当设计师需要向用户展示大量的数据时,总是不可避免要利用到筛选和排序。筛选和排序可以帮助用户缩小他们正在寻找的数据范围。
目前我正致力于提升一家大型电子商务的移动端用户体验。一个好的导航结构以及深思熟虑后的筛选和排序,是让用户轻松找到目标数据的关键。
筛选和排序的设计当然绝不是一件复杂的事情,但仍有很多不同的方案去实现。
弹出式筛选页
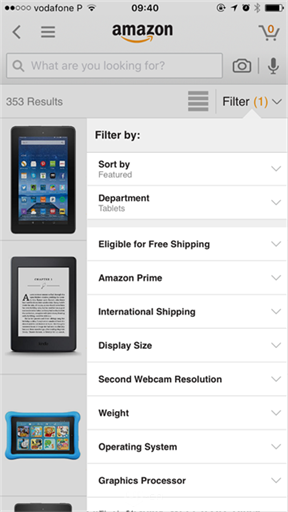
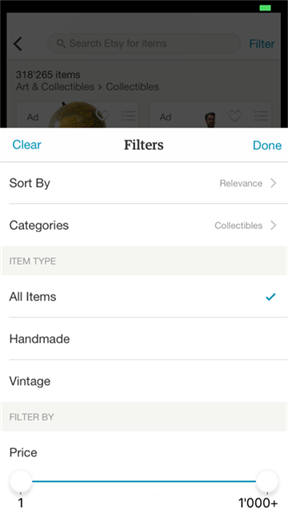
有很多APP使用这种方式。筛选页在搜索结果屏幕上展示给用户。筛选页覆盖在搜索结果页之上是为与已经展示的结果数据进行上下文的关联。

Amazon

Etsy
- 应用场景:当筛选项不是很多,并且你希望能够对搜索结果数据维持关联时可以应用。在展示搜索结果时应用通常能收到好的效果。
- 案例学习: Foursquare and Etsy 都使用了标准模式,而Amazon则使用更为个性化的解决方案。
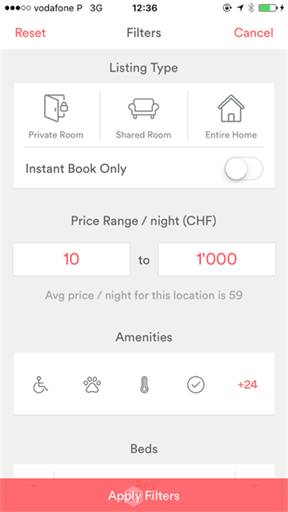
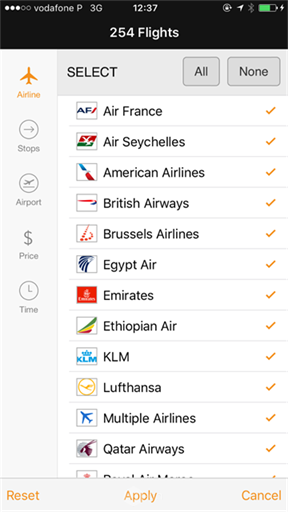
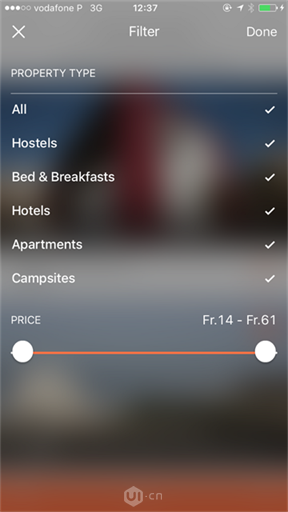
满屏式筛选页
这种方式同上文的弹出式很相似,但是它需要更多的专注力和更多的筛选条目,因此牺牲了对上下文的联系。

Airbnb

Kayak

Hostelworld
- 应用场景:当需要筛选的数据很多时,这种方式能够给你更多的可利用空间,并且用户在翻看筛选项时不**觉得有干扰。
- 案例学习:上面的屏幕截图中,Hostelworld更适用与上下文联系的弹出式筛选页方式,因为只有两个筛选项要求用户选择;我**使用同上面的Foursquare相似的方式。Hostelworld还可以通过“重置”动作来简化筛选。
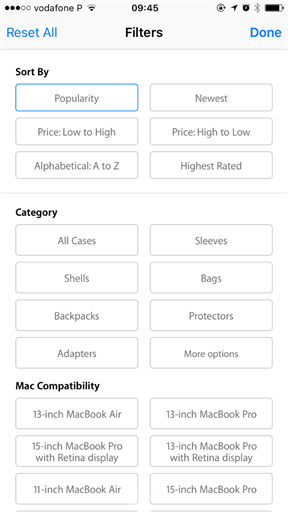
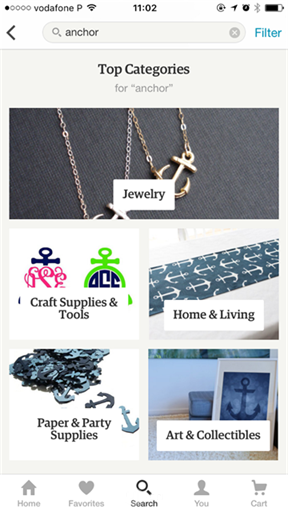
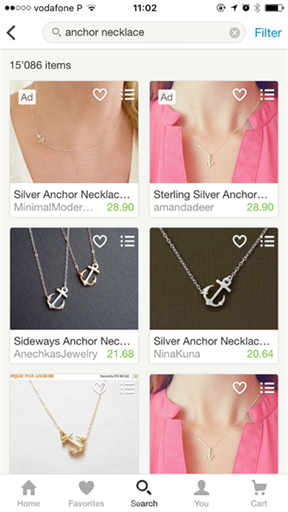
搜索结果再筛选
搜索结果是难以预料的,因为数据的返回很大程度上是基于用户的输入。哪种方式是好的解决方案取决于垂直线上的数量和数据的总量。

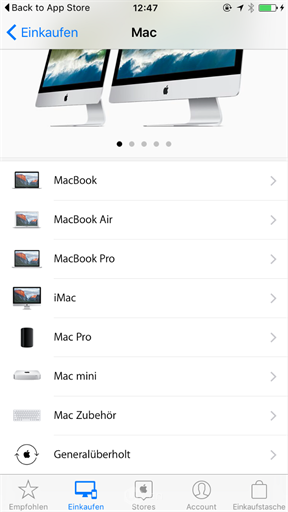
Apple

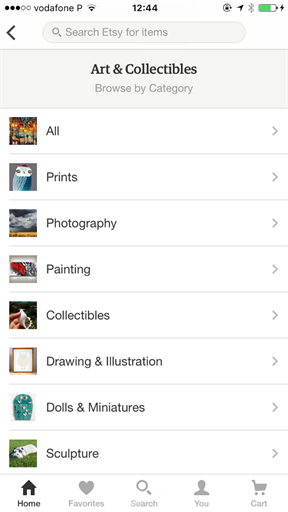
Etsy

- 案例学习:苹果平等对待每一个搜索请求。在之前页面选中的分类现在放在满屏式的筛选页中。另一方面Etsy利用了更为灵活的方式:基于用户搜索请求的特殊性,提供给用户一个完全不同的方式。
- 如果用户搜索一个一般性商品,例如“anchor(锚)”,Etsy就**提供分类让你缩小搜索结果范围。若果你是搜索更精确的商品,例如“anchor necklace(锚项链)”,Etsy就**马上返回商品列表。
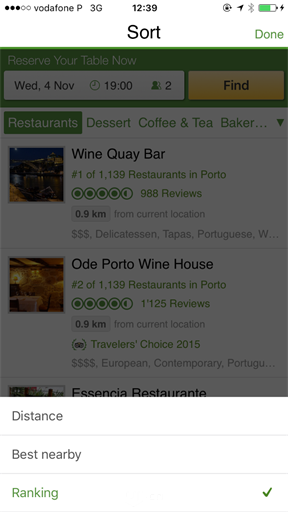
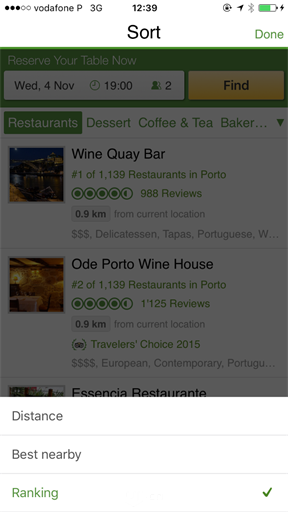
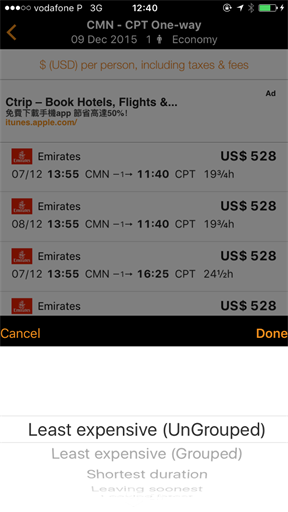
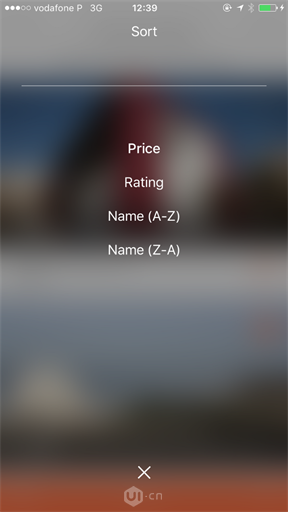
排序
与筛选不同,排序不限制展示给用户的数据,但改变了结果的展现方式。通用的排序功能是按价格、品质或字母顺序。为了节省空间,可以学习上面的Etsy和Foursquare将筛选和排序合并在一个页面中。

TripAdvisor

Kayak

Hostelworld
- 应用场景:当用户很难自己找出极限值(如最低价格)时,排序便**发挥作用。在手机上,这种场景很早就存在,因为设计师需要在很有限的视图尺寸上做设计。这是设计师必须做出的主观决定。
- 案例学习:TripAdvisor和kayak都选择了弹出式,而Hostelworld却仍用满屏式。再一次地,我建议他们不要用满屏式,因为这样**将用户带离查询结果。
筛选项上:分开展示重要的选择项
并非所有项目都值得被筛选。展示顶层决定项是个聪明的选择,列如分别位于不同屏幕的产品类别。这些几乎是所有用户都**做出的决定,无论他们在寻找什么。
用户**知道在哪个类别下他最能找到他要找的产品,但他可能无法确定价格范围或颜色。

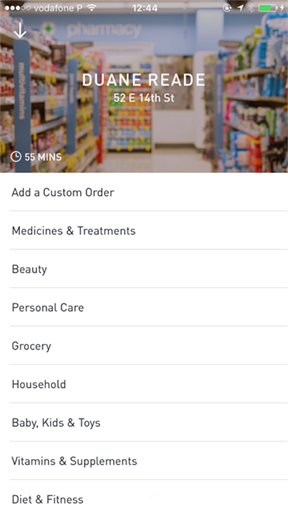
Postmates

Etsy

Apple
- 应用场景:不是所有项都应该填塞在筛选中。**被几乎所有用户选择的重要的顶层选择项最好放在最前。这也助于理清和简化用户体验。
- 案例学习:Postmates让你在进入APP上的一个商铺前先选定产品类别,进入商铺后即展示商品,并将产品类别藏于筛选页上。
结论:思索再三
筛选和排序是帮助用户更便捷地找到目标的有力工具。多花些时间去考虑你的可能选择——这**让你获益的。
记住,最好方法的是不需要筛选和排序——这是可能实现的。在这方面,Postmates是个很好的列子。
找出哪个筛选项被用得最多也是很有受益的。你可以基于这些结果为筛选项安排位置。airbnb知道房屋类型和价格是用户用得最多的,因此他们把这两项放在最上面。
就是这些了,正如我所说的,并不复杂~
来源: medium – Thierry Meier 译文出处:Tuesday_Woo
---蛙鱼源码WAYUYM.COM---专业提供网站模板,网站源码下载,教程培训,程序插件,网站素材等建站资源,主要收集各类精品源码资源,包含CMS程序模板、网站源码、游戏源码、APP源码等 ,所有资源都没有水印适合搬运,我们致力于打造一个优秀的建站资源共享学习平台!