时间: 2021-07-30 10:32:41 人气: 17 评论: 0

当设计师设计的时候,PaintCode **即时生成图像代码。有几个设置影响着代码生成。设计师可以使用中间工具栏中的这些功能,直接生成所需要的代码。注意,设计师能够拖动中间工具栏或上或下,按照设计师想要的方式生成代码。
目标(Target)
首先,设计师必须在 5 个目标中任选其一:
设计师能够使用中间工具栏中的目标弹出按钮来确定目标。
目标设置只**影响生成代码,不**影响到设计。
最低限度支持 OS 版本(Minimum supported OS version)
第二个选项允许设计师最低限度支持 OS 版本。例如,如果设计师选择 iOS 6 以及以上版本,这就意味着生成的代码将只使用 iOS 6 的接口(APIs)。通常情况下,设计师应该为他们的应用选择最低限度支持的 OS 版本。
内存管理(Memory Management)
目标生成代码使用了 Objective-C,将**有一个可选的内存管理。这将允许设计师在 ARC(自动引用计数 Automatic Reference Counting)和 保存/释放(手动操作内存管理)选项中进行切换。
绘画起点(Drawing Origin)
最后,设计师可以指定绘画的起点。这是每一个画布都**有的设置。如果设计师移动绘画的起点,(0,0)点位置也将**有不同。例如,默认的绘制起点在 OS X 中是左下角,而在 iOS 中缺失左上角。
注意,设计师可以在画布中拖动绘制起点符号,调整绘画起点。
当设计师集成生成代码到他们的 Xcode 项目中的时候,样式表是一个非常好用的工具。
样式表:
什么是样式表?(What is StyleKit?)
样式表是 Objective-C,Swift 或者 C# 的特殊类,它包含设计师的绘画,颜色,渐变,阴影和其他设计资源。所有的这样允许设计师通过样式表的类方法使用。

在 PaintCode 中,设计师能够在单一文档中有多个绘制画布,并且每一个画布能够在样式表类中独立生成绘制方法。当设计师在代码中使用这些方法的时候,就**在画布中绘制内容。
把所有的 PaintCode 设计放入一个单独的样式表类中(通过类的公共界面使用这些代码),PaintCode 将代码集成过程变得更加顺畅。无论设计师什么时候调整 PaintCode 中的设计,都能够轻易的向 Xcode 项目重新导入样式表类(2 个文件)。设计师无需手动修改生成代码,事实上,甚至不需要设计师查看生成的代码!
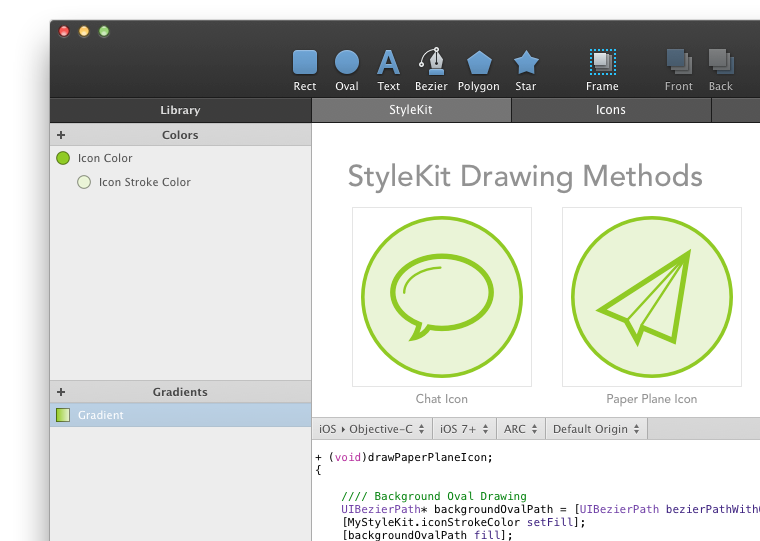
样式表目录(StyleKit Catalog)
点击 样式表 选项卡,添加一个新的样式表,它位于工具栏的左侧、窗口的下方。
这就是选项卡目录。这是一个设计师希望生成样式表类的地方。当设计师滚动到目录地步,就**发现画布。每一个画布都有样式表目录,并且在样式表类中生成一个特殊的绘制方法。

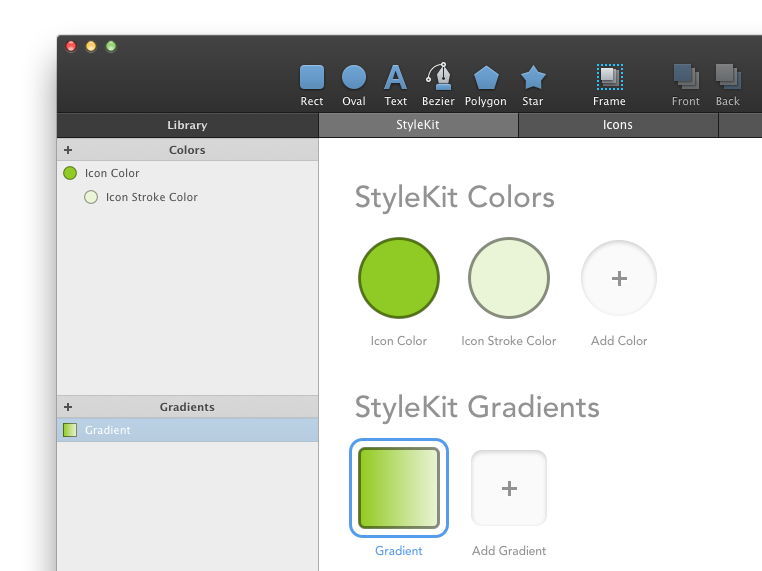
样式表目录也包含颜色,渐变,阴影和图**。

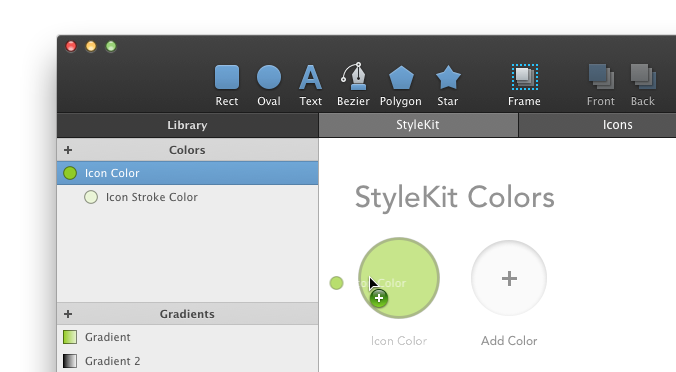
往样式表中添加颜色和库项目(Adding colors and other library items to StyleKit)
从库中单击拖放目录,就能够向样式表目录中添加库项目。

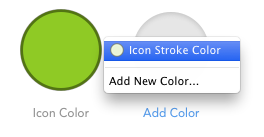
或者,设计师可以点击 添加颜色 占位符,选择菜单中的颜色、渐变、阴影和图**,用同样的方法,就能够向样式表目录中添加响应的项目。

在设计师向样式表目录添加库项目后,一个具有享用名称的类方法**添加到生成的代码中。在生成的代码中调用样式表方法,设计师可以轻松的访问库项目。
从样式表中移除颜色和库项目(Removing colors and other library items from StyleKit)
在样式表目录中单击库项目,之后点击 Delete 或者 Backspace,就能够在样式表目录中移除颜色和库项目。
或者,设计师可以从样式表目录中将库项目拖出。
重要的是,从样式表目录中移除库项目,不**从库中移除该项目。当设计师从样式表目录中移除库项目的时候,这只意味着生成样式表代码,并不是在库项目中生成公共的类方法。
向样式表中添加画布(Adding canvases to StyleKit)
向样式表中添加画布,与向样式表中添加库项目(比如颜色)略有不同。默认情况下,所有新创建的画布都**被添加到样式表目录中。
然而,设计师能够容易地移除和添加它们,甚至在样式表类中精确的调整每个画布的生成代码。
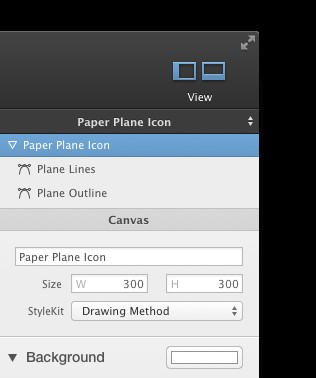
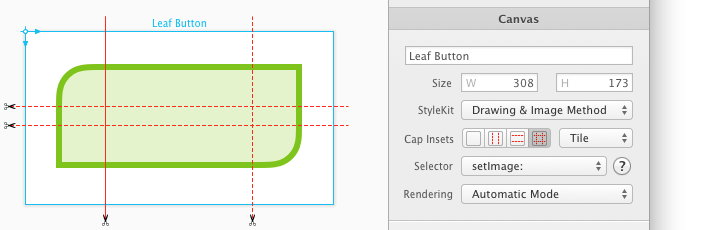
为了在样式表目录中添加画布,设计师必须对画布进行设置。设计师在工作区域中点击画布的标题后,就能够在检查器中看到画布设置。或者,设计师可以点击画布中的图形和组浏览器,它总是在该项目的顶端。注意,这么做,设计师必须离开样式表选项卡,之后激活画布中的选项卡。

样式表弹出按钮指定为选择的画布生成代码。

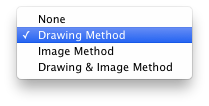
默认情况下,**生成绘制方法。然而,设计师也可以选择 图像方法(Image Method)生成一个方法,返回画布中的一个 UIImage 内容。
当这个方法被调用的时候,UIImage **通过代码绘制。通常,非参数画布(画布不使用任何变量),UIImage **通过样式表类自动缓存。这意味着,当调用 UIImage的时候,设计师不必担心性能。首先调用 UIImage 来绘制并缓存图**的方法,随后调用之返回缓存的图**,这是非常快的。
当使用 UIImage 生成方法的时候,设计师**经常使用到两个最好的方法:一个是设计师的设计是独立的,设计师不必使用光栅图**,但是性能和使用 PNG 资源是一样的。此外,设计师还可以很容易的使用应用样式接口,来预计 UIImages。

在上图中,选择 绘制和图**方法 选项。这意味着两个 UIImage 生成方法和避免返回绘制方法将**和公共类方法一样,存在在样式表类中。
从 PaintCode 中导出样式表类(Exporting StyleKit class from PaintCode)
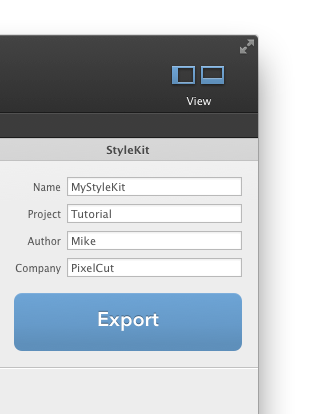
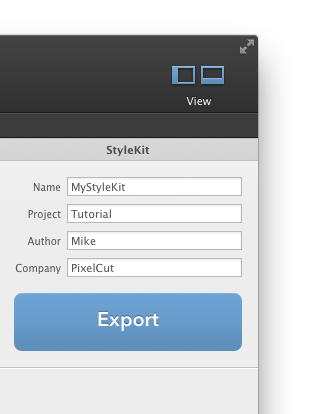
在检查器中,选择样式表选项卡并且点击大蓝色导出按钮,就能够从 PaintCode 中导出样式表类。

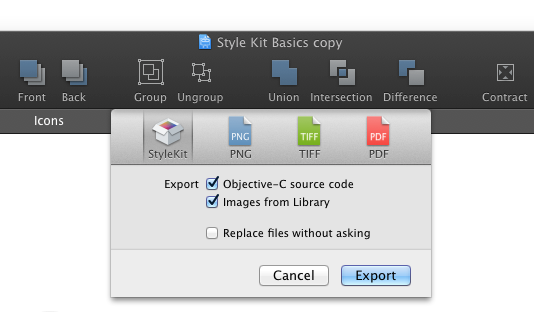
之后一个导出表单将**出现。设计师也可以使用 Command + E 快捷键使表单显示出来。在导出表达中,确保选择样式表选项卡的同时,点击 导出 按钮。然后,选择要导出的样式表类。通常,将**导出两个文件夹:一个是实现文件,一个是头部文件。如果 PaintCode 文档使用了光栅图**,设计师也能够选择并导出这些图**。

一旦样式表曾经被导出过,再导出就**变得非常容易了。单击 Command + R 或者从主菜单中选择 文件 ▸ 再次导出,就能够再次导出了。然而,当设计师退出 PaintCode 后重新启动的时候,**再次提供给设计师导出文件夹。
在 Xcode 中使用样式表类(Using StyleKit class in Xcode)
在 Xcode 中使用样式表是非常容易的。首先,在 Xcode 项目中增加已导出的样式表类(.m 和 .h 文件)。然后,使用直接导入,将这些样式表类导入到源代码中:
#import “YourStyleKitName.h”
或者,设计师可以把要导入的命令放到预编辑的头部(.pch 扩展的一种)。这样,设计师就可以在所有源文件中使用样式表了,并且不需要在其中加入导入命令。
最后,简单调用这些类方法,来使用样式表,像这样:
[YourStyleKitName drawYourCanvas];
通常,设计师可以在 overridden drawRect 中这么做:一些 UIView 方法。看到更多样式表的基础教程。访问样式表颜色,可以这么做:
UIColor* color = YourStyleKitName.yourColor;
其他库项目与渐变和阴影行为的展现方式一致。
注意当程序化地使用样式表的时候,设计师不需要实例化样式表类,访问设计以及库项目的所有方法都是类方法,这意味着设计师调用的这些方法,不是类的实例。
注意,如果设计师的画布使用框架活着变量,生成的类方法可以带参数,这样能够让设计师轻松绘制参数图。
UIImage 生成画布(UIImage-generating canvases)
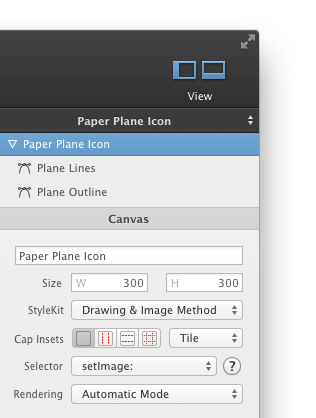
UIImage 生成画布的列子,在画布设置中有很多选项。例如,可以指定拉伸的上限。

设计师也可以指定 UIImage 的调整行为(特别是,是否通过定义中心区来平铺活着拉伸 UIImage)。
设计师也可以设置 UIImage 渲染模式。一些 iOS 系统控制如 UITabBarItem 使用 UIImages 来绘制图表,但这也只把 UIImages 当模版来用,在其应用系统中具有广泛的影响。这种行为通常可以防止通过切换到 原始(Orginal)渲染模式。
以下是如何在一个带有样式表的单一画布中,设置生成绘制方法和图像生成方法,像这样:

在 XIBs 和 Storyboards 中使用 UIImage生成画布(Using UIImage-generating canvases in XIBs and Storyboards)
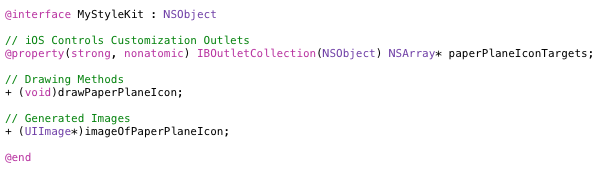
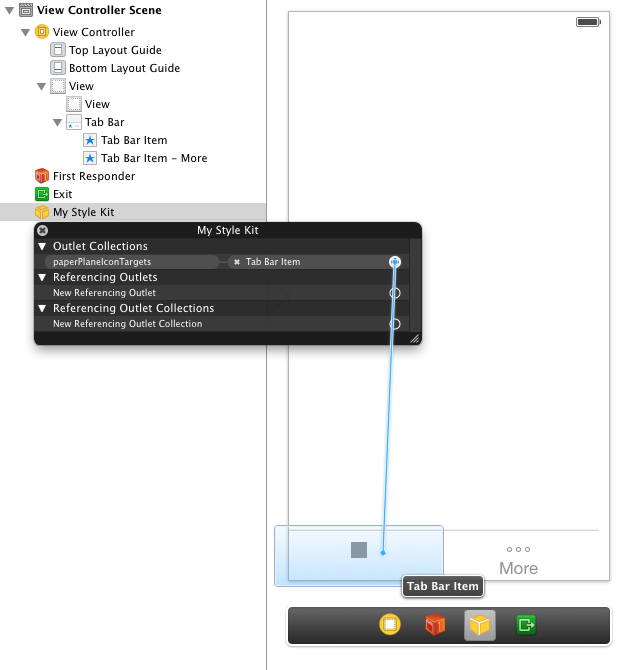
在上面的代码中,设计师能够看到一个画布,在画布中设置生成 UIImage 方法,也生成特殊的 IBoutletCollection。
如果设计师在 XIBs 或者 Storyboards 中产生实例对象,可以连接通过画布到其他对象生成的 IBoutletCollection。

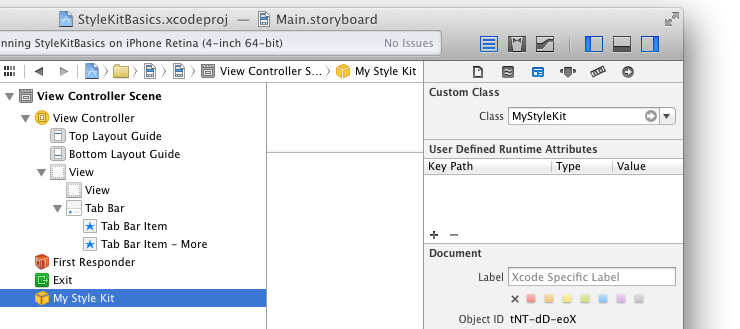
在 XIB 或者 Storyboard 中添加实例对象后,不要忘记调整他们的类到样式表类中。

样式表将**自动调用设计师添加到 IBOutletCollection(又称为目标) 中的 setImage 方法,并利用画布生成带参数的 UIImage。
设计师通过它们的 setImage 方法,能够把这些应用到将在 PaintCode 中设计的图**,分配到对象中。在画布设置中,依然能够指定 setSelectedImage 方法替代前面的方法。
当设计师想自定义像 UITabBarItem 一样可视界面对象的时候,IBOutletCollection 是非常有用的。
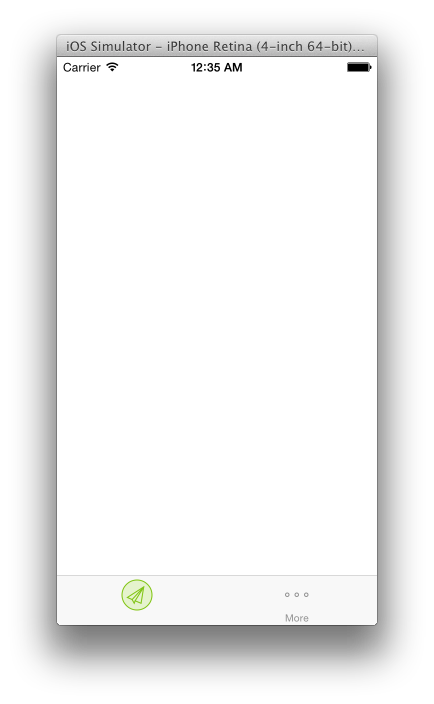
这是在模拟器中链接画布中 IBOutletCollection 和 UITabBarItem 的结果:

注:用 UITabBarItem 进行设计,设计师必须设置它的标识符来“定制”在 Xcode中的 Interface Builder。
重要:请注意所有的样式表方法都是类方法。这就意味着设计师通常不需要将样式表变为实例后在使用。事实上,设计师只需要创建一个实例就能够使用IBOutletCollection。
样式表设置(StyleKit Setting)
点击样式表选项卡下面的工具栏,就能够进入样式表设置。在右边的检查器中**出出现样式表设置。设计师可以指定:
生成样式表类的名称
这些信息被用来生成每个样式表文件顶部的评论。当样式表选项卡处于活动状态的时候,样式表设置能够在检查器中找到。

文章已经完结,敬请期待下一部《Sketch 3用户操作指南及实战案例全解》
本作品由人人都是产品经理特邀专栏作家@郑几块 翻译并独家授权发布,未经许可禁止转载