时间: 2021-07-30 10:29:55 人气: 15 评论: 0

作为一个交互设计师,在日常的设计工作中经常**问自己或者产品经理最多的问题就是,“这个功能用户用得多吗?用户主要在什么场景下用这样的功能?他用这个功能的目的是什么?等等”,问这类问题的主要目的是判断功能的优先级,在确定了优先级后再根据它去想办法去简化任务流程以及界面设计。
下面举一个自己工作中的一个例子来讲诉如何根据任务的优先级来改进产品的用户体验。
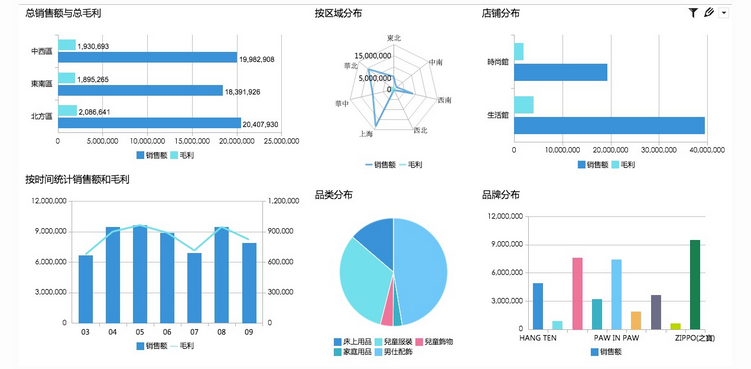
如下图是一个BI产品的dashboard界面。

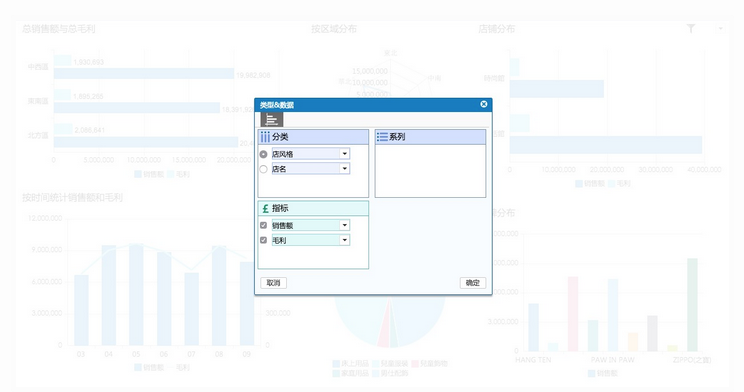
这些组件都可以进行多维度的查看(多维度就是指一个指标字段有多个不同的维度字段与它进行对应,比如说“销量”有各个国家的销量和各个省份的销量,省份和国家是两个不同的字段)。如上图,点击“店铺分布”这个条形图右上角的编辑按钮**弹出如下图的弹窗,在这个弹窗上用户可以进行图表类型、维度以及指标的切换,也可以将分类和系列里面的字段进行交换以得到不同的展示数据。

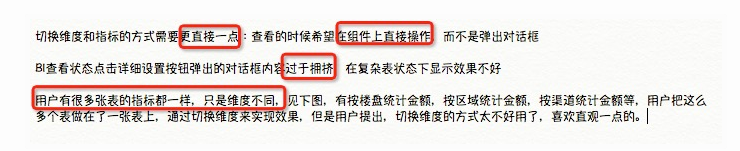
对这样的交互方式,在未看到用户强烈的不良反馈之前我并没有发现有什么大的问题,反倒认为这样挺合理的,它就像一个专门去配置图表属性以及数据的面板,在这样的一个弹窗上用户可以完成所有的操作(切换维度与指标、维度系列相互狡猾、切换图表类型),但实际使用中,大部分用户的反馈是这样的:

总结下用户的问题:
结合用户提的这些问题对这些功能以及任务流程进行了分析,发现用户在大多情况下都只存在着切换维度或指标去查看报表的需求,对于交换维度与系列中的字段进行查看的需求非常低。而这个弹窗设计的重要目的却是方便用户进行维度与系列间的字段交换。
交互体验上也存在着很多的问题,弹窗的弹出(界面大幅度的变化)明显打断了用户浏览内容的行为流,切换维度这个过程中用户的鼠标需要经过从组件本身到弹窗的长途跋涉,而且在切换维度时用户不能及时地得到图表数据给予的反馈,这让用户得不到安全感。
从上面的分析可以看出,最开始在做这样的设计时并没有考虑清楚任务的优先级,似乎只是为了满足所有的需求而进行的设计,这样就导致了核心任务操作流程以及界面的复杂,出现了很多体验上的痛点。
在进行改进时,首先根据用户的需求去确定好了任务的优先级,然后再根据任务优先级依次地去做流程和界面设计。这个过程中必须做到让核心任务的操作流程尽量简单易懂,突显界面导航的重点,从信息架构以及界面设计上表现出任务间的优先级以及层次感。
用户切换维度的需求远远高于切换分类系列的需求,所以首先得为切换维度去设计。
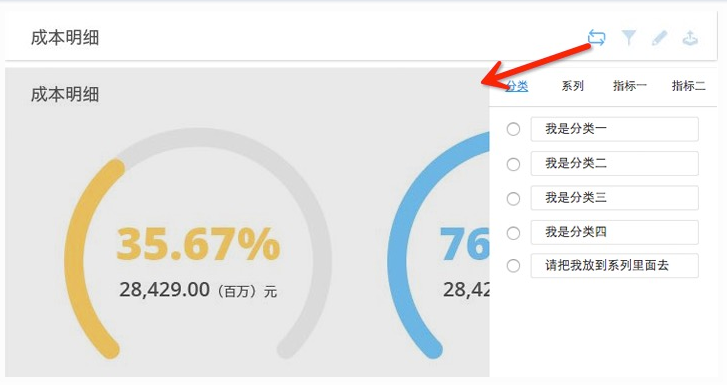
上文分析出的问题是“在弹窗上切换维度太麻烦,交互反馈太弱,鼠标移动距离太长,界面过于拥挤”。对此做出了以下的改进(如下图),组件切换维度时点击右上角的切换入口,从右边弹出切换面板,用户可以在这个面板上自由地选择需要展示的分类和指标,在选择后数据进行实时的加载,通过点击组建上透明面板的区域收起侧滑面板。这样的改进提升了用户完成核心任务的效率,图表的实时加载也消除了界面没了反馈的不安全感。

次要的任务并不代表可以去忽视它,我们可以让它变得隐藏起来,在该出现的时候让它出现。这个例子上,分类系列之间的字段相互切换是相对次要的任务,为此我是这样设计的。
直接让字段在Tab之间拖动进行切换,但是侧滑面板的形式**让这个功能变得非常的隐藏,为了解决这一问题,我是这样设计的,在拖动字段时界面上**出现一些交互的反馈来提醒用户。当鼠标悬停在字段上时cursor style变成可move的形式,拖动字段时可Drop的Tab上出现Drop提示框,不能Drop的Tab灰化掉,字段拖动到Tab区域时Tab自动切换。下图为具体的方案。

设计完成后对该方案进行了可用性测试,当问到用户为什么你**这样去操作时,用户是这样描述的,“我想要把分类的字段移动到系列里面去,我就去尝试看字段能不能拖动,当鼠标放到字段上时出现了可移动的标识,我就去拖它,拖动时“系列”上面出现了一个明显的虚框,我就把这个字段放到上面去了”。
不管是在做交互还是产品设计,根据用户业务需求去判断任务优先级是设计前期很重要的一部分工作,如果没有任务的优先级将**带来很多的体验问题,诸如,“产品功能杂乱,信息架构不清晰,界面毫无层次,导航毫无重点等等”。它就像绘画一样,我们需要先进行构图和线稿绘制再进行色彩搭配,最后再做细节上的处理,如果没有这样一步一步地去做可能就**导致画面比例出现问题(大神除外)。
最近看了一篇文章,笔者是这样去描述任务优先级的,“如果一天早上你起来晚了,发现只有20分钟就上班了,而你家到公司需要15分钟,你现在只有5分钟的时间出门,你**选择做哪些事情”。在这5分钟内你所选择做的事情就是最核心的任务,也就是用户的刚需。
本文由 @不知名屌丝设计师 原创发布于人人都是产品经理 ,未经许可,禁止转载。