时间: 2021-07-30 10:32:40 人气: 20 评论: 0

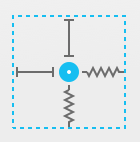
设计师能够在检查器中使用 缩放约束(Resizing Constraints)来定义图形调整行为。
这个约束定义着图形和框架之间的关系。主要有以下 6 种:靠左,靠右,靠上,靠下,宽和高。

在定义图形和框架之间的关系时,横向约束(靠左、宽、靠右)是完全独立的,垂直约束(靠上、高、靠下)也是一样。为了清晰起见,在这里只描述水平约束行为。
每一个约束都是有刚性(尖的)和柔性(弧形)的。
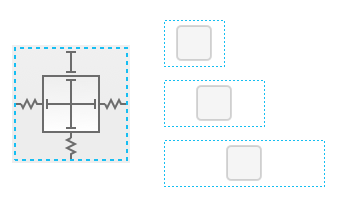
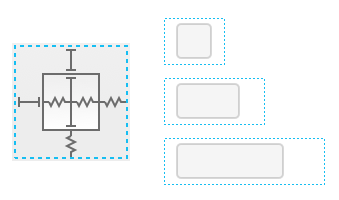
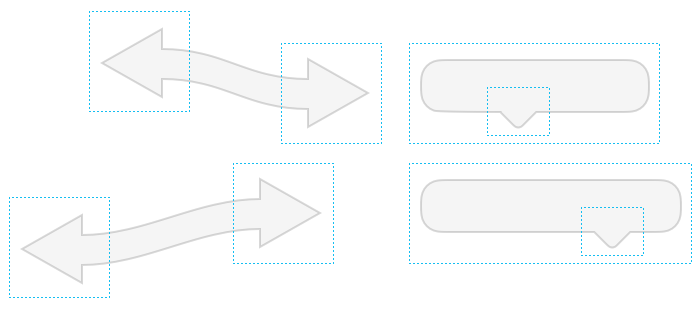
靠左约束表示的是图形的左侧和围框左边的距离。当靠左约束是刚性(尖的)的, PaintCode 将确保无论设计师如何调整框架的大小,图形的左侧与框架的左侧将**保持一个恒定的距离。当靠左约束是柔性(弧形)的,PaintCode **使得相应的距离尽可能的大,尊重其他两种约束(宽、靠右)。
宽和靠右约束也和靠左约束类似。通过具体的 刚性(尖的)/柔性(弧形) 约束的组合,设计师能够实现各种有用的行为。
居中(Centering a fixed-width shape)

按比例调整(Making the shape resize proportionally)

右对齐(Shape that sticks to the right)

左对齐并按照一定比例缩放(Shape that sticks to the left and resizes proportionally)


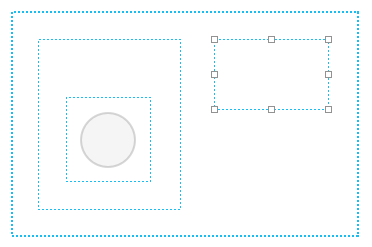
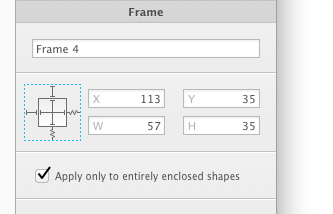
PaintCode 为设计师自动创建框架,并将框架的位置和大小带入描述中。默认情况下,所有的图形是完全或者部分属于某一框架的。
在某些情况下,框架通过它影响完全封闭的图形。设计师可以在框架检查器中通过检查 只应用到完全封闭的图形(Apply only to entirely enclosed shapes)复选框来开启这个行为。

如果一个图形属于多个框架,这些框架中最小的**被用来做这个图形的参考框架。
对于简单的图形,像矩形和椭圆形,完全可以通过缩放约束来指定缩放行为。然而,设计师需要通过贝塞尔曲线来完成更精确的控制。

它们之间的不同主要有:
控制节点没有宽和高,对它的控制更简单:

设计师能够通过四个方向限制控制节点:左、右、上、下,每个限制点都可以是刚性(尖的)或者柔性(弧形)。
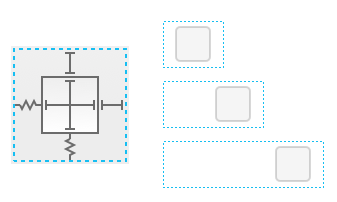
当靠左约束是刚性(尖的),控制节点**与参考框架的左侧保持一个固定的距离。相同的,当右约束是刚性(尖的),控制节点也**雨参考框架的右侧保持一个固定的距离。
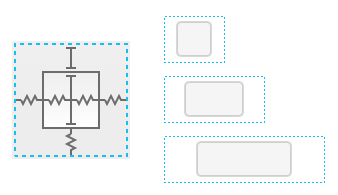
当左、右约束都是柔性(弧形)的时候,控制节点**与参考框架保持在一个相对的位置。例如,想象一个 300 px 宽,控制点距离参考框架左侧 100 px 的框架。当设计师调整框架到 600 px 宽,控制节点距离参考框架左侧 200 px。
一个框架不可能同时拥有左右约束。
能够通过设置单独控制节点的缩放约束,来实现复杂的缩放行为调整。此外,设计师可以使用多个(甚至嵌套)框架,创建更多有趣的行为变的容易。

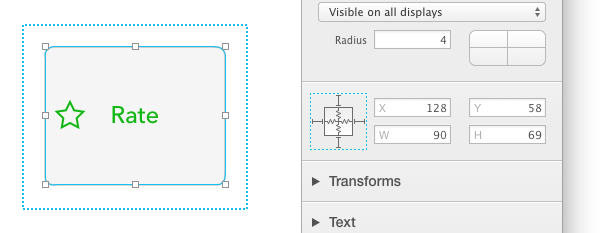
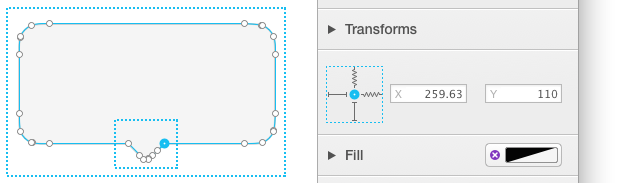
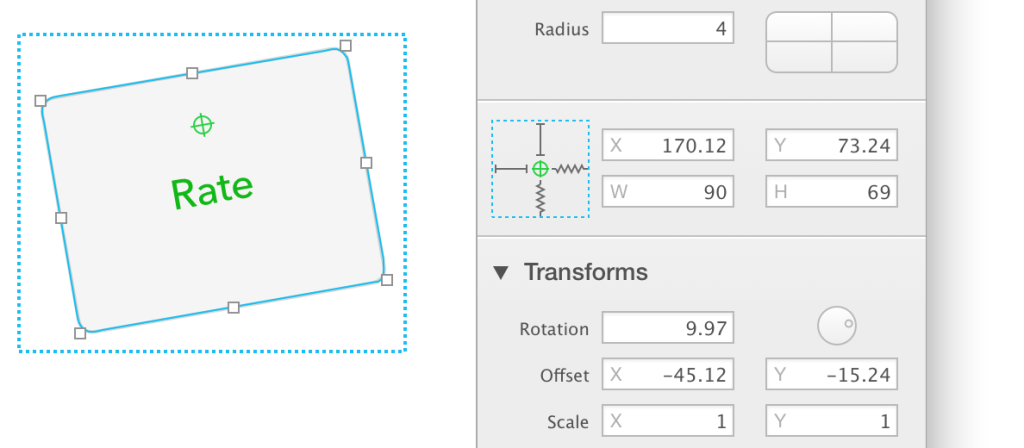
一旦图形变换(例如,旋转),将不再能对其进行缩放限制,就像前面章节中提到的一样。

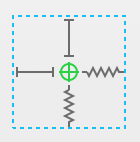
这种情况下,设计师仍然能够指定变换源头的位置行为。这允许设计师在框架中以某个中心点旋转图形,甚至设计师不再能够控制它的尺寸。
这种情况下,缩放控制看起来**有些不同 – 在中间**有一个绿色变换原点符号:

当一个变量连接到其他图形的变换属性的时候,也**有同样的限制。
文章已经完结,敬请期待下一部《Sketch 3用户操作指南及实战案例全解》
本作品由人人都是产品经理特邀专栏作家@郑几块 翻译并独家授权发布,未经许可禁止转载