时间: 2021-07-30 10:32:24 人气: 12 评论: 0

最小化设计的目标是移除界面当中不必要的元素或内容,减少干扰,使界面最大程度的支持用户的任务流程。
要将界面以恰当的方式简化到只 保留必要元素的程度,设计师需要对一系列与最小化策略高度相关的设计模式有所了解。界面设计,就像人类的语言一样,最终是由人们的使用方式所定义的。如 今,虽然“最小化”和“极简”的概念时常被人们抛出,但我们还是无法精确的、量化的去定义具体是哪些功能特性构成了最小化界面。为了更加清晰的对概念进行 解构,我们对112个带有明显最小化风格的网站进行了分析。
需要记住的是,设计风格的流行不代表它适用于任何类型的产品及其目标用户,更不 意味着它能推动提润或其他业务目标的提升。在这次研究当中,我们的分析对象是那些明显采用了最小化设计策略的界面,而非因为最小化设计风格而实现商业目标 的产品。后文中也**讲到,虽然最小化设计策略当中的一些要素对业务本身是有推动作用的,但同时也有很多**起到反作用。
对于我们所研究的112个最小化风格的网站,如果某个特征出现在**过75%的样本当中,我们就将其定义为最小化界面设计的基本组成要素。
使用在96%的样本界面当中(很多样本的运用方式并不得当)。
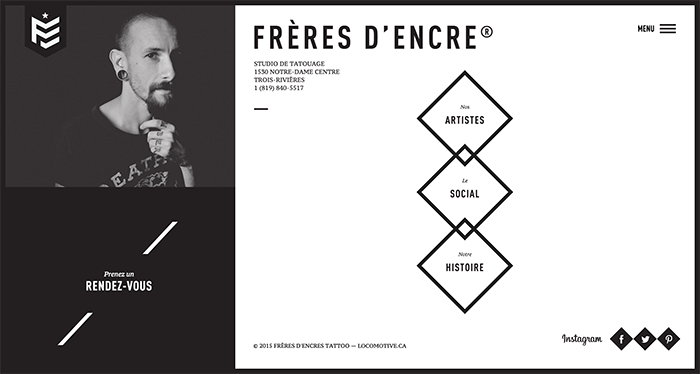
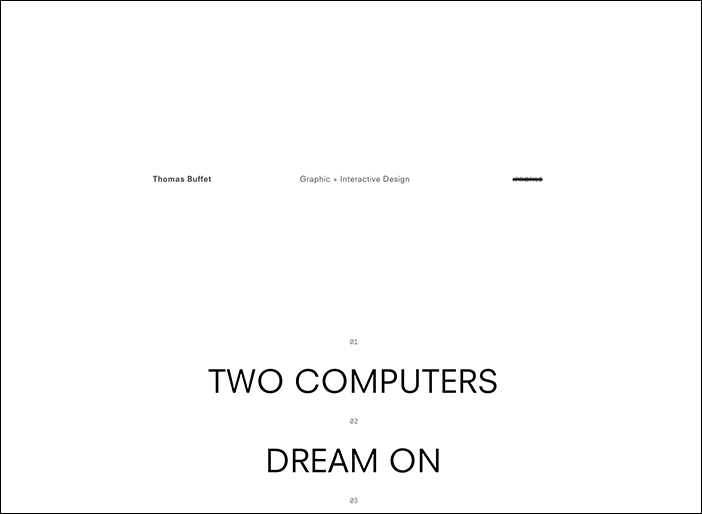
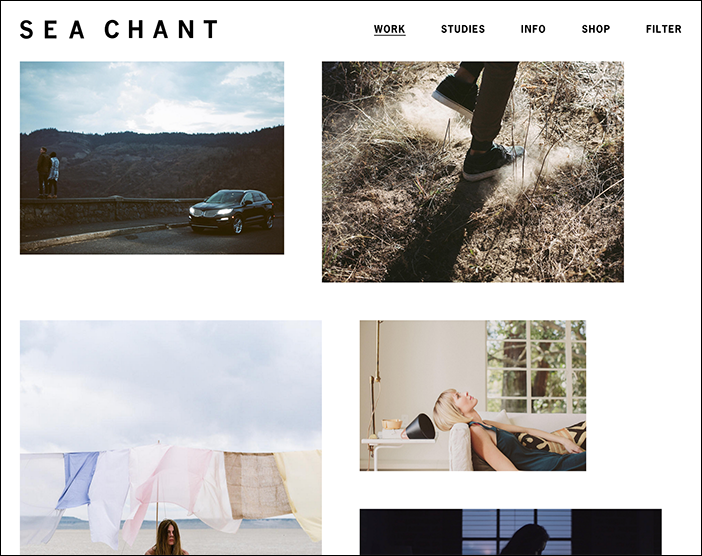
过去几年间,界面设计领域当中最为巨大的变化当属拟物化风格向不带有任何实物隐喻的数字化表现形式的转变。扁平化风格通常不使用任何高光、阴影、渐变和材质来使界面元素带有三维质感效果。
有些设计师相信扁平化风格正是最小化界面设计理念的直接体现:移除了各种不必要的、装饰性的视觉效果,使界面最大程度的支持内容本身的呈现。
虽然这两种概念具有很强的相关性,但它们并不等同于彼此。我们通常所说的扁平化设计泛指一种界面元素的视觉风格,而最小化设计则涉及到内容和功能层面。一个采用了扁平化视觉风格的界面未必是最小化的:
正 如我们在曾经一篇文章当中所讲,扁平化界面时常难以让用户一目了然的了解哪些元素是可点击的。我们相信,相比于盲目的扁平化处理方式,一种介于扁平化和拟 物化之间的折衷风格**更为实用 – 以扁平化为基础,同时在交互元素上使用更具实物隐喻性的样式,使用户可以快速识别可点击元素。
总体上讲,扁平化风格非常容易被误用,而且很可能对产品体验造成负面影响。如今扁平化极度流行的设计趋势使其几乎成为最小化设计的代名词,这并不是一个好现象。
使用在95%的样本界面当中。
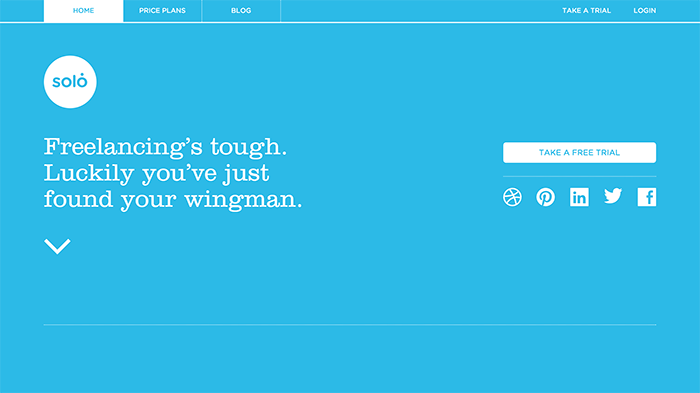
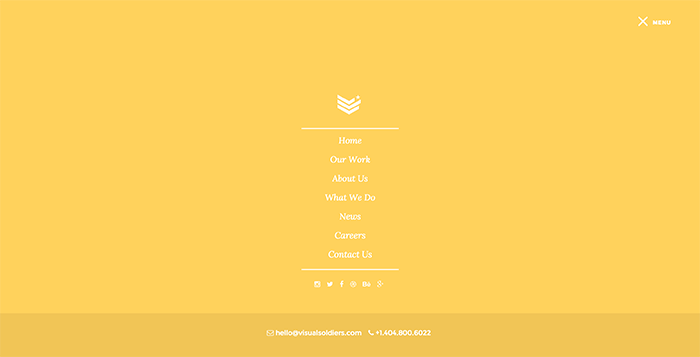
在多数的最小化风格界面中,极简的配色方案都是策略性的被用来在不增加额外元素的情况下创建视觉吸引。界面当中的视觉干扰较少,色彩更容易被注意到,对内容和功能的影响力更强。
极 简的配色方案可以说是针对2000年前后混乱聒噪的网页设计风格的回敬。极度克制的配色方案最大程度的避免了界面本身对内容的干扰,不过在内容图**的使用 方面,色彩通常**更艳丽。我们在进行评估时,考量的元素包括背景色、logo、导航菜单、图标和字色,而不包括内容图**。
很多极简主义的界面设计师**采用单色方案,最多再为界面中的重要元素另取一种颜色。所谓重要元素,通常是指比较重要的交互元素。
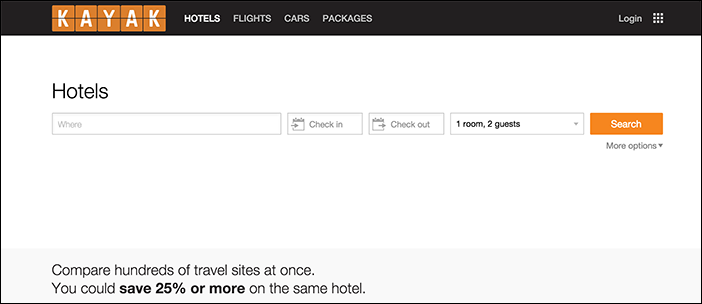
在我们的样本当中,49%使用了单色方案,46%使用了两到三种色彩。使用着单色方案的那些界面,绝大多数是黑白及各种灰度的搭配。



相比于十多年前的混乱,如今极简的配色策略可以说是一种进步,但在使用时仍有一些重要的问题需要考虑:
使用在87%的样本界面当中。
准备尝试最小化策略的设计师必须对界面当中的每一个元素进行分析,然后移除那些对核心功能或信息没有直接支持作用的元素。所谓“元素”,包括(但不限于):
实际上,我们很难对界面当中是否还包含“不必要”的元素进行准确的评估,除非直接向设计师本人询问,并了解他们的产品 特性及目标用户群体。为了使这一特征更易考量,我们重点关注界面当中是否存在不具任何实质目的性的视觉元素。在我们的样本中,有87%的界面明显移除了所 有的不必要元素。

界面中的元素越多,用户头脑中需要处理的信息就越多。极简主义设计师们时常念叨的一句话就是“持续减法,直到无可再减”,意思就是除非缺失某样东西**导致问题的出现,否则就干掉它。
不 过,设计师们往往容易过分追求简约、现代、最小化的视觉外观,致使有实际用途的元素被错误的移除。反之,严格坚持实用主义路线,将在一定程度上帮助你更准 确的识别出界面中的干扰元素,打造出更高效的交互流程。最根本的一点,确保不要将用户完成核心任务所真正需要的东西移除,否则这样的简化只能提升操作复杂 度。
元素混乱、信息过载的界面固然难以理解,但过分简化以至于缺失必要信息的产品则更容易让人茫然无措。
使用在84%的样本界面当中。
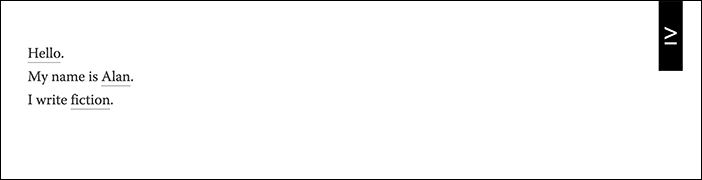
有意识的将界面当中的干扰元素移除,势必**导致负空间比例的增大。
留白(负空间)曾被认为是最小化界面的同义词,很多设计师将留白作为一种引导用户关注重要内容的手段,帮助他们更好的理解信息结构。

留白并非空无一物,比例得当的负空间除了可以为界面赋予呼吸感以外,确实还能起到有效的引导作用。在考虑留白的使用时,要关注以下几方面的问题:
使用在75%的样本界面当中。
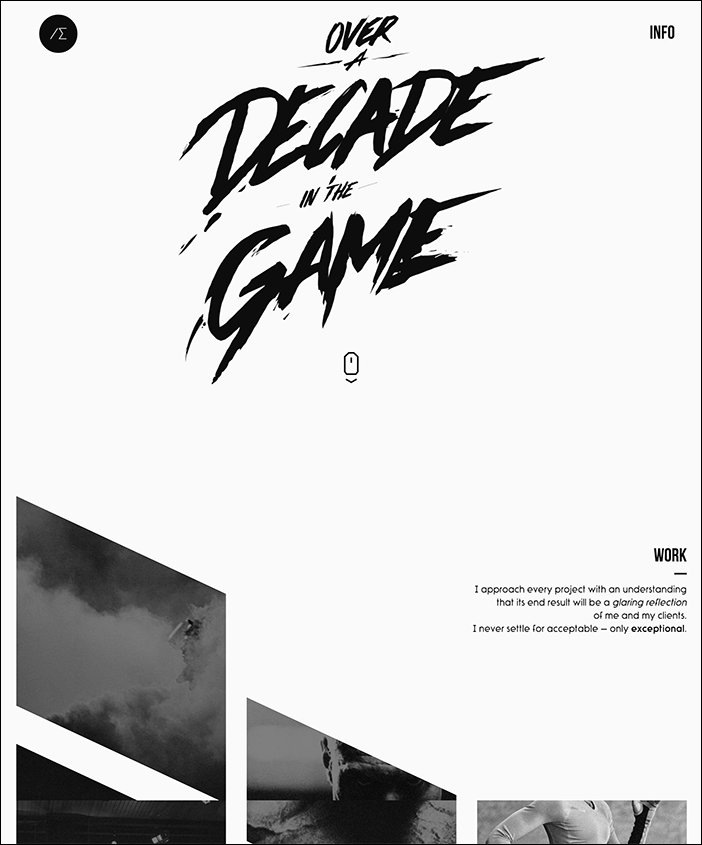
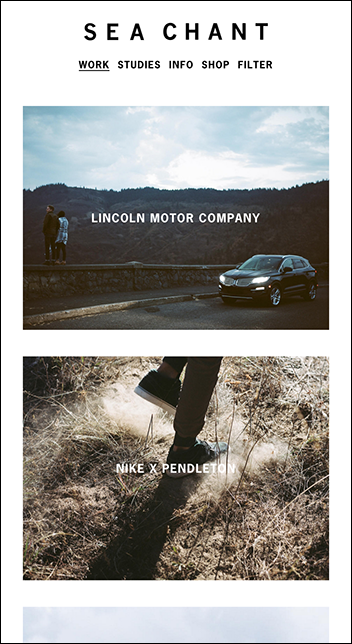
和字色相仿,当界面里仅有为数不多的元素时,加粗加大的字体也能成为沟通重要信息的手段。恰当有效的字 体运用不但可以使最小化风格的界面更具视觉吸引力,而且可以弥补其他类型元素的匮乏所导致的视觉失衡问题。字号、粗细、字形风格等等的变化搭配对于帮助用 户在最小化界面中理解信息层次也起着重要的作用。在我们研究的112个样本当中,75%的界面通过夸张的字体运用方式来传达信息,制造视觉张力。

对于定制化程度比较高的字体,使用图**代替文本是一种常规做法,代价则是降低了界面的加载速度,并且需要考虑不同分辨率下的尺寸问题。使用在线字体(web font)也是一种方式,但同样要考虑性能方面的问题。
必 须记住,只有在能够传达特定信息的情况下,夸张的字体运用方式才有意义,不要单纯为了视觉效果而使用。过度风格化的字体有很大的风险性,根据我们过去的研 究,用户很容易忽略掉那些看上去过于花里胡哨的文字,因为太像广告了。你的字体运用方式能否准确的体现设计意图?最终结果是否反而造成了混乱和干扰?优秀 的设计师应该有能力在这两者之间找到恰当的平衡点。如果你无法确定,尽量向最安全最稳妥的一边靠拢。
以下这些设计要素也是很多设计师乐于运用的。不过由于它们在样本当中的使用比例相对较低,所以我们不**将其定义为最小化界面设计的基本组成要素。
使用在57%的样本界面当中。
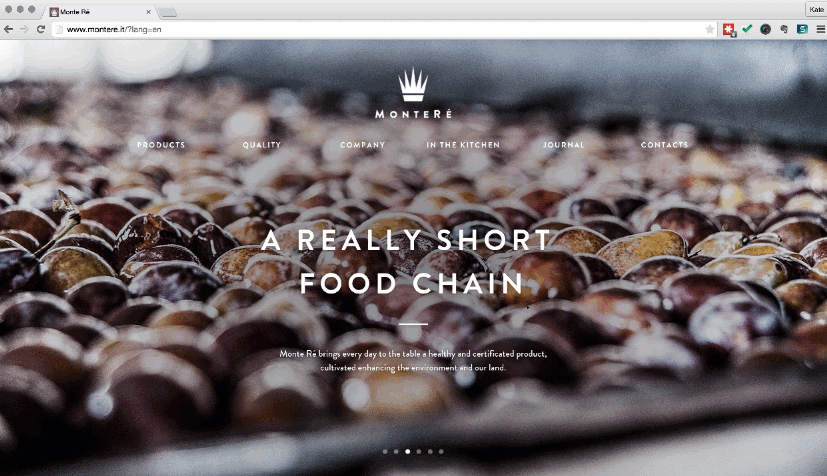
**上讲,全屏背景图**与最小化设计理念当中“移除一切不相关要素,只保留必要信息”的原则是相冲突的,不过在实际当中,这种设计模式的主流化程度还是有目共睹的;在我们的研究样本当中,采用了这种模式的界面约占57%。

全 屏背景图**/视频是否有利于用户对品牌产生正确认知,这一点还取决于具体的产品环境以及设计师的设计意图。要策略性的选择背景图**或视频,而不是盲目的模 仿或随意使用素材;在此基础上,遵循最小化设计的理念,防止多余的界面元素与大背景所传达的信息产生冲突。不过在实际当中,有很多设计师的思路却是通过巨 大而夸张的背景元素来弥补过于简化的风格所带来的枯燥与单调。
在使用全屏背景图**或视频时,考虑以下几点:
使用在43%的样本界面当中。
43%的比例可以代表一定的流行程度,但也可以说明这种设计方式不是很典型的最小化设计组成要素。
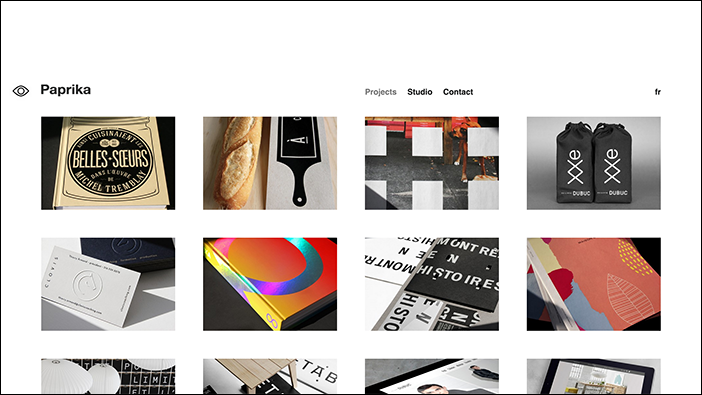
在最小化界面当中,网格布局的使用通常出于两方面的原因:



使用在16%的样本界面当中。
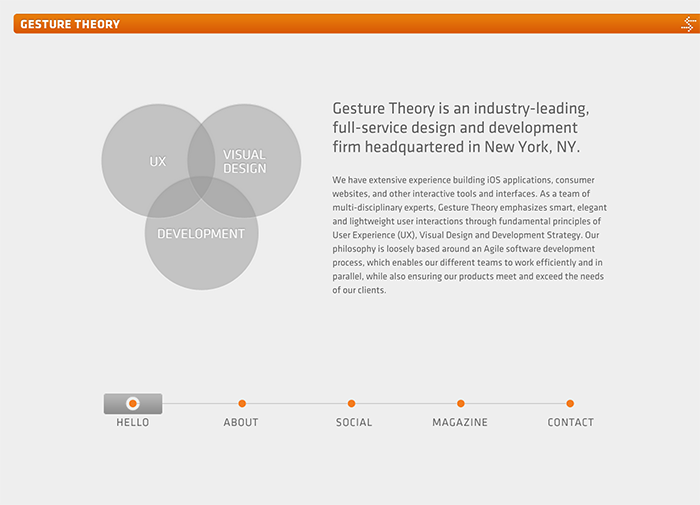
很多设计师认为圆形元素是一种典型的最小化界面设计组成要素,不过在我们的研究当中,只有16%的样本有用到。

使用在13%的样本界面当中。
如今很多网站**默认隐藏全局导航,即便是在桌面设备上浏览的时候;汉堡包图标也越来越多的出现在网页当 中。实际上,这可以说是对“移动优先”设计思路理解不全面或是贯彻不全面所导致的直接结果 – 设计师认同了在移动设备小屏幕上隐藏导航换取显示空间的合理性,但是忽略了在平板或桌面设备充裕的显示环境当中一目了然的向用户呈现导航结构的重要性 – 换个角度说,这也是典型的过度简化设计。
退一步说,在某些情况下,隐藏一些非高频功能入口或许符合你的简化目标,但必须确保那些对于用户完成核心任务起到关键作用的信息或功能默认呈现出来。


在对112个网站界面进行研究之后,我们总结出了如前文所述的若干最小化设计组成要素,其中包括5个典型组成要素:
其中某些要素出现在了几乎所有的研究样本当中;使用频率最低的也**过了75%。此外,我们还总结出了一些使用频率相对较低,但仍与最小化风格高度相关的设计方式:
2000年前后的界面设计领域由混乱与聒噪所统治。多年来,我们逐渐学**了与之进行对抗。臃肿的功能和无意义的内容对于用户及产品自身都是极大的伤害。
**上讲,最小化设计思想可以帮助我们远离曾经的混乱局面,打造出更加平滑自然的人机互动流程。不过现实当中的情况并非那么理想,很多设计师仅从形式上拷贝着各种流行的最小化设计要素,却忽略了特定的产品目标以及不恰当的设计方式所导致的各种可用性陷阱。
从 形式上看,扁平化设计是对拟物风格的反击,最小化设计是对过度设计的反击。无论如何,我们都强烈建议各位设计师避免非此即彼、非黑即白的思维模式,真正去 了解每种设计思想的特性,根据产品的实际情况寻求恰当的平衡点。只有在真正符合产品目标及用户需求的情况下,特定的设计思想才能真正成为有利的设计武器 – 为了最小化而最小化,对产品和用户都无益。
译文来自:http://beforweb.com/node/749
译者:C7210