时间: 2021-07-30 10:31:31 人气: 13 评论: 0

已经使用了近两年的荔枝FM,身为一个产品经理,一直对荔枝FM的使用逻辑和交互体验感到费解,所以今天就小试牛刀!
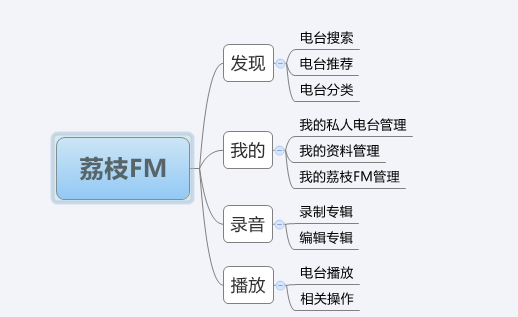
先看下现在荔枝FM主体框架:

在使用的时候,**发现,整体框架并不是按照用户的使用逻辑去设计的,而是根据形态学上的逻辑来设计的,所以**存在很多让用户觉得不舒服的地方,但殊途同归,我们归纳后大致分为以下三条路线
设计概念:简洁、少即是多
梳理主页逻辑:主页分为【搜索】【分类Tab】【首页按钮】【播放快捷按钮】【推荐电台】【底部导航】
分析界面重点:作为平台方,能够尽可能的展现更多的电台内容是没错的,于是就有了现在这一版本的界面,但作为用户,用户主要可以分为【被动接受者】【主动索取者】
于是有了右边的界面设计

设计功能点:【顶部标签】、【搜索】【推荐电台】【底部播放菜单栏】
功能点介绍:
【顶部标签】:虽然越来越多的操作菜单因为大屏被移到界面底部,但这里的设计理由为
采用牺牲播客们的体验原因是:如果听客们,觉得应用不舒服,你的流量如何提升
【搜索】:搜索去到另外一个界面,配合分类引导进行更多展示,设计理由

【推荐电台列表】:少即是多的原理,目前主页选择性太多,可以自由选择,但就像听音乐一样,用户进入App的出发点是能够找到一个电台,打发点时间,结果你还给我这么多的选择,界面信息量又要处理,这是一种很糟糕的体验。设计理由:
【底部播放菜单栏】:常用操作,对于一个有听广播习惯的人来说,我**经常固定的听我喜欢的电台,而不是经常去换。设计理由:
设计概念:以核心带动相关设计
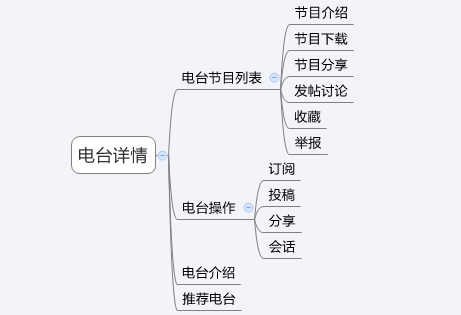
电台详情的框架思维导图如下

功能点分区:
版本存在问题有:
因此有了右边的界面
分析用户:电台详情页面由三部分组成【电台简介】【电台中间操作区】【节目列表】,从用户的角度出发分析,我进入一个电台,有已知和未知的区别

业内很多人一直在追求交互设计,交互设计的概念也被大家炒得很玄乎,也相继不少大厂出了很多书,例如:《身边的设计》、《破茧成蝶》、《设计之下》这类耳熟能详的书,确实这些也绝对是高品质的读物
对荔枝FM个人总结交互设计大概分为
框架层主要是几个主要界面的界定【查看电台】【录制节目】【播放详情】【搜索】【设置】这5个界面
这五个界面相当于一级导航,无论是听客还是播客在这五个界面就已经完全可以完成他想做的事情
以上五点确定了交互框架,接下来就是确定基础交互
基础交互层主要是界面的操作交互,对于首页查看电台来说,摒弃一贯的陈列式显示,改成滑动操作,在交互上增加了刺激,上下滑动切换电台是对古老的收音机进行模拟;采用底部播放快捷入口,点击进入播放详情,类似豆瓣FM的体验;搜索则将搜索和推荐结合做到基础的引导;社区则采用开放式的交流,采用微信式的交互体验,保证用户在使用习惯上的统一
相关页面设计


总结:做了这么久的产品经理,关于交互其实想说一句:适合自己项目的交互是最好的交互。
之前带过新人,也合作过一些同事,往往**遇到,看这个产品就是这样的,看他们就是这样做,看XXX设计原则就是这样说的,对于一个合格的产品经理,希望大家真的把交互做到产品里面,而不是把概念做到产品里面
本文由 @kyd0311 原创发布于人人都是产品经理 ,未经许可,禁止转载。