时间: 2021-07-30 10:31:58 人气: 16 评论: 0

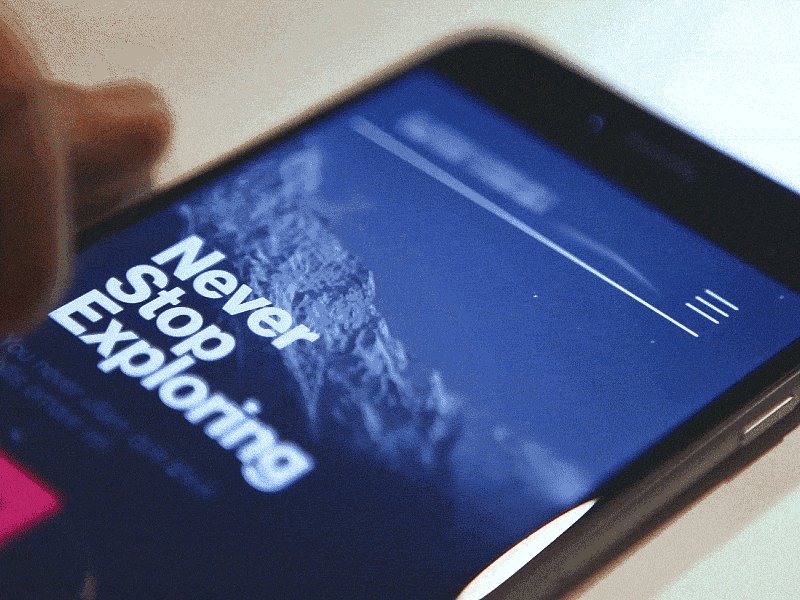
不论在app界面、网页浏览器中还是智能手表上,设计都是驱动用户参与最重要的动力之一。从扁平化设计到Material design,我分析了设计趋势的发展,得出了一些结论与读者分享,看看设计领域有哪些趋势?为什么这些趋势对用户有益?以及如何设计出符合趋势的产品?

What
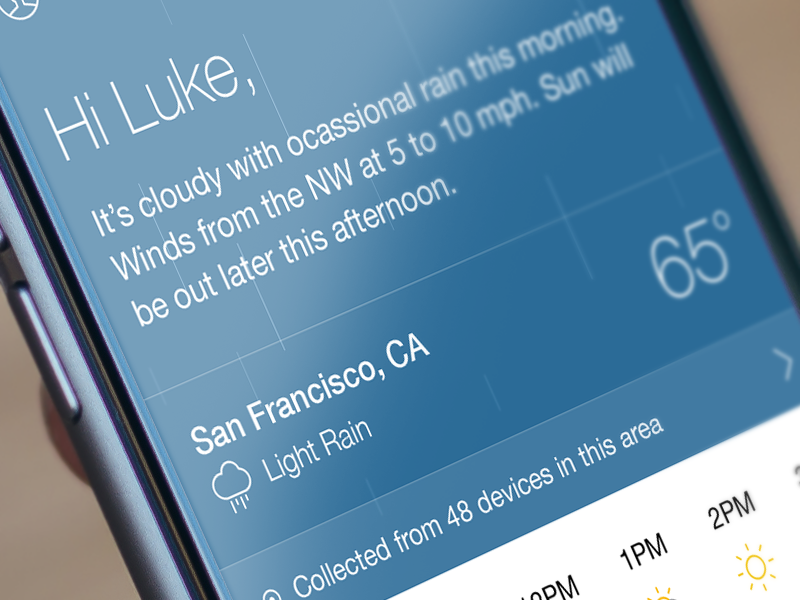
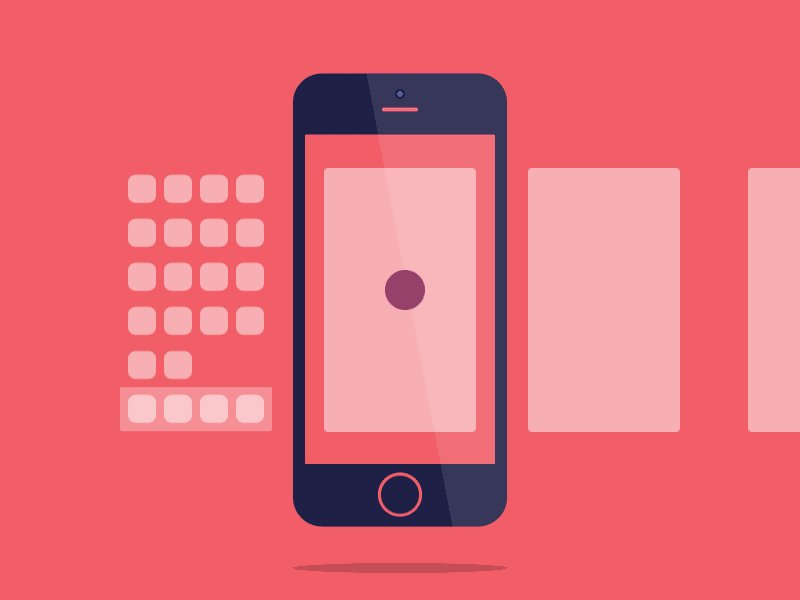
“扁平化设计”去除了多余的倾斜和阴影,在app中采用一种更加轻量化的美学,界面更简单,只关注获取核心信息,抛开所有无用的设计元素。
Why
轻量化的设计排除了干扰因素,把注意力放在屏幕上有意义的内容,让用户的操作更加简单,同时使界面更加优雅、现代。

What
减少屏幕上字体的数量才能真正发现排版的力量。设计师不需要使用多种字体,只用一种字体,配上斜体、加粗、改变字号等手段,也可以分辨不同区域的内容。
Why
在app、移动端和PC端网站中使用单一字体有助于增强品牌的统一性,优化全平台的体验。此外,用户也更喜欢单一字体所带来的简洁性。

What
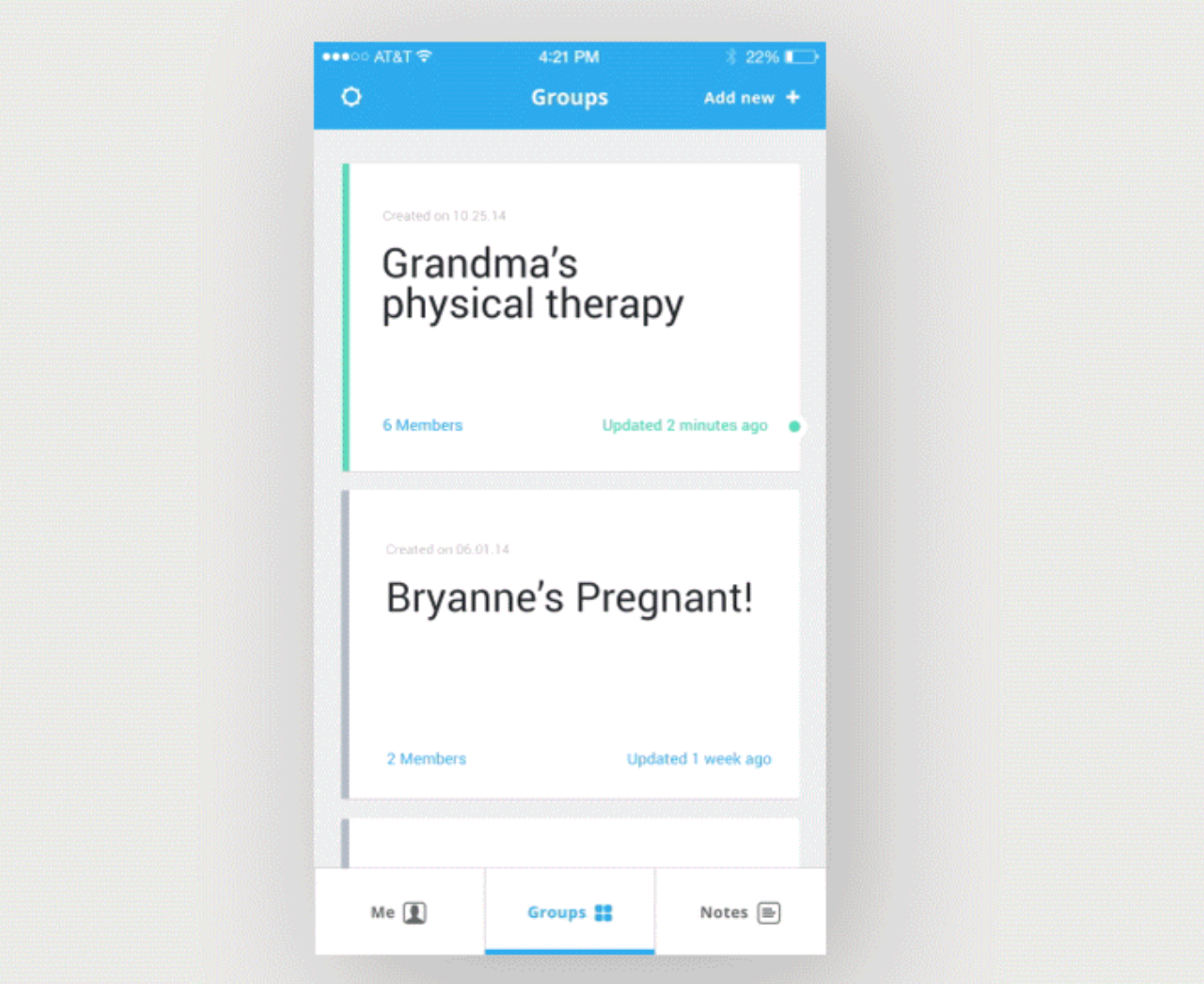
以前,人们**使用线条和各种分隔符号来区分界面上的不同区域,但实际上这种方式现在看来**显得过于拥挤。在设计中去掉线条通过留白和卡**的方式呈现内容,可以创造出更干净的界面。
Why
去掉明显的线条和分隔符可以使界面更加时尚,也更容易关注到功能。图**和字体可以放得更大,界面更加明晰,产品的易用性也将提高。而且,利用留白空间区分不同模块也不像划线那样突兀。

What
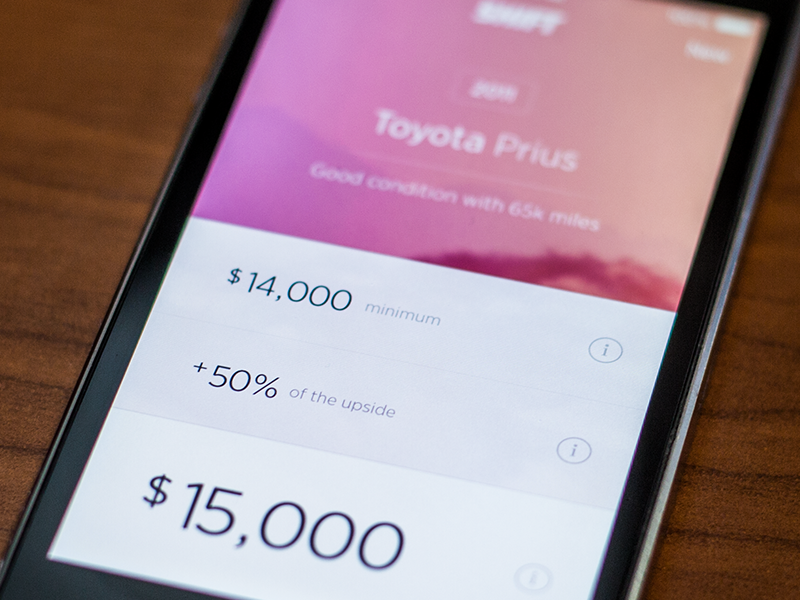
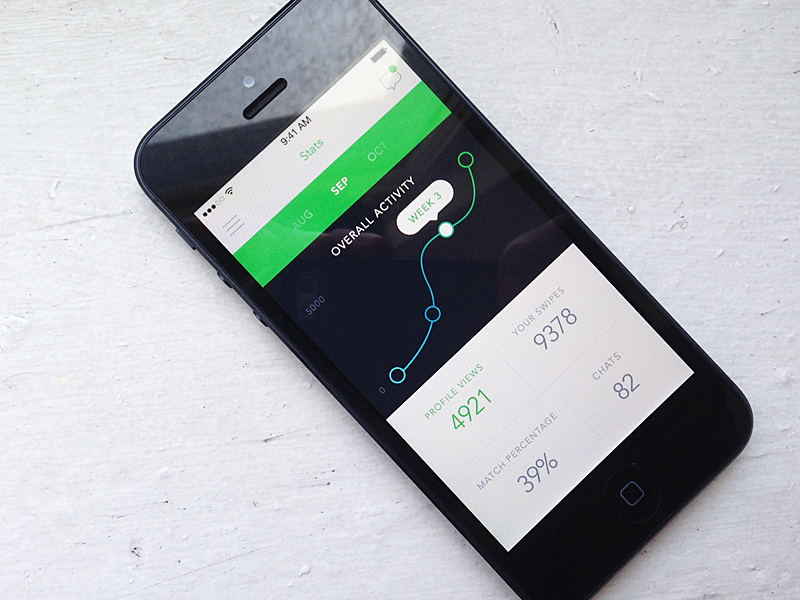
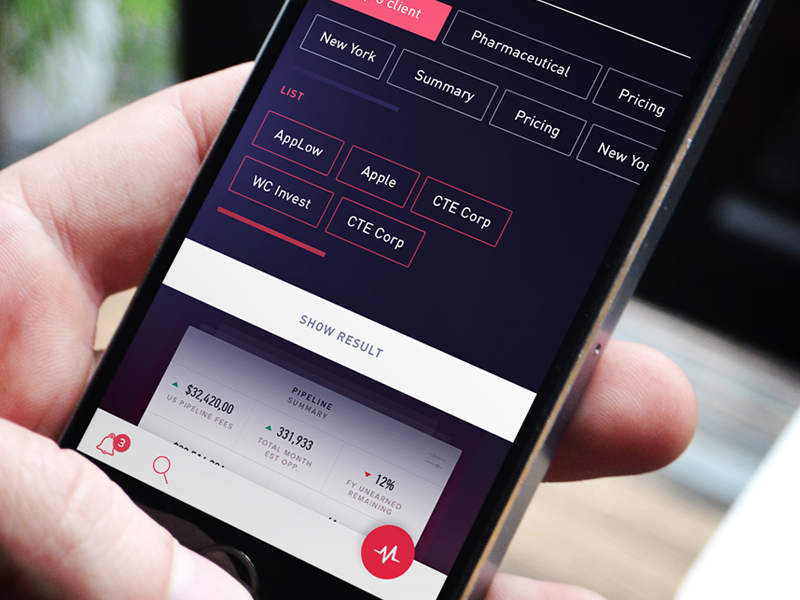
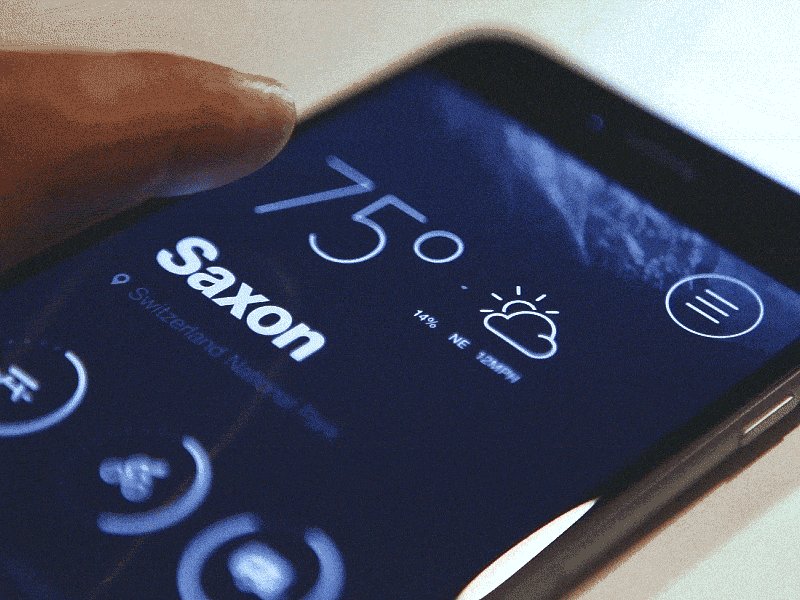
现在的用户倾向于更简单的界面,因此使用大字号和突出的颜色能够更好地确保数字在人们注意力的中心。根据目标消费者的不同,所强调的数字可以有所变化。
Why
使用更大的字号或更突出的颜色可以将用户的注意力吸引到屏幕上某个特定的区域,同时又不需要十分扎眼的推送,也不必要求用户进行操作。最终结果就是,用户更快地获取到了关键信息,整个页面的浏览体验更好。

What
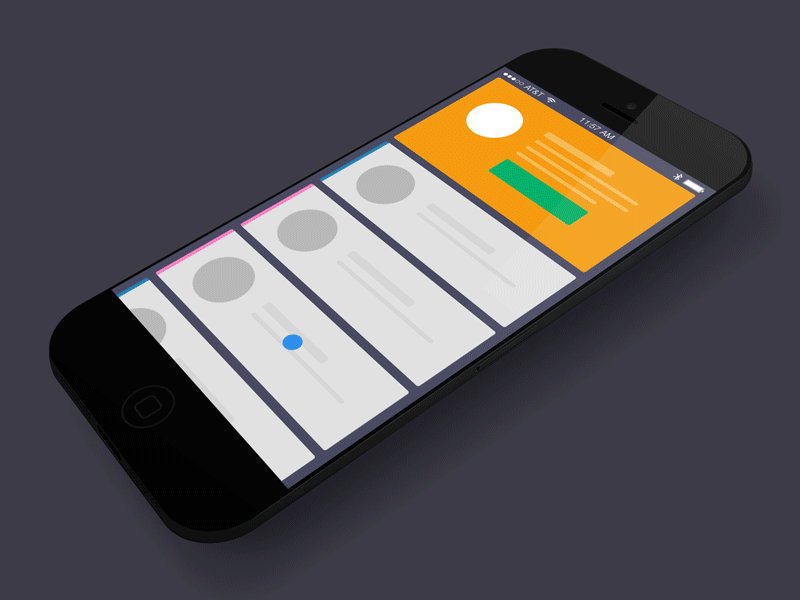
微交互指的是一些细微的视觉效果增强(比如动画或音效)。在用户完成交易、添加收藏或者弹出消息时都可以设置小的交互动作,将人们的注意力吸引到合适的位置,让你的产品与众不同。
Why
这些微交互可以作为用户完成某个动作的信号。微交互较好的产品使用起来**更简单、有趣,用户的参与感也更强。

What
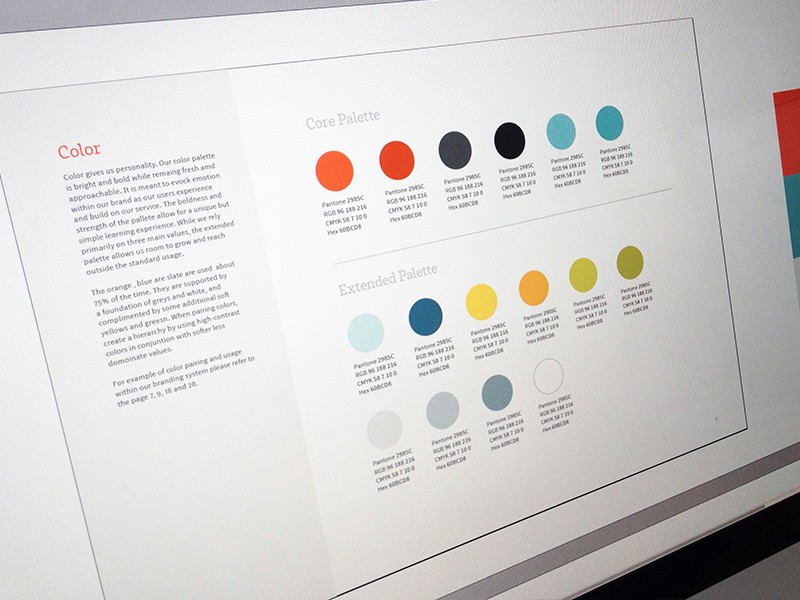
自2013年扁平化设计开始普及以来,使用更简洁的配色方案就成为一种趋势。设计师和用户都倾向于使用更少的颜色,以保持界面的干净。
Why
正确使用颜色可以营造情境,将用户的注意力引导到合适的位置,强调关键功能,提高整个使用app过程中的体验。此外还能增强用户对于品牌的辨识度。

What
以前,用户界面都是拟物化的,从事物本身选取素材,比如电子日历长得和纸质桌面日历一样,把app图标设计成立体的,按键音也模仿传统电话。现在,扁平化设计通过分层的方式来表现事物的深度和层次,创造一种更加“有形”的感觉。
Why
我 们的现实世界是3D的,以前人们习惯的界面也是拟物的,所以在进行扁平化设计时可能**出现的一个风险就是“过于扁平”,导致用户的不适应,而分层设计就是 解决这个问题的方法,把一个物件放在另一个物件的上方,充分利用纵向的层次,帮助用户理清不同物件之间的关系,把注意力放在特定的位置。

What
虚拟按钮指的是透明的按钮,没有颜色填充,通过细线勾勒出长方形或正方形的边缘,边角是直角或圆弧形。按钮中文字也极简的。
Why
这些设计优雅的按键可以抓住用户的注意力,看起来十分干净、时髦又不花哨。同一个页面上的按钮还可以通过不同的设计和位置来表现优先级,比如用虚拟按钮来显示选项或者中间步骤。在material design的一些情况下,还可以用细微的阴影帮助用户理解按钮的层级。

What
随着陀螺仪和运动传感器的普及,用户在使用设备时不仅可以点击屏幕,还可以将现实生活中的一些手势运用到屏幕上。
Why
很多手势是符合用户的直觉的,比如当需要删除某个东西时,不论年龄性别的用户都**想到把这个东西扔出屏幕。手势可以显著提升产品的使用体验,帮助用户以更少的点击完成更多交互。

What
随着软件技术的进步,设计师现在可以利用样式表来控制画面的动态效果,比如用来过渡、显示动画甚至模仿3D立体感。设计中动态效果的使用可以促进用户的参与,并适当强调某些元素。
Why
动态效果可以将用户的注意力吸引到特定区域,或者让他们不要注意某个区域。通过视觉上的反馈,它可以增加用户的参与度,取悦用户,甚至让他们感到惊叹。

What
以前,人们完成一次交易可能要跳转好几个页面,而现在在一屏内就可以完成这些步骤,省时省力。比如用户在完成某项任务后**高亮接下来所需要进行的操作或者自动打开新页面。
Why
现在人们的生活节奏较快,经常**在走路的时候用手机,因此简单快捷的操作更受欢迎。按照这种思路设计产品操作流程可以帮用户省时省力,增加转化率并提高用户打开app的频率。

What
设计规范是在项目开始之初制定的视觉语言规范,包括颜色、图标和整体风格等方面的标准。
Why
制定设计规范可以保持应用内以及各平台之间设计语言的一致性,同时还能在开发过程中尽可能减少错误,在未来做出修改时也更方便。

What
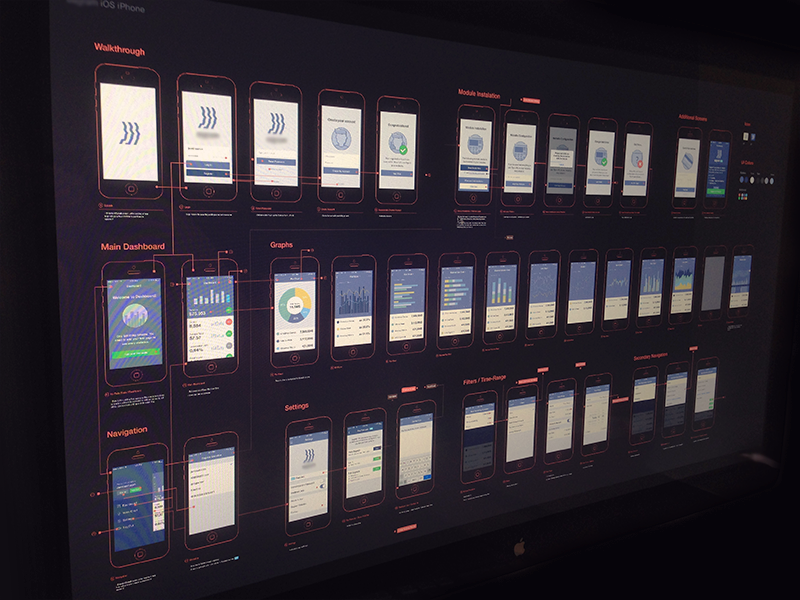
产品原型可以为功能的开发设计提供宝贵的指导。在产品设计的早期做出矫正,避免在产品基本成型时才修改,浪费时间和精力。
Why
通过低成本的“实验”,可以测试产品各个功能的需求,通过迭代改进产品,用更少的时间开发出更好的产品。
原文来自:36kr
本文编译自:medium.com
作者:Onur Oral