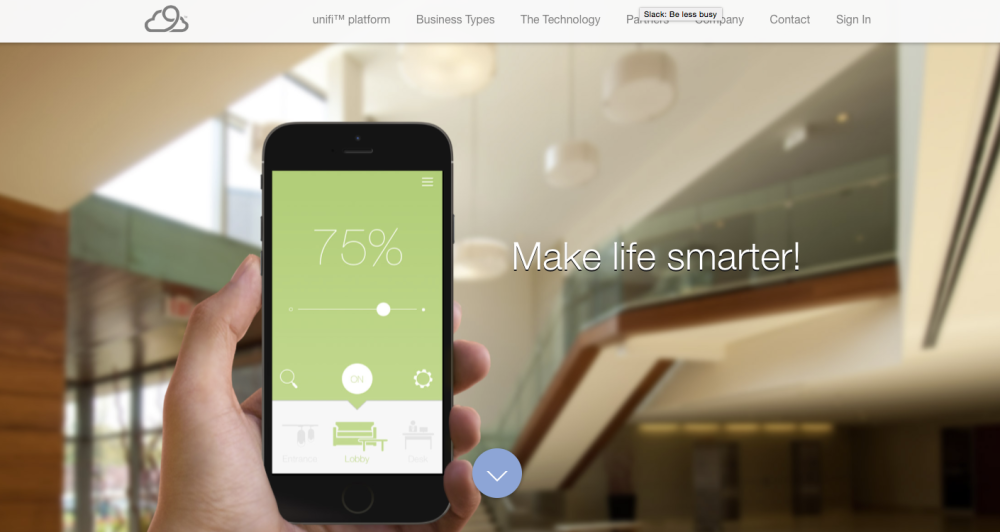
Material design 是一个UI界的后起之秀,它沿袭了扁平化设计的一些设计原则,比如鲜明的色彩搭配、简洁、大字体、简约等等,然后在此基础上增加了阴影、模糊、覆盖和深度等元素。这种设计给人一种更轻便且舒畅的感觉,并进一步增强了用户的交互体验。谷歌就是用这个原理打造他们的整个平台的产品和app。以下这个网站就是个好例子印证了这个UX设计趋势。

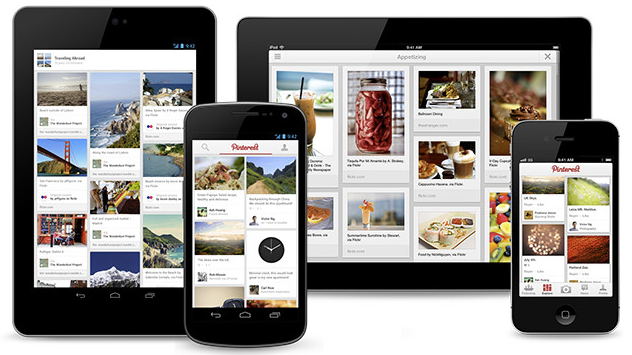
用户在用不同的平台想要体验的是统一的界面元素。当越来越多的原生应用出现,让应用无论基于Web还是基于原生iOS/Android都能交付无差别的用户体验就变得越来越重要。著名图**分享站Pinterest为我们提供了一个完美的范例:

IE的透明性从一开始就做得比较好,尤其是针对C-Suite、营销人员以及利益相关者。他们给客户一个能更好地了解如何使用的外观和感觉。创建介于用户界面和用户体验之间的内部线框图能够从开始阶段起就为客户提供更加丰富和准确的线框。当然你可以说它们只是半成品,并不能代表完全的成品。我认为这样将**误导你的客户,使他们对设计变得迷惑。
要想打动你的用户,以下是几种可以增加你的UI/UX体验的表达手法:
在用户界面上你不需要想太远,把这些元素扩大是一个好方法,利用原本元素,做成能够向客户表达的效果。
当然,并不是说你遵循了上面的原则就一定能打动你的用户,你还需要具备额外的技能,而不是一步登天;无论面对何种项目,用你的最佳判断和对用户需求的理解都是最最重要的。
原文地址:http://www.ackmanndickenson.com/2015/12/5-ui-ux-design-trend-predictions-for-2016/
译者:@许嘉智 xujz@ctrip.com
译文地址:http://ued.ctrip.com/blog/5-2016-ui-ux-design-trends-translation.html