时间: 2021-07-30 10:30:49 人气: 9 评论: 0

虽然如今好的配色方案已经唾手可得,但为数据可视化找到合适的配色方案,却仍是一项巨大挑战。
在Graphiq,事情甚至更加棘手,因为我们要通过上千种各不相同的数据集合来传递信息,它们有着各自迥异的视觉表现。
我们没有立刻开始建立自己的配色表,而是发起了一些调查,研究网络上已存在的配色方案。令人惊讶的是,我们发现其中只有少数是为复杂的图表和数据可视化而设计的。我们发现一些不能使用现有配色的原因。
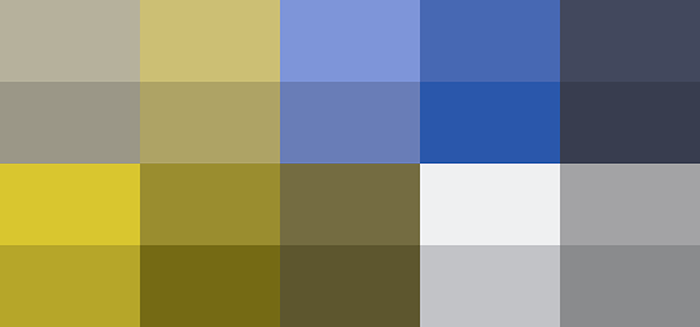
我们看过的许多配色方案都不适用于数据可视化。不仅由于颜色的明度差异不大,其实它们在创造时就没有考虑过辨识度。Flat UI配色是最广泛使用的配色之一,原因显而易见:它非常优秀。但是,正如它名字所述,这是为界面而设计的。使用Flat UI配色的话,色盲者就难以辨认出数据图像。


Flat UI配色的完整色彩、红色盲模式、灰度模式。
另一个问题是,许多现有配色方案没有足够的颜色。创造Graphiq的数据可视化时,我们需要至少6种颜色的配色方案,甚至有时需要8到12种颜色,才能满足所有的应用场景。我们看过的许多配色方案都没有足够多的色彩供选择。
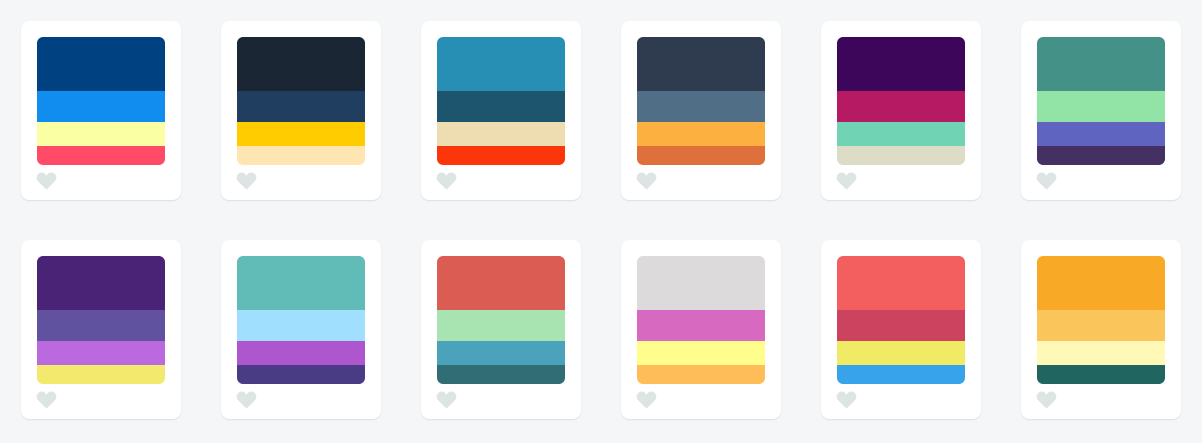
下面是Color Hunt里的一些例子:

虽然这些都是很棒的配色,但它们都不够灵活,无法提供丰富的色系。
不过等一下,还有一些配色方案看起来像是渐变——**上说可以创造出任意数量的颜色,对吧?
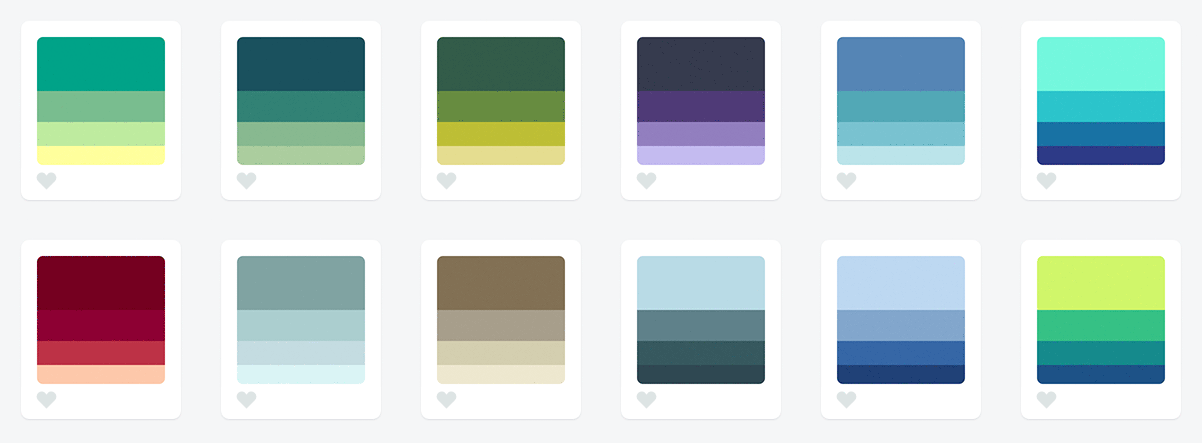
不幸的是,它们明度差异通常不大,其中许多颜色很容易变得无法区分,就像这一组,同样来自Color Hunt:

我们试着选第一组,把它扩展为10级色彩:

如果普通用户能正确的区分出这些颜色,并与相应的数据项对应起来,我就服了,尤其是能区分出左边的4种绿色。
在Graphiq,我们以数据为生命,并且投入了大量时间寻找能够用于数据可视化的配色方案,不是一组,而是许多组。我们在这个过程中受益良多,并且打算分享这些能够创造出灵活配色的准则:
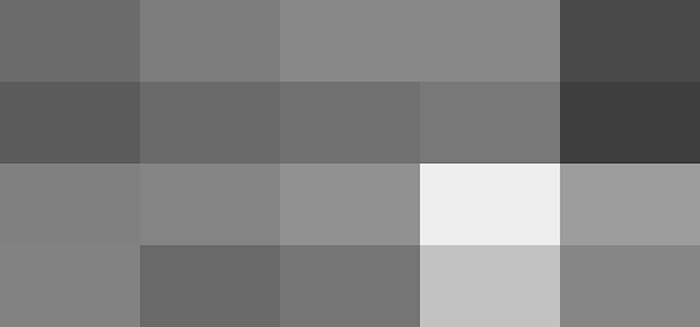
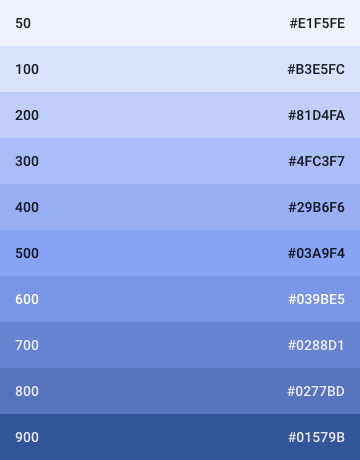
要确保配色非常容易辨识与区分,它们的明度差异一定要够大。明度差异需要全局考虑。选择一种单色系的配色,并且测试它在红色盲、绿色盲与灰度模式下的表现。你就能迅速了解这个配色的辨识度水平。



Google Material配色中的浅蓝色的完整色彩、红色盲模式与灰度模式。
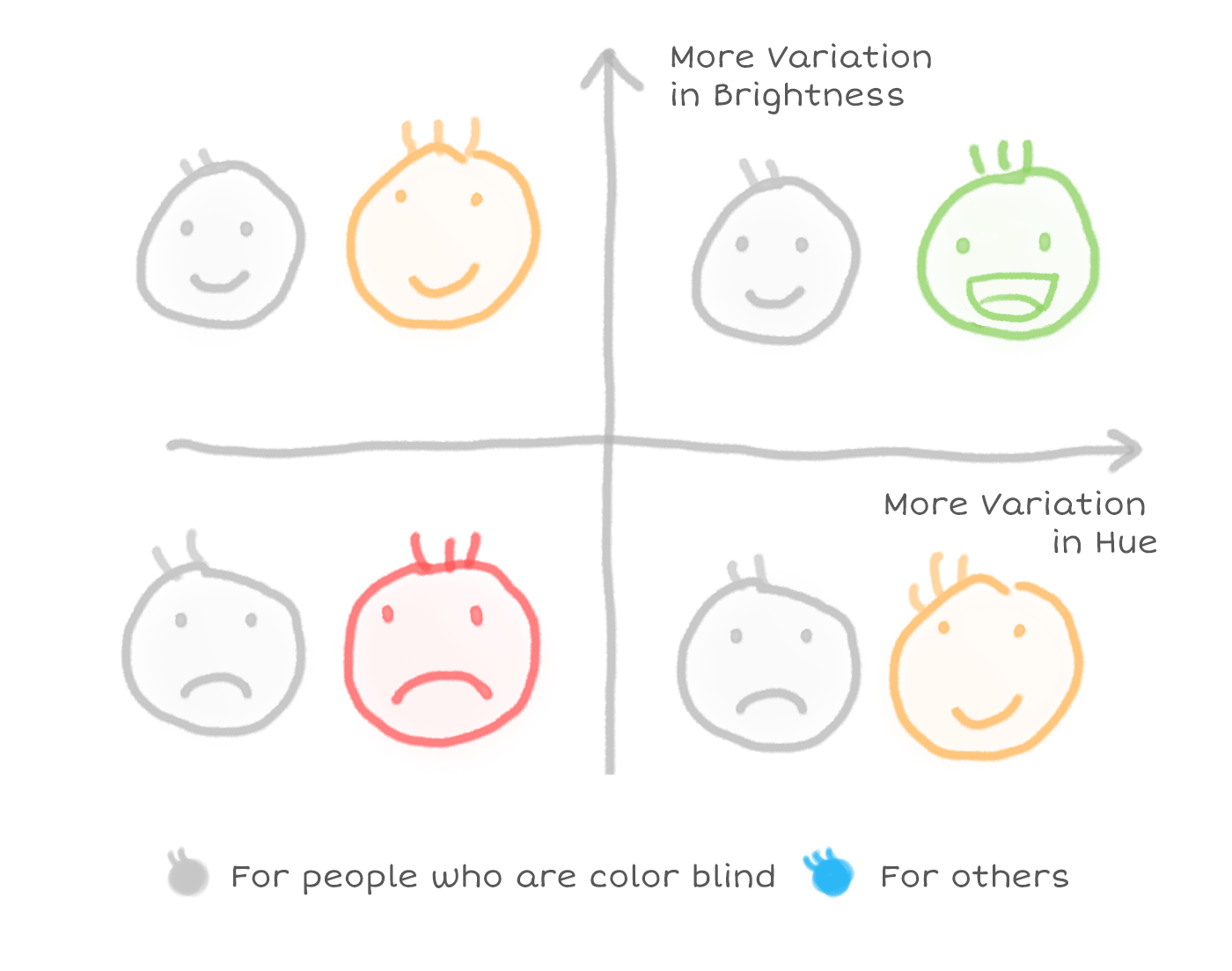
但是,有一组明度跨度大的配色还不够。配色越多样,用户越容易将数据与图像联系起来。如果能善加利用色调的变化,就能使非色盲用户更加轻松。

对于明度与色调,跨度越大,就能承载越多的数据。
设计师都知道一个小秘密,对于理性派们而言这似乎不符合常识:并非所有颜色都是均等的。
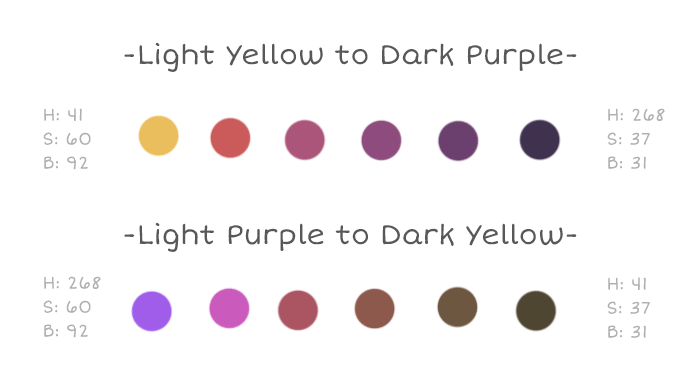
从纯数学的角度来看,淡紫到深**的过渡,与淡**到深紫的过渡,感觉大概相似。但我们在下面可以看到,前者感觉很自然,后者则不是。

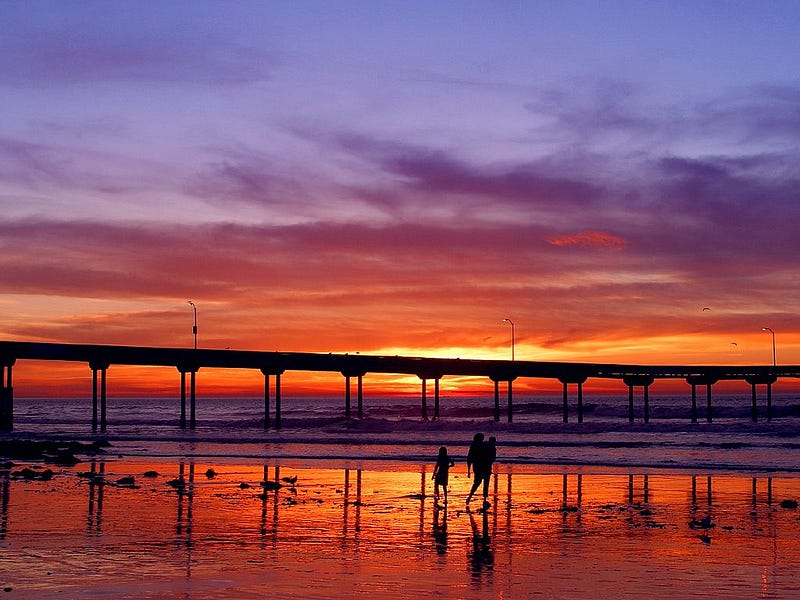
这是由于我们已经习惯于那些长期存在于自然界中的渐变。在华丽的日落中,我们就能看到明**色向深紫色的渐变,但却没有哪里能看到淡紫色向深**色的过渡。



照**来源于Kyle Pearce、Wesley Fryer、和Jon Sullivan。
类似地,还有浅绿色到藏蓝色、鹅**色到深绿色、棕红色到蓝灰色,等等。



照**来源于Kbh3rd、Ian Britton、和Jon Sullivan。
由于我总能看到这些自然的渐变,所以当我们在可视化图表中看到对应的配色时,**感觉熟悉和愉快。
渐变配色结合不同色调,对两者都最好。无论你需要2种颜色还是10种,渐变中都能提取出这些颜色,让可视化图表感觉自然,同时保有足够的色调与明度差异。
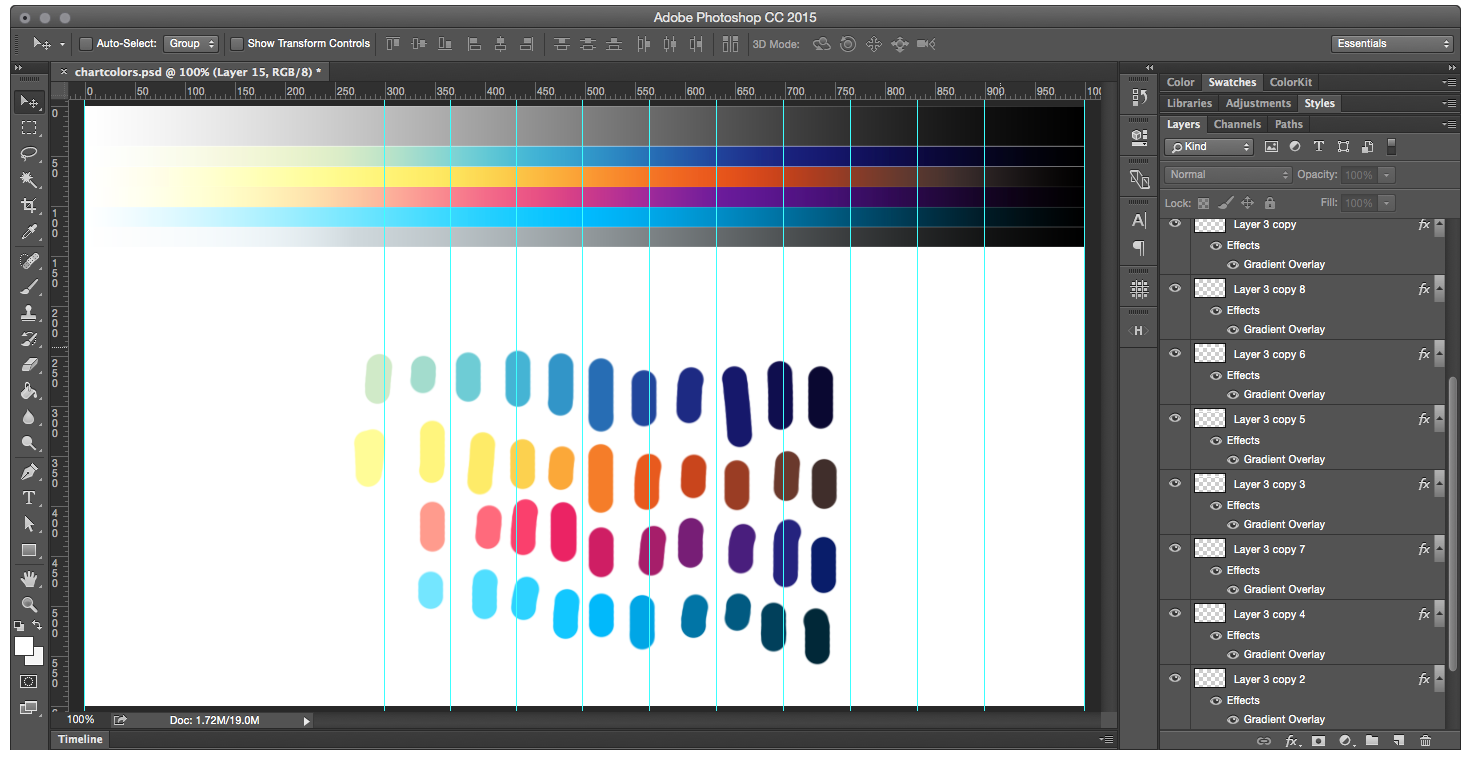
改用渐变的思维并不容易,不过有个好方法,可以在Photoshop中拉辅助线到断点位置,与数据的数量对应上,然后持续对渐变进行测试与调整。以下是我们在修正渐变时产生的屏幕截图。

可以看到,我们将配色表紧挨着顶部的灰度渐变,调整渐变叠加(之后就能得到精确的渐变色值),然后从那些断点处选取颜色,测试配色在实际运用中的效果。
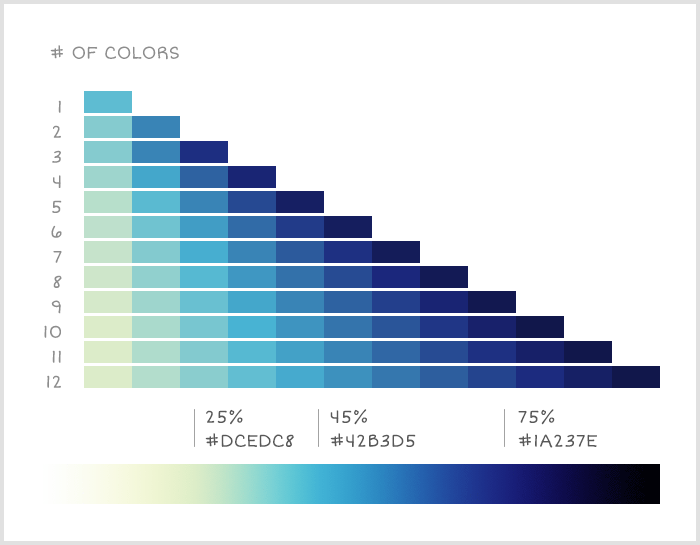
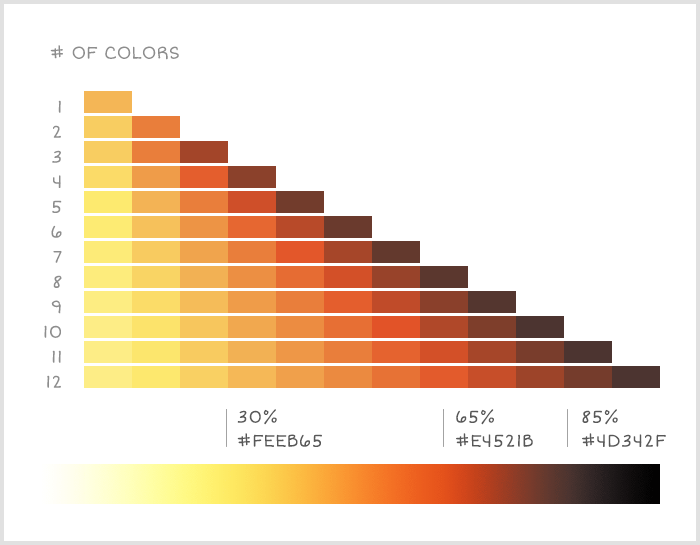
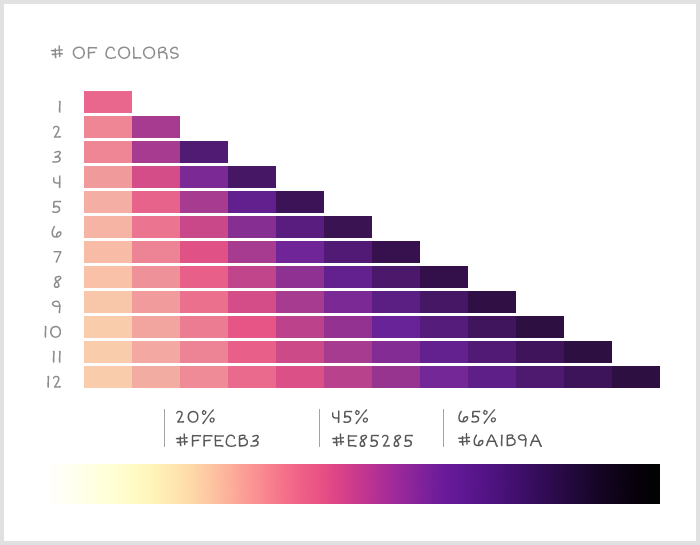
我们对最终成果感到兴奋。下面是我们使用的部分配色,它们都有从纯白到纯黑的渐变,以达到最大限度的明度差异。



冷色、暖色和霓虹色。



尽管优秀的配色方案越来越多,但并非所有都适用于图表和数据可视化。我们的配色方法就是创建色调与明度变化都足够大的自然渐变。这么做能使我们的配色便于色盲辨识,对其他人则更明显,并且可以满足1到12种数据。
这个过程中,我们发现了一些很棒的资源和文章,与我们得出的结论类似,但他们采用了更精确的方法,甚至**研了色彩**。我们觉得应该分享出来,供大家深度阅读:
我们还找到一些其他爱不释手的配色资源。虽然它们并非专为数据可视化而设计,不过我们觉得或许对你有帮助。
希望本文对你有所帮助!你建立配色方案的过程是怎样的?你还用到其他的工具吗?我们想听听你在配色与可视化图表方面的经验。
想了解更多我们的工作流程,请订阅我们的刊物:Graphiq Engineering。
作者信息:Samantha Zhang
Senior UI/UX @Graphiq**. Tutorial writer @TutsPlusCode. Product maker. Data nerd. Side project ninja. More at http://samanthaz.me/ and @moyicat
可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。
本文原创发布于人人都是产品经理,未经许可,不得转载。